热门标签
热门文章
- 12019 Power BI最Top50面试题,助你面试脱颖而出系列<中>
- 2MySQL详细介绍:开源关系数据库管理系统的魅力
- 3算法数据结构——线性动态规划算法(Linear-DP)超详细总结加应用案例讲解_动态的线性规划问题
- 4私家云二代\比特米盒CumeBox2 配置CasaOs作为家庭轻nas\轻影院\网盘挂载\下载器使用(对应Armbian_21.08.1_Ubuntu_CumeBox2_5.10.602.img固件)_比特米盒刷casaos
- 5mysql 的left join、right join和join的区别_mysql left join 和 right join 和 join 的区别
- 6C/C++ 中三块难啃的硬骨头
- 7数据结构(五)——树与二叉树的应用_数据结构-树和二叉树及其应用
- 8Oracle集合类型
- 9MySQL数据库——多表查询(3)-自连接、联合查询、子查询_mysql自连接
- 10C++之继承(万字长文详解)_c++ struct 继承
当前位置: article > 正文
UE5、CesiumForUnreal实现瓦片坐标信息图层效果_ue cesium图层透明
作者:羊村懒王 | 2024-06-13 19:03:13
赞
踩
ue cesium图层透明
1.实现目标
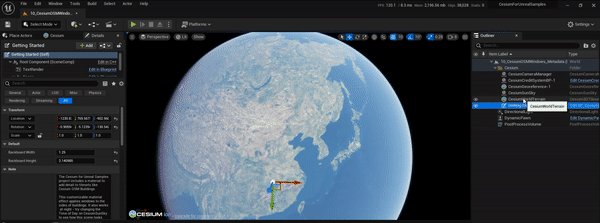
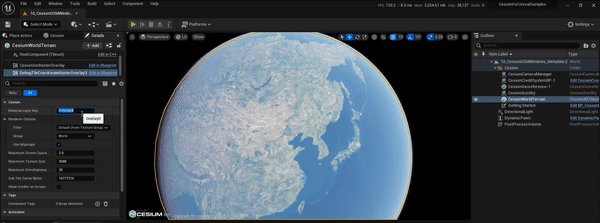
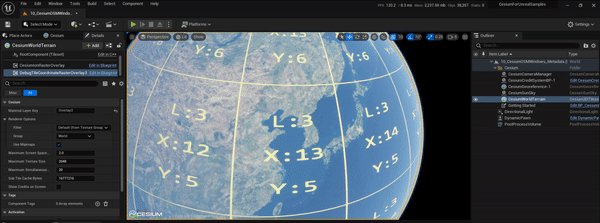
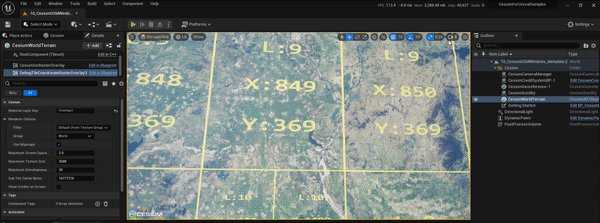
参考CesiumJs的TileCoordinatesImageryProvider,在CesiumForUnreal中也实现瓦片坐标信息图层的效果,便于后面在调试地形和影像瓦片的加载调度等过程中实时显示瓦片的坐标信息,GIF动图如下,加载的地形和影像都是插件自带的在线数据。

2.实现过程
依旧是需要更改ceisum-native和CesiumForUnreal源码来实现这个瓦片坐标信息图层的效果。
2.1 原理简介
参考
cesium-native源码Cesium3DTilesSelection部分中的DebugColorizeTilesRasterOverlay类,自定义地修改每个栅格瓦片上的信息。
以CesiumForUnreal在线的地形数据的投影等信息为基础,创建新的RasterOverlay,再对其每个瓦片图片上的信息进行修改,显示出当前地形瓦片的坐标(X,Y,Z)信息即可。
2.2 cesium-native改造
(1)首先在ImageCesium.h中可以看到,如下图所示,其使用的是github上开源的图形库stb&#
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/714354
推荐阅读
相关标签


