热门标签
热门文章
- 1spark 实现HDFS小文件合并
- 2FPGA 40G MAC,专门用于国产 v7 k7系列木有官方xx ip的场景
- 3Git 使用教程(二):版本回退_回退unstaged changes after reset: d text.txt
- 4查看phoenix表格有哪些索引_phoenix查看索引是哪几列
- 5哈佛商业评论对话王文京:如何制定正确的数智化战略和路径?
- 6eclipse集成git回退到某个版本_eclipse git回退到指定版本
- 7Hadoop伪分布式部署过程_hadoop伪分布从机集群id与主机集群id要一致吗
- 8机器翻译-(规则-based方法)_规则-based 算法
- 9连接Sql Server时报错-无法通过使用安全套接字层加密与 SQL Server 建立安全连接_“encrypt”属性设置为“true”且 “trustservercertificate”属性设置
- 10在外部DDR3内存中运行的MicroBlaze程序的固化方法_microblaze固化
当前位置: article > 正文
HBuilderX编写APP一、获取token
作者:羊村懒王 | 2024-06-07 16:15:25
赞
踩
HBuilderX编写APP一、获取token
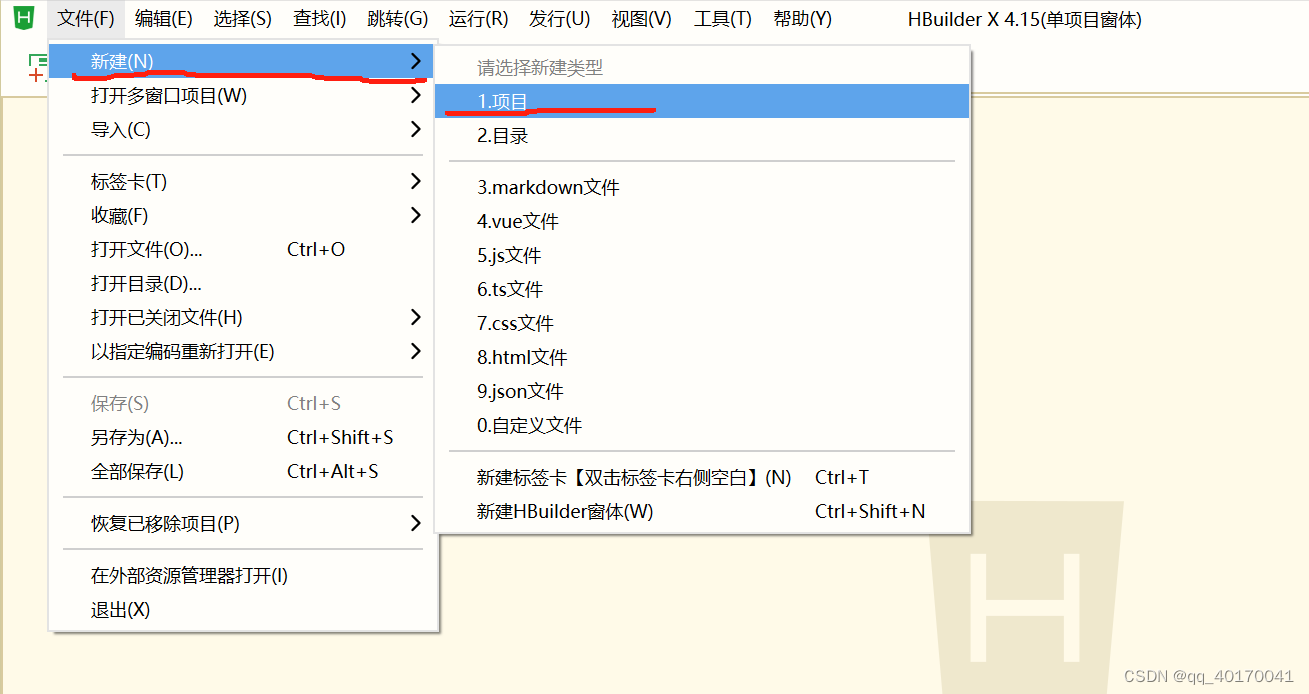
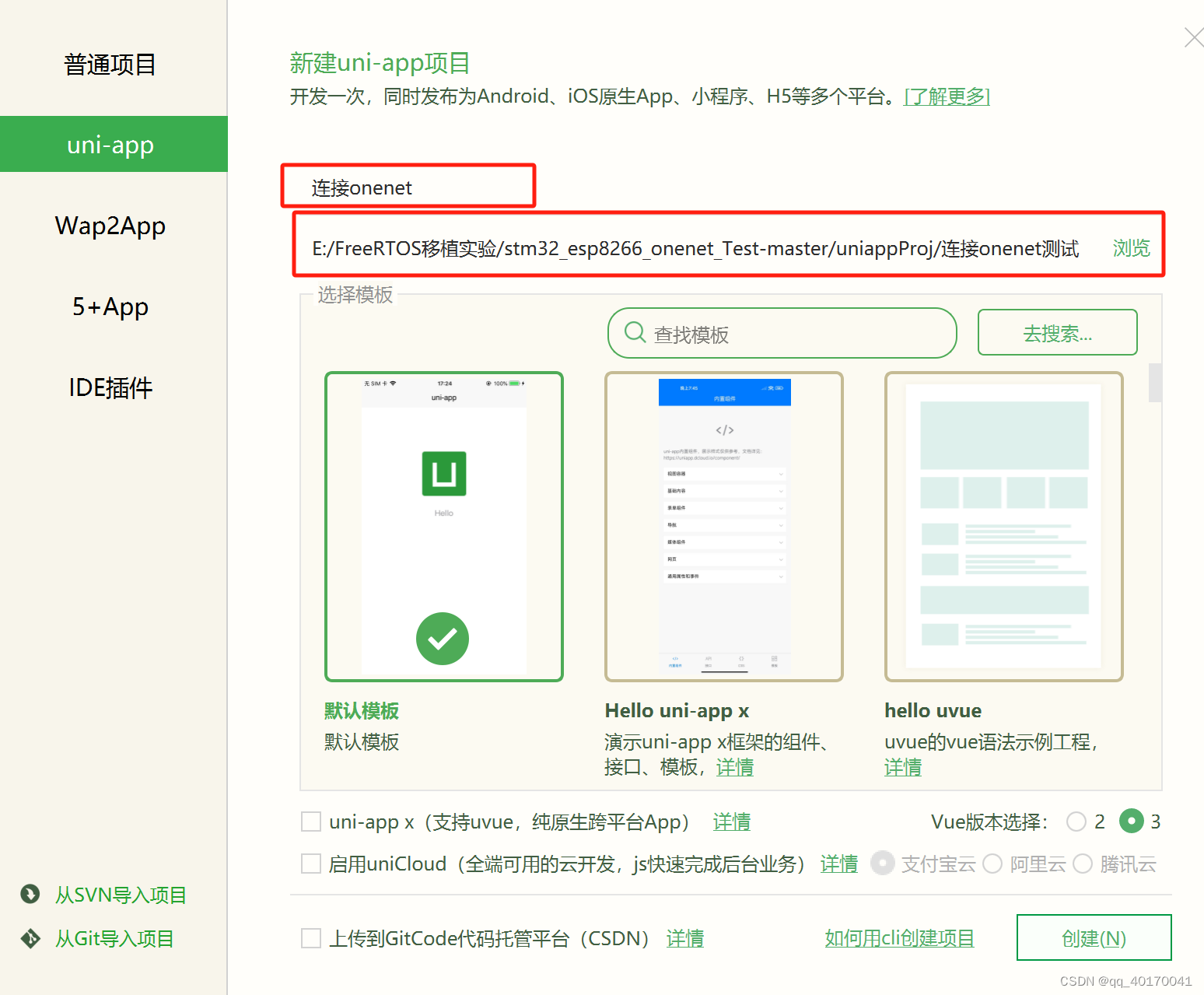
一、新建项目


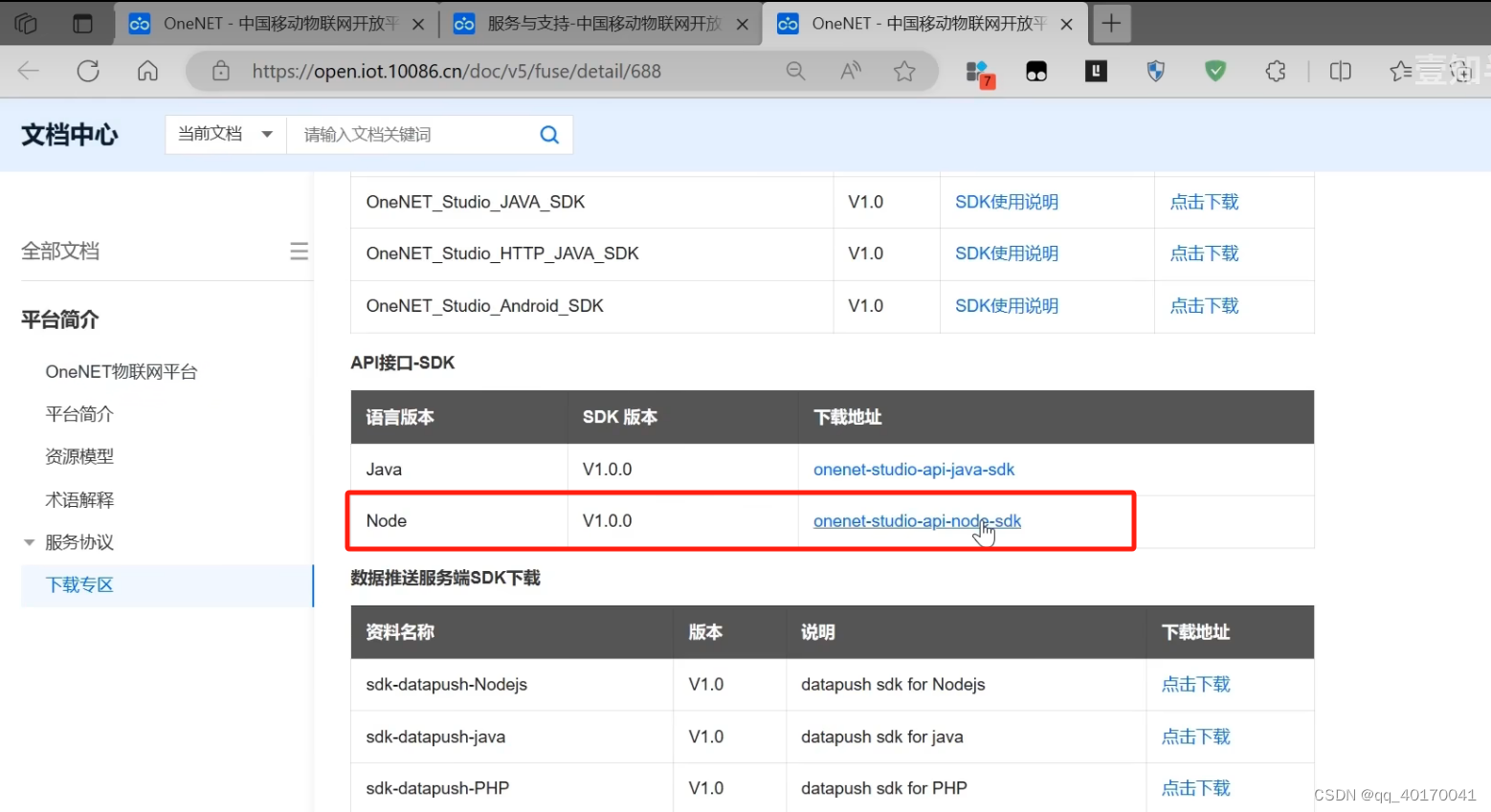
二、从onenet获取key.js

1、下载之后的压缩包,解压

 2、关键就是找到
2、关键就是找到key.js
 3、将这个
3、将这个key.js复制到刚才的目录下面去
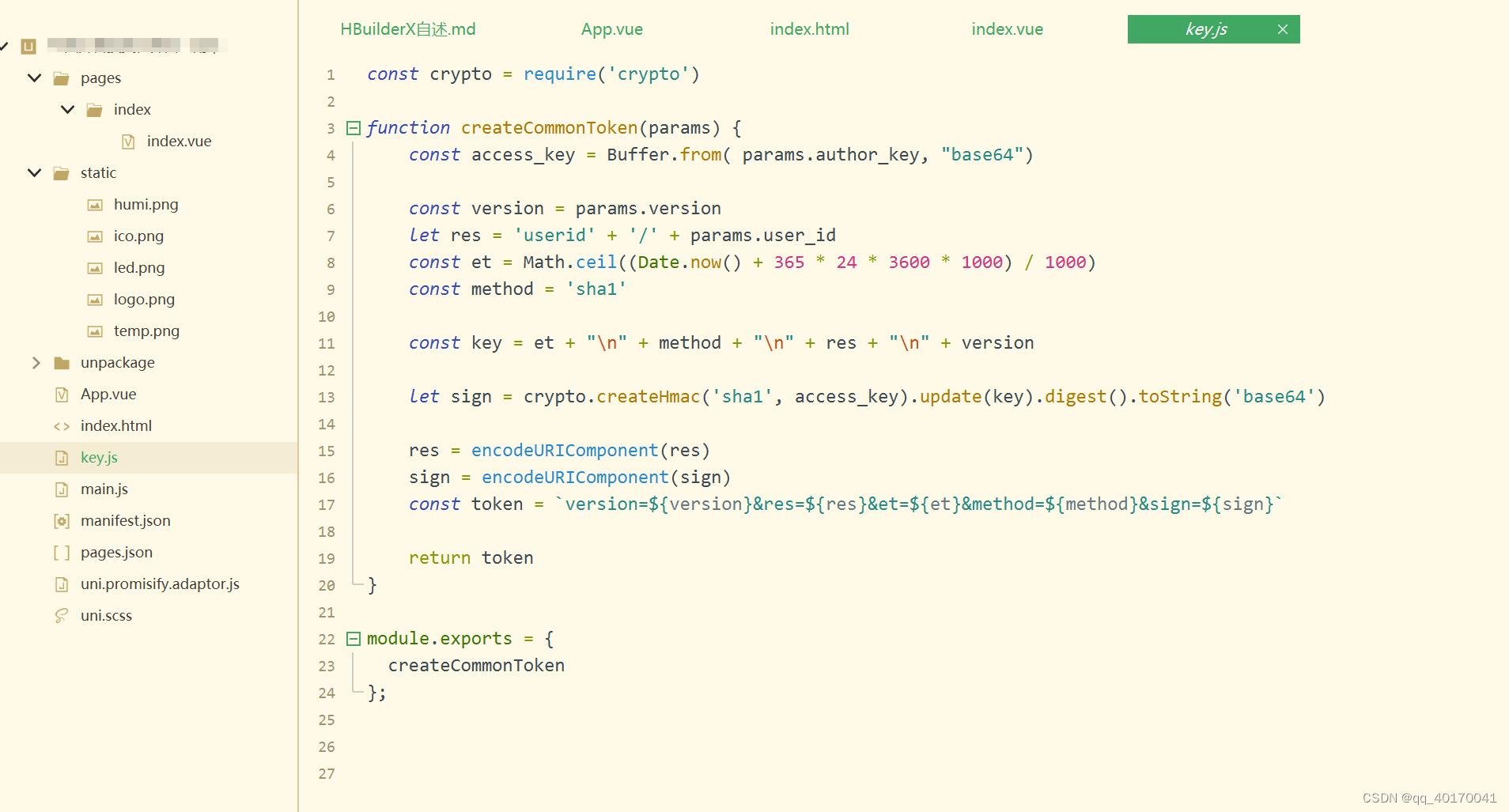
 4、这个
4、这个key.js文件就是生成token的代码
 5、只要调用
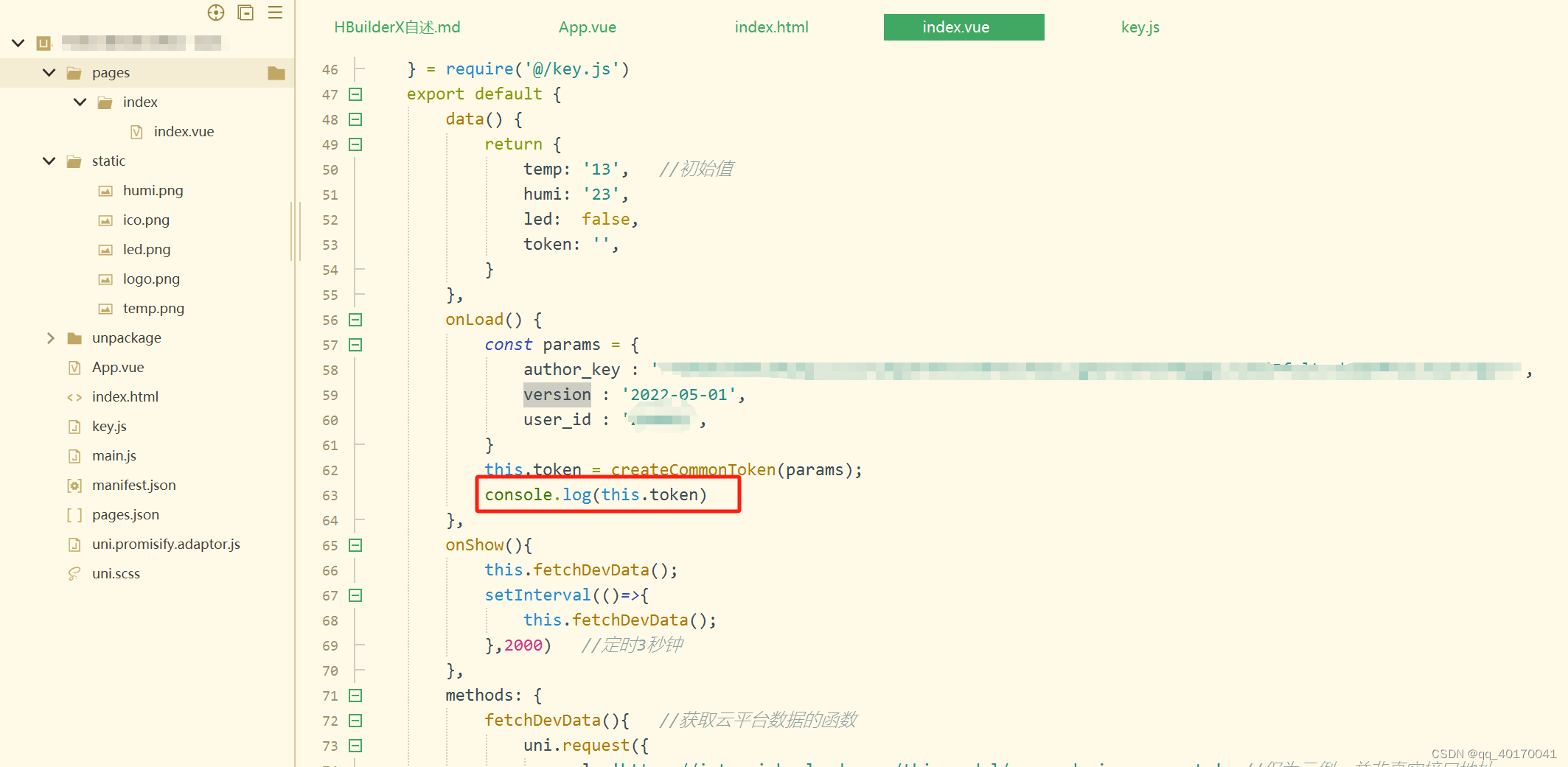
5、只要调用createCommonToken(params)这个函数,就可以实现生成token了
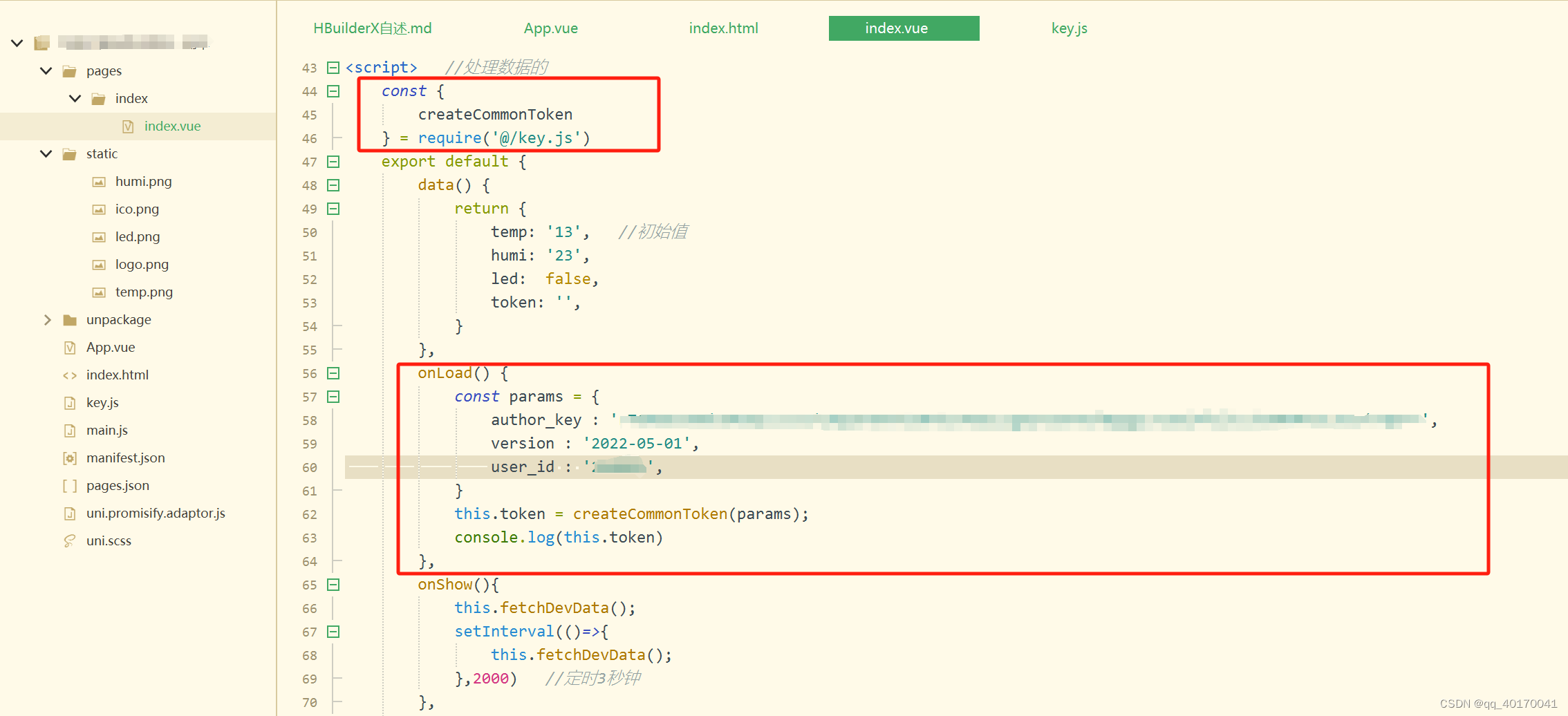
其中onload()是一个固定的函数

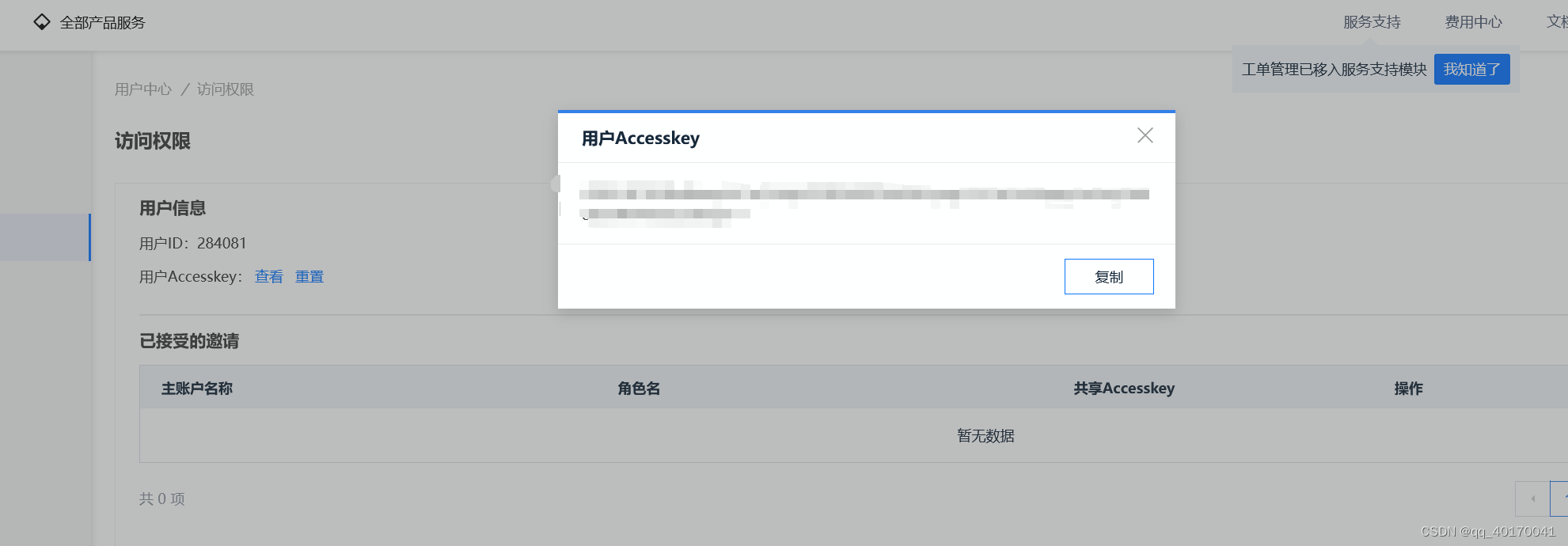
(1)其中的user_id 就是onenet中的用户id

 (2)
(2)author_key就是用户Accesskey

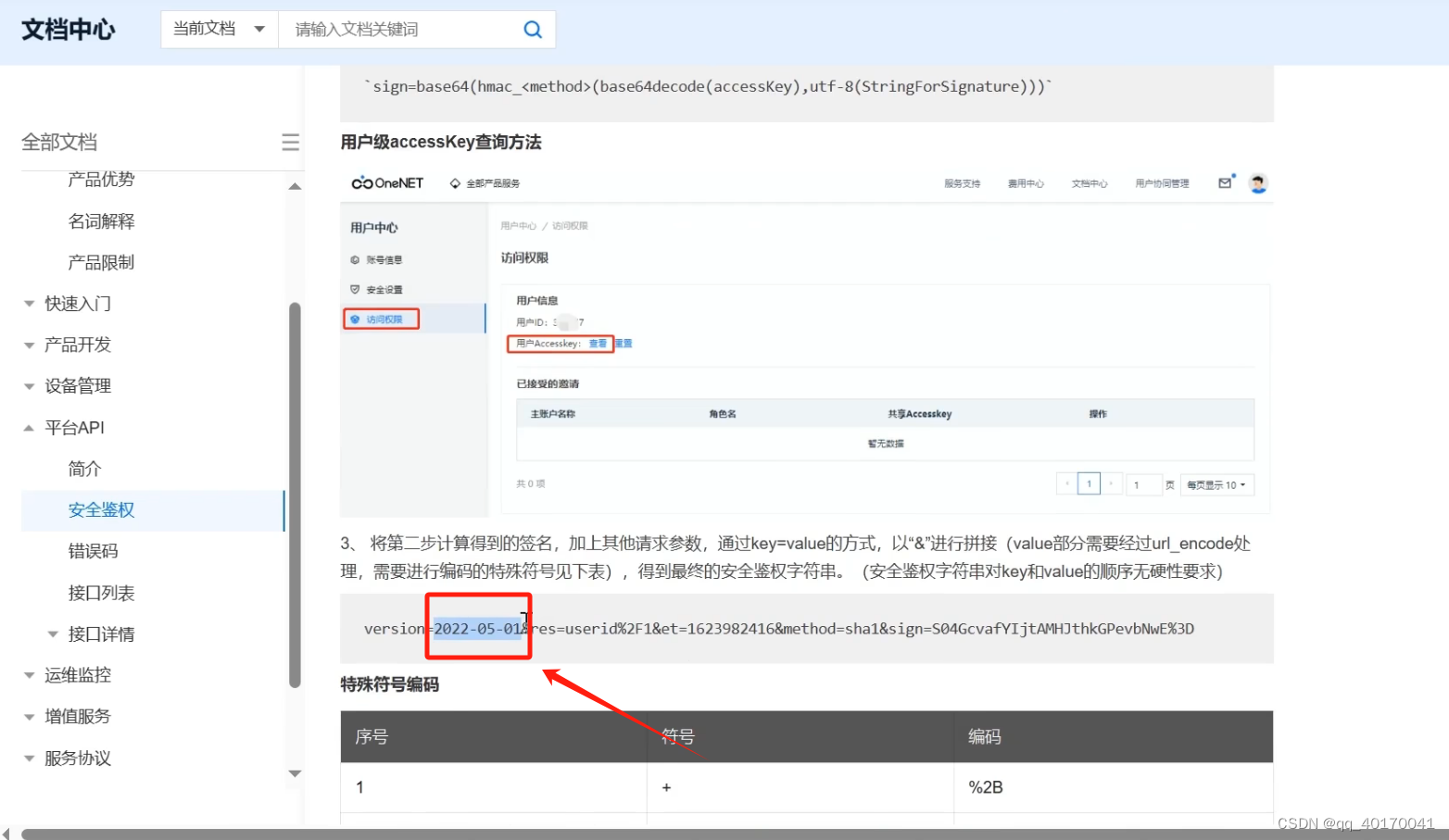
 (3)version
(3)version
 6、打印显示
6、打印显示
console.log(this.token)
- 1

然后运行到内置浏览器进行查看

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/686113
推荐阅读
相关标签


