- 1QA- GNN:使用语言模型和知识图谱的推理问答_推理路径线性化为三元组形式文本怎么做
- 2教大家如何安装win to go_windows to go安装教程
- 3关于在wsl上安装Docker方法整理_wsl2 deamon-reload
- 4RabbitMQ系统监控、问题排查和性能优化实践
- 5RT-Thread AI kit开源:轻松实现一键部署AI模型至 RT-Thread
- 6资深测开大佬亲述:从另一个角度看软件测试_资深测开 进阶
- 7基于Springboot的某某城市历史文化展示系统的设计与实现 任务书
- 8如何使用 ChatGPT 进行教学,教师可以利用 ChatGPT 的 5 种方式_chatgpt教学
- 9python-批量提取srt文件中的纯文本_srt文字提取
- 10Selenium基础:自动化你的网页交互_自动化网页交互
前端三剑客 - CSS_前端css元素属性如何查看
赞
踩
前言
HTML只是表示页面的结构 和 内容,我们称之为骨。
而我们的 CSS 描述的是页面的样式(长什么样),我们称之为皮。
页面的样式:具体来说,就是描述了任意一个网页的元素的 大小/位置/字体/颜色/背景/边框…

一、CSS 是什么
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
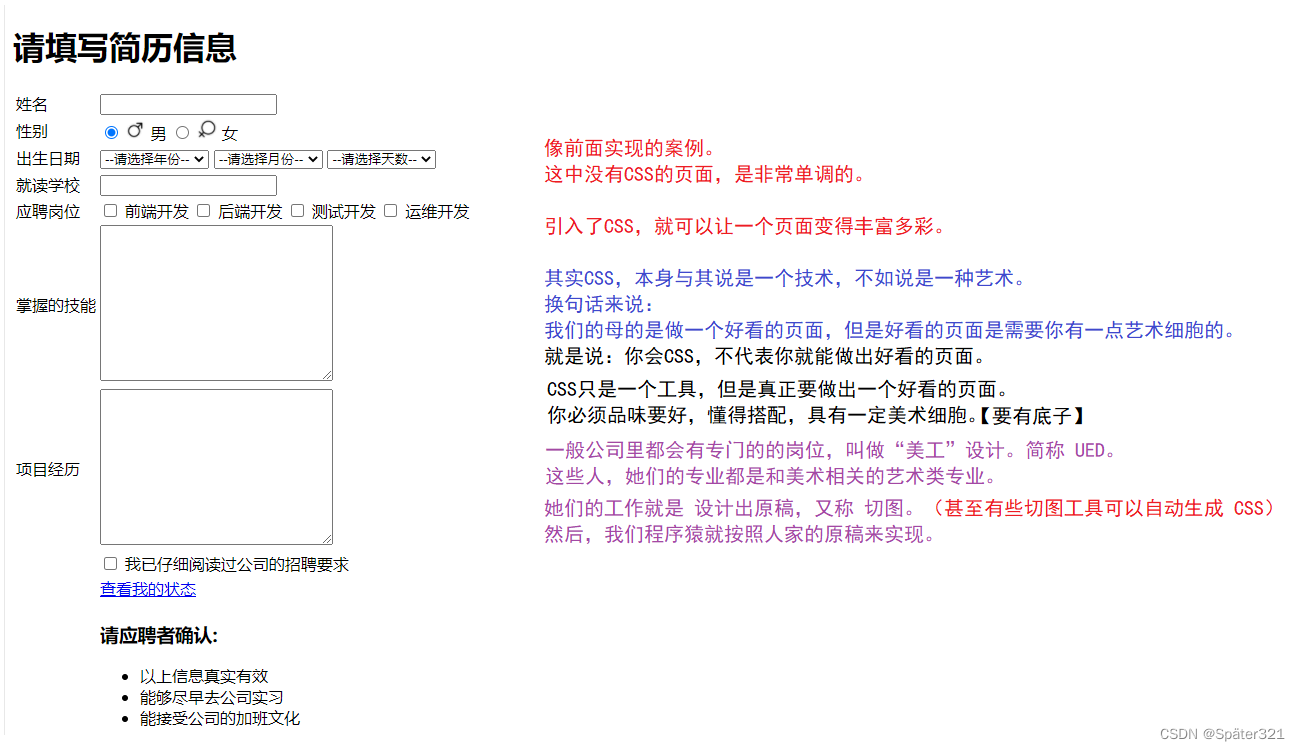
CSS 就是 “东方四大邪术” 之化妆术
二、基本语法规范
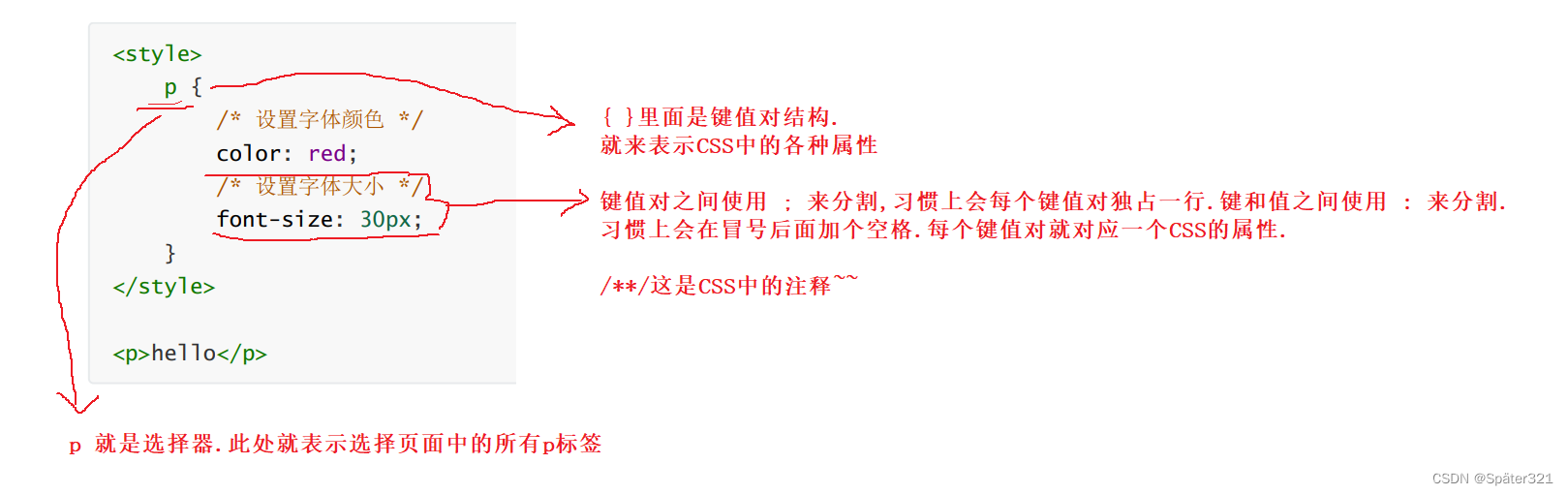
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换)

2.1、引入方式
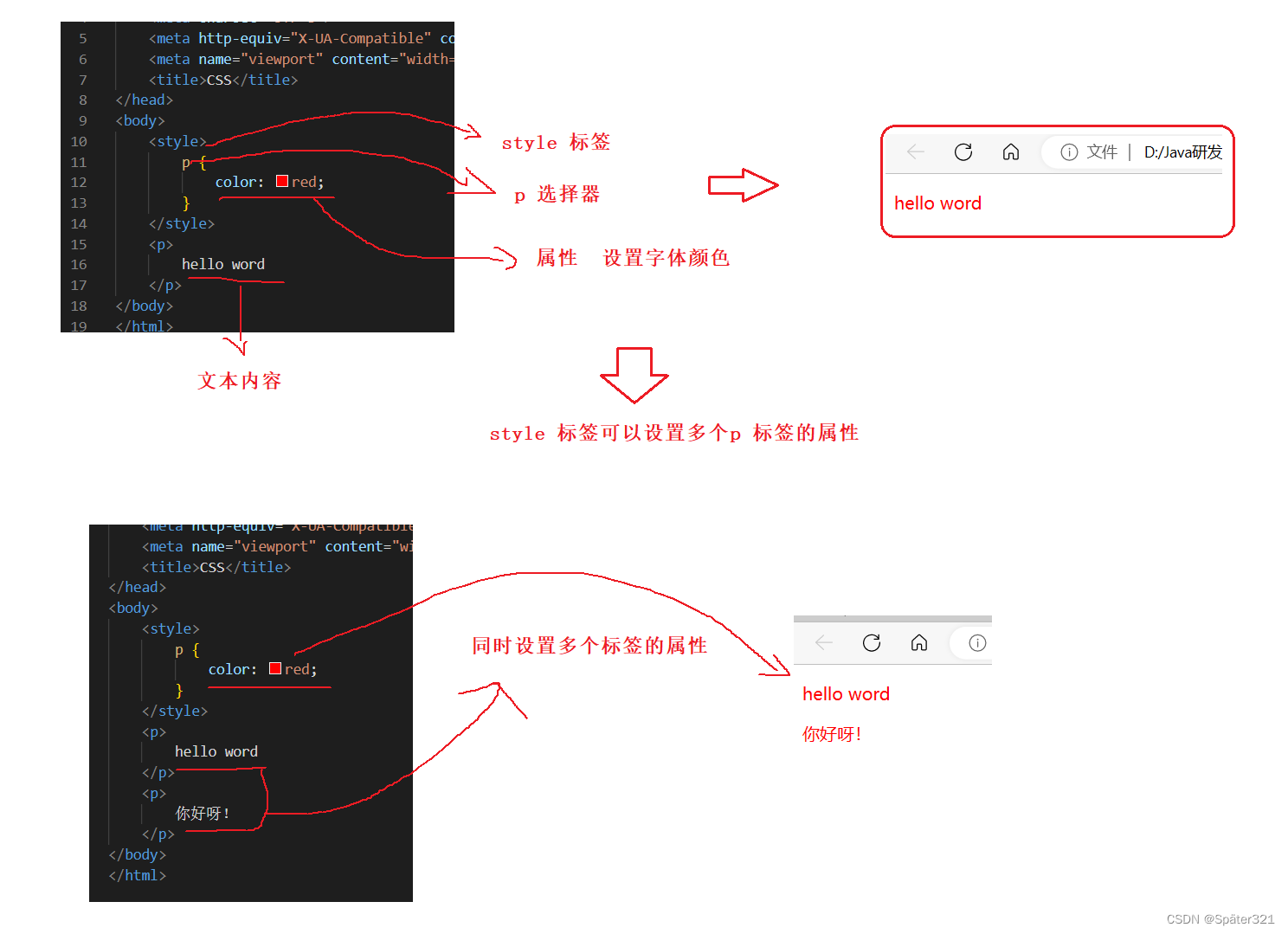
2.1.1、内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
前面写的代码主要都是使用了这种方式. 实际开发中不常用.
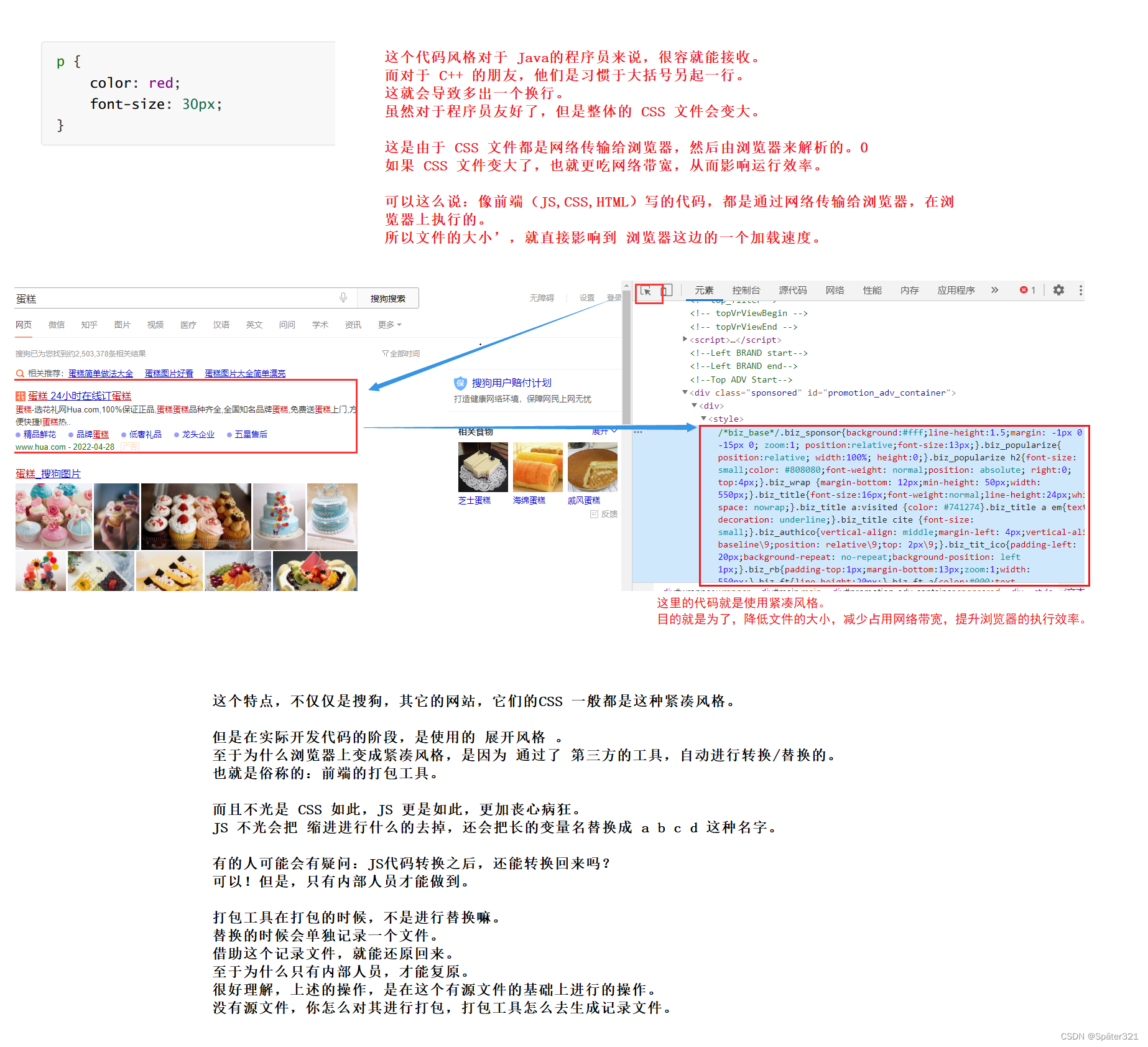
PS: 搜狗搜索中仍然保留着这种写法
我们自己写一段代码看一下
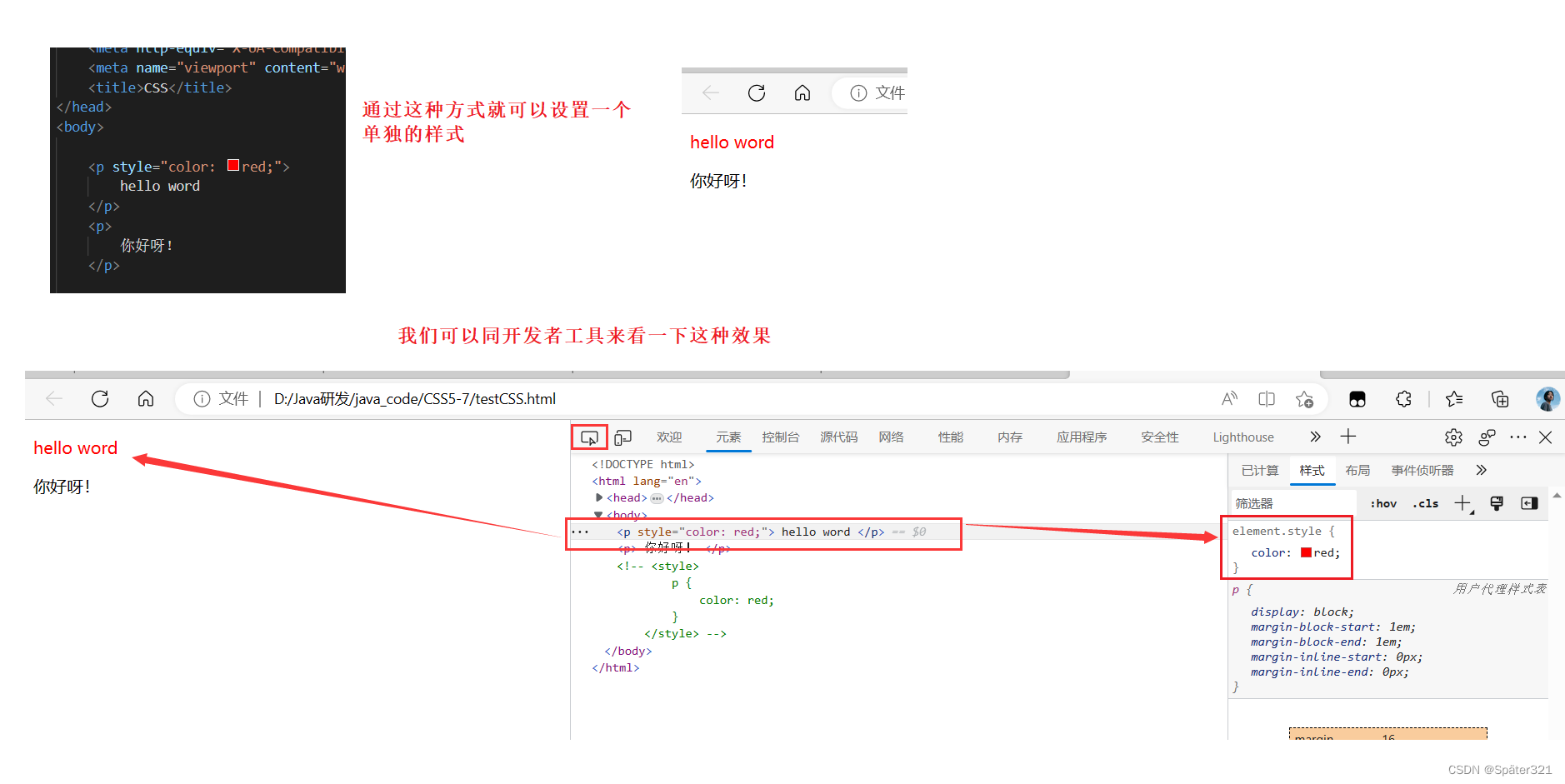
2.1.2、行内样式表
- 通过 HTML 标签中的 style 属性, 来指定某个标签的样式.
- 只适合于写简单样式. 只针对某个标签生效.
- 缺点: 不能写太复杂的样式.
- 这种写法优先级较高, 会覆盖其他的样式
这种内联样式,是属于一种比较特殊的用法,通常会搭配 JS 来使用。
另外,这种写法只适合于样式特别简单的情况。
如果样式比较复杂,这里就会显得很乱。
内联样式只是针对当前元素生效。
也就是说,不需要写选择器,也不用写 {},直接写CSS属性和值即可。
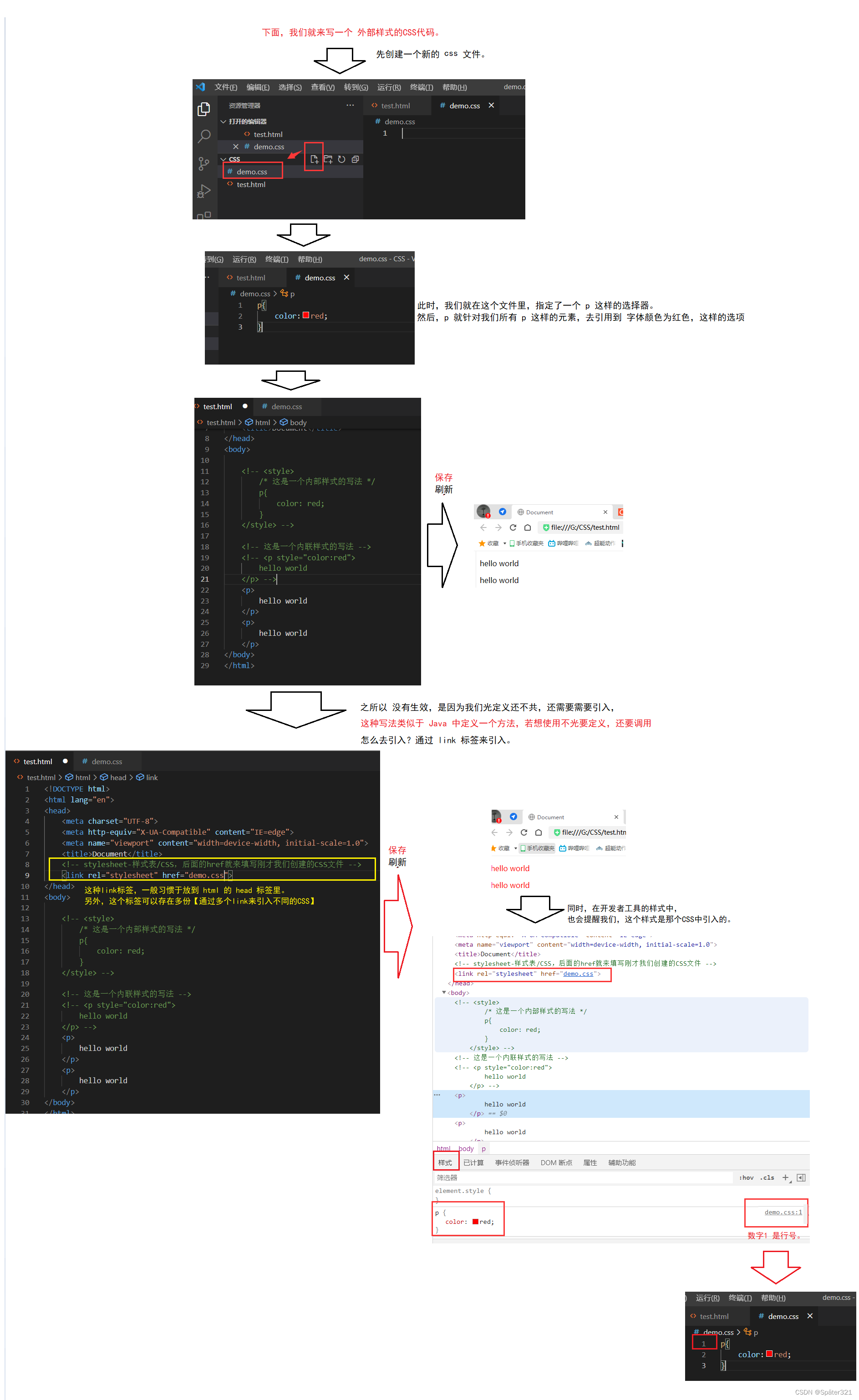
2.1.3、外部样式
这种样式,在实际开发中是用的最多的。
这种样式,就是把 CSS 代码给单独提取出来,放到一个 CSS 文件中。
然后在 HTML 代码量,通过 link 标签,来引入CSS文件为什么这种方式最常用?
因为它好用啊!
这种方式,可以让多个 HTML 复用同一份样式。
虽然第三种引入CSS的方法最常使用。
但是本篇博文主要以 内部样式表的方式,也就是以 style 标签的形式来引入CSS。
之所以选择 内部样式表的形式,完全是因为它写起来简单。
不用去多次创建文件,直接在HTML内部,通过 style 标签来引入 CSS 即可。
2.2、CSS 的代码风格
1、紧凑风格
2、展开风格(推荐)
3、样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
4、空格规范
冒号后面带空格
选择器和 { 之间也有一个空格
三、选择器
选择器的功能
选中页面中指定的标签元素.
- 要先选中元素, 才能设置元素的属性.
- 就好比 SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位行动
3.1、选择器的种类
-
基础选择器: 单个选择器构成的
标签选择器
类选择器
id 选择器
通配符选择器

-
复合选择器: 把多种基础选择器综合运用起来.
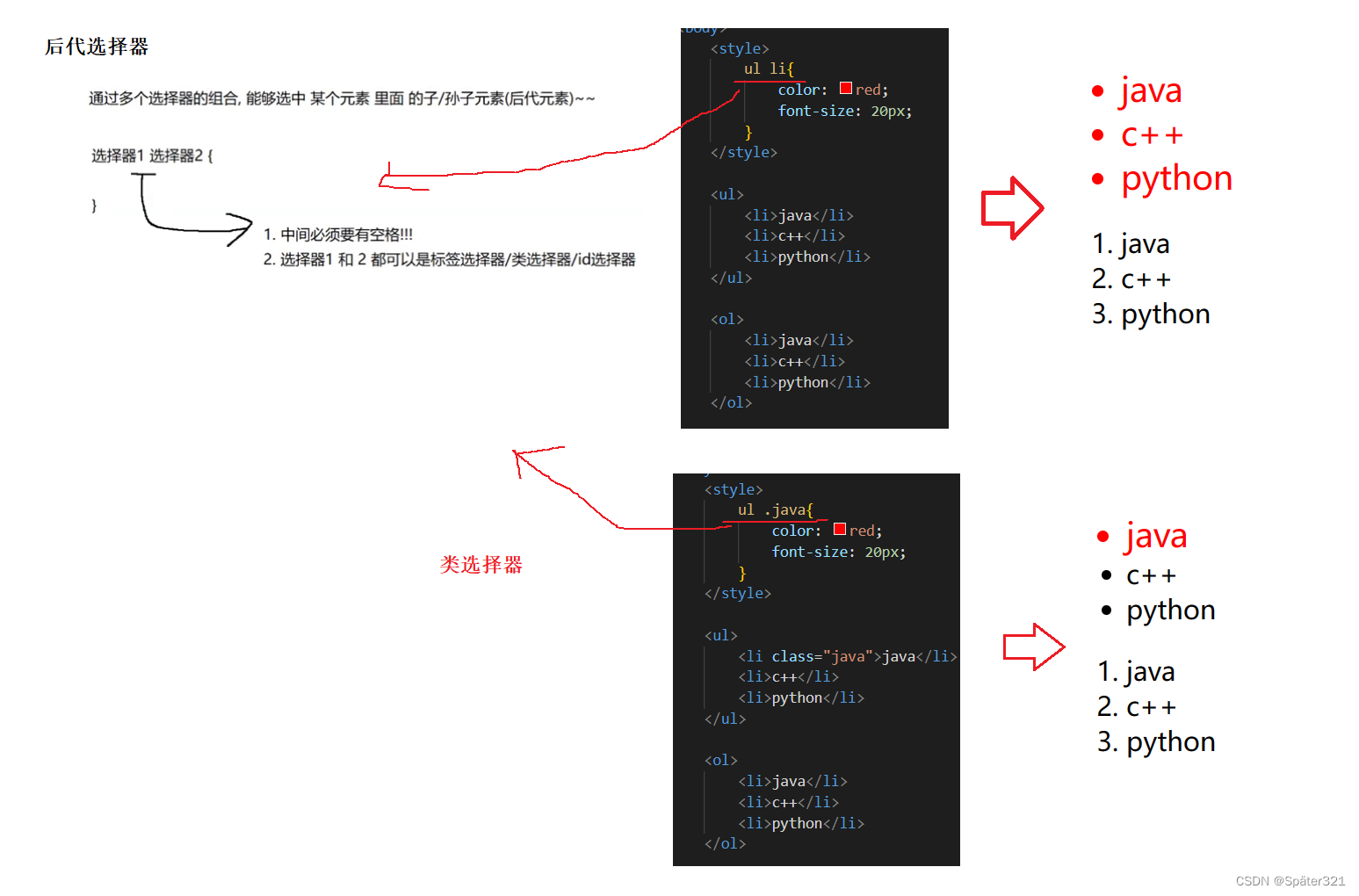
后代选择器

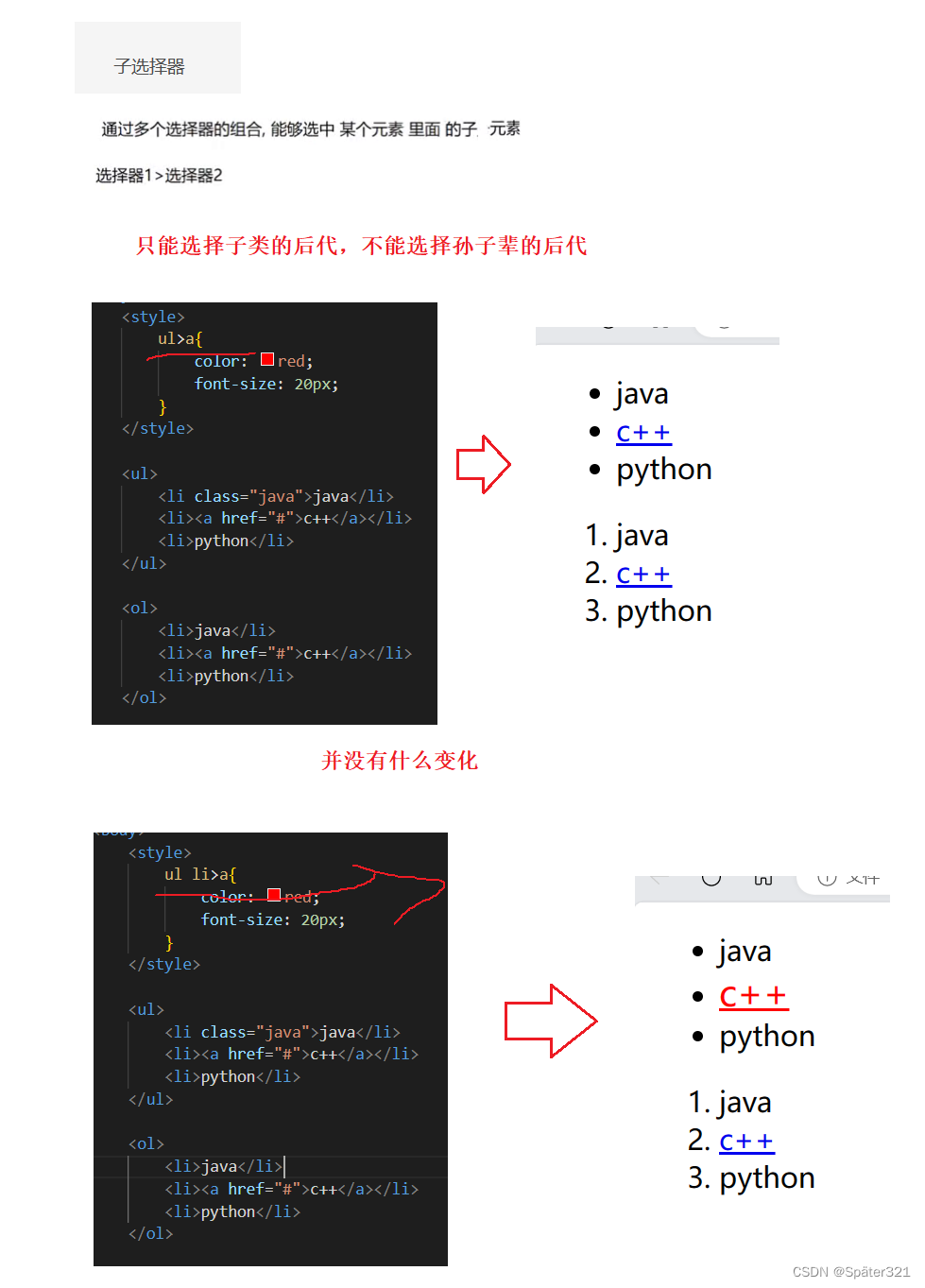
子选择器

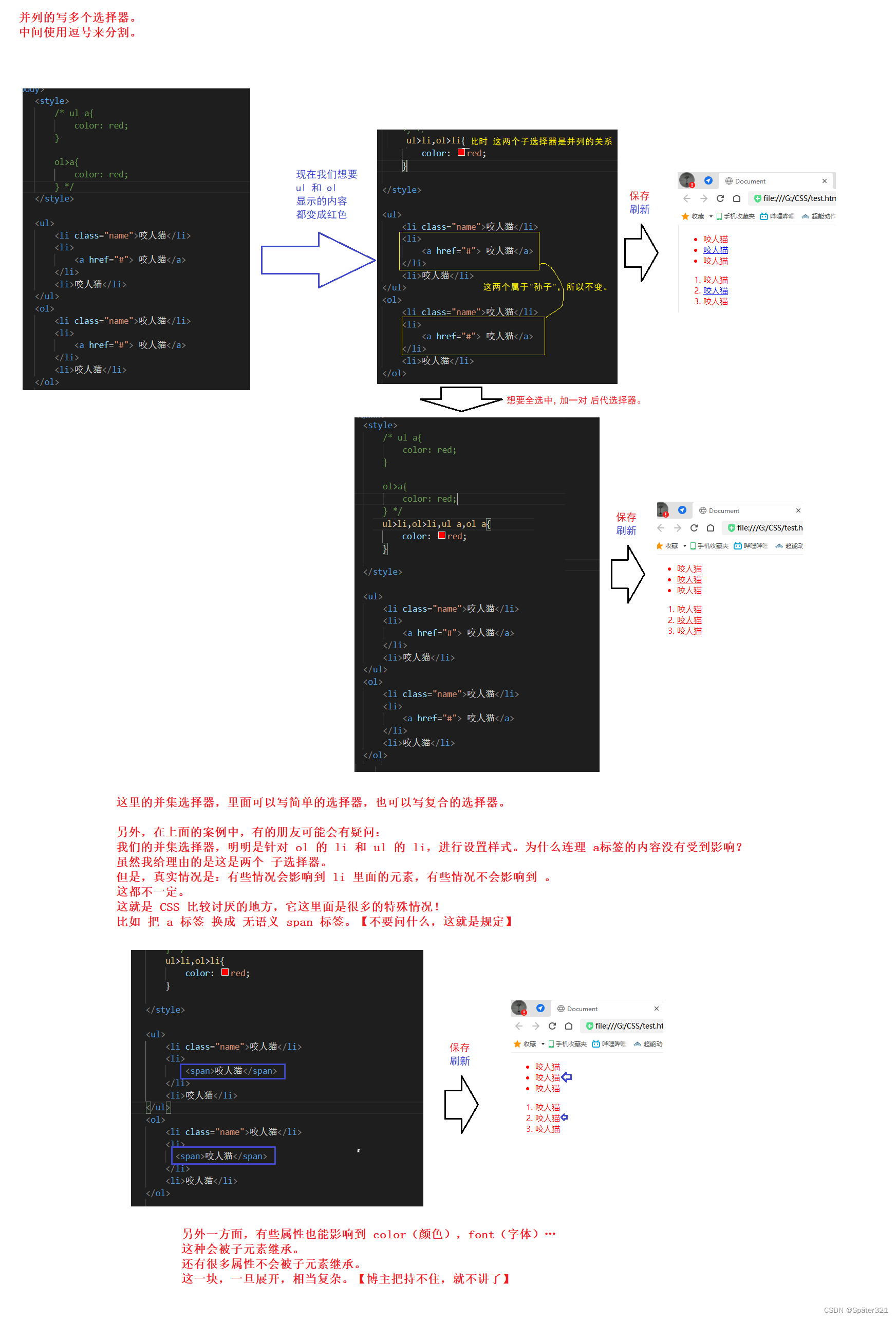
并集选择器

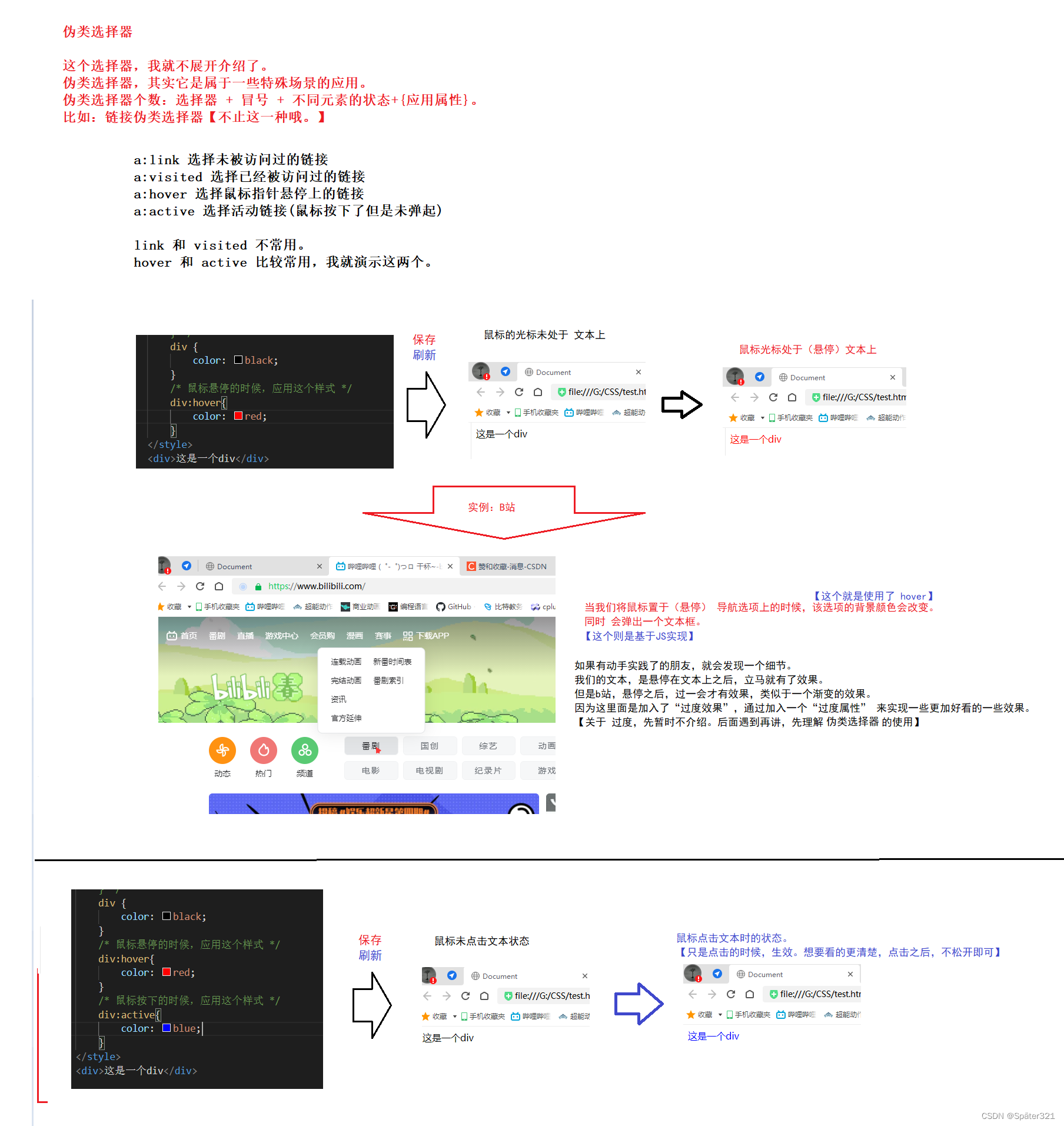
伪类选择器

参考文档:https://www.w3school.com.cn/cssref/css_selectors.asp
四、字体属性
4.1、设置字体
格式:font-family: “字体命名”
字体英文和中文都行。

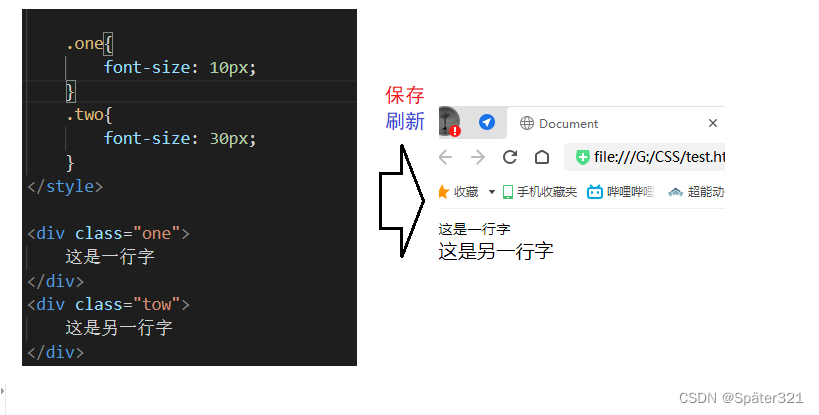
4.2、设置字体大小
格式: font-size: 大小值+单位 px
通过 font-size,就可以去调整 每一个标签里面的字是大,还是小。

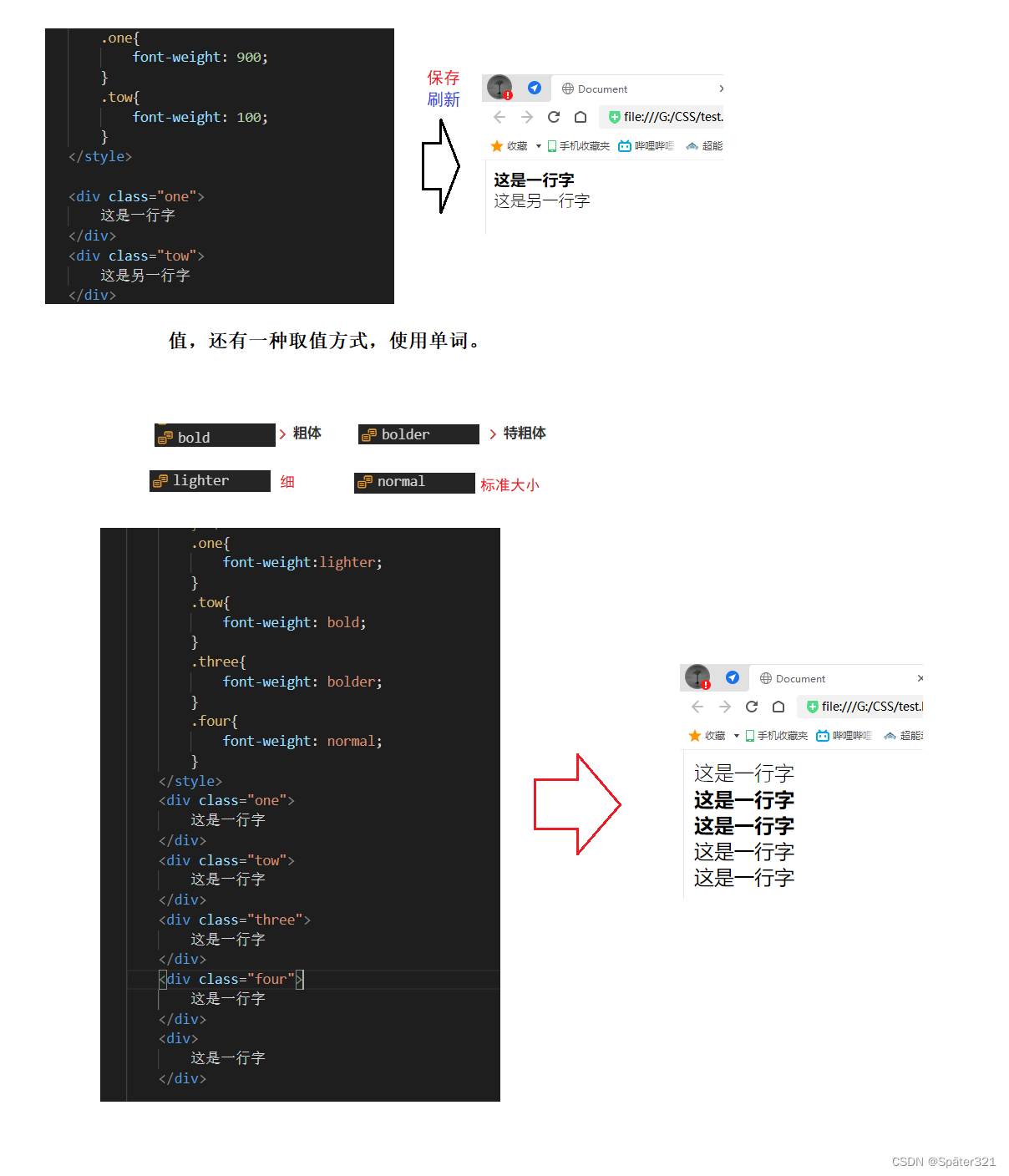
4.3、设置字体粗细
格式:font-weight: 值
值:数字范围是100-900,而且只能填 100,200,300,这样的整数。

4.4、字体样式
格式:font-style: 样式
它的功能是:使文字倾斜。
实际上,其实更多的是用来 取消文字倾斜。
通过把 样式设置为 normal。

五、文本属性
5.1、文本颜色
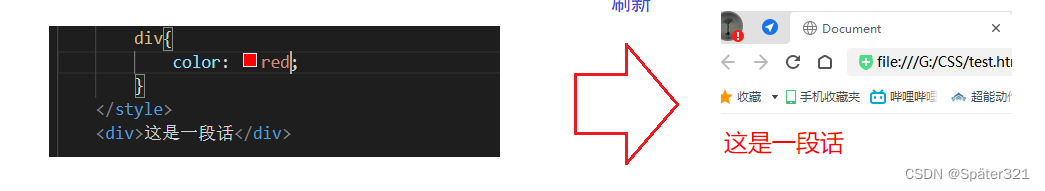
5.1.1、color属性。
其实我们已经用过,就是color属性。

另外,color的取值方式有很多种,其中第一种就是直接使用单词。
但是,这种方式能够表示的颜色种类比较有限。
我们的颜色,绝不止 红橙黄绿青蓝紫,这几种基础颜色。
这些颜色,还可以详细划分。
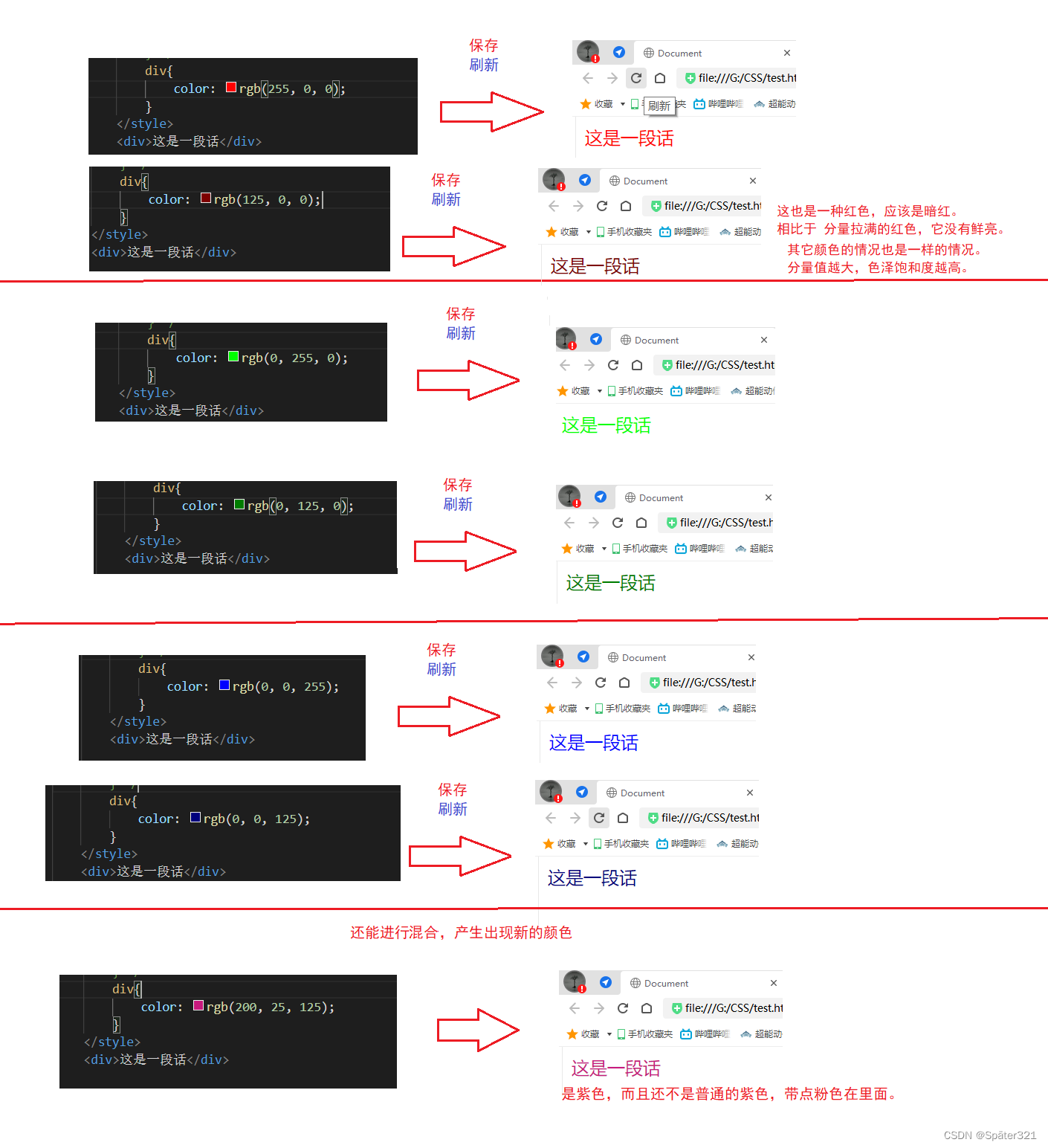
5.1.2、RGB
color的第二种取值方式:使用 RGB 的方式来表示。
这是我们计算机里表示颜色的一种典型方式。
其实计算机表示颜色的方法有很多种。
其中 RGB 是最常用的方法
RGB:
R:red
G:green
B:blue’
RGB,被叫做 色光三原色。
使用不同比例的三原色混合,就会构造成各种各样不同的颜色。
在 CSS 里面,给这三个分量分别都使用一个字节来表示。
取值范围 0 - 255,
取0,这三个分量几乎没有。
去255,这个分量全部拉满。
我们通过给 这三个分量 进行不同比例的调配,达成一个不同颜色的效果。
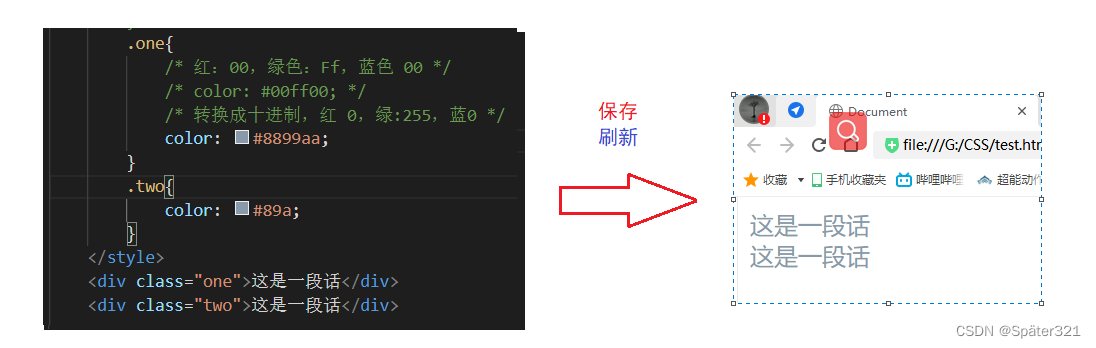
5.1.3、使用 rgb,但是 使用的是 16进制的风格
第三种取色方式
还是使用 rgb,但是 使用的是 16进制的风格;来表示的。
取值范围 00 - ff

另外,这种十六进制的写法,可能会有缩写。
比如:
颜色分量:XXYYZZZ >>XYZ【注意,只有这种叠词形式,才能缩写】

5.1.4、color: rbga
第四种:
** color: rbga(red值,green值,blue值,alpha值)**

alpha - 透明度
5.2、文本对齐
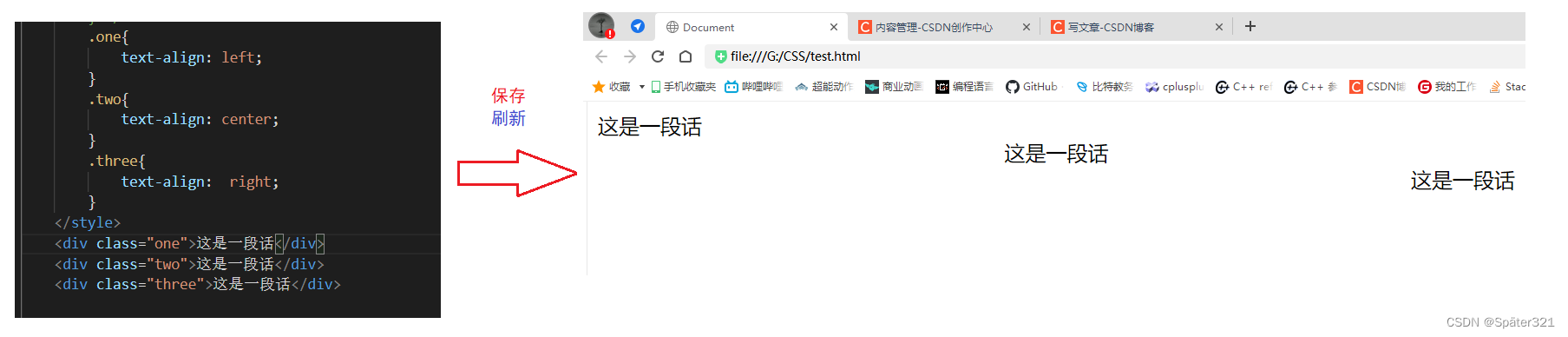
文本对齐(text-aliign: 对齐位置),一共有三种风格:靠左,靠右,居中。
分别对应 text-aliign: left;,text-aliign: center;,text-aliign: right;

5.3、文本装饰
在 HTML 标签中,能够设置下划线和删除线。
这里也可以通过 CSS 来实现。
在 HTML格式化标签中,其中 del / s 标签 是表示删除线。
ins / u 标签,表示下划线
在实际情况中,遇到要使用 下划线和删除,并不会去使用 HTML 中的标签。更多的是使用 CSS 的 文本装饰 来实现的。
因为像这种下划线和删除线,就是作为一种样式来看待的。
所以,样式基于CSS 来实现更合理。
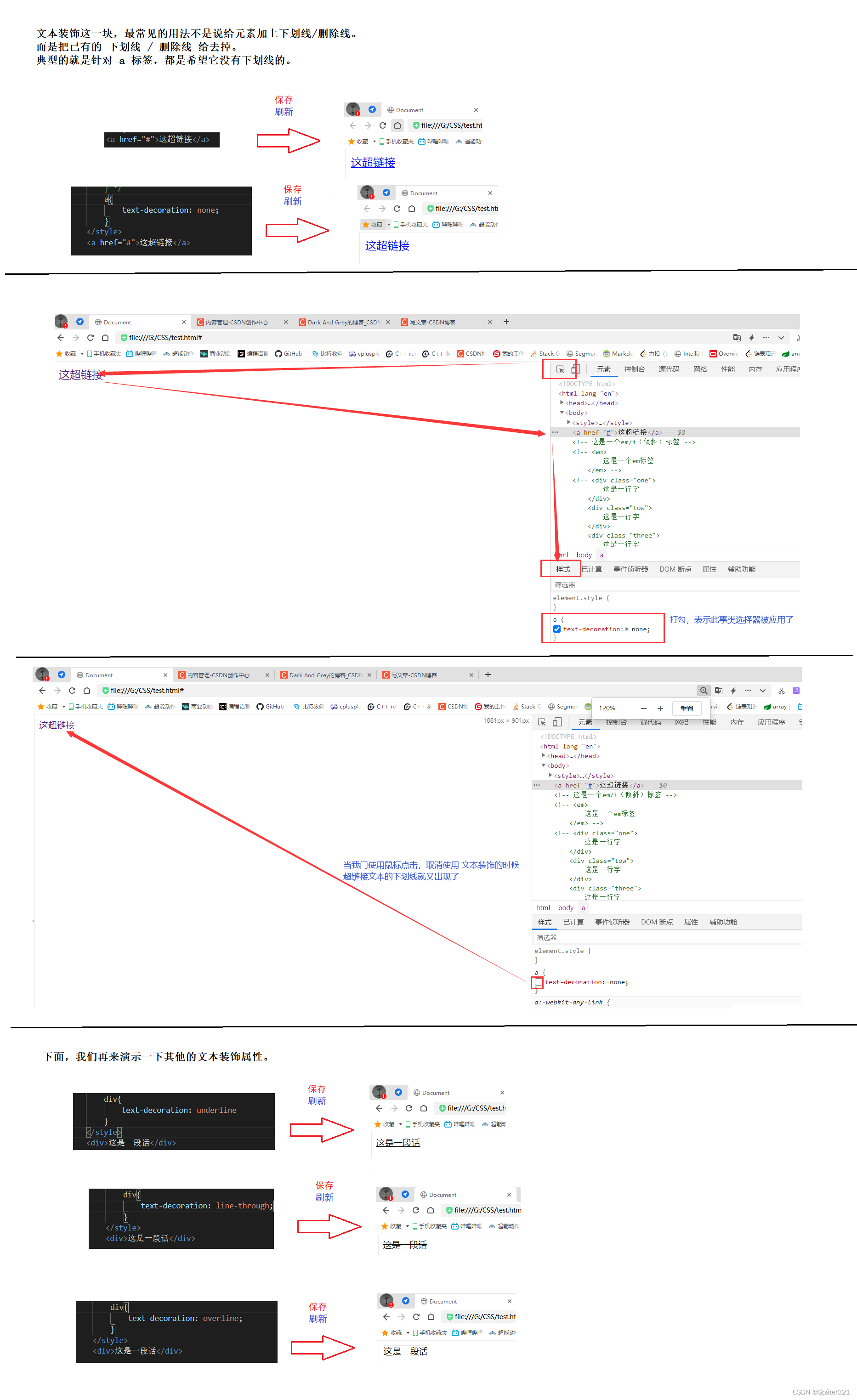
text-decoration: [值];
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]

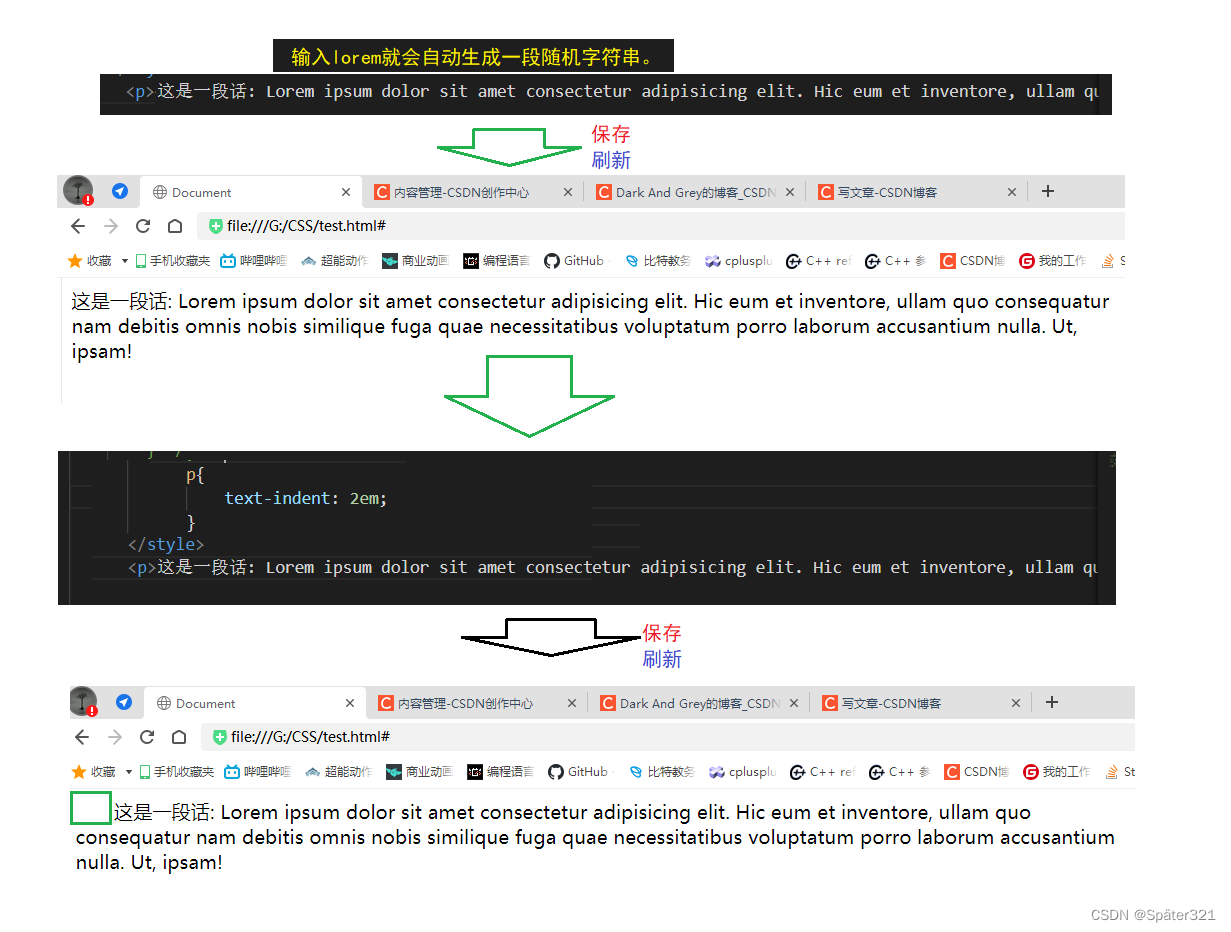
5.4、文本缩进
这个其实在 HTML中的p标签讲过了。
text-indent: [值];
单位可以使用 px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)

小拓展:
CSS 中表示尺寸的单位:
1、px【最常用的一个单位:像素】
2、em
em,是一个相对的单位,相当于当前元素的 文字大小。
像 p 标签里面的文字,默认大小是 16px。
1 em => 16px,2 em => 32 px;0.5 em => 8 px
所以,我们就可以通过 em 这种单位,我们就能很好的控制 缩进 几个字。
em 为单位是非常有用的。
有的情况下,页面允许用户来修改字体的大小。
比如:看小说
字太小,看的累。字太大看的更累。
所以,这种情况,一般就允许用户自定义文字的大小。
我们就不应该因为用户修改了字体的大小,而引起 排版,缩进,出现混乱的情况。
因此,我们就会广泛的使用 em 作为单位。
不管用户怎么去设置字体大小,em 始终都是当前一个文字的大小。
这样就会有一个良好的表现。
另外 ,em单位,不光可以用在 text-indent 里面,其它的元素,但凡是设置尺寸,都可以使用 em。
而且,text-indent 还可以取一个负数的值。【反向缩进】
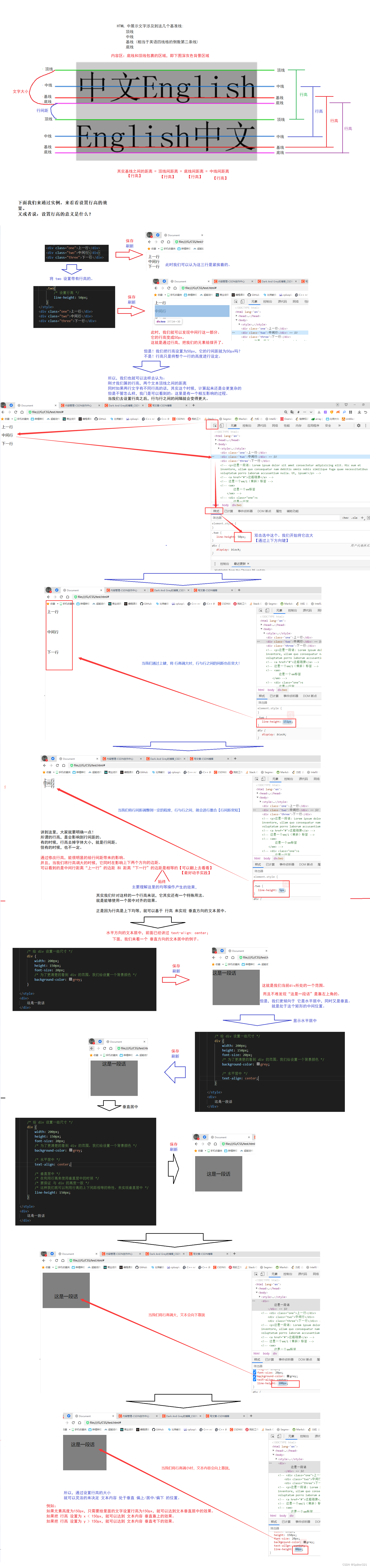
5.5、文本行高
行高 == 字体大小 + 行间距。
行间距,大家应该都不陌生。
像我们去使用 word 之类,去排版。都会涉及到设置行高。
所以,CSS 里面呢也能设置 行高 和 行间距,但是它不是直接通过 行间距,这个属性来设置的;而是通过 行高,这个属性来设置的。
字体大小 和 行高 能设置,那不就是间接的设置了行间距嘛。
【行高 - 字体大小 == 行间距】

六、背景属性
6.1、背景颜色
格式:background-color: 【指定颜色】
它的具体用法和 color 几乎是一样的。
1、指定颜色,可以使用英文单词
2、RGB
3、#十六进制数字
4、RGBA
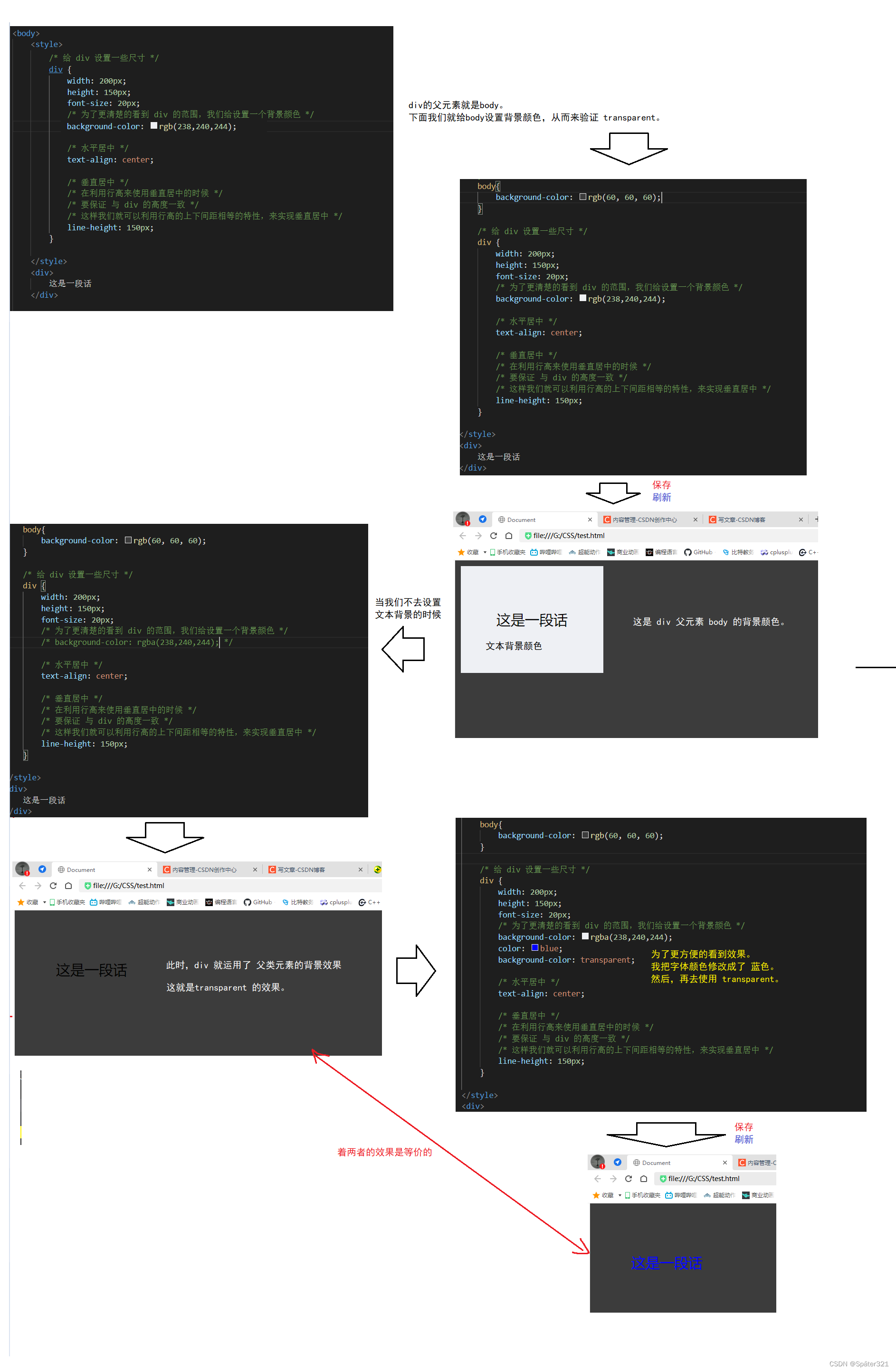
5、transparent:背景透明(应用了父元素的背景,)
就是说,符元素的背景是什么,目前的你背景就是什么。
6.2、背景图片
格式:background-image
6.3、背景平铺
像平铺这种效果,很少会有人喜欢。
那么,我们该如何取消背景平铺?
就可以通过 设置背景图片的平铺效果(background-repeat)。
6.4、背景位置
当我们将平铺效果取消后,页面效果如下所示。
所以,我们就可以通过 background-position 来设置背景图的位置。
6.5、背景尺寸
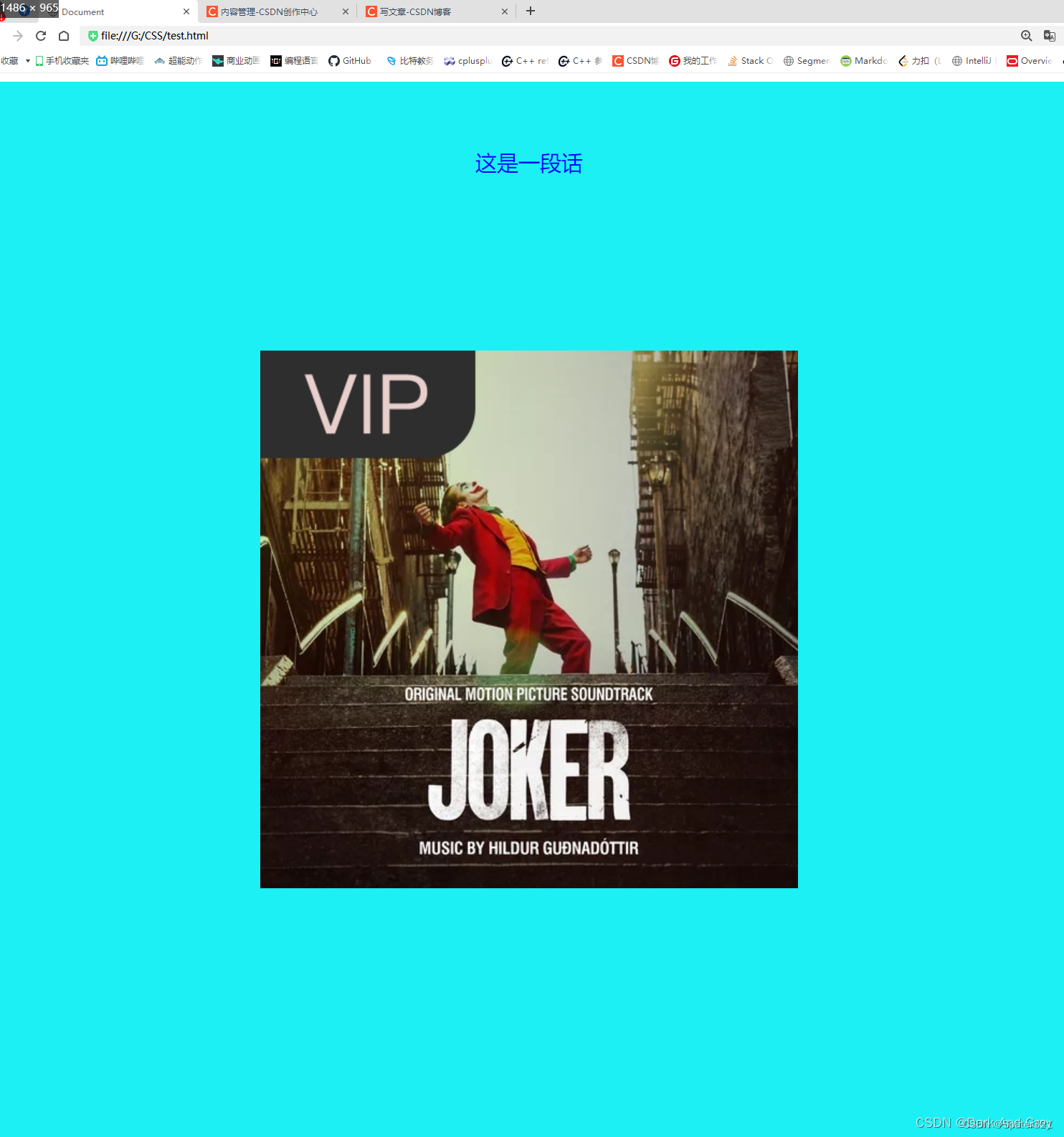
虽然,我们通过 background-position:center; 将其背景图片居中。
但是,显示的效果,依旧不理想。
我们想要达到的效果,是以一张背景图片将“整个页面(整个div框)”铺满(拉伸的效果)。
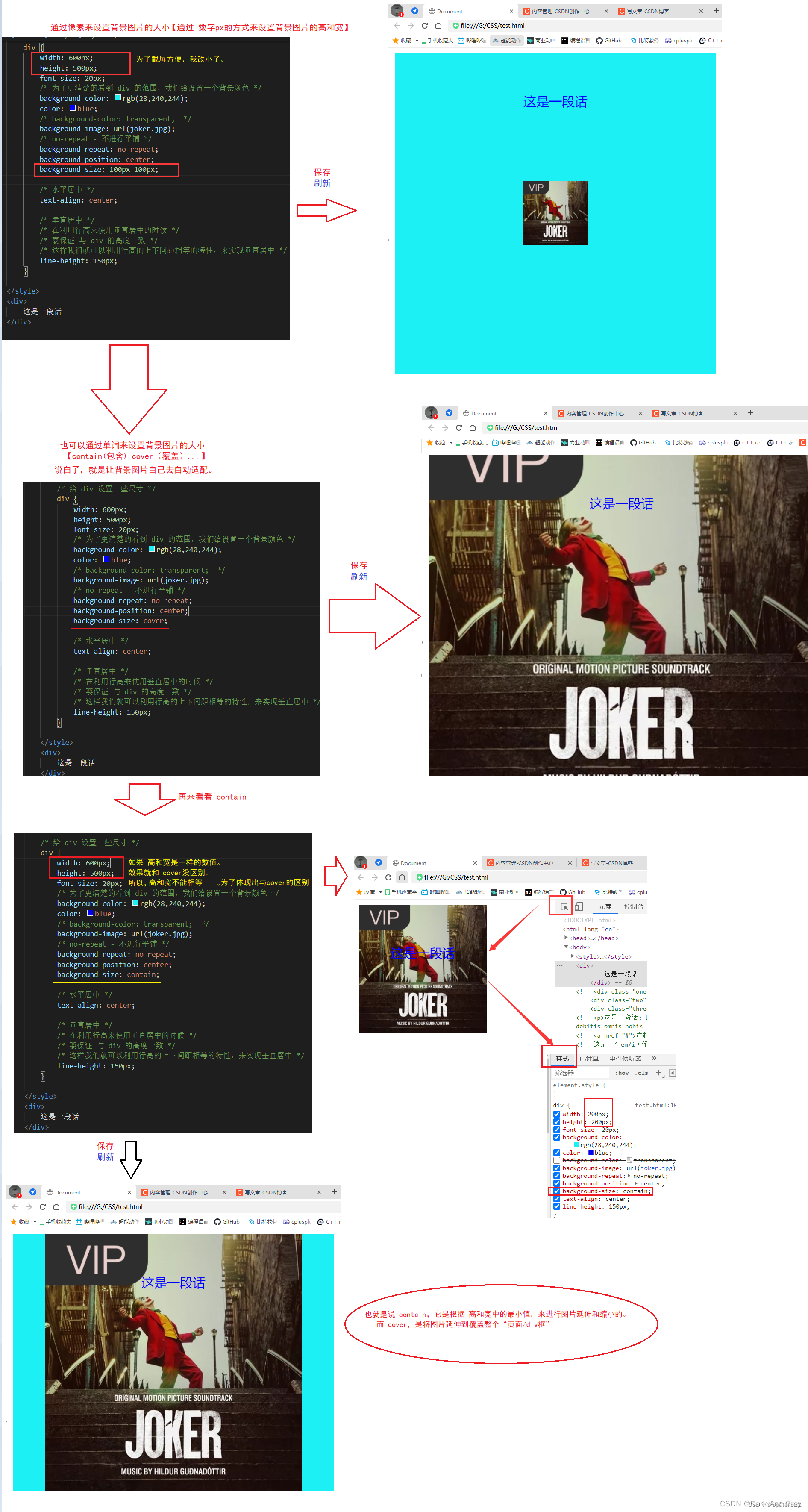
这时候,我们就可以使用 background-size 来设置背景图片的大小。
总结
background 这一系列属性,对于图片的处理能力,其实是要比 image 来的更厉害。
因此,在实际开发中,也经常会使用 background 来代替 img 标签。
【在上述案例情况中,div 就代替了 img标签,利用 CSS 属性,来实现同样的功能,而且功能更丰富】
七、圆角矩形
在上面的例子中,显示的图片都是 中规中矩的正方形。
四个边角都是很尖锐,这点是不符合现代的设计风格的。
现在我们设计的这些界面,都要求柔和一些,带点圆角的效果。比如:
在我们的手机 APP上的 logo,一般都是圆角的。【有些手机上,图标甚至是圆的】
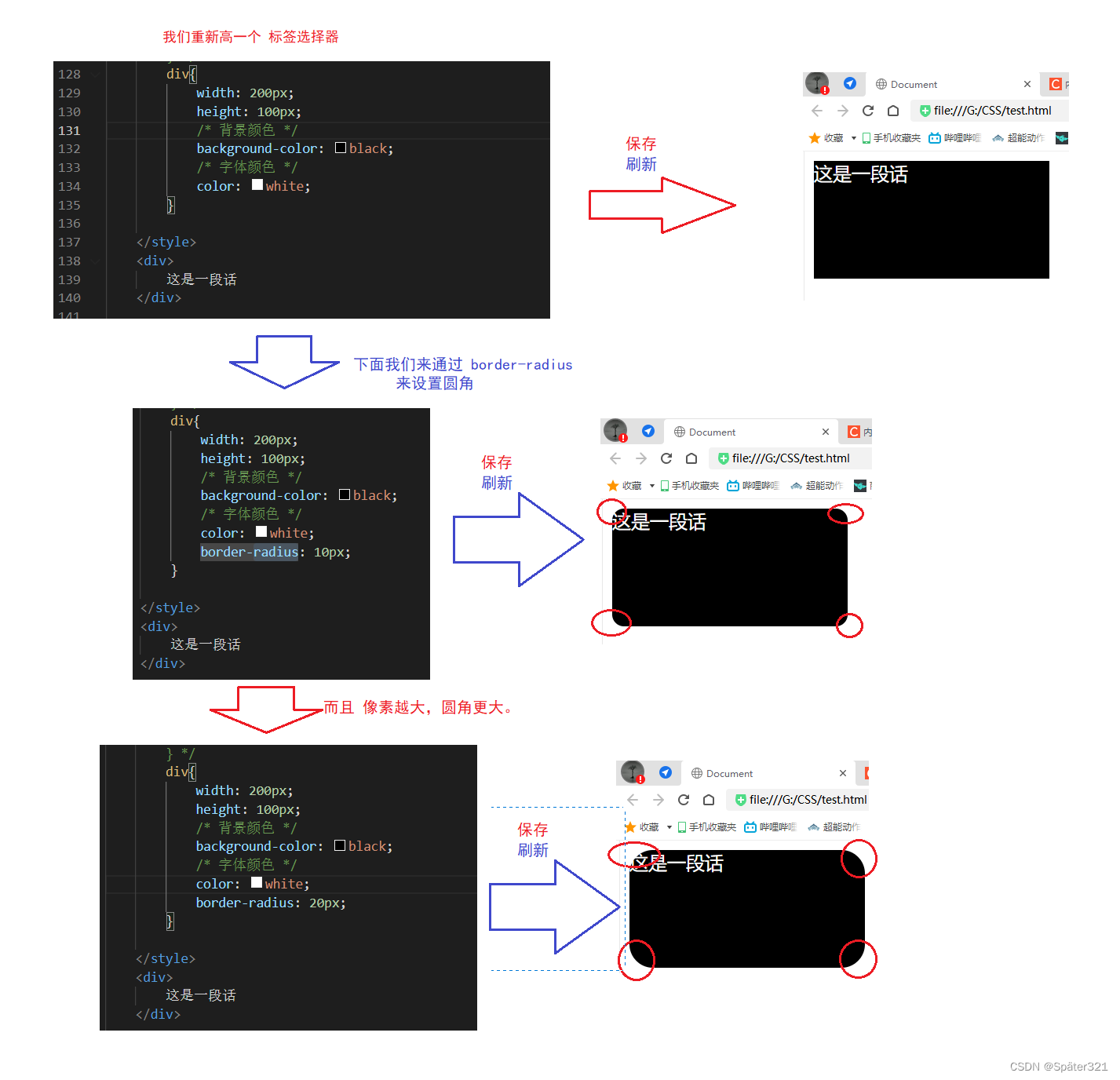
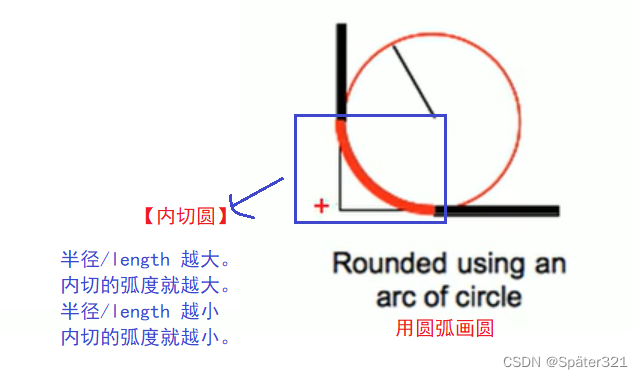
CSS 中通过 border-radius: length; 来设置圆角的效果。
length 是内切圆的半径. 数值越大, 弧线越强烈
简单来说,length越大,想保证圆与直角两边相交,圆心就得离直角越远。
那么,弧长也会增加,也就意味着弧度也会增加。
弧长公式:
l = n(圆心角)× π(圆周率)× r(半径)/180=α(圆心角弧度数)× r(半径)
7.1、圆形
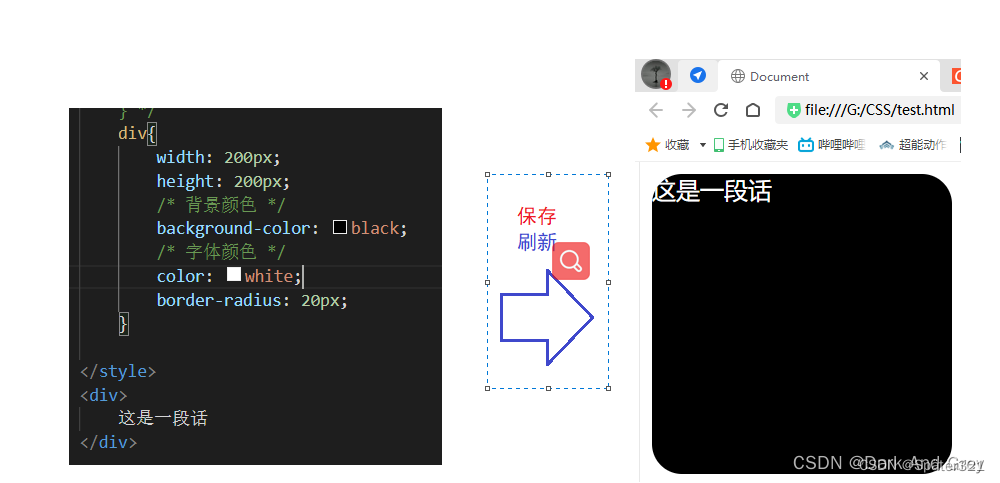
如果我们想要得到一个圆形,也可以通过同样的属性来设置。
首先,我们要先有一个正方形,基于正方形来延伸出圆形。
要想一个正方形变成圆形,只需要边角弧度足够大就行了。
当 border-radius: length;中的length为20px时,很显然离圆形还有很大的差距
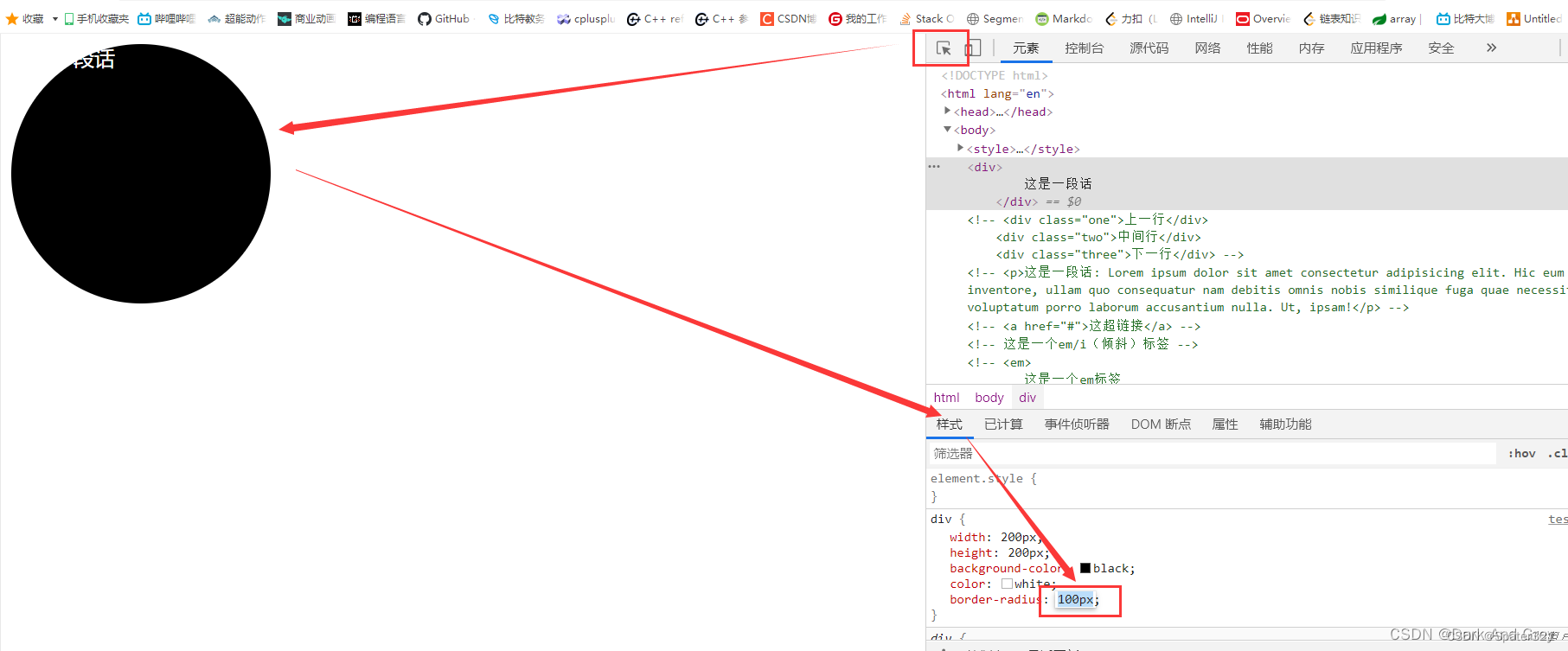
下面,为了方便,我就直接使用 开发者工具,去调整。
呈现最终的一个结果。
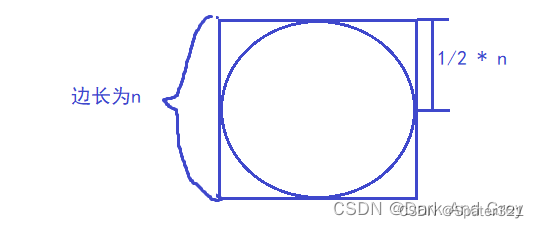
我们发现:当我们将length调整到正方形边长的一半时(超过一半,再增加就没有效果了),我们就可以得到一个圆。
拓展
border-radius,不仅可以针对四个角,同时进行设置、
而且,border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
这也就是 border-radius 的展开写法。
八、Chrome 测试工具-查看 CSS 属性
打开浏览器
有两种方式可以打开 Chrome 调试工具
直接按 F12 键
鼠标右键页面 => 检查元素
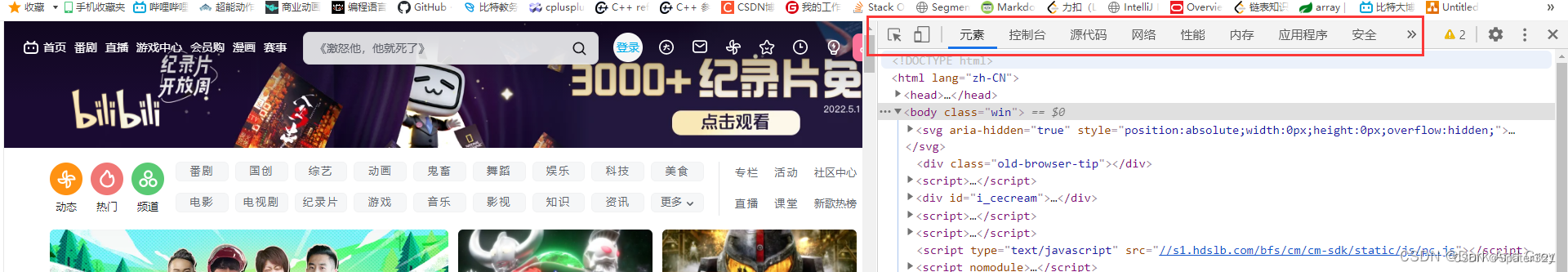
标签页含义
elements(元素) 查看标签结构
console(控制台) 查看控制台
source(源代码) 查看源码+断点调试
network(网络) 查看前后端交互过程
application(应用程序) 查看浏览器提供的一些扩展功能(本地存储等)
Performance(性能), Memory(内存), Security(安全), Lighthouse(性能测评) 暂时不使用, 先不深究。
elements 标签页使用
ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小.
使用 左上角 箭头选中元素
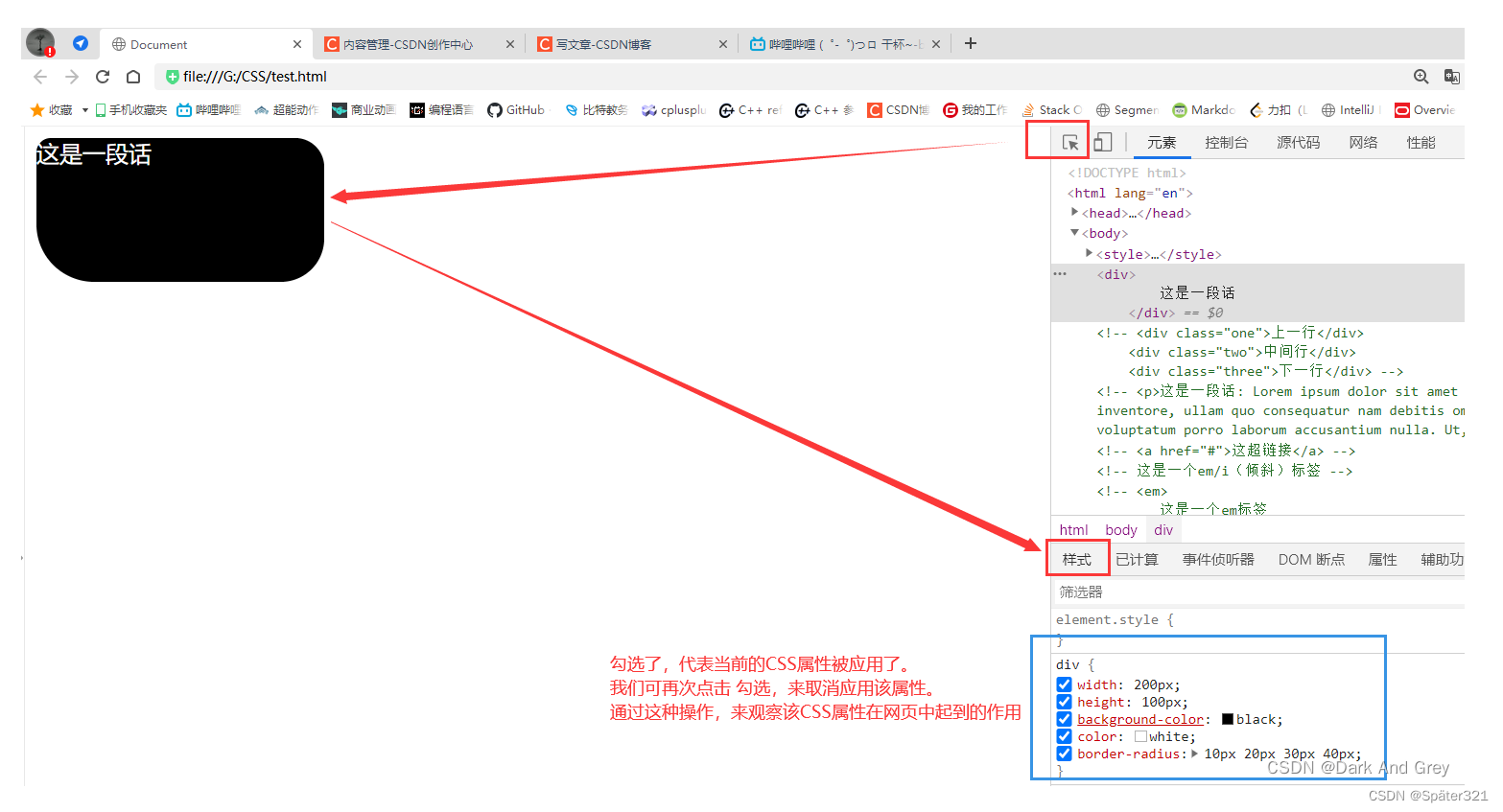
右侧可以查看当前元素的属性, 包括引入的类.
右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色.
例如:
字体大小, 可以使用方向键来微调数值.
此处的修改不会影响代码, 刷新就还原了~
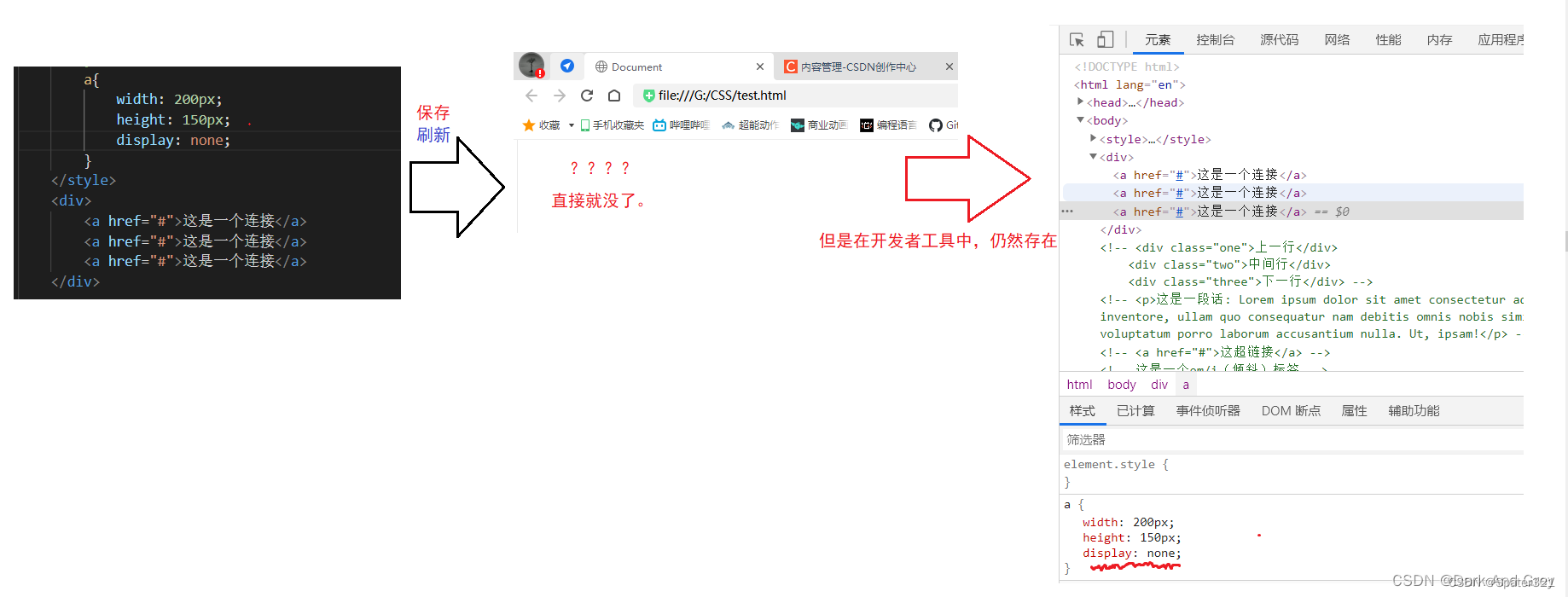
如果 CSS 样式写错了, 也会在这里有提示. (黄色感叹号)
其中我们还可以通过 元素标签页,来观察 CSS 每个属性对于页面显示的影响。
【拿刚才的例子来说】
其实,越复杂的程序,呈现出的效果越明显。
自己可以去找一个网页进行样式操作,反正刷新网页之后,改动就会全部消失,
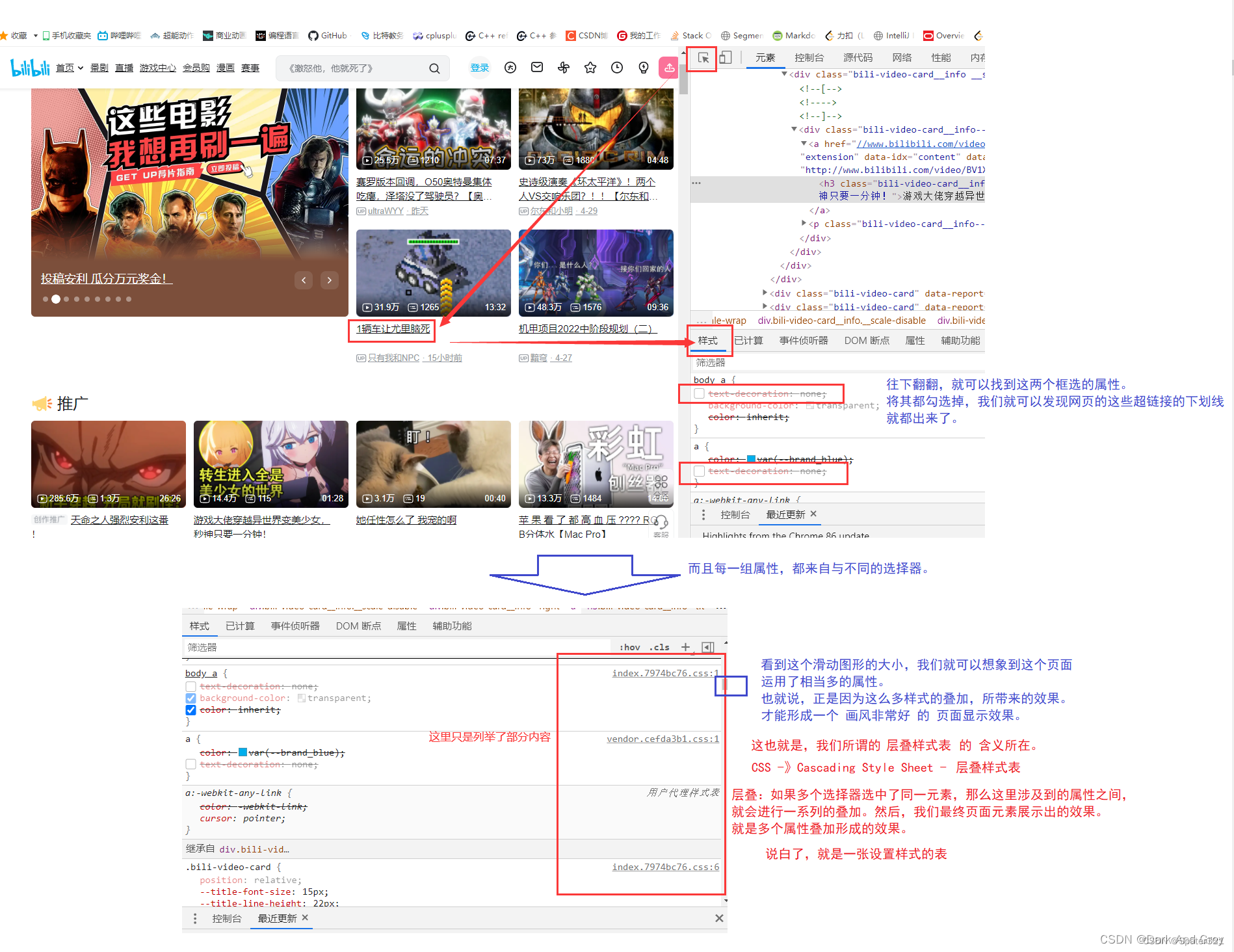
举个例子:我想要 B 站 显示连接都显示下划线。
我们在打开一些别人设计好的网站,你一开打开开发者工具,随便选择一个元素,从这元素的属性,往上翻,就能看到上面其实有很多样式对该元素进行了设置【叠加】。
在我们去理解别人的样式是怎么产生效果的时候,就要注意,这里的每一层叠加都可能会带来效果。
九、元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
1、块级元素(独占一行,可以设置宽度和高度)
【div,h1-h6,p,ul,li,table】
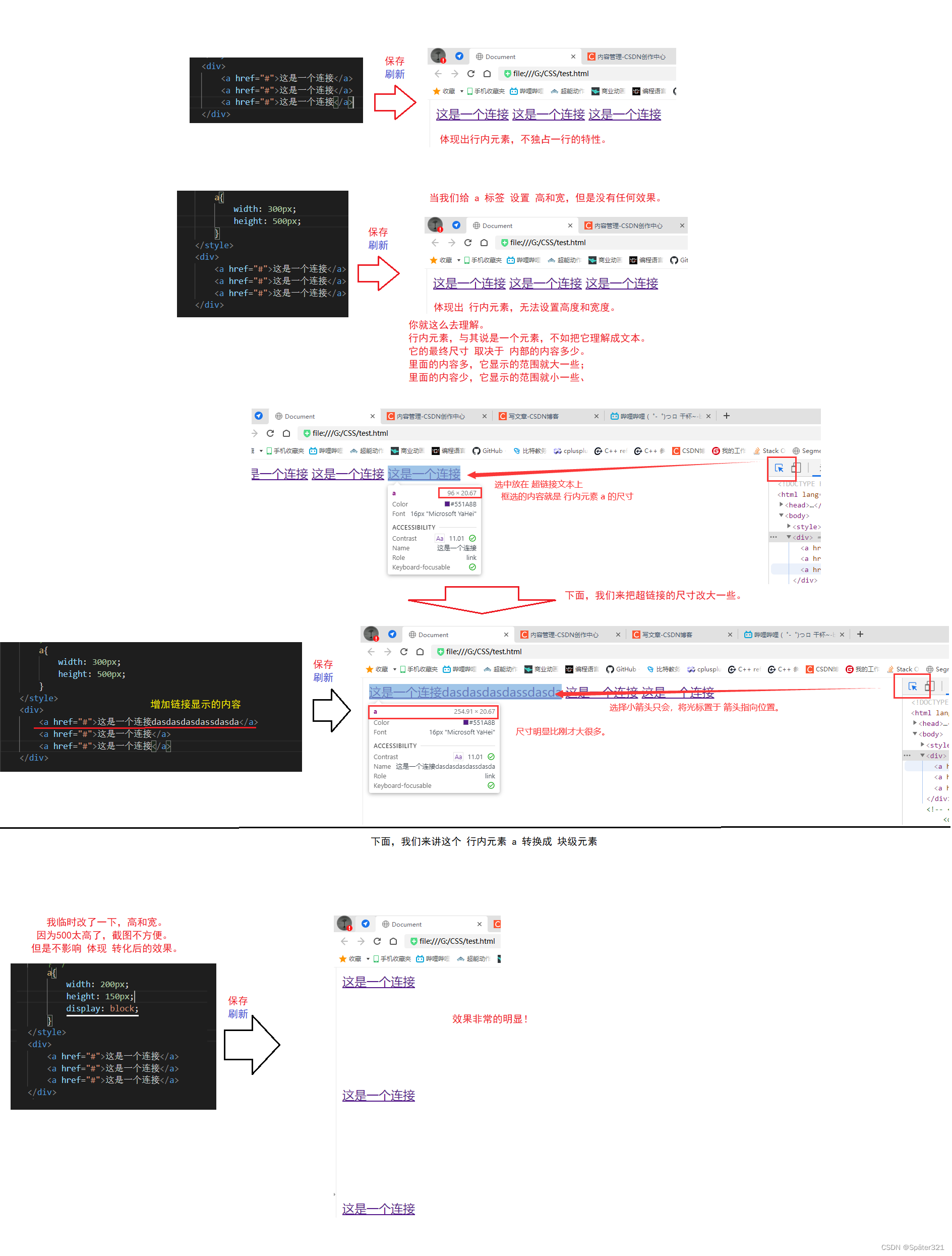
2、行内元素(不独占一行,不能设置宽度和高度)
【span,a,em,i…】
3、行内块元素(相当于是一个杂交种:不独占一行,但是能设置高度和宽度)
【input,img…】
以上都是标签的默认的显示模式,也就是说可以通过 CSS 的 display 属性 来修改元素的显示模式 。比如:
一个元素本来是块级元素, 通过display,把它改成行内元素。
同样,一个元素本来是行内元素, 通过display,把它改成块级元素。
最常见的用法,就是把行内元素给改成块级元素。
display,还有一个特殊的选项:none。
效果:元素不显示,隐藏元素。
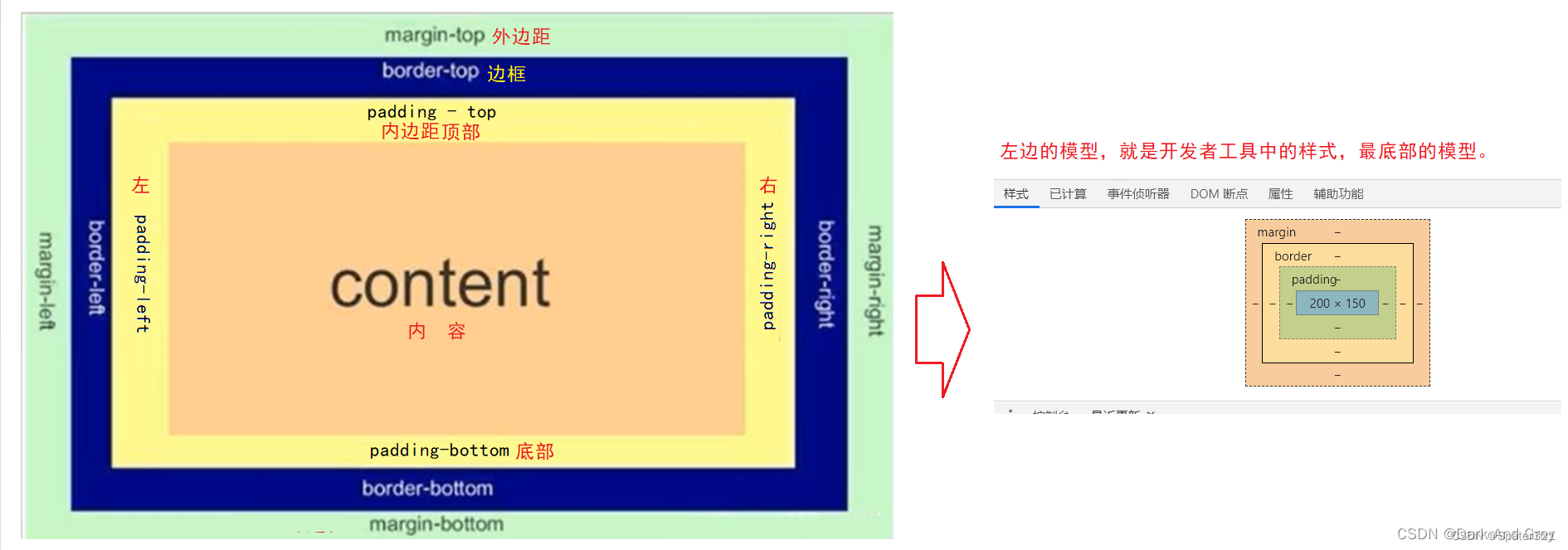
十、盒子模型
盒子模型,其实主要是决定 元素和元素之间的一个对峙关系。
盒子模型,大概描述的是:一个 HTML 的元素,其实是一个矩形。
而且,这个矩形,不是光指矩形就完了,还有这个矩形是由以下几个部分构成的。
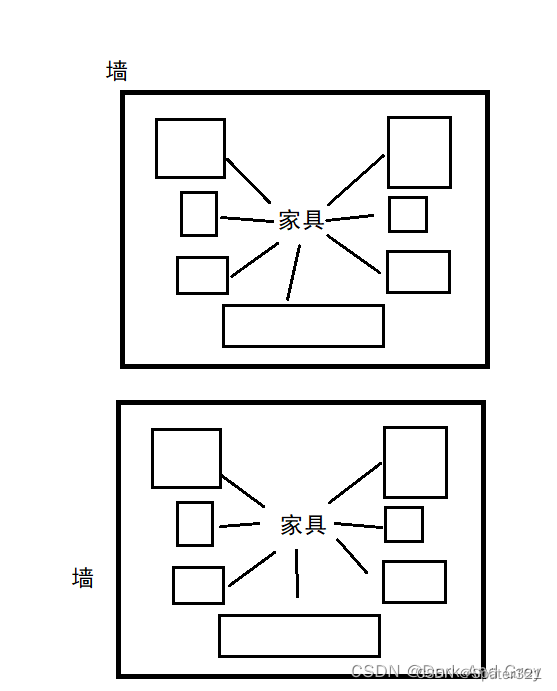
这就像盖院子。
你得有一堵墙(边框),来划分自己的土地。
同时呢,这个地方还有其他人,他们的房子就与我们的房子相邻。
但是不会紧贴着,总会留一条缝,或者留一条同道,以供路人行走。
【巷子】
这房子与房子之间的距离,就是我们的外边距。
房子里肯定是有家具(内容)的,家具离 墙额距离就是内边距。
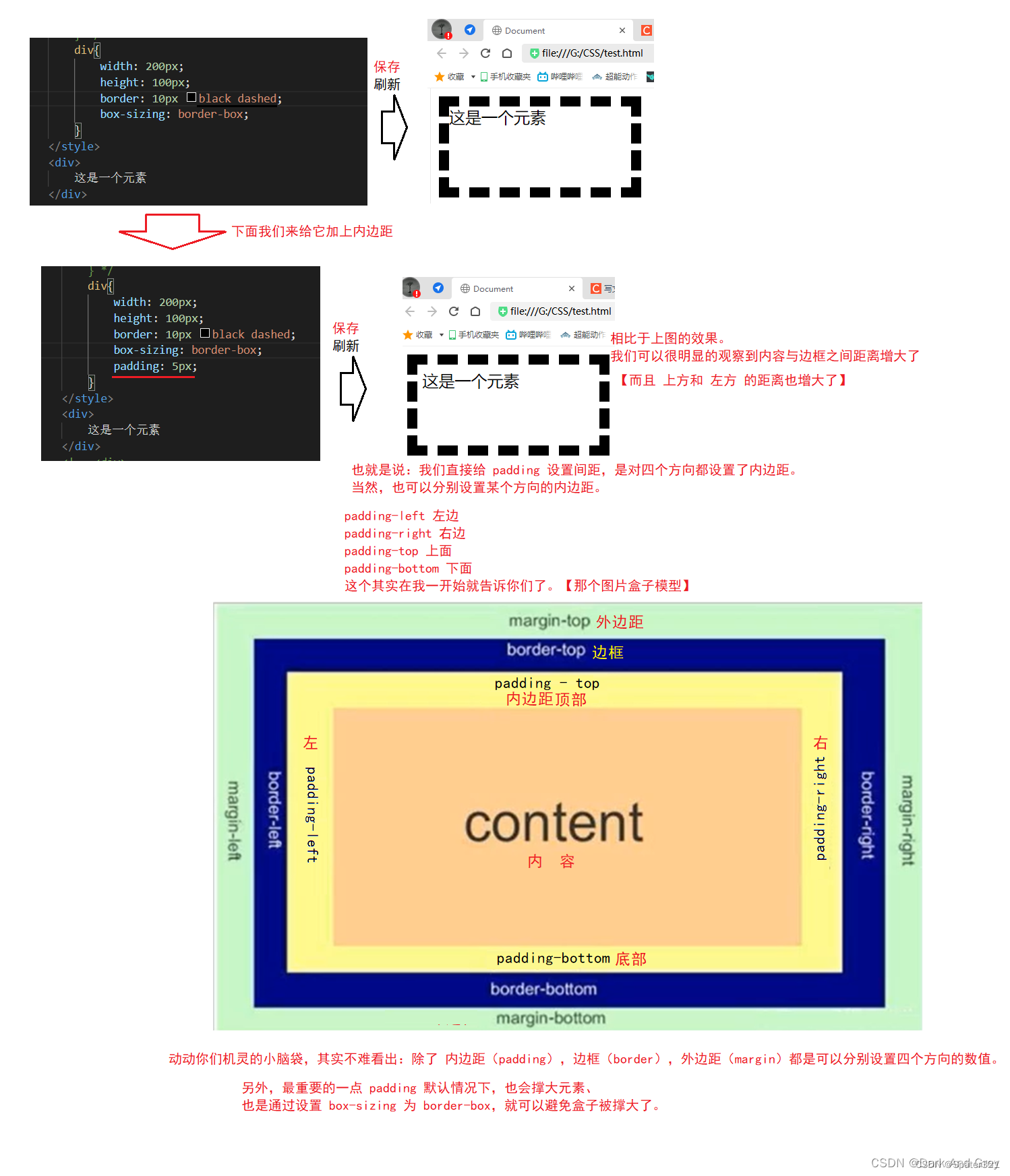
因此,我们就可以通过 CSS 的属性来设置当前的这几个方面的尺寸。
1、外边距 margin
2、内边距 padding
3、边框 border
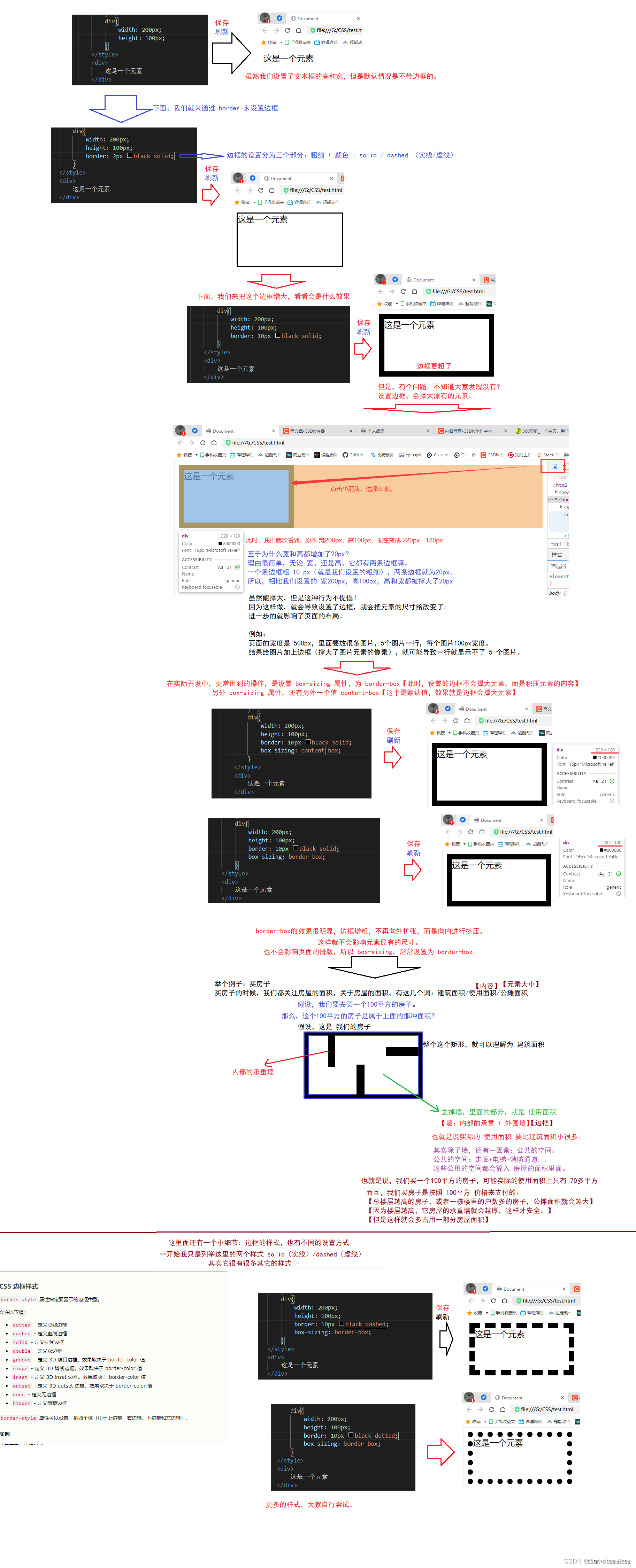
我们先来看看边框,因为它是最直观的
我给你们一个网站CSS 教程.
这里面有很多对 学习CSS 有帮助的知识。
接着,我们再来看看 内边距(padding)。
padding : 表示 边框 与 内容之间的距离。
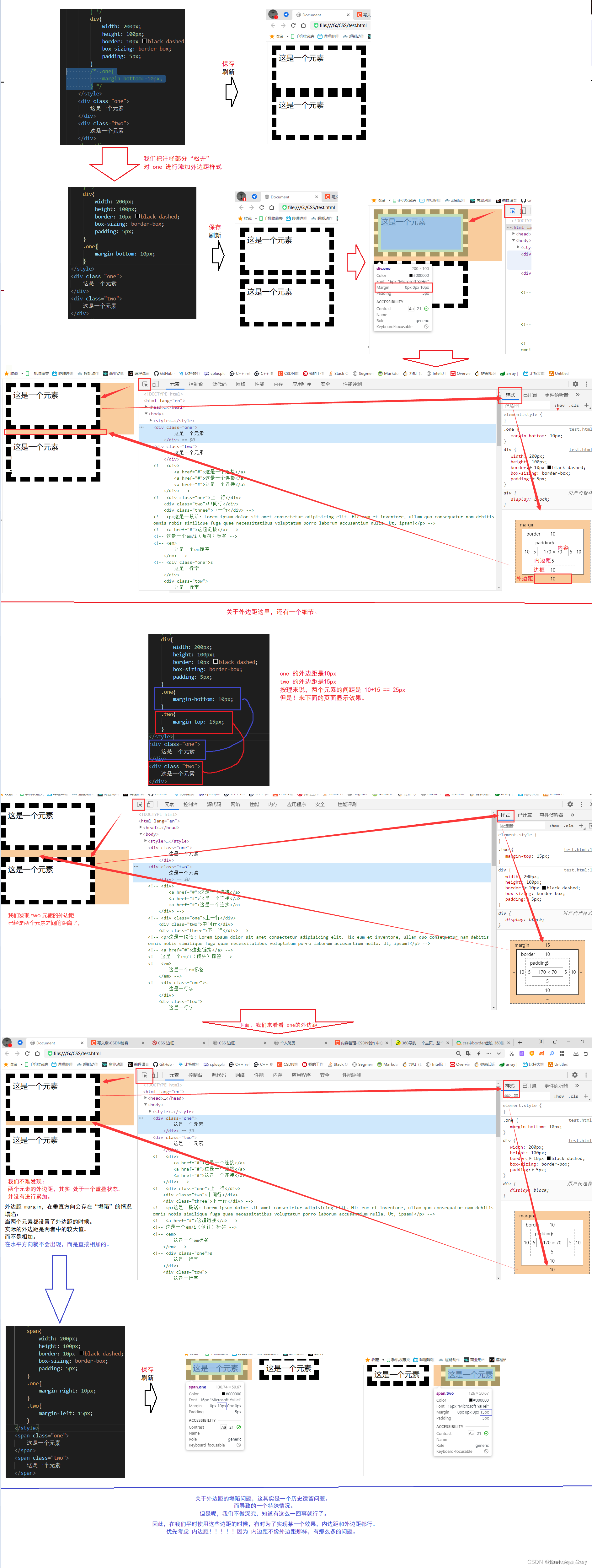
最后,我们再看 看 外边距(margin)
外边距,描述的是 元素 与 元素之间距离。
最后,我们补充 外边距(margin)的一个小细节:
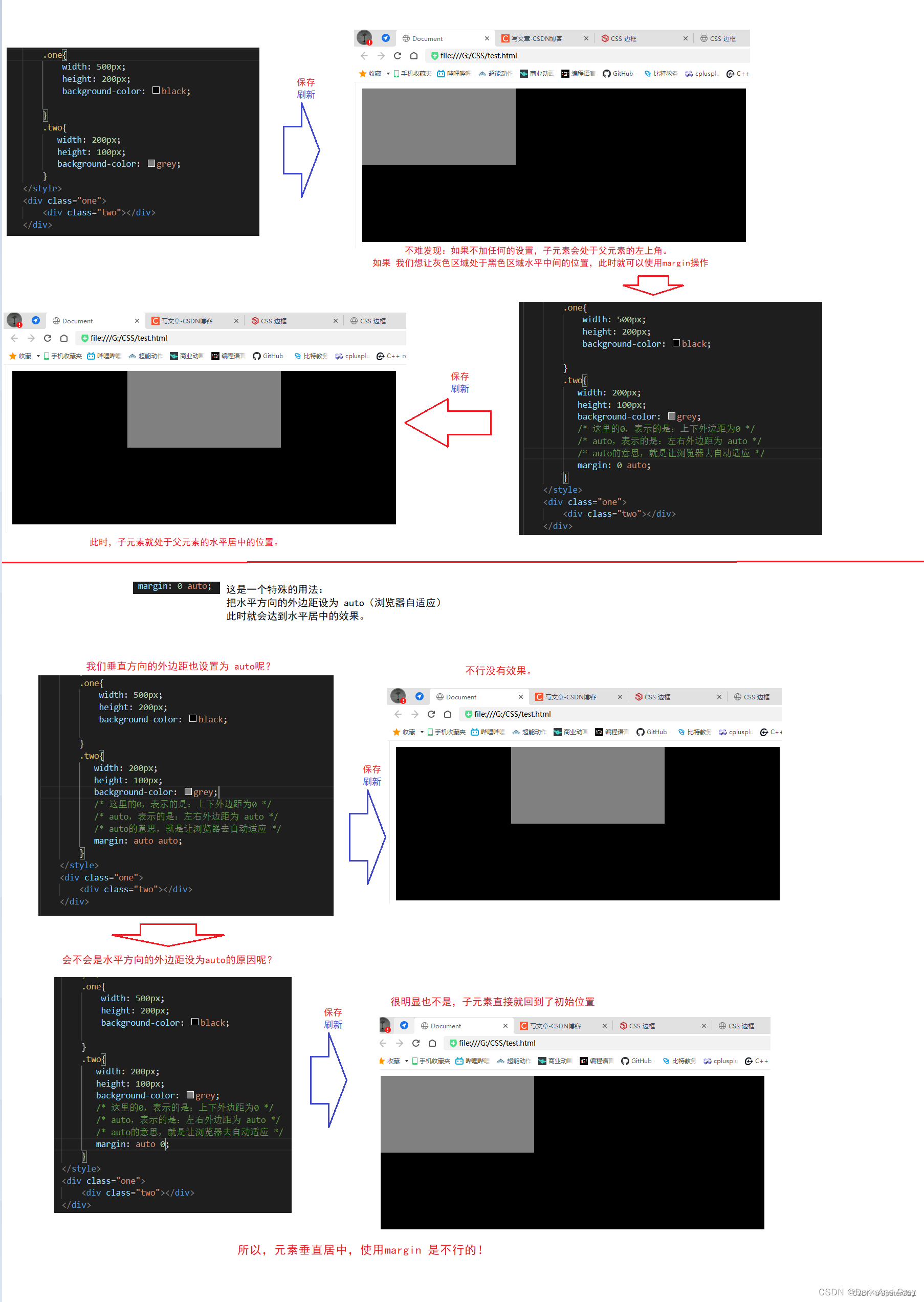
基于 margin 可以实现 一个 元素的水平居中,
注意是 元素的居中,不是文本内容居中!前面说到
文本的水平居中:text-align: center;
文本的垂直居中:line-height:文本的高度
元素的水平居中,就可以使用 margin。【前提是:块级元素】
其实上面讲得盒子模型中的这些属性,都是针对 块级元素的。
元素的垂直居中,我只能说 margin 不太行。
具体怎么做,后面再说。
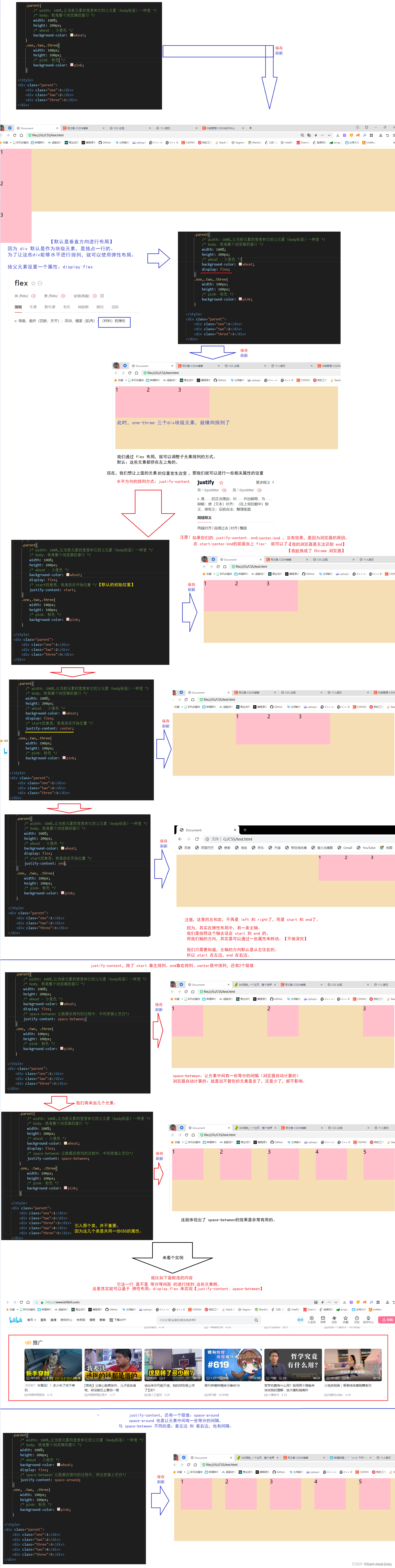
十一、弹性布局
弹性布局,主要是安排页面上的元素的 位置 / 排序方式。
前面介绍的属性,大部分都是针对这一个元素本身来设置的。
但是这里还有些元素,是影响到元素和元素之间的。
其中盒子模型中的外边距,就是一部分但是还不够。
&ensp:
弹性布局,就是进一步强化这一点。
默认的网页布局,是从上到下的。(尤其是块级元素独占一行)
实际中的网页不仅仅需要从上到下,也需要从左到右。
所以,我们就可以借助弹性布局,既能完成 水平方向的布局,又能完成垂直方向的布局。
先来看水平方向的布局
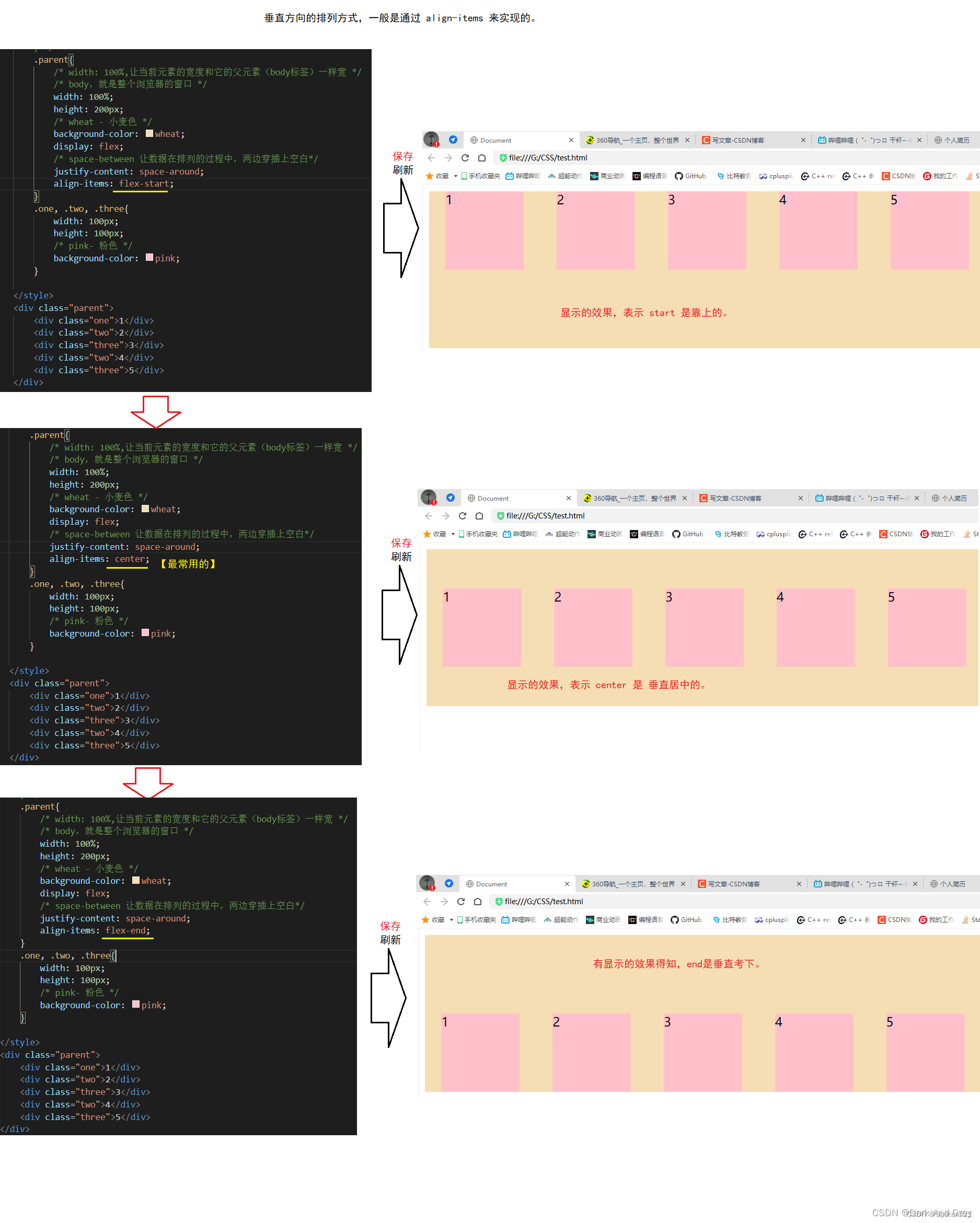
再来看垂直方向的布局
flex 布局中的最常见的三种操作:
1、设置为弹性布局 – display: flex 来实现
2、设置水平方向的排序 – justify-content: flex-start/center/flex-end
3、设置垂直方向的排序 – align-items: flex-start/center/flex-end
垂直方向的排序:在flex布局里,一般是一行一行的排序,不太涉及 多行的情况
基于上述内容,就可以实现一些主流的页面布局效果了
转载于:https://blog.csdn.net/DarkAndGrey/article/details/124482318