热门标签
热门文章
- 1ARMV8体系结构简介:AArch64系统级体系结构之Generic timer_aarch64_generic
- 2鸿蒙app学习-1_鸿蒙系统调度应用的最小单元
- 3Ubuntu in VMware的问题
- 4STM32开发问题总结_stm32开发板问题
- 5php 数组分页
- 6python贪吃蛇最简单代码_Python编写简单的贪吃蛇核心代码
- 7已解决java.nio.channels.OverlappingFileLockException异常的正确解决方法,亲测有效!!!_java.nio.channels.overlappingfilelockexception: nu
- 8canal监控mysql表结构_如何使用canal监听mysql表内容变化
- 9c/c++字符串操作函数及用法详解_c++字符串函数
- 10Pytorch+PyG实现MLP_torch_geometric.nn samples random walks of length
当前位置: article > 正文
bootstrap --- > 弹出对话框_用bootstrap实现点击一个按钮就弹出一个对话框,在对话框中可输入数据进行提交,在
作者:羊村懒王 | 2024-02-14 17:54:09
赞
踩
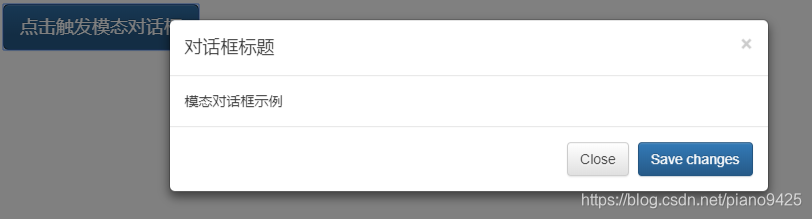
用bootstrap实现点击一个按钮就弹出一个对话框,在对话框中可输入数据进行提交,在

<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 点击触发模态对话框 </button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">对话框标题</h4> </div> <div class="modal-body">模态对话框示例</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
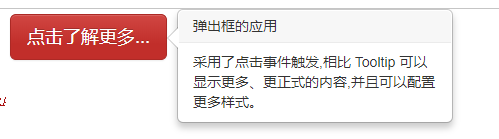
弹出框
有些时候,外面希望了解更多的内容,这个时候,我们可以使用bootstrap提供的弹出框

<a href="javascript:void(0);" id="popover" class="btn btn-lg btn-danger" data-toggle="popover" data-content="采用了点击事件触发,相比 Tooltip 可以显示更多、更正式的内容,并且可以配置更多样式。"
data-original-title="弹出框的应用">点击了解更多...</a>
<script>
$("#popover").popover();
</script>
// 注意,要使按钮生效,一定要在结尾处,使用<script>标签中的内容对popover()进行激活
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
参考 《CSS高效开发实战》 P181
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/80914
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



