- 1Tortoisegit客户端的使用教程(克隆/推送代码)_tortoisegit如何clone
- 2股票书籍大全列表_背离技术精准判断反转趋势 第2版 股海扬帆
- 3springboot项目中使用shiro框架基于RBAC实现权限控制_spring shiro权限控制
- 4Postgres 源码学习 1—Postgres 源码编译和 debug
- 5斯坦福炒虾机器人爆火,能做满汉全席还会切菜洗碗叠被子。
- 6java集合框架_java创建一个集合存储多个人员信息(包括姓名,年龄,班级),并展示每个人员的基
- 7区块链+会计(3)_区块链 会计
- 8ProtoBuf 的基本介绍
- 9git push origin HEAD:refs/for/master
- 10Java必备技能之环境搭建篇 (linux ab压力测试),35岁程序员
android能用svg格式,Android加载html中svg格式图片进行显示
赞
踩
最近做的一个项目是把assets目录中的html显示出来,但是因为html里面有一些工程图片,虽然我用ViewPager和PhotoView,进行显示放大了,但是因为工程图片的线条较多还是比较模糊.所以后来就想用svg图片来进行显示,至于svg是什么,我这里就不做多的说明,可以去网上搜一搜看看.因为svg和png jpg是不同的,没办法用glide(我图片加载框架用的是glide)进行加载,所以我就只能另想办法了,最后找到一个开源库,解决了我的问题,下面我也是用开源库做的,但是有几个坑需要注意:
接下来我贴下我的代码,主要就是ViewPager中的代码:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.PictureDrawable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import com.bumptech.glide.Glide;
import com.larvalabs.svgandroid.SVG;
import com.larvalabs.svgandroid.SVGBuilder;
import java.io.IOException;
import java.util.ArrayList;
import uk.co.senab.photoview.PhotoView;
class ViewPagerAdapter extends PagerAdapter {
private Context context;
private ArrayList images;
private Canvas canvas = new Canvas();
public ViewPagerAdapter(Context context, ArrayList images) {
this.context = context;
this.images = images;
}
@Override
public int getCount() {
return images.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = View.inflate(context, R.layout.view_pager_item, null);
PhotoView photoView = (PhotoView) view.findViewById(R.id.photoview);
//注意 一定要加这行代码,不然会加载不出来
photoView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
//拿到图片的url
String url = images.get(position);
//因为我要显示所有图片进行浏览 所以我用后缀名进行区分
if (url.endsWith(".svg")) {
try {
//获取assets目录下的svg图片的相对路径
String replaceUrl = url.replace("file:///android_asset/", "");
SVG svg = new SVGBuilder().readFromAsset(context.getAssets(), replaceUrl).build();
canvas.drawPicture(svg.getPicture());
//github上的svg.createDrawable()没有了,现在只有这个方法
PictureDrawable drawable = svg.getDrawable();
drawable.draw(canvas);
photoView.setImageDrawable(drawable);
} catch (IOException e) {
e.printStackTrace();
}
} else {
//用Glide加载图片
Glide.with(context).load(url).into(photoView);
}
container.addView(view, ViewPager.LayoutParams.MATCH_PARENT, ViewPager.LayoutParams.MATCH_PARENT);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
因为也是刚接触svg,欢迎大家进行交流.
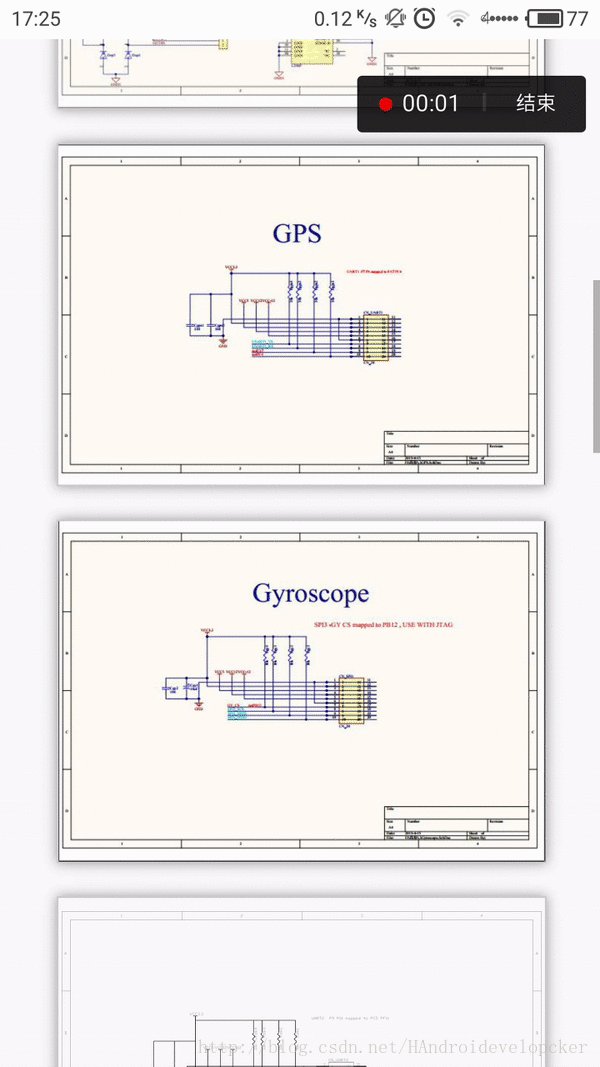
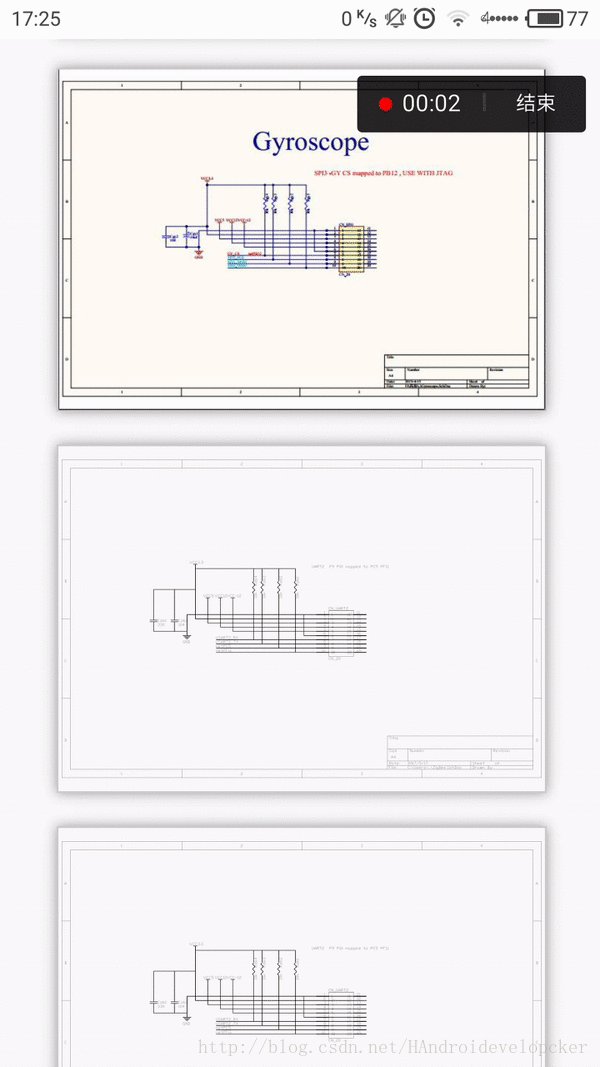
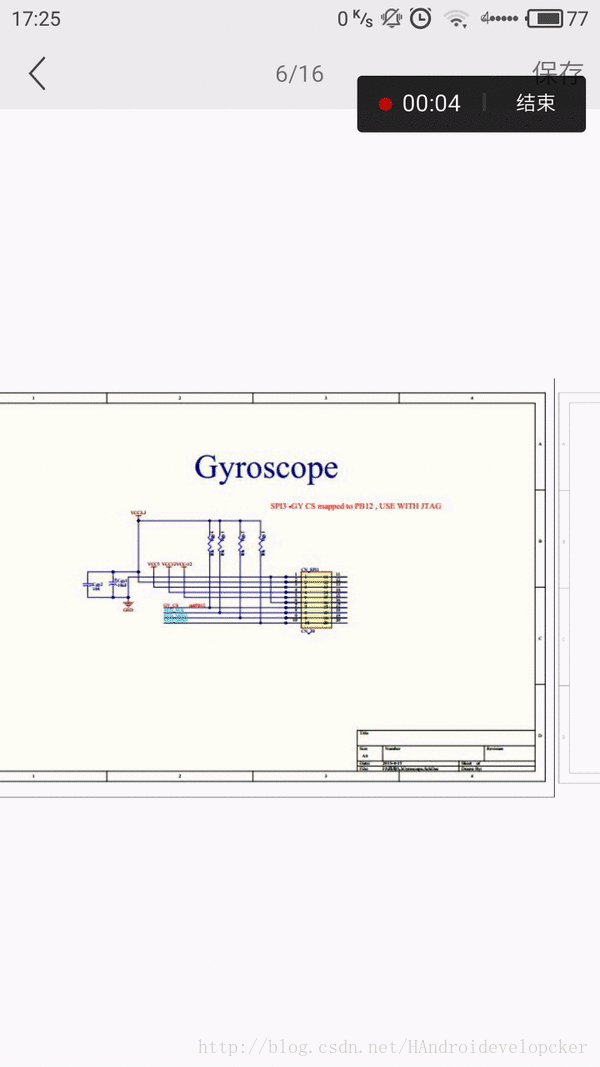
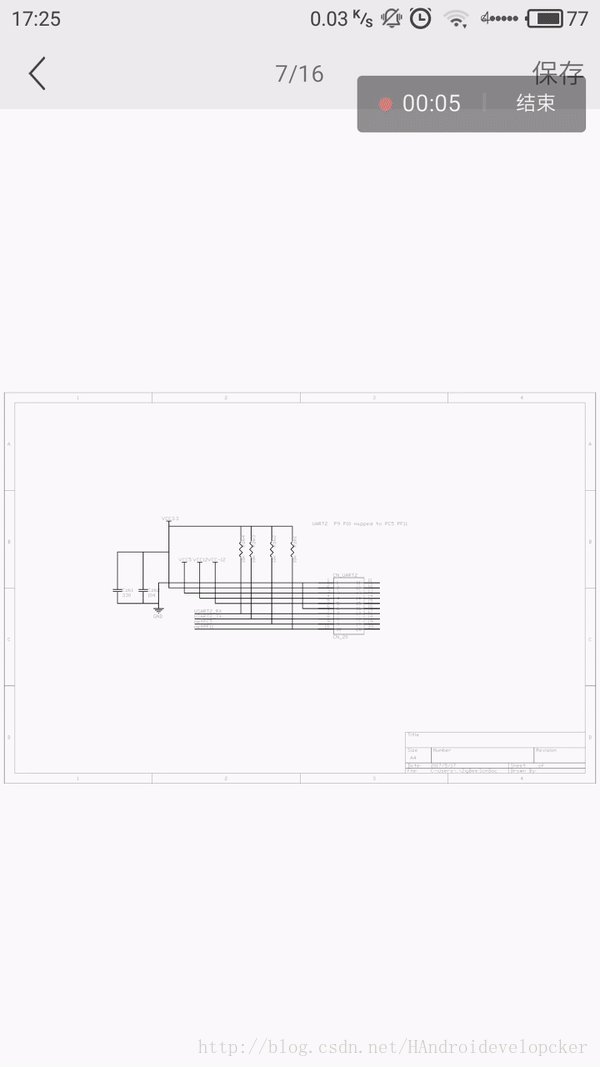
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。


