- 1linux USB驱动分析(四)USB hub集线器驱动分析_usb hub linux驱动
- 2java clone 中的浅复制和深复制
- 3[总结]mac pro 提示“USB设备已停用”导致外接显示器黑屏_usb配件已停用 拔掉耗电量太大的配件电脑进水后
- 4(转)zookeeper报错:NoNodeException: KeeperErrorCode = NoNode for /XXX Node does not exist_zk error: -101 no node
- 5【运动控制】纯跟踪算法_车辆控制中纯跟踪算法的缺点有哪些
- 6机器学习笔记之-数据共线性的问题_样板数量太少 多重共线性
- 7c语言----学生选课系统_学生选课信息系统c语言代码怎么写
- 8参考文献中各字母的含义_参考文献cp
- 9程序员离职原因的最佳回答_面试官:你为什么跳槽?哪些能回答,哪些不宜回答你知道吗?...
- 10业内同行盆友来稿:对libc.so下毒手引发的惨痛血案,围观大型翻车现场...
微信小程序开发之——婚礼邀请函-美好时光页面(4,大厂内部资料_微信小程序案例婚礼邀请函的代码
赞
踩
video{width:100vw}
input{border:1px solid #ccc;margin: 20rpx;}
逻辑文件
data: {
src:‘http://7xjmzj.com1.z0.glb.clouddn.com/20171026175005_JObCxCE2.mp4’,
danmuList:[
{text:‘第1s出现的弹幕’,color:‘#ff0000’,time:1},
{text:‘第3s出现的弹幕’,color:‘#ff00ff’,time:3}
],
},
videoContext:null,
inputValue:‘’,
onReady: function () {
this.videoContext=wx.createVideoContext(‘myVideo’)
},
bindInputBlur:function(e){
this.inputValue=e.detail.value
},
bindSendDanmu:function(){
this.videoContext.sendDanmu({
text:this.inputValue,
color:‘#f90’
})
},
bindButtonTap:function(){
wx.chooseVideo({
sourceType:[‘album’,‘camera’],//视频选择的来源,相册和相机
maxDuration:60, //拍摄视频最长拍摄时间(s)
camera:‘back’, //默认拉起的是前置(front)或者后置(back)
success:res=>{ //成功时执行的回调函数
this.setData({
src:res.tempFilePath //选定视频的临时文件路径
})
}
})
}
VideoContext对象常用方法
| 名称 | 说明 |
| :-: | :-: |
| paly() | 播放视频 |
| pause() | 暂停播放 |
| stop() | 停止视频 |
| seek(number) | 跳转到指定的位置 |
| playbackRate(number) | 设置倍速播放 |
| requestFullScreen() | 进入全屏 |
| exitFullScreen() | 退出全屏 |
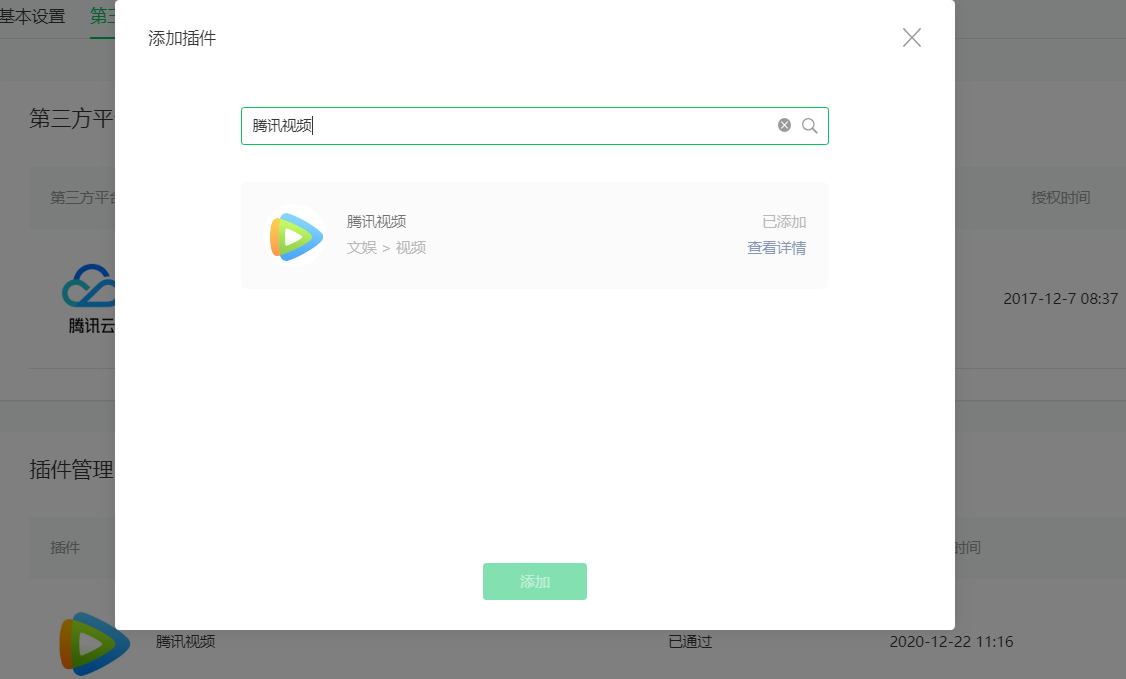
3.2 腾讯视频插件
如何添加腾讯视频插件
登录小程序管理后台后,依次点击:设置—>第三方服务—>插件管理—>搜索"腾讯视频",进行安装

如何配置腾讯视频插件
按照腾讯视频插件说明文档分配配置json文件
video.json
“usingComponents”: {
“txv-video”: “plugin://tencentvideo/video”
}
app.json
“plugins”: {
“tencentvideo”: {
“version”: “1.3.18”,
“provider”: “wxa75efa648b60994b”
}
}
腾讯视频的使用(pages/video/video.wxml)
4.1 界面布局(pages/video/video.wxml)
标题:{{item.title}}
时间:{{formatData(item.create_time)}}
module.exports=function(timestamp){
var date=getDate(timestamp)
var y=date.getFullYear()
var m=date.getMonth()+1
var d=date.getDate()
var h=date.getHours()
var i=date.getMinutes()
var s=date.getSeconds()
return y+‘-’+m+‘-’+d+‘-’+h+‘:’+i+‘:’+s
}
4.2 样式文件(pages/video/video.wxss)
.video-list{
box-shadow:0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);
margin: 10rpx 25rpx;padding: 20rpx;border-radius: 10rpx;
margin-bottom: 30rpx;background: #fff;
}
.video-title{
font-size: 35rpx;color: #333;
}
.video-time{font-size: 13px;color: #979797;}
.video-list video{width: 100%;margin-top: 20rpx;}
4.3 功能逻辑文件(pages/video/video.js)
Page({
/**
- 页面的初始数据
*/
data: {
src:‘http://7xjmzj.com1.z0.glb.clouddn.com/20171026175005_JObCxCE2.mp4’,
danmuList:[
{text:‘第1s出现的弹幕’,color:‘#ff0000’,time:1},
{text:‘第3s出现的弹幕’,color:‘#ff00ff’,time:3}
],
movieList:[{
create_time:1532519734589,
//create_time:‘2018-7-25 19:55:54’,
title:‘海边随拍’,
src:‘http://9890.vod.myqcloud.com/9890_4e292f9a3dd011e6b4078980237cc3d3.f20.mp4’
},{
最后相关架构及资料领取方式:
点击我的GitHub免费领取获取往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-iZmljxNK-1711015142377)]
[外链图片转存中…(img-D9Sr5wQ7-1711015142377)]
[外链图片转存中…(img-mPh2Tqt2-1711015142378)]
[外链图片转存中…(img-rlmtZovc-1711015142378)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
[外链图片转存中…(img-SdqjlMUc-1711015142379)]


