- 1Windows下安装RabbitMQ_激活 rabbitmq's management plugin 失败
- 2The specified database user/password combination is rejected: [28000][1045] Access denied for user ‘
- 3在Java中使用panama FFI调用Rust库_java 调用rust ffm
- 4【JAVA进阶篇教学】第三篇:JDK8中Stream API使用
- 5【Redis(6)】Redis集群模式配置示例_redis集群模式需要哨兵吗
- 6python使用paddleocr 识别图片上的文本_draw_ocr
- 7WPF之给使用了模板的MenuItem添加快捷操作
- 8实验四 看电视_zhangsanfamily调用
- 9大数据毕业设计hadoop+spark+hive直播推荐系统 直播可视化分析大屏 数据仓库 体育赛事分析 足球分析 推荐系统 体育赛事推荐系统 知识图谱 深度学习 人工智能 网络爬虫 计算机毕设_大数据毕业设计hadoop+spark+hive 数据分析可视化大屏
- 10Github打不开怎么办、GitHub无法访问(亲测)_改了host但是还是打不开githu
前端react入门day01-了解react和JSX基础
赞
踩
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
React介绍
React是什么
React由Meta公司研发,是一个用于 构建Web和原生交互界面的库
React的优势
相较于传统基于DOM开发的优势

相较于其它前端框架的优势

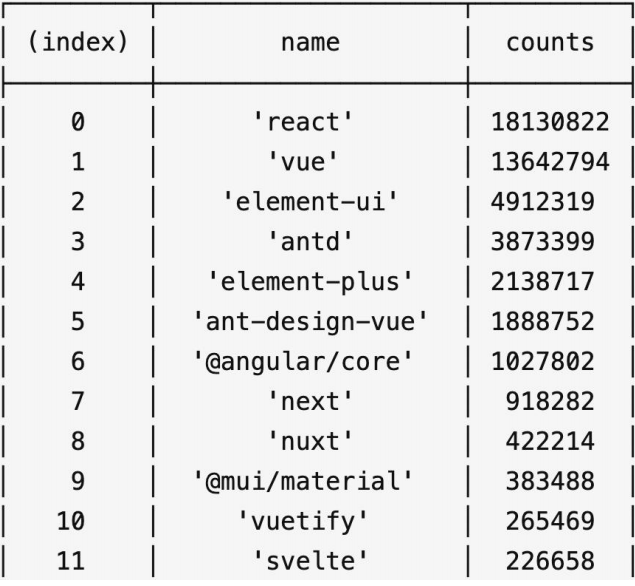
React的市场情况
全球最流行,大厂必备
开发环境搭建
使用create-react-app快速搭建开发环境
create-react-app是一个快速 创建React开发环境的工具,底层由Webpack构建,封装了配置细节,开箱即用
执行命令:
npx create-react-app react-basic
1. npx Node.js工具命令,查找并执行后续的包命令
2. create-react-app 核心包(固定写法),用于创建React项目
3. react-basic React项目的名称(可以自定义)
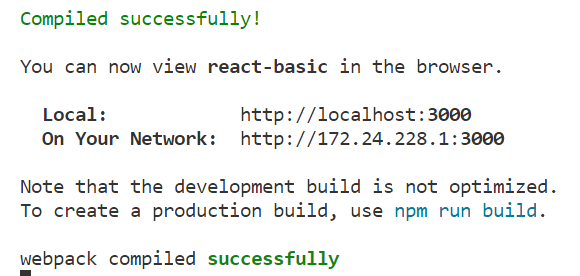
尝试运行程序
运行界面如下:
react基本框架
index.js
- //项目的入口 从这里开始运行
-
- //react必要的两个核心包
- import React from 'react';
- import ReactDOM from 'react-dom/client';
-
- //导入项目的根组件
- import App from './App';
- import reportWebVitals from './reportWebVitals';
-
- //将App根组件渲染到id为root的dom节点上
- const root = ReactDOM.createRoot(document.getElementById('root'));
- root.render(
- <React.StrictMode>
- <App />
- </React.StrictMode>
- );

App.js
- //项目根组件
-
- function App() {
- return (
- <div className="app">
- this is app
- </div>
- );
- }
-
- export default App;
JSX基础-概念和本质
什么是JSX
概念:JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模版结构,它是React中编写UI模版的方式
优势:
1. HTML的声明式模版写法 2. JS的可编程能力
JSX的本质
JSX并不是标准的JS语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行
JSX基础-高频场景
JSX中使用JS表达式
在JSX中可以通过 大括号语法{} 识别 JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等
1. 使用引号传递字符串
2. 使用JavaScript变量
3. 函数调用和方法调用
4. 使用JavaScript对象
注意:if语句、switch语句、变量声明属于语句,不是表达式,不能出现在{}中
- // 项目的根组件
- // App -> index.js -> public/index.html(root)
-
- const count = 100
-
- function getName () {
- return 'jack'
- }
-
- function App () {
- return (
- <div className="App">
- this is App
- {/* 使用引号传递字符串 */}
- {'this is message'}
- {/* 识别js变量 */}
- {count}
- {/* 函数调用 */}
- {getName()}
- {/* 方法调用 */}
- {new Date().getDate()}
- {/* 使用js对象 */}
- <div style={{ color: 'red' }}>this is div</div>
- </div>
- )
- }
-
- export default App

网页显示为:
JSX中实现列表渲染
语法:在JSX中可以使用原生JS中的map方法遍历渲染列表
-
- const list = [
- { id: 1001, name: 'Vue' },
- { id: 1002, name: 'React' },
- { id: 1003, name: 'Angular' }
- ]
-
- function App () {
- return (
- <div className="App">
- this is App
- {/* 渲染列表 */}
- {/* map 循环哪个结构 return结构 */}
- {/* 注意事项:加上一个独一无二的key 字符串或者number id */}
- {/* key的作用:React框架内部使用 提升更新性能的 */}
- <ul>
- {list.map(item => <li key={item.id}>{item.name}</li>)}
- </ul>
- </div>
- )
- }
-
- export default App

网页显示为:

JSX中实现条件渲染
语法:在React中,可以通过逻辑与运算符&&、三元表达式(?:)实现基础的条件渲染
- const isLogin = true
-
- function App () {
- return (
- <div className="App">
- {/* 逻辑与 && */}
- {isLogin && <span>this is span</span>}
- {/* 三元运算 */}
- {isLogin ? <span>jack</span> : <span>loading...</span>}
- </div>
- )
- }
-
- export default App
网页显示为: