- 1NLP八股_nlp算法八股
- 2Jenkins构建时报错 hudson.plugins.git.GitException: Failed to fetch from ssh://git@gitlab.lucy.com
- 3国家高技术研究发展计划(863计划) 2015年度项目申报指南
- 4SQLite简单介绍
- 5uniapp - [ H5 网页 / App ] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)_uniapp底部导航突出显示
- 6uni-app的基本搭建使用详解_uniapp搭建项目
- 7ElasticSearch系列 - SpringBoot整合ES之全文搜索匹配查询 match_springboot es 全匹配搜索不到
- 8unable to access jarfile 解决方法_干货 | 被遗忘在角落里的数据库Access
- 9掌握 Windows 命令行界面:常用 DOS 命令简介
- 10流式数据、批式数据、实时数据、历史数据的区别_批试数据是什么意思
使用VsCode管理Gitee仓库中的项目_vscode推送代码到gitte 很慢
赞
踩
使用VsCode管理Gitee仓库中的项目的大致流程如下
1. 首先得下载安装 git,详见 Git 详细安装教程详解 Git 安装过程的每一个步骤(mukes的博文)
2. 为 git 配置 username和email,详见 Git配置用户名和邮箱(秦时明月之君临天下的博文)
3. 在 Gitee 中创建仓库并复制仓库地址
4. 克隆Gitee中的仓库到本地(本地的克隆仓库中的内容发生改变时可以更新到云端Gitee仓库中)
(1)打开VsCode,快捷键Ctrl + Shift + p(调出用于执行命令的输入框,这些命令来自VSCode自带以及插件扩展的命令。)
(2)在输入框中填入“>Git: Clone”(如果可以看到的话,也可直接选择),出现新的输入框后,粘贴填入第三步中复制的仓库地址

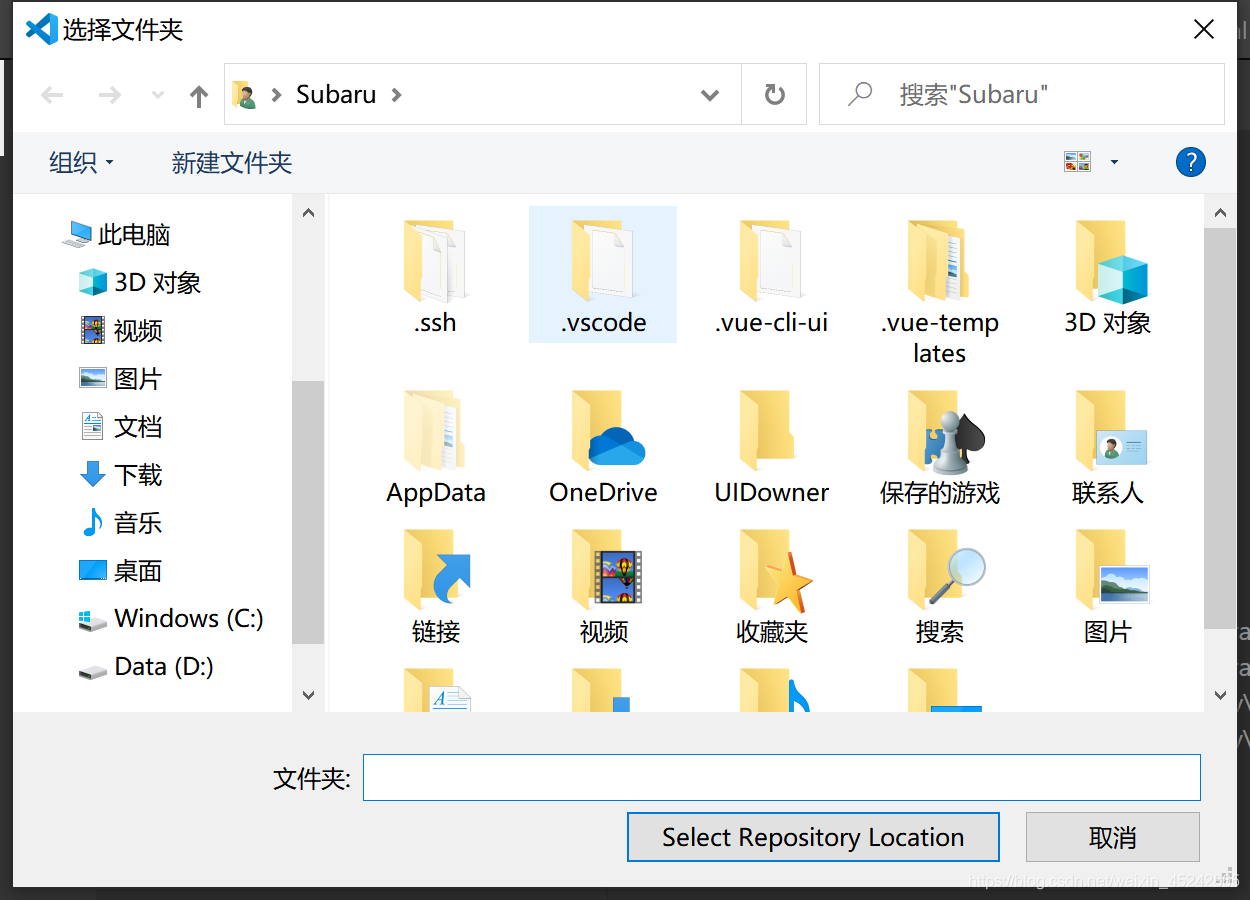
(3)然后选择要将克隆的仓库放置到本地的哪个位置

5. 在 VsCode 打开的克隆仓库中修改文件并上传到云端 Gitee 仓库
(1)打开刚才克隆的仓库(此时的克隆的仓库内容应该是和你gitee仓库里的内容一样的),修改本地的克隆仓库(一开始可将项目直接拖入该文件夹中,后面就可以边修改项目内容边跟进更新到云端 Gitee 仓库上)
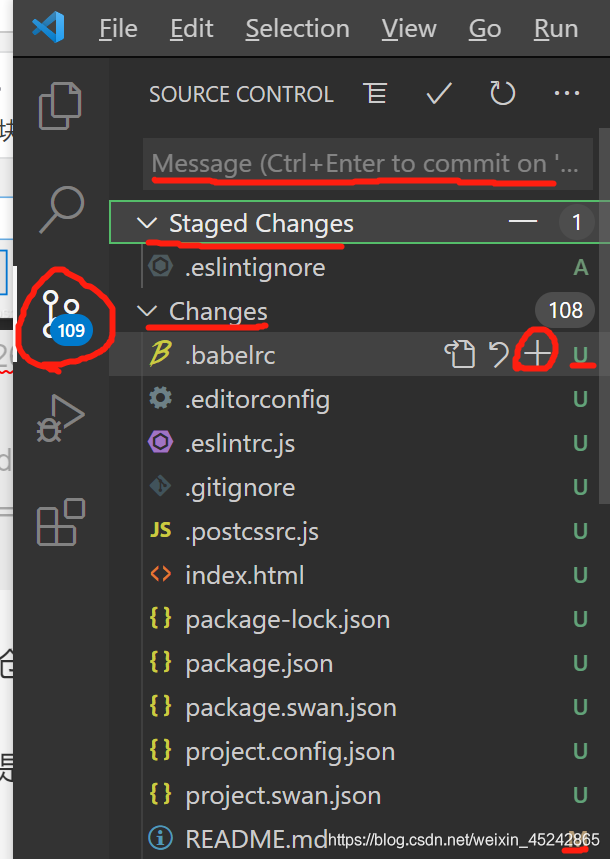
(2)当克隆仓库内容发生改变后,“Source Control”按钮里的“Changes”下会有如下内容(新增的文件是绿色的,后边有 U 符号;原有的被修改过的文件是黄色的,有 M 符号)
(3)点击文件右边的“+”号,可将文件暂存修改到“Staged Changes”中;也可点击Changes右边的“+”号,一键将全部文件暂存修改到“Staged Changes”中。
(4)在显示“Message(Ctrl+Enter to commit on 、…)”的输入框中输入上传文件时的备注XXX(类似于 git commit -m “XXX” 中的XXX),“Ctrl + Enter”提交。

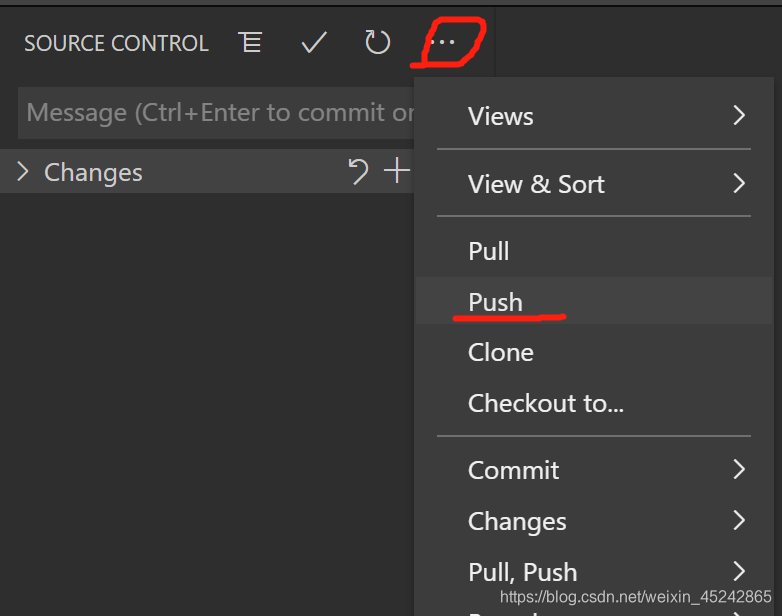
(5)点击“…”按钮中的“push”,内容即更新到了Gitee云端仓库中。

注意:
(1)当项目比较大时,直接将项目复制到克隆仓库中速度可能会比较慢。建议用 git 代码行命令上传项目(这些东西反正都应该了解的,不如一起学了,辅助应用),当然 git 本身也自带图形化界面管理工具“Git Gui”,详见 在VSCode中使用码云(Gitee)进行代码管理(watfe的博文)
(2)上面每一点给出的博客文章都值得读者去细看,不仅要解决问题,也应该知道为什么要这么做,知其然更要知其所以然,愿每一位读者都能从本博文中有或多或少的收获。


