热门标签
热门文章
- 12023最全最新前端面试题(附加解答)
- 2超详细pycharm安装教程_安装pycharm教程
- 3U盘安装CentOS时停在Reached target Basic System的解决方案
- 4【DIY数字仪表】STM32F429移植TouchGFX到RT-Thread系统(1)
- 5【Java】SpringBoot整合多数据源JdbcTemplate、Mybatis、Jpa_jdbctemplate jpatransaction
- 6Mongodb在Java中的查询操作:连接、筛选、聚合_mongotemplate left join
- 7Code Review 代码审查 不完全整理
- 8睿尔曼超轻量仿人机械臂—外置按钮盒使用说明
- 9自动构建和原理分析(1)--理论_自动构建什么意思?
- 10STM32F1移植RT_Thread简明教程_stm32移植rtt教程
当前位置: article > 正文
Vue2_尚品汇前端项目day09超详细笔记_尚硅谷_尚硅谷尚品汇项目添加商品到购物车路由跳转addcartsuccess页面没有数据
作者:羊村懒王 | 2024-02-08 15:56:35
赞
踩
尚硅谷尚品汇项目添加商品到购物车路由跳转addcartsuccess页面没有数据
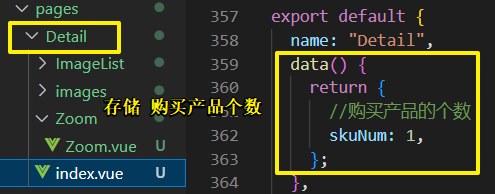
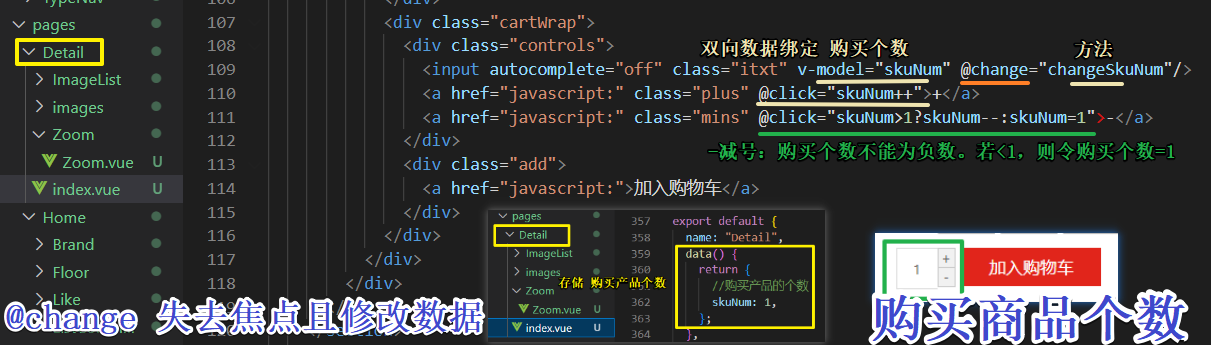
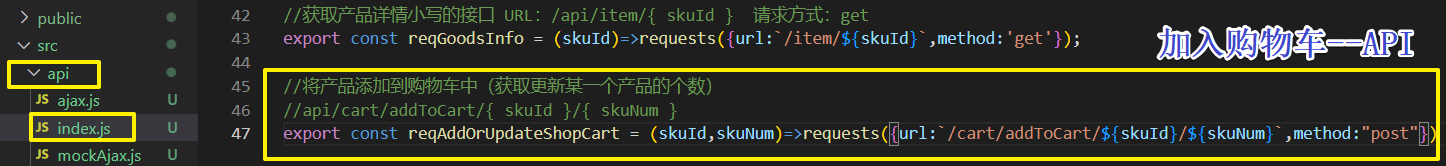
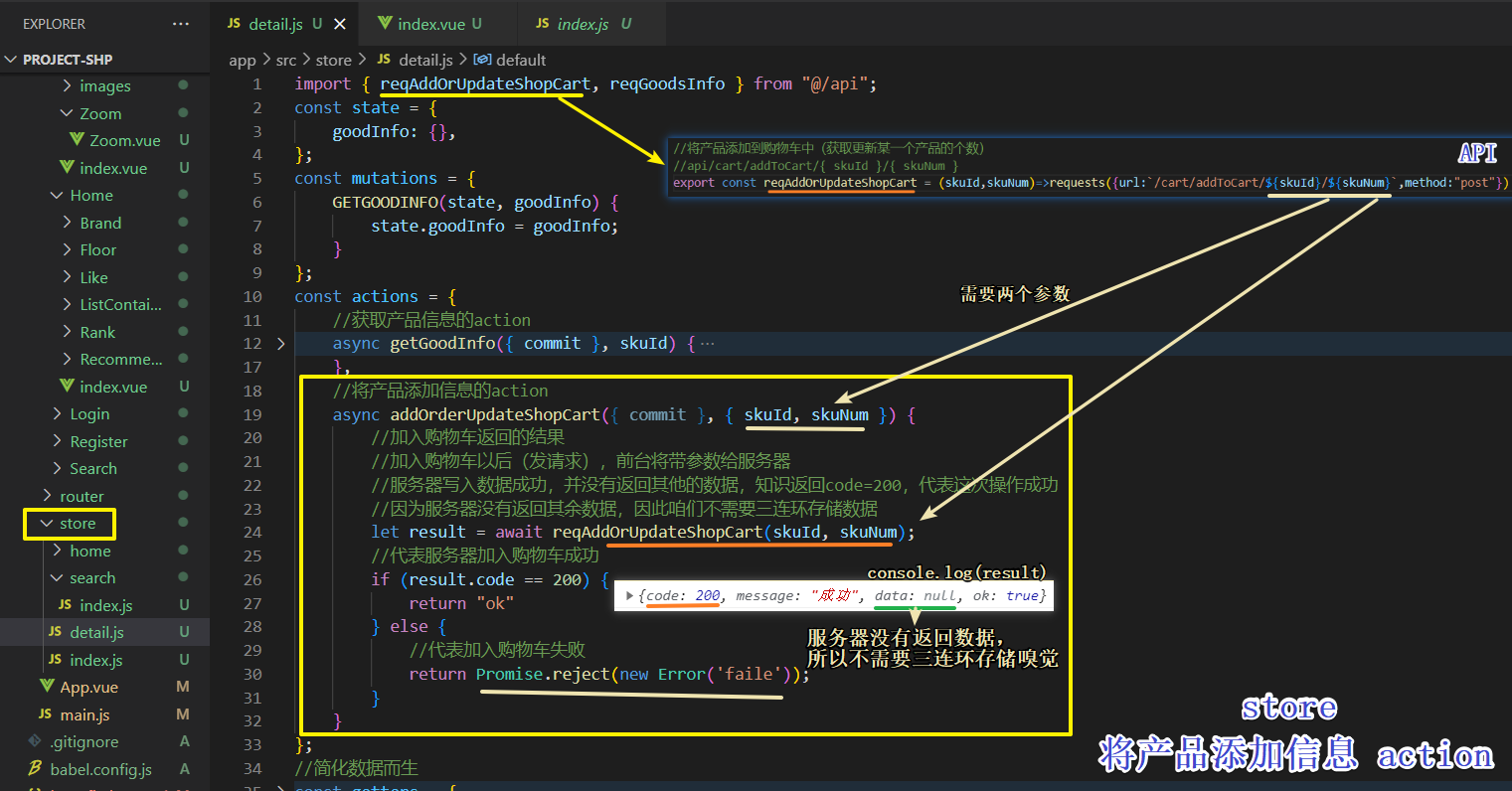
1)购买产品个数的操作
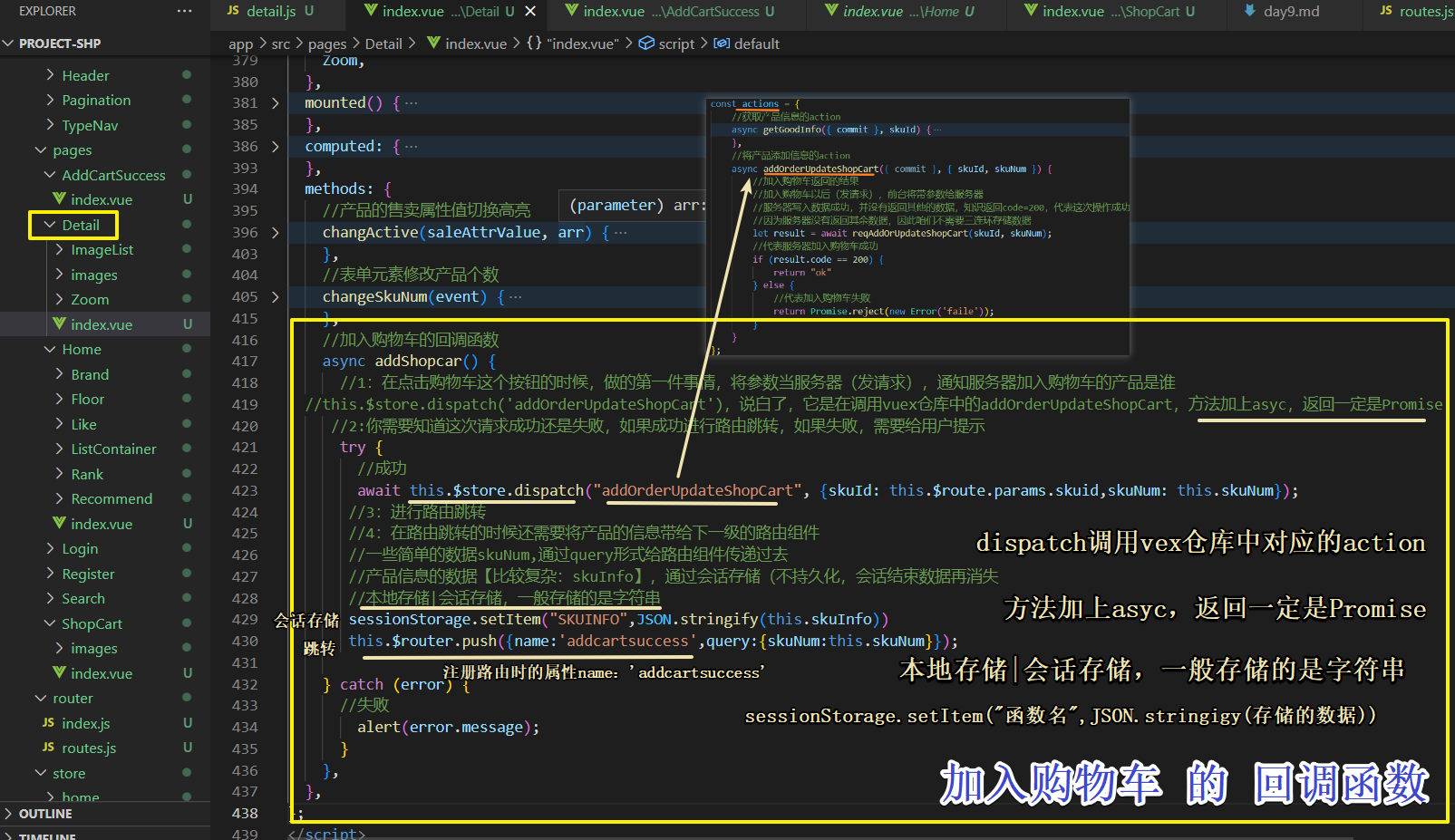
1.1路由跳转之前发请求
1.2成功路由跳转与参数传递
浏览器的存储功能:HTML5新增的,本地存储和会话存储
本地存储:持久化的---5M
会话存储:并非持久---会话结束就消失
1.3失败提示失败信息



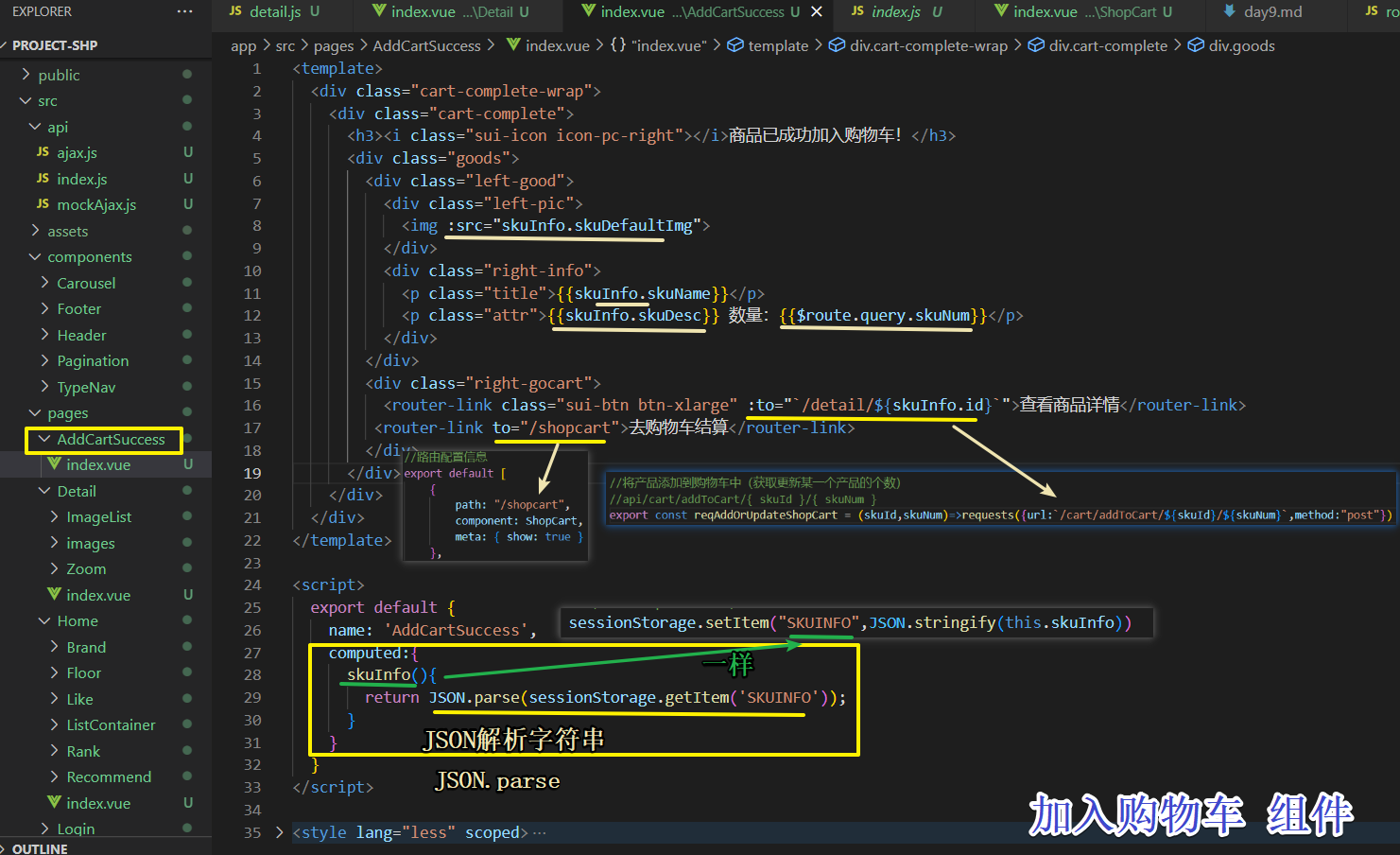
2)加入购物车操作
addCartSuccess
2.1 查看详情
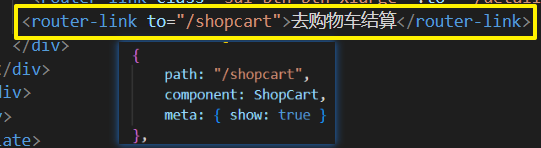
2.2 查看购物车
addCartSuccess





路由传参与会话结合


3)购物车列表展示
(忽略)3.1购物车静态组件,需要修改样式结果
跳转css让各个项目对齐,删除第三项 15 35 10 17 10 13


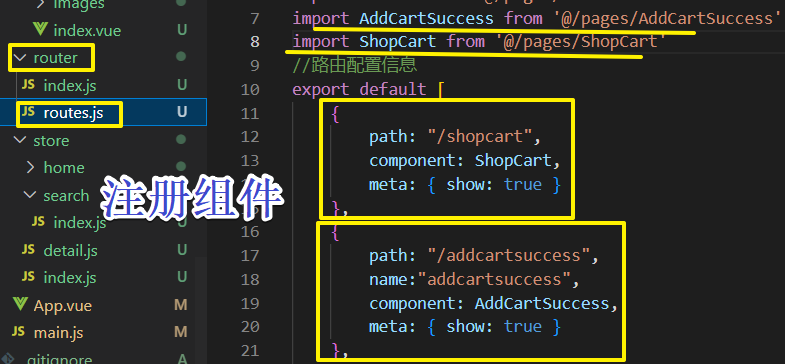
注册组件:path路径都是小写

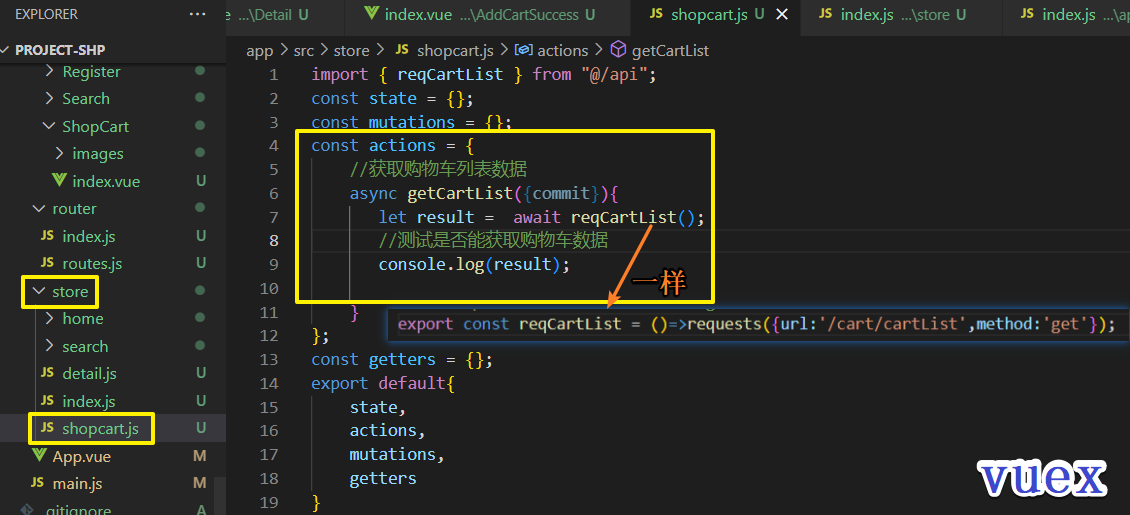
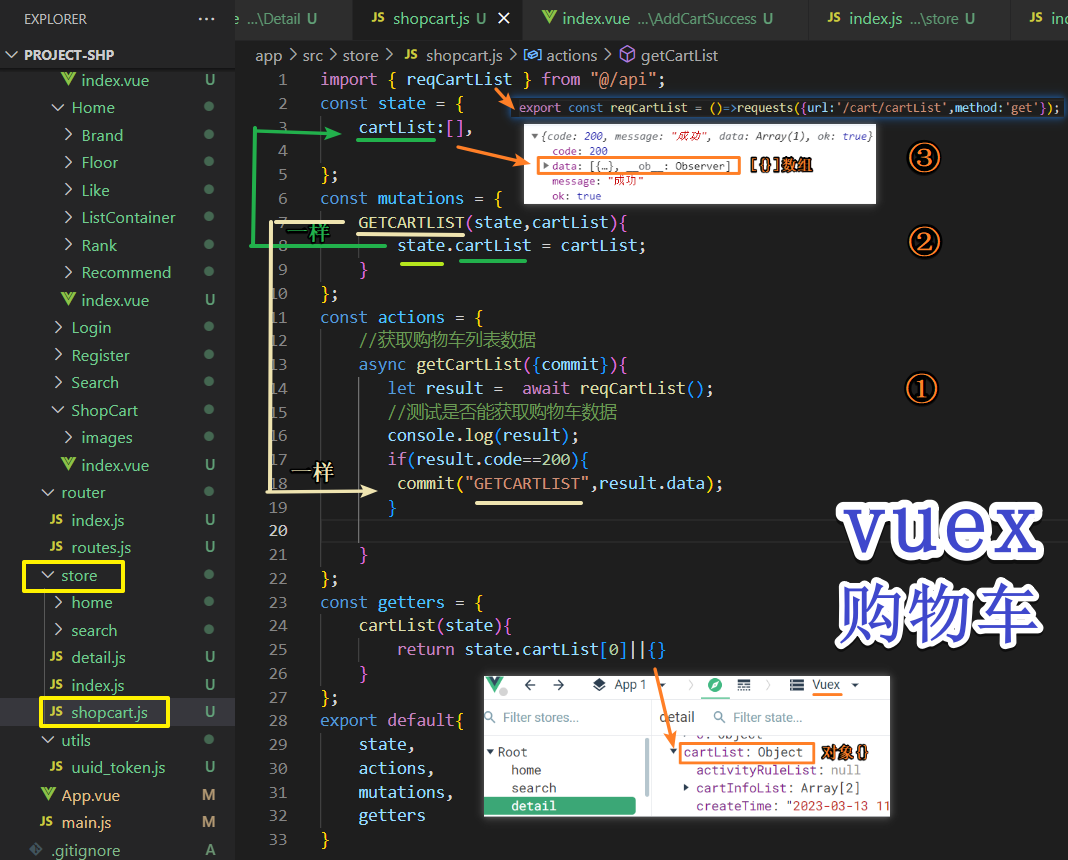
3.2向服务器发起ajax,获取购物车数据,操作vuex三连环、组件获取数据展示数据






发现:发请求的时候,获取不到你购物车里面数据,因为服务器不知道你是谁?
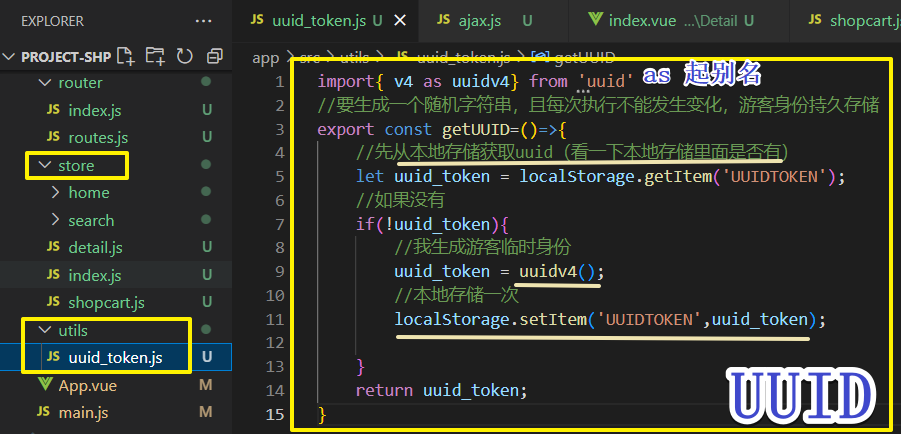
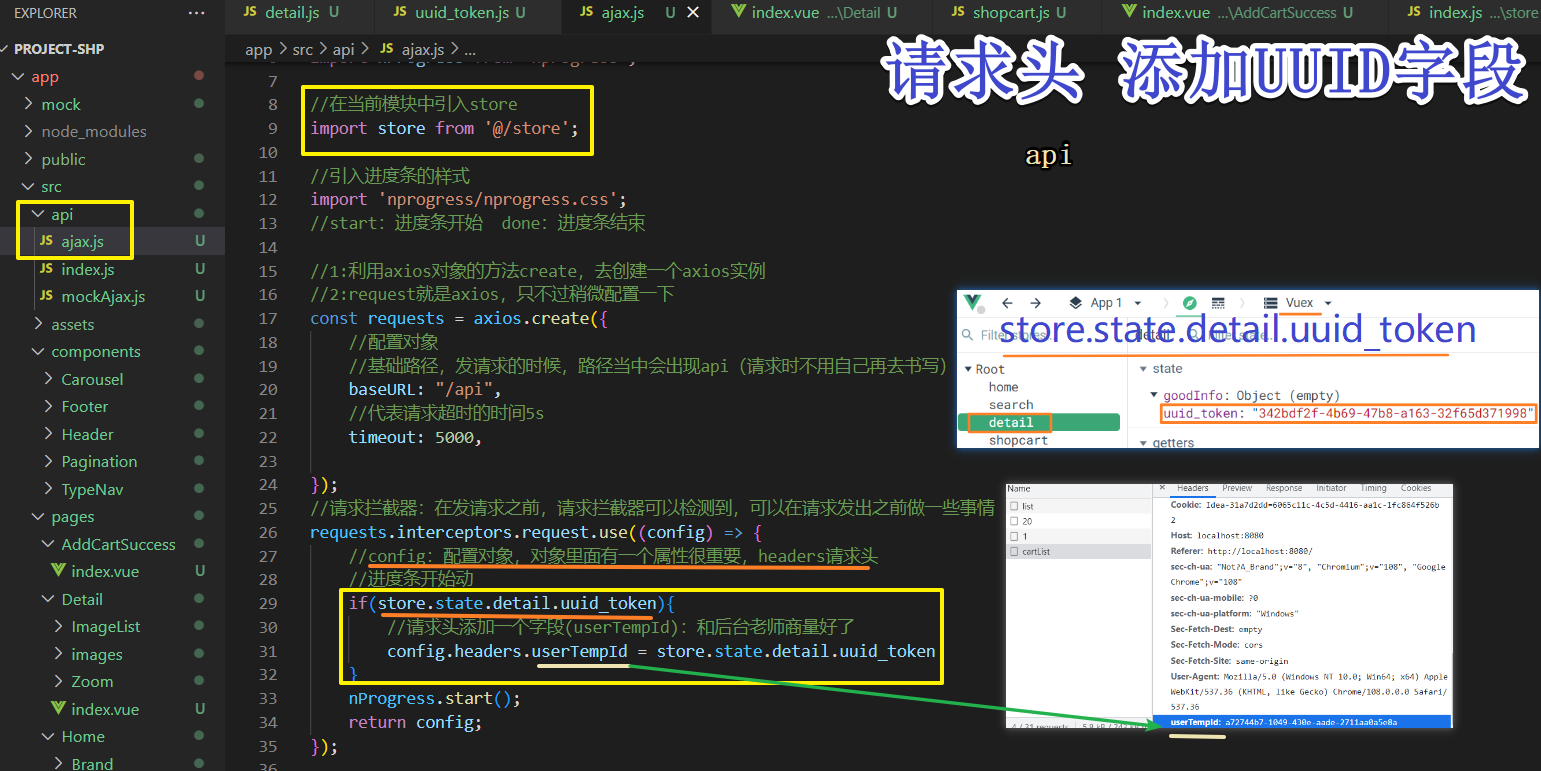
3.3 UUID临时游客身份





3.4动态展示购物车
数据格式有点不完美

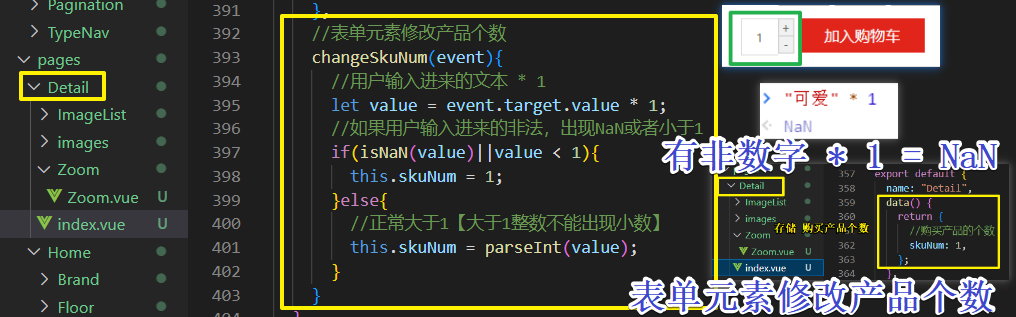
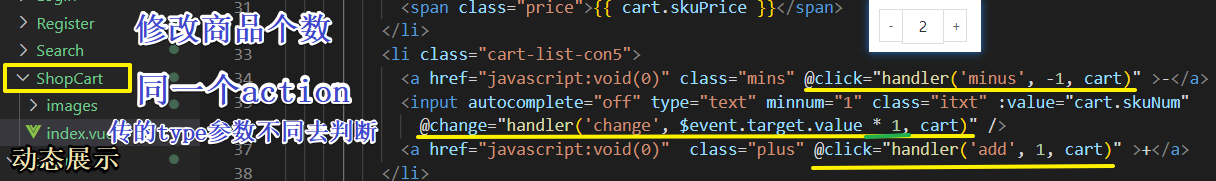
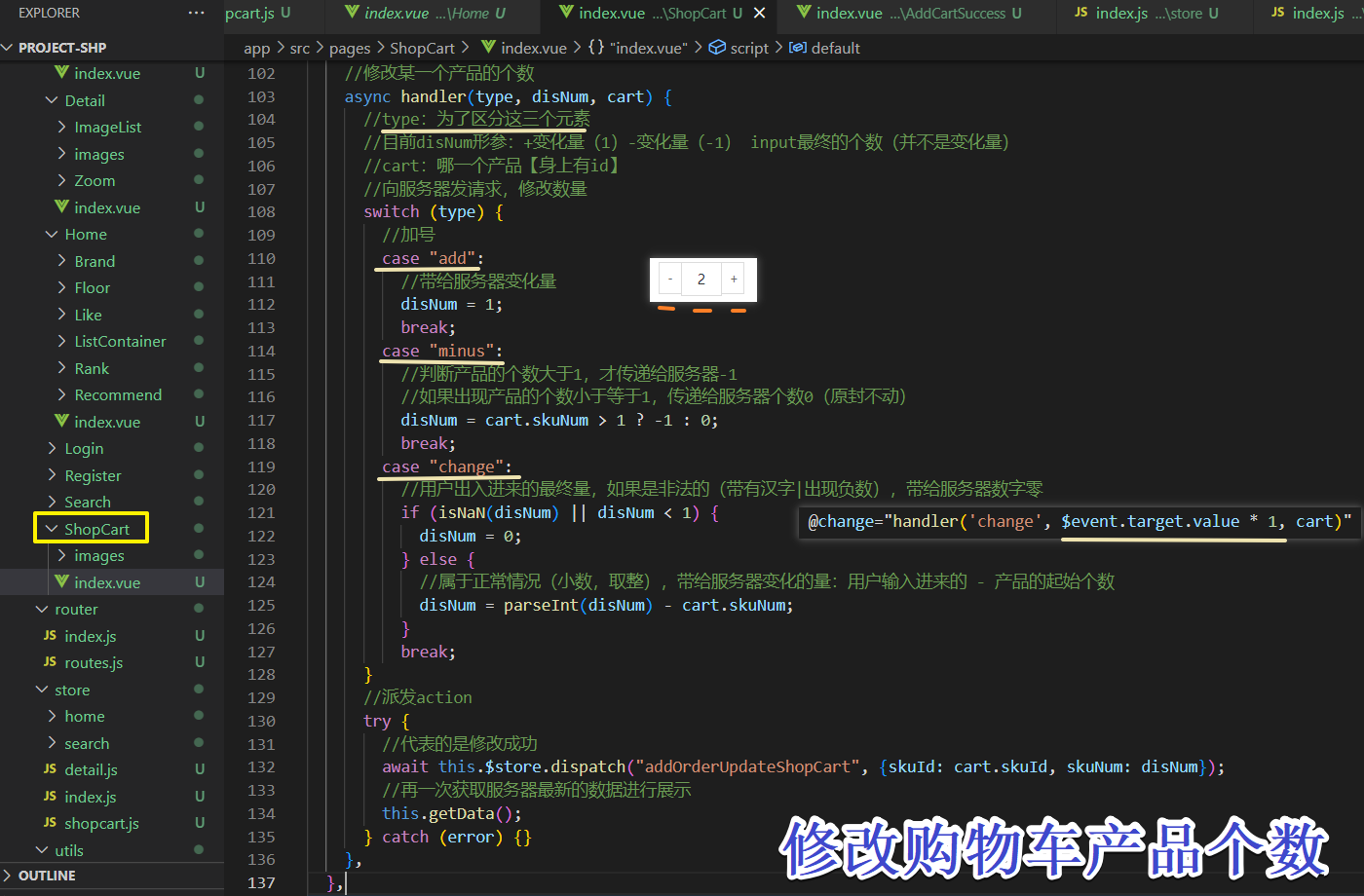
4)修改购物车产品的数量(需要发请求:参数理解)


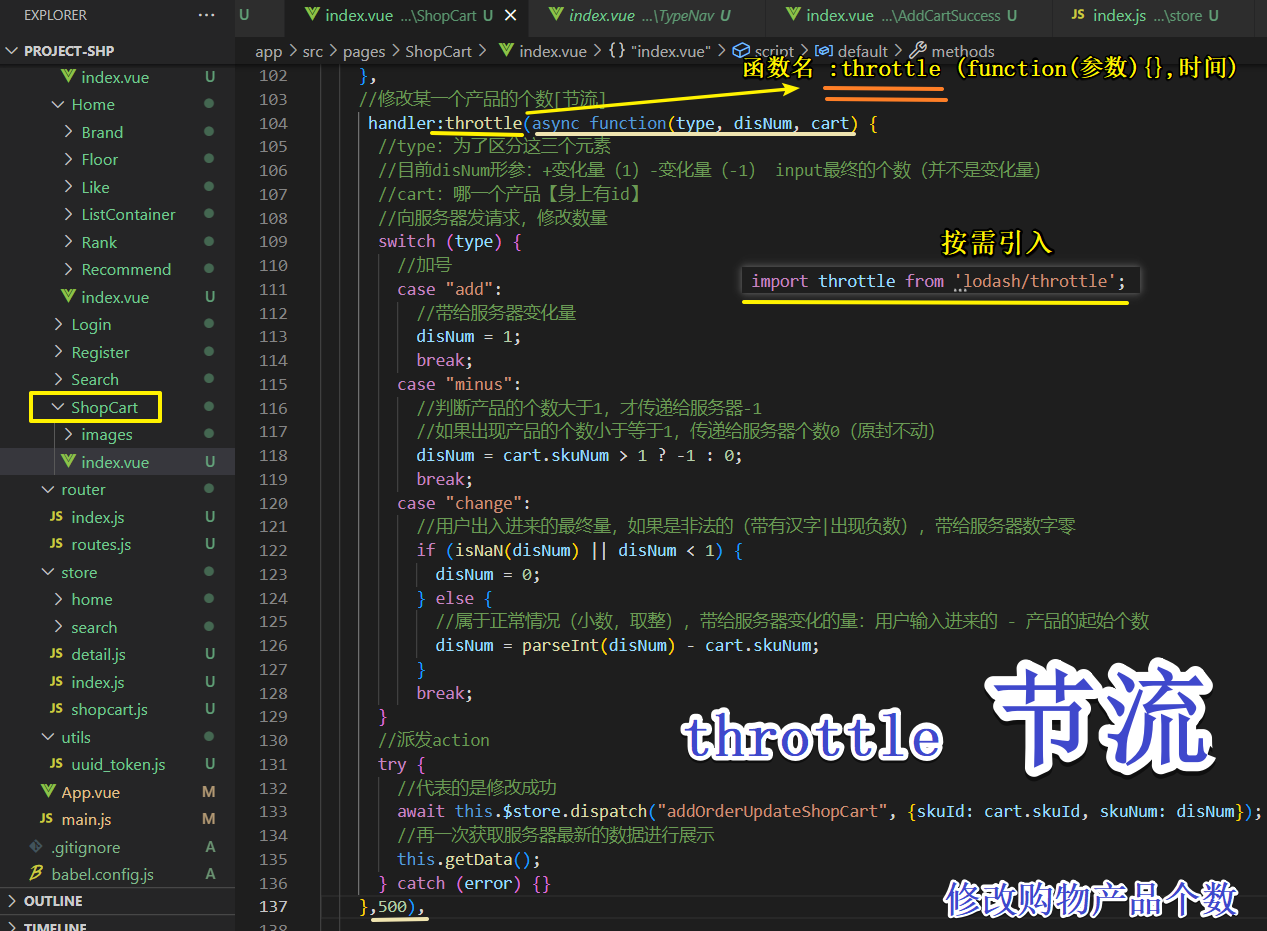
5)修改产品个数【节流】

6)删除某一个产品



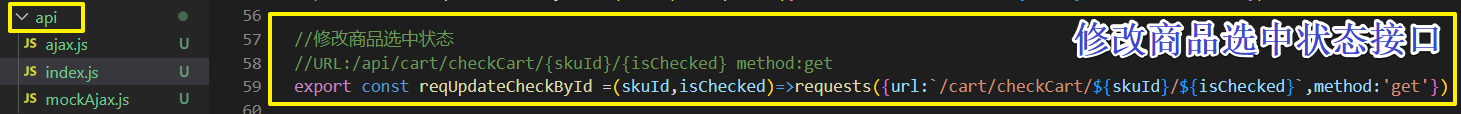
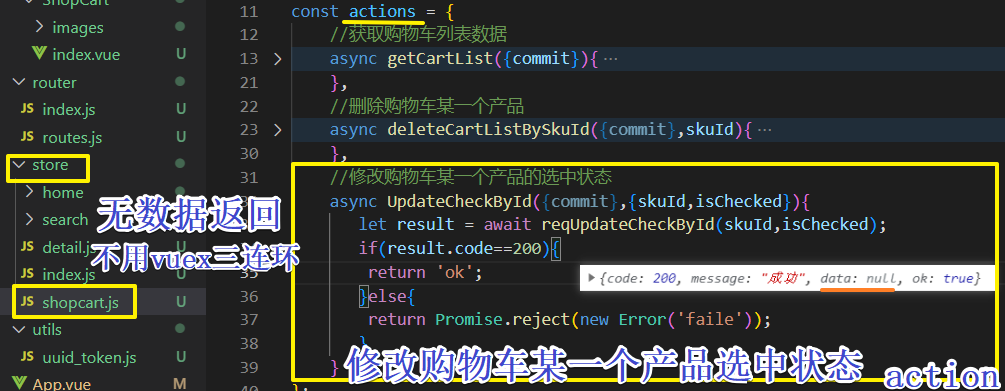
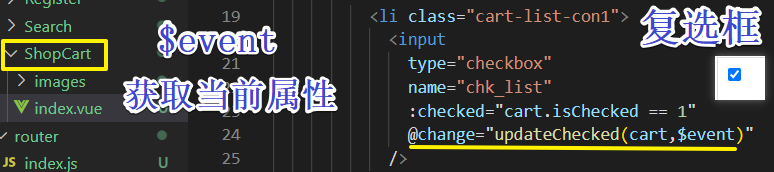
7)修改产品的状态




复习
面试时候:防抖|节流 存储
1.1加入购物车
UUID:点击加入购物车的时候,通过请求头给服务器带临时身份给服务器,存储某一个用户购物车数据
会话存储、去存储产品信息以及展示功能
1.2购物车功能
修改产品的数量
删除某一个产品的接口
某一个产品的勾选转态切换
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/69916
推荐阅读
相关标签


