热门标签
热门文章
- 1LeetCode 2671.频率跟踪器:俩计数哈希表
- 2在VUE应用中配置ESLint(代码检查)_vue项目如何查看哪个变量未定义就使用
- 3自学 6 个月 Java 找到了一份 15K 的工作,师弟的方式值得推荐给大家_自学java找谁
- 4基于微信小程序的校园代送跑腿小程序(源码+文档+包运行)_校园跑腿帮个忙微信小程序源码+前端+客户端+服务端
- 5adb环境变量配置(附详细图解)
- 6微信小程序实现图片懒加载的4种方案_微信小程序图片懒加载
- 7微信小程序调用并跳转视频号 判断用户观看时长_怎么判断小程序打开视频号的时间
- 8无线AP的Fat模式和Fit模式有什么区别?_fat ap
- 9【Android】Android7.0和Android2.1源生代码目录及框架分析
- 10Win10怎么搜索文件内容?Win10通过文件内容查找文件的方法_搜索文件内容中包含的文字
当前位置: article > 正文
c# wpf LiveCharts 简单试验2
作者:羊村懒王 | 2024-04-08 02:57:25
赞
踩
c# wpf LiveCharts 简单试验2
1.概要
1.1 说明
1.2 要点
1.2.1 添加命名控件
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"1.2.2 图片控件
<lvc:CartesianChart Name="chart" LegendLocation="Right"/>1.3 代码文件引用
- using LiveCharts.Wpf;
- using LiveCharts.Wpf.Charts.Base;
1.4 数据绑定函数
- private void initView()
- {
- SeriesCollection series = new SeriesCollection()
- {
- new LineSeries
- {
- Values = new ChartValues<double> {254,568,563,482,263,104 },
- Fill=new SolidColorBrush(Colors.IndianRed),
- },
-
- };
- chart.Series = series;
- }
2.代码
- <Window x:Class="WpfApp3.Window1"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
- xmlns:local="clr-namespace:WpfApp3"
- mc:Ignorable="d"
- Title="Window1" Height="450" Width="800">
- <Grid>
- <lvc:CartesianChart Name="chart" LegendLocation="Right"/>
- </Grid>
- </Window>
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Shapes;
- using LiveCharts;
- using LiveCharts.Wpf;
- using LiveCharts.Wpf.Charts.Base;
-
- namespace WpfApp3
- {
- /// <summary>
- /// Window1.xaml 的交互逻辑
- /// </summary>
- public partial class Window1 : Window
- {
- public Window1()
- {
- InitializeComponent();
- initView();
- }
- private void initView()
- {
- SeriesCollection series = new SeriesCollection()
- {
- new LineSeries
- {
- Values = new ChartValues<double> {254,568,563,482,263,104 },
- Fill=new SolidColorBrush(Colors.IndianRed),
- },
-
- };
- chart.Series = series;
- }
- }
- }

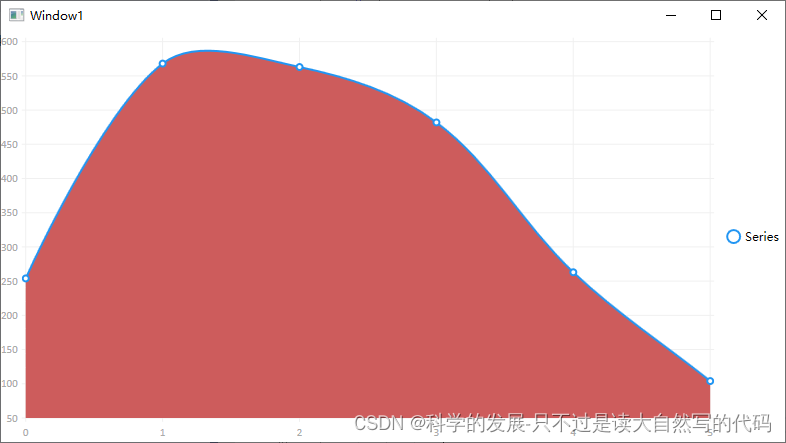
3.运行结果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/382490
推荐阅读
相关标签


