热门标签
热门文章
- 1【D3.js】D3是什么_什么是 d3.js
- 2如何评估 RAG 应用的质量?最典型的方法论和评估工具都在这里了_trulens-eval
- 3sysbench 性能测试工具 —— 筑梦之路_--threads=n number of threads to use [1]
- 4k-means用户划分_231677c0m0
- 52024最新大厂Java面试真题解析,3年内被辞退5次,35岁程序员该何去何从_2024年35岁大专java工程师找不到工作
- 6Superset1.3.2部分配置教程_superset_config.py
- 7Python春节倒计时:用代码迎接新年的到来!_2024年除夕倒计时器代码
- 8webservice中常用注解--------------------@WebService @WebMethod
- 9C++ 动态顺序容器vector_动态开vector
- 10基于spring cloud alibaba的低代码核心工具,jvs-logic逻辑引擎_jvs-逻辑引擎
当前位置: article > 正文
uniapp打包h5部署到服务器_uniapph5打包部署服务器
作者:羊村懒王 | 2024-05-16 13:35:15
赞
踩
uniapph5打包部署服务器
在学习uniapp,部署前后端分离项目。将h5的dist文件打包好后一直在考虑如何通过nginx反向代理到后端接口,整了半天也没整成。最后才发现,uniapp打包的h5页面包好像不需要反向代理到后端接口,只需要通过nginx将dist下的h5包代理了,直接访问后端接口即可。如果不知道如何打包,百度即可,一搜一大堆。
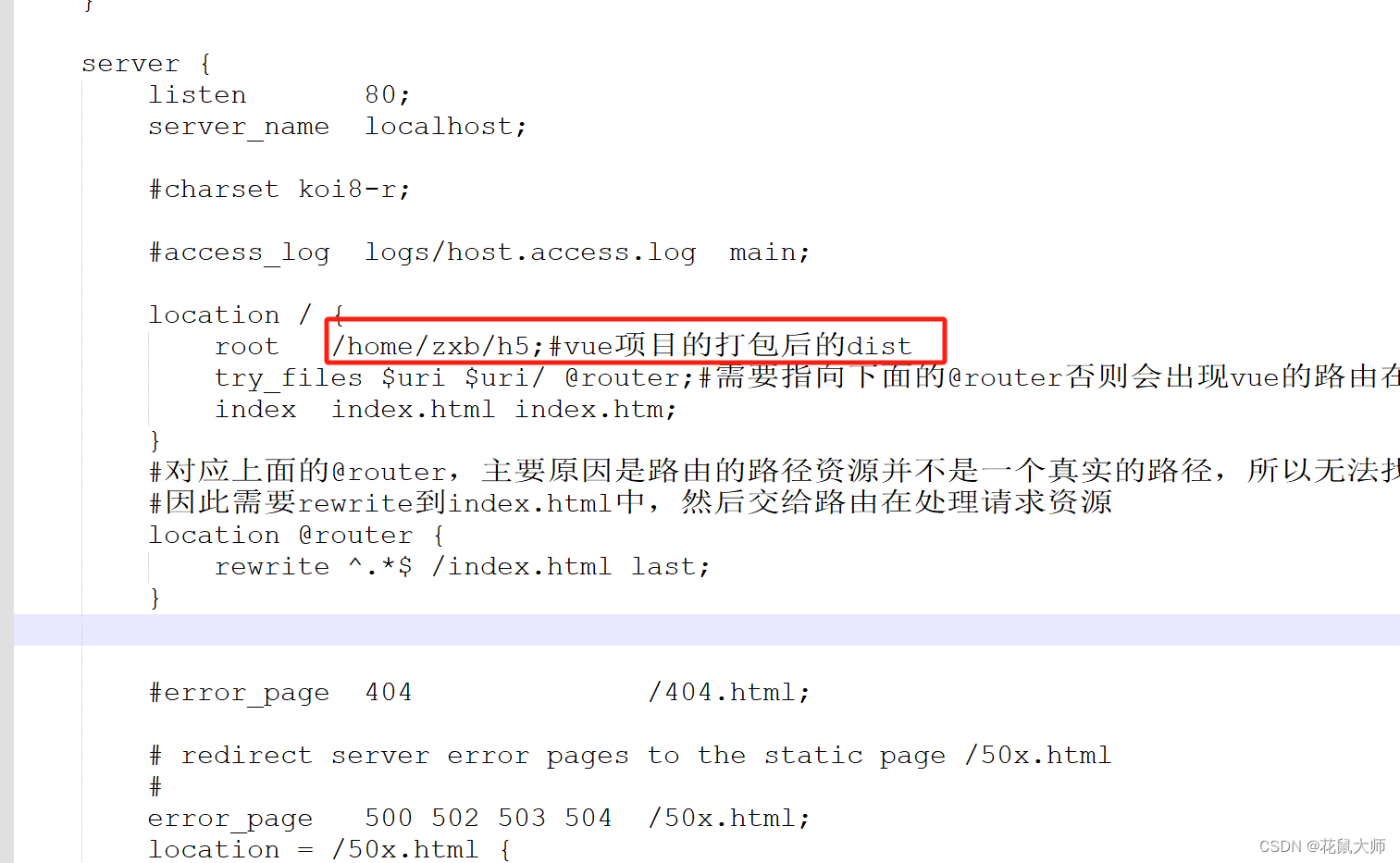
打包后将h5文件夹复制到你的服务器放前端代码的位置,然后在nginx上配置上相应的路径:

nginx配置如下图所示:

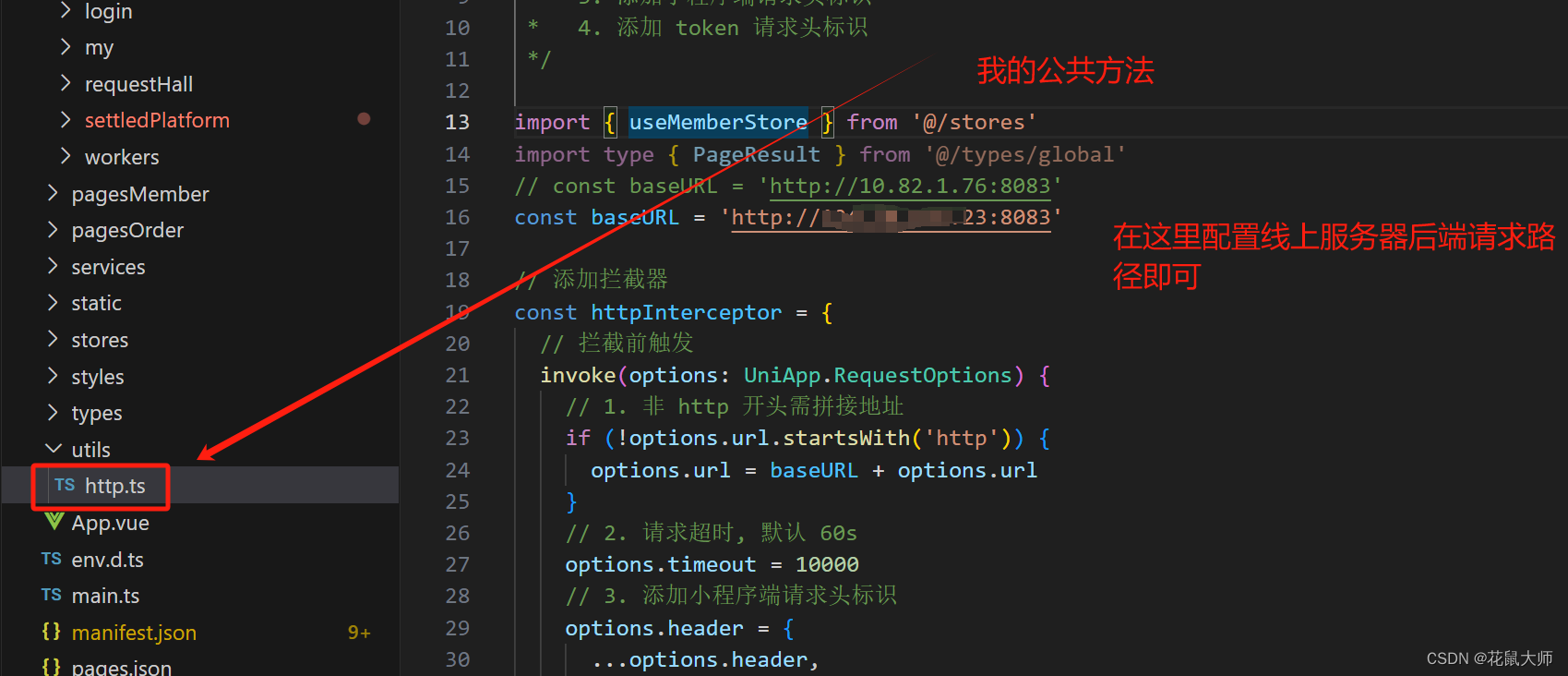
而请求后端的接口在自己写的请求后端的公共方法里配置即可,不需要配置manifest.json,也不需要配置vite.config.ts/vite.config.js

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/578987
推荐阅读
相关标签


