热门标签
热门文章
- 1排序篇 - leetcode 315.计算右侧小于当前元素的个数(hard)
- 2【加速计算】从硬件、软件到网络互联,AI时代下的加速计算技术
- 3华为OD机试真题- 最小的调整次数【2023Q1】【JAVA、Python、C++】_最小调整次数华为od
- 4vant-UI组件初使用:浅谈 - 解说篇_vand ui
- 5hbase 映射hive表_hbase表映射hive表原理
- 6Swagger配置 配置knife4j 好看的ui界面_knife ui
- 7JavaMail(二)什么是JavaMail_javamailproperties
- 8【送书福利-第三十三期】《Linux运维之道(第3版)》
- 9stable diffusion安装从0到1总结:包括遇到的坑和步骤_--no-gradio-queue
- 10Docker是什么?有什么用?_docker是干什么的
当前位置: article > 正文
vue-cli项目的vue3自动导入插件unplugin-auto-import_unplugin-auto-import/webpack
作者:羊村懒王 | 2024-02-15 19:22:07
赞
踩
unplugin-auto-import/webpack
很多教程的vue3插件都是基于vite,自己的项目不是用vite构建,而是vue-cli
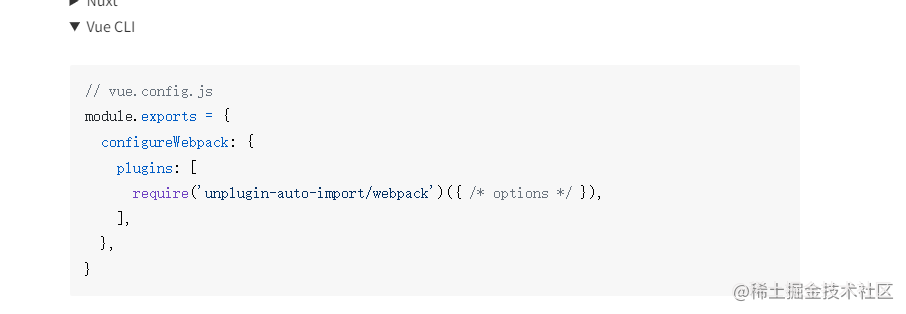
一、使用说明:npm上面的使用说明,配置文件的修改

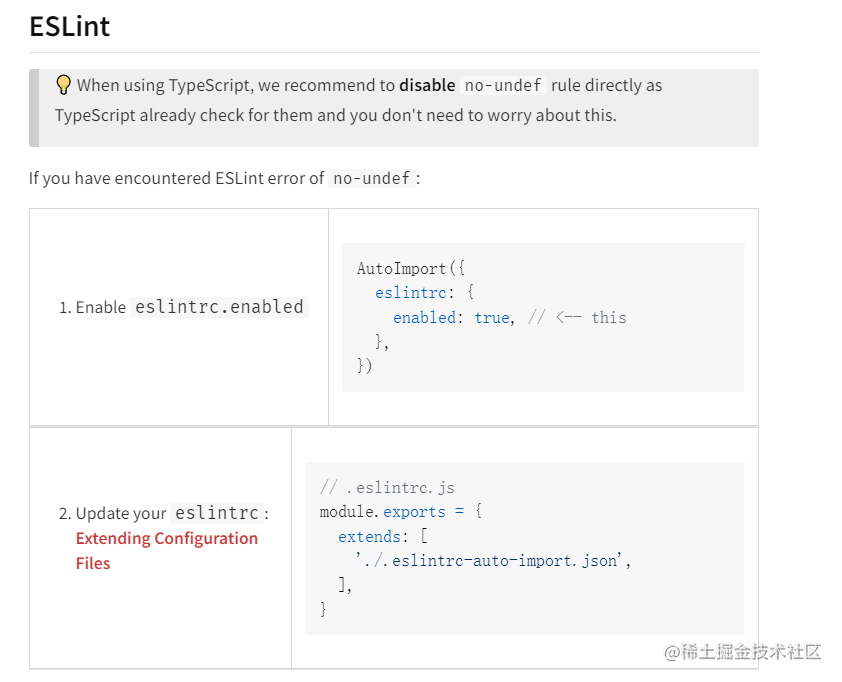
eslint报错修改

二、步骤:
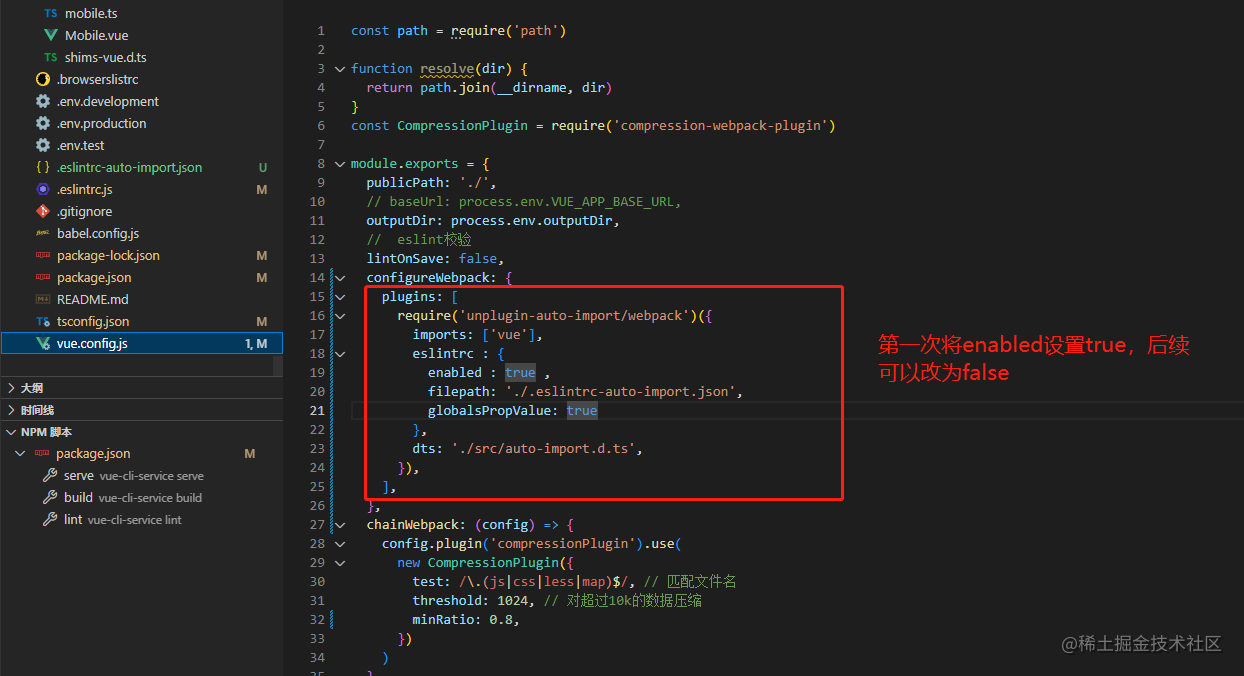
1.一般配置这两个

vue.config.js具体代码
configureWebpack: {
plugins: [
require('unplugin-auto-import/webpack')({
imports: ['vue'],
eslintrc : {
enabled : true ,
filepath: './.eslintrc-auto-import.json',
globalsPropValue: true
},
dts: './src/auto-import.d.ts',
}),
],
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
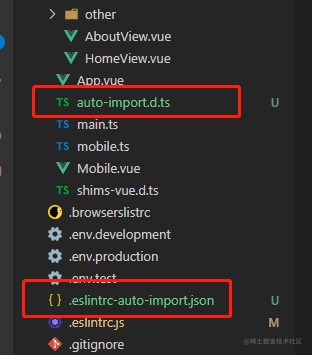
新生成的文件

2.tsconfig.json新增
"include": [
"auto-imports.d.ts",
],
- 1
- 2
- 3
3.eslint报错,需要更新
.eslintrc.js新增
extends: [
'./.eslintrc-auto-import.json',
],
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/86223
推荐阅读
相关标签


