- 1数据库系统工程师考试-中级职称
- 2Windows11 Subsystem for Android运行失败,显示“请确保bios中启用了虚拟化(1)_请启用虚拟机平台 windows 功能并确保在 bios 中启用虚拟化
- 3flink 和 clipper搭配使用
- 4WWW24因果论文(1/8) | 利用强化学习(智能体)进行因果问答
- 5香港Web3媒体:Techub News
- 6《工控现场PI实时数据->opc协议->utgard->webservice->应用程序》_opc 转 web service
- 7教你如何入门【大数据开发】?_数据开发基础知识
- 8RabbitMQ入门与消息队列模式详解_根据【队列url】,【端口号】,【用户名】,【密码】【virtual-host】连接rabbitmq
- 9Win2016 Server 同时安装MySQL5.7和MySQL8.0版本_windows+server哪个版本可以装多个数据库
- 10Postman 前置自动调用接口获取token_先调用token接口
VSCode中如何查看EDI报文?_用什么查看edi文件
赞
踩
VSCode是开发人员常用的一款软件,为了降低EDI报文的阅读门槛,知行的开发人员设计了EDI插件,可以在VSCode中下载使用。
如何打开一个EDI报文——VSCode EDI插件介绍
EDI插件下载流程
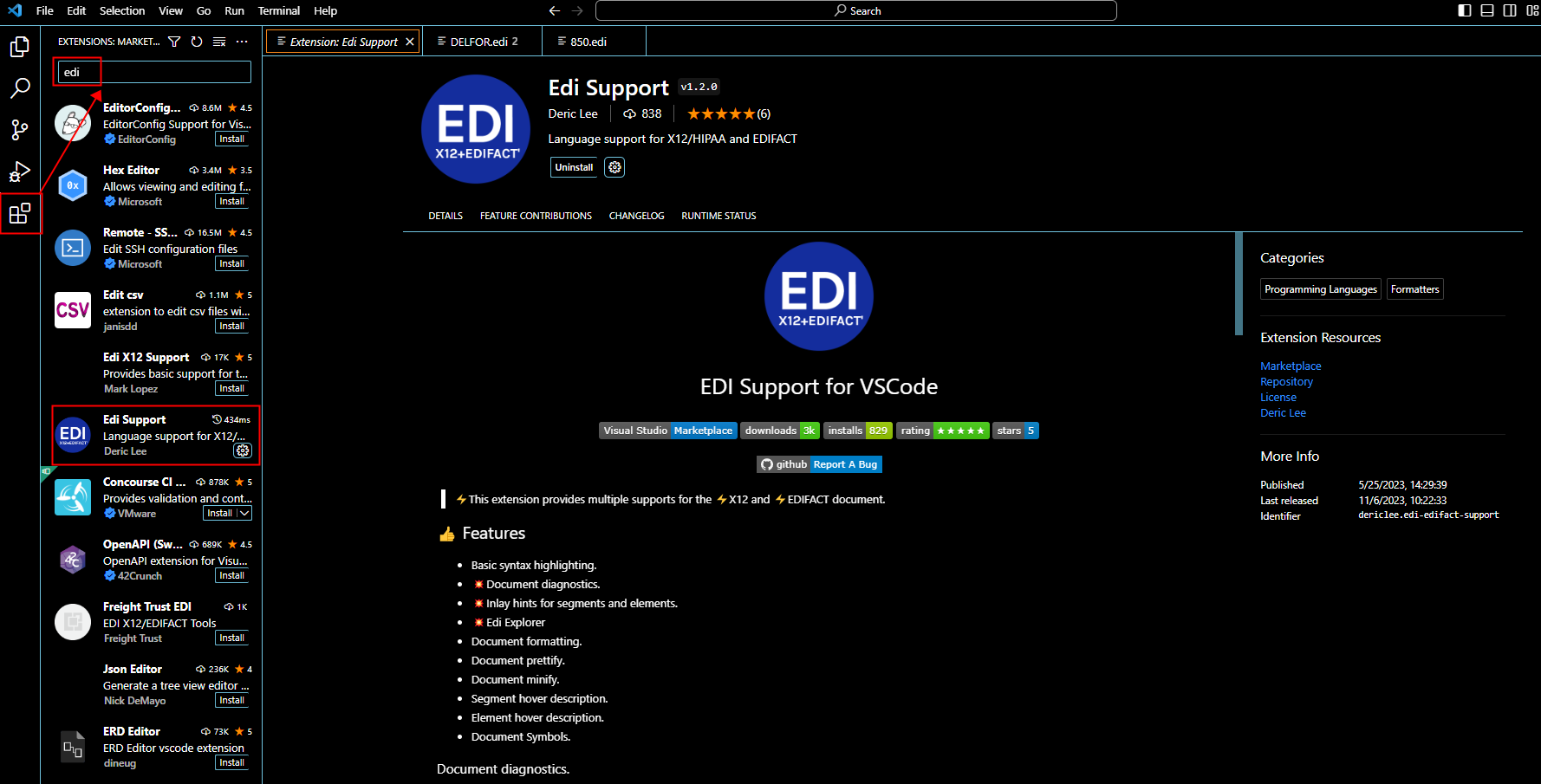
进入VSCode,打开Extensions,在搜索框搜索 EDI,即可看到 Edi Support 工具。如下图示:

EDI插件主要为遵循X12以及EDIFACT两种EDI国际报文标准的EDI报文提供阅读支持。
灵活地查阅报文
我们以符合X12报文标准的 850 报文为例,为大家进行演示:
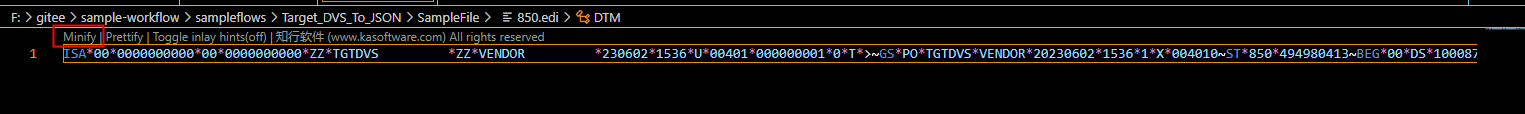
安装好EDI插件之后,我们打开一个850报文,可以看到文件上方会出现多个按钮,代表不同的快捷功能。点击 Minify,将会看到如下所示的结果:

850报文被展示在一行中,这种形式的文件可读性比较差,用户很难从中获取信息。
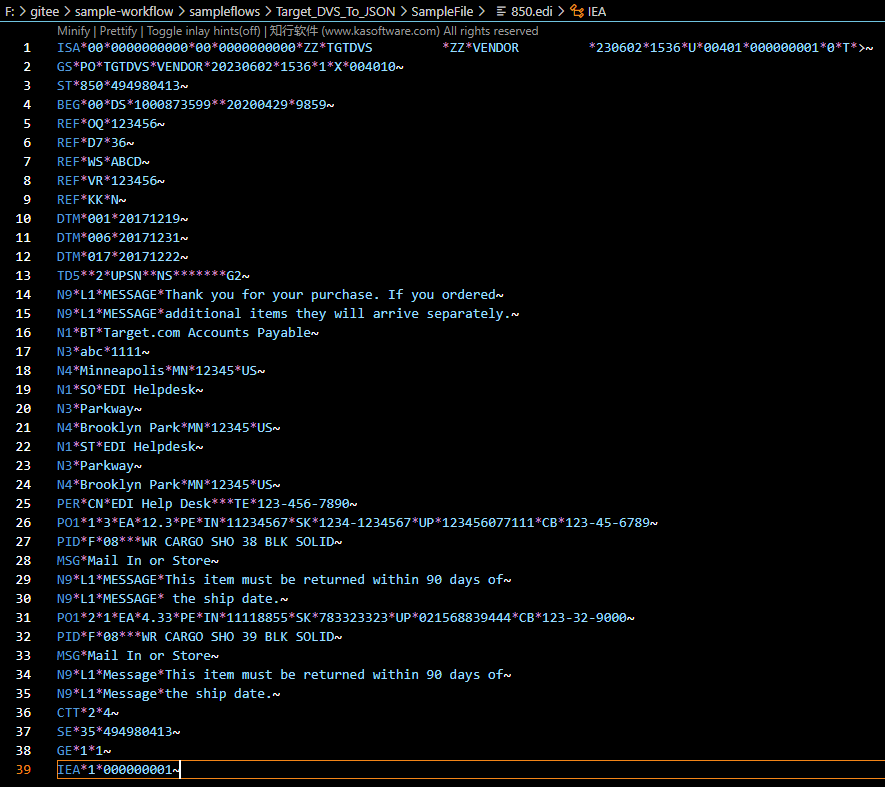
接下来点击文件上方的 Prettify 按钮,得到的结果如下:

现在我们获得了可读性更高的格式,这个850报文被展开。一个850采购订单的EDI示例报文每一行的开头,由2-3个字符组成,叫做Segment节点,代表特定的业务含义。例如BEG开始的这一行代表了业务数据的开始以及单据主信息 DTM这一行代表时间信息,N1这一行代表实体信息,例如ship-to、ship-from 等信息都会被存放在这里。
或许你会注意到,上述形式每行结尾都会出现一个波浪线,代表段终止符。根据段终止符进行换行的报文拥有更强的可读性。
但或许这样的形式还不够清晰,因为把这些代表特定业务含义的节点与业务含义对应起来,要么需要查询EDI规范文档,要么需要对EDI报文足够熟悉。
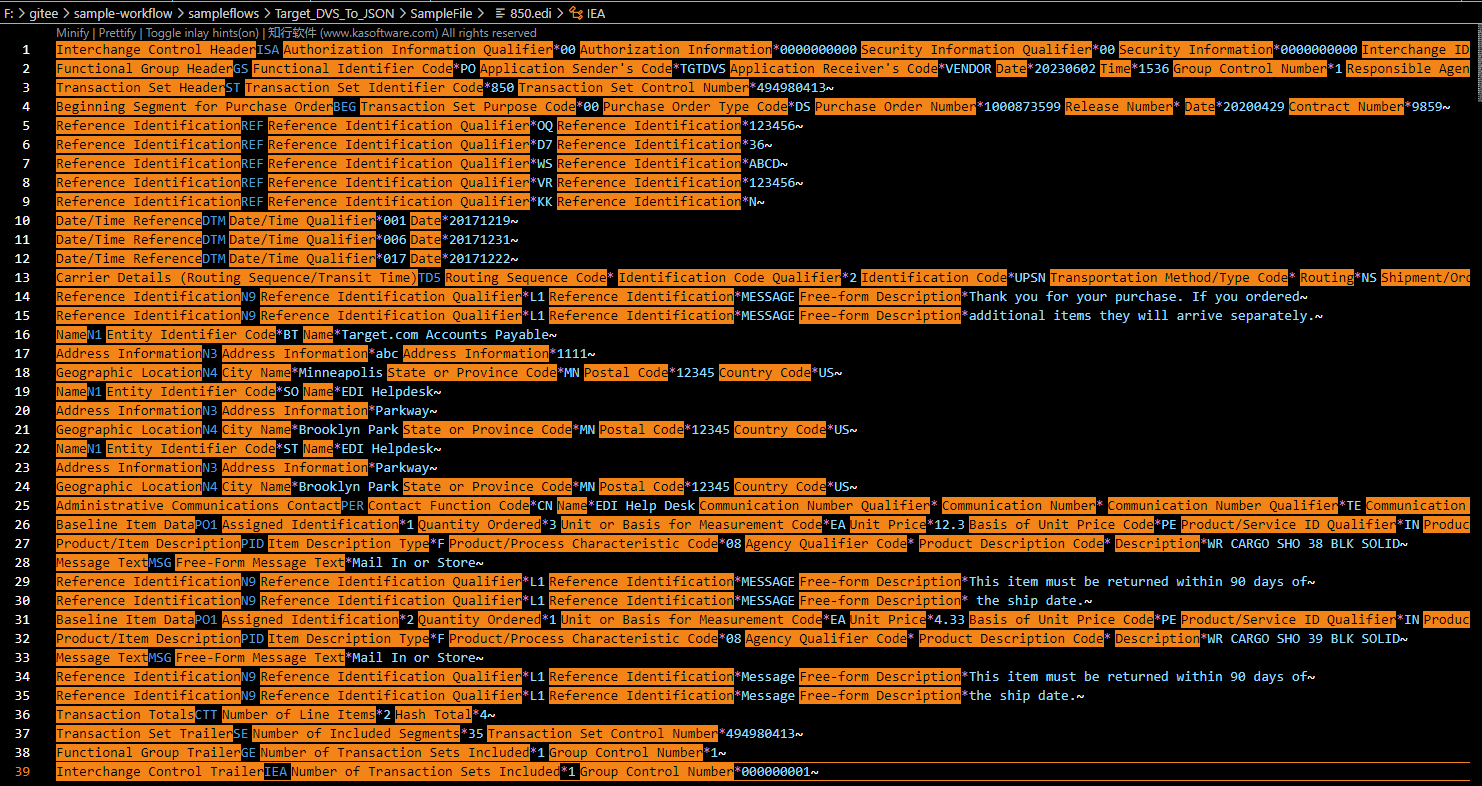
完全不必担心这个问题,这时候就轮到文件上方的第三个按钮发挥作用了。我们点击 Toggle inlay hints,将这个按钮从off 切换至 on,得到如下结果:

看上去可能会有些拥挤?点击上述按钮之后,会在EDI报文中对每个节点进行详细的注释。橙色高亮部分为注释,蓝色部分则为原始EDI报文。如果需要关闭注释,只需要再次点击 Toggle inlay hints,将这个按钮从on 切换至 off即可。
点击第四个按钮:知行软件,可以一键跳转至知行软件官网,我们每个工作日都会在EDI知识库中更新 EDI 相关信息。
EDI 功能
文件诊断
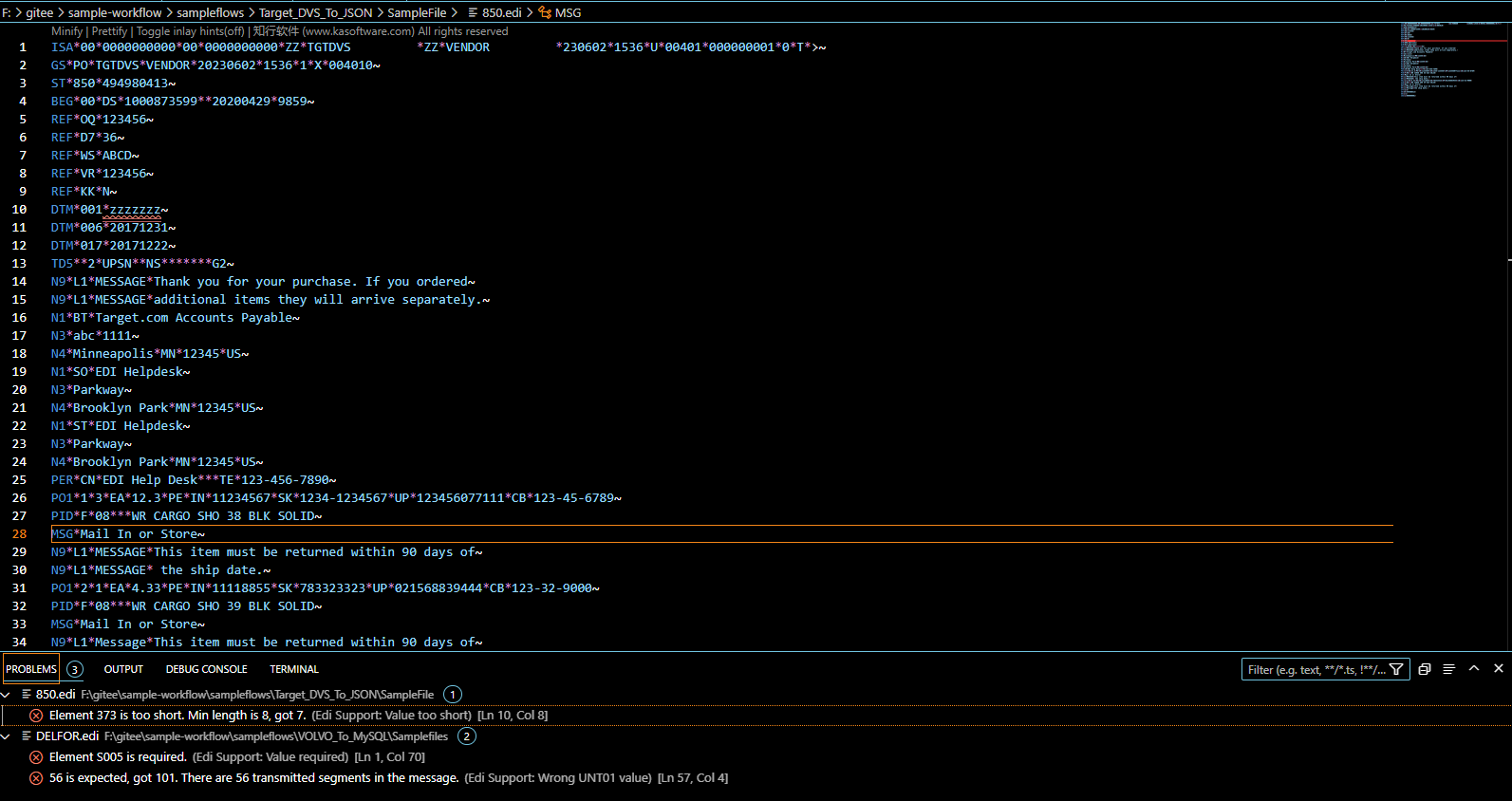
EDI 插件具有文件诊断功能,可以帮助用户快速诊断字段超长或者太短等问题。如下图所示,第10行,DTM02中存放的数据报错,会出现红色波浪线标识。 原因是最小长度应为8位,但实际只填写了7位。

点击页面下方 PROBLEMS 中的报错,可以自动定位至报错字段。
EDI报文各个数据元素的扩展
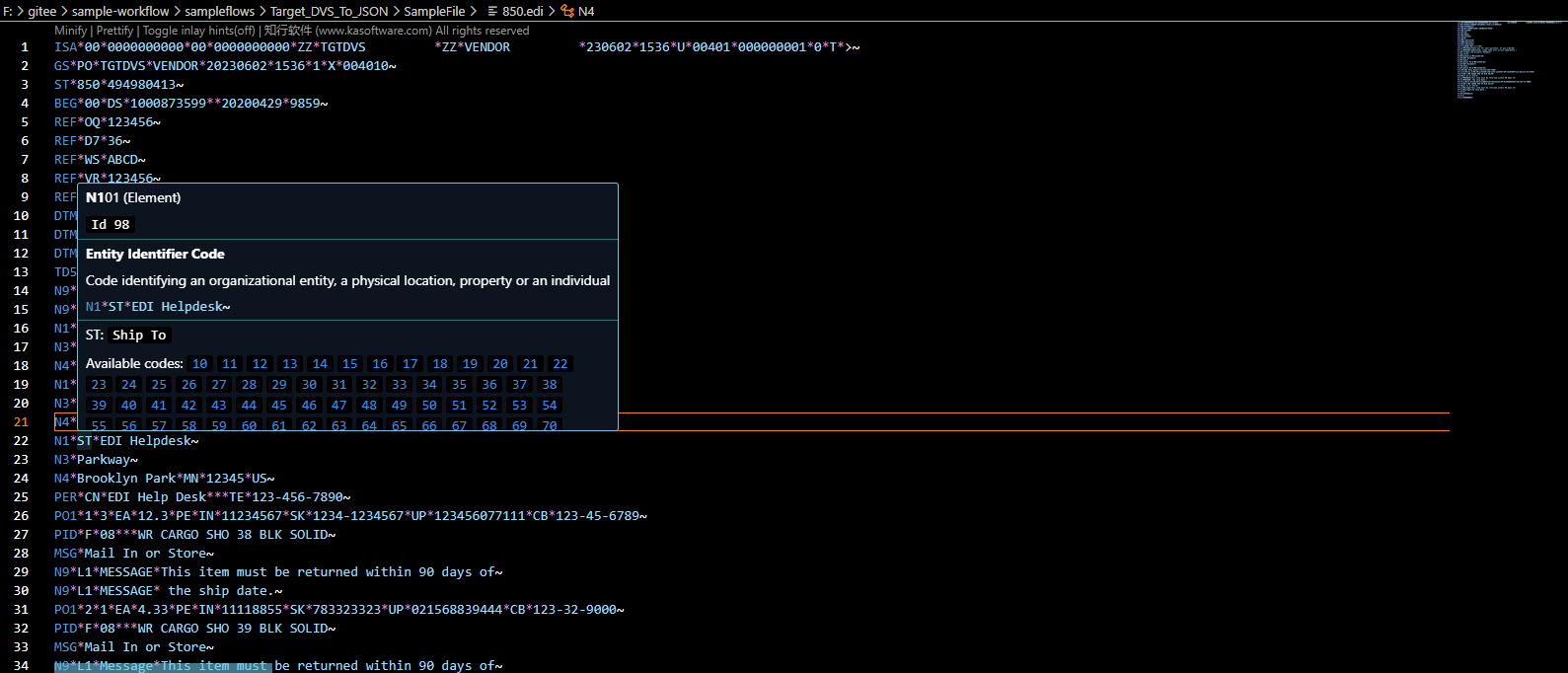
EDI报文是基于EDI规范生成的,但在阅读过程中,如果参考EDI规范来理解报文效率太低。EDI插件提供的最新功能,只需要将鼠标定位至需要查看细节信息的数据元素中,即可查看,效果如下:

点击 N1字段下的数据元素 ST,即可在弹出的方框中看到ST是EDI报文中的一个代码,标识Ship to。这个位置还可以填写的代码包括:10、11、12等。
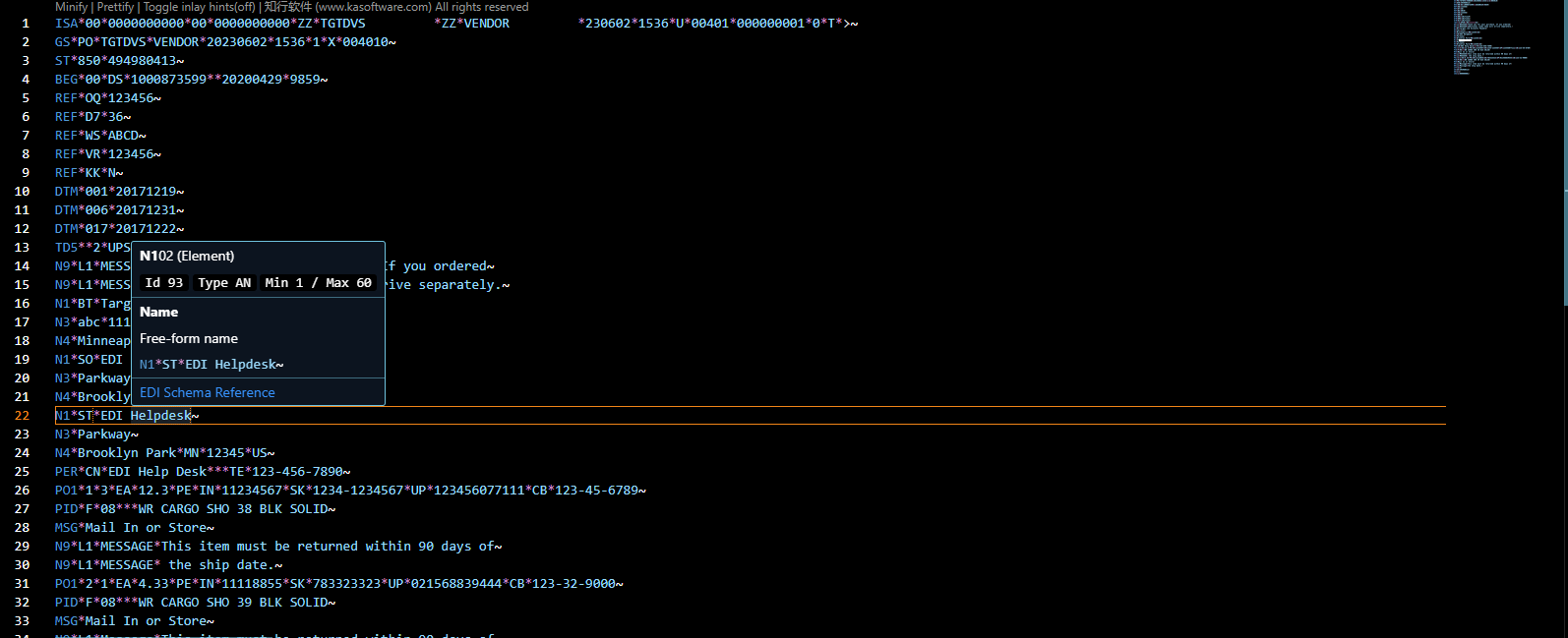
点击RFF字段下的元素EDI Helpdesk则会看到如下提示:

这个数据元素主要包含自由格式的名称,最小位数为1最大位数为60,超出这个范围则会报错。
除上述功能之外,EDI插件还支持VS Code的常用快捷键,例如:Shift + Alt +F,实现格式化等。点击弹窗最下面一行的 EDI Schema Reference,即可进入知行EDI规范查询平台,查看相应字段更加详细的信息。

扩展阅读:EDI是什么?


