- 1Python筑基之旅-函数(Function)
- 2【腾讯云 Cloud Studio 实战训练营】一个新的趋势已来
- 3docker搭建深度学习炼丹炉_docker炼丹
- 4如何训练一个简单的stable diffusion模型(附详细注释)_stable diffusion如何训练模型
- 5C++之std::move_c++ std::move
- 6决策树模型及案例(Python)_决策树模型案例实例
- 7雷电模拟器+python_python绑定雷电模拟器
- 8Controlnet作者张吕敏又一强力新作IC-Light,对图像进行重打光操作,不要太贴心了!
- 9Modbus Tcp协议笔记_51al1 modbus tcp
- 10【Git】rebase 用法小结_idea git rebase
组件的传参等
赞
踩
一:组件的生命周期函数
组件的生命周期函数:

created只是创建了组件内的实例对象
attached,给组件实例绑定了属性,绑定到页面节点树之后
ready准备好渲染之后,还未渲染之前
moved组件实例被移动到另一个位置后执行
detached在整个组件被被移除执行
error执行的时候,组件内的方法抛出错误后
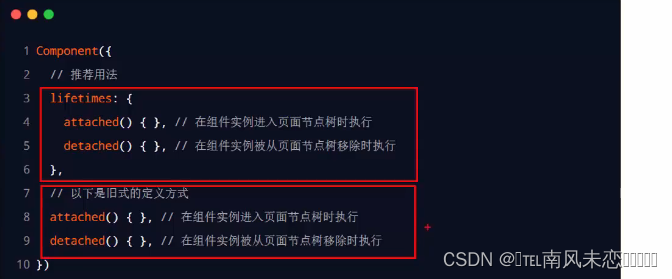
这些方法可以在组件的js文件下的两个位置,写在这两个位置,执行component对象的时候,底层遍历使得这些方法在对应时机内执行,遍历的时候,如果遍历lifetimes有存储了,遍历第一层的时候,就把lifetimes内的作为回调的函数.

二:组件所在页面的生命周期函数


写在组件的js文件这个函数,就会在特定页面的时机执行.
三:父子组件的插槽
在vue内有父组件和子组件,而在小程序内页面和组件,组件与组件.
对于小程序内的插槽如何使用呢?
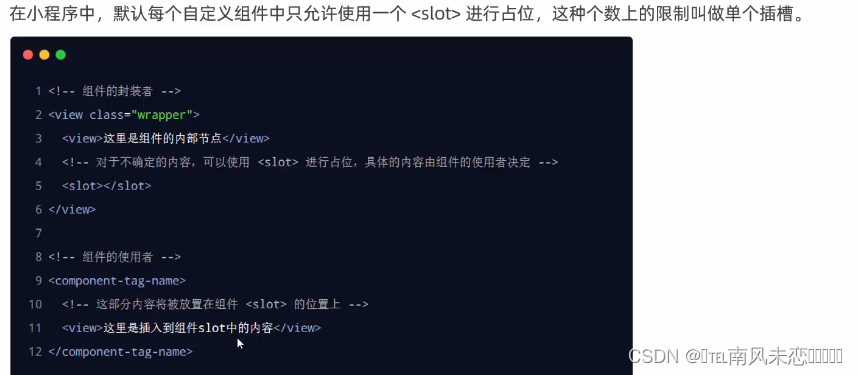
1.默认情况下,在组件内只能使用一个slot,对于父组件内,内部可以直接在标签上写slot="default",不需要和vue一样一定要在template,也可不写slot,默认是写了default.

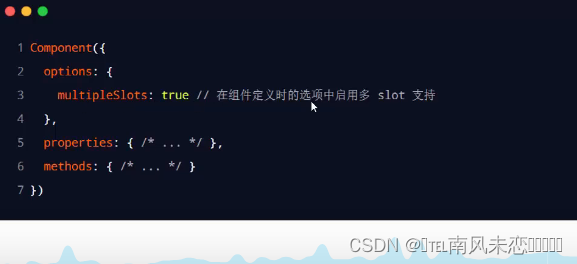
2.如果需要写多个slot,需要
内部底层执行的时候访问multipleSlots如果是false,写多个插槽会报错.

组件内

页面内
view slot="after"
四:父子组件之间的通信
在vue当中父子组件的通信有
父组件->子组件 prop接收
子组件->父组件 this.$emit
父组件->子组件 获取子组件的实例,调用方法等.传递参数
小程序内与上述一样.
1.属性绑定获取
小程序内属性绑定传参,只能是插值语法,因此无法传递方法.
和vue一样的写法,传参接收

传递参数,无论什么类型,修改父组件传递的数据,会使得子组件内的数据改变,并重新渲染,但是如果修改子组件内的无法修改父组件内的数据.需要手动修改,为了保持传递的数据时刻一致的,我们最好修改父组件的数据.传递的数据会替代data内的,只要同名,无论什么类型
2.在组件内绑定事件
绑定事件,bind:事件名,就是绑定事件.
在组件内写的时候,就看是不是bind开头的.

传参不似vue,参数就是第一个形参,而是传递参数内dedetail.
3.获取子组件的实例对象

父组件实例的selectComponent可以获取对象.可以调用方法.获取的是内存的子组件的实例.可以调用setData等方法,调用就会访问自己内部的对象等.
五:behaviors
使用
1.在js文件内创建behaviors对象并导出

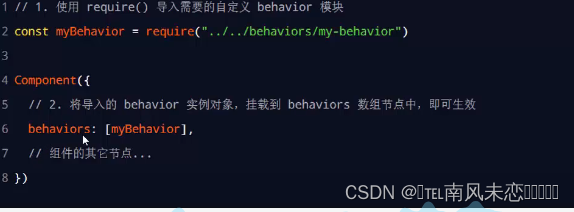
2.在需要的组件内
导入,

会将对象内的数据整合到组件实例内,后>前,引用>被引用
对象会进行整合.
不同组件导入同一个behaviors互相之间不影响.


