- 1github绑定自己的域名
- 2排序算法---插入排序
- 3超级台阶
- 4AndroidStudio启动虚拟机时报错Android Emulator Hypervisor Driver for AMD Processors is not installed(保姆级教程)_android sdk is up to date. running android emulato
- 5面试成功后如何谈薪资?_面试完怎么谈薪资
- 6Java---归并排序_java数组归并排序
- 7java批处理sql_批处理batch,执行多个SQL语句
- 8idea推送镜像到desktop报错:Cannot run program “docker-credential-desktop“ 系统找不到指定的文件。_cannot run program "docker-credential-desktop
- 9Dockerfile镜像优化方案指引_dockerfile 优化
- 10python 添加到path环境变量_pythonhome pythonpath
HTML基本知识与常用标签的使用以及实现一个HTML版本个人简历_用html的rable技术写份简历
赞
踩
HTML
1. HTML结构
1.1 认识标签
HTML是一种超文本标记语言,HTML代码是由各种标签组成,如下所示:
<body> hello</body>
<body id ="idName"> hello</body>
- 1
- 2
注意:
- 标签名 (body) 放到 < > 中。
- 大部分标签成对出现, 为开始标签, 为结束标签,
少数标签只有开始标签,称为 “单标签”。 - 开始标签和结束标签之间, 写的是标签的内容。比如hello。
- 开始标签中可能会带有 “属性”, 比如id 属性相当于给这个标签设置了一个唯一的标识符。
1.1.2 HTML文件结构
HTML文件主要有 html 标签为 根标签(最顶层标签),head标签,body标签,title标签与html标签互为 父子关系,它们自己互为 兄弟关系 。head 标签中写页面的属性,body 标签中写的是页面上显示的内容,title 标签中写的是页面的标题。
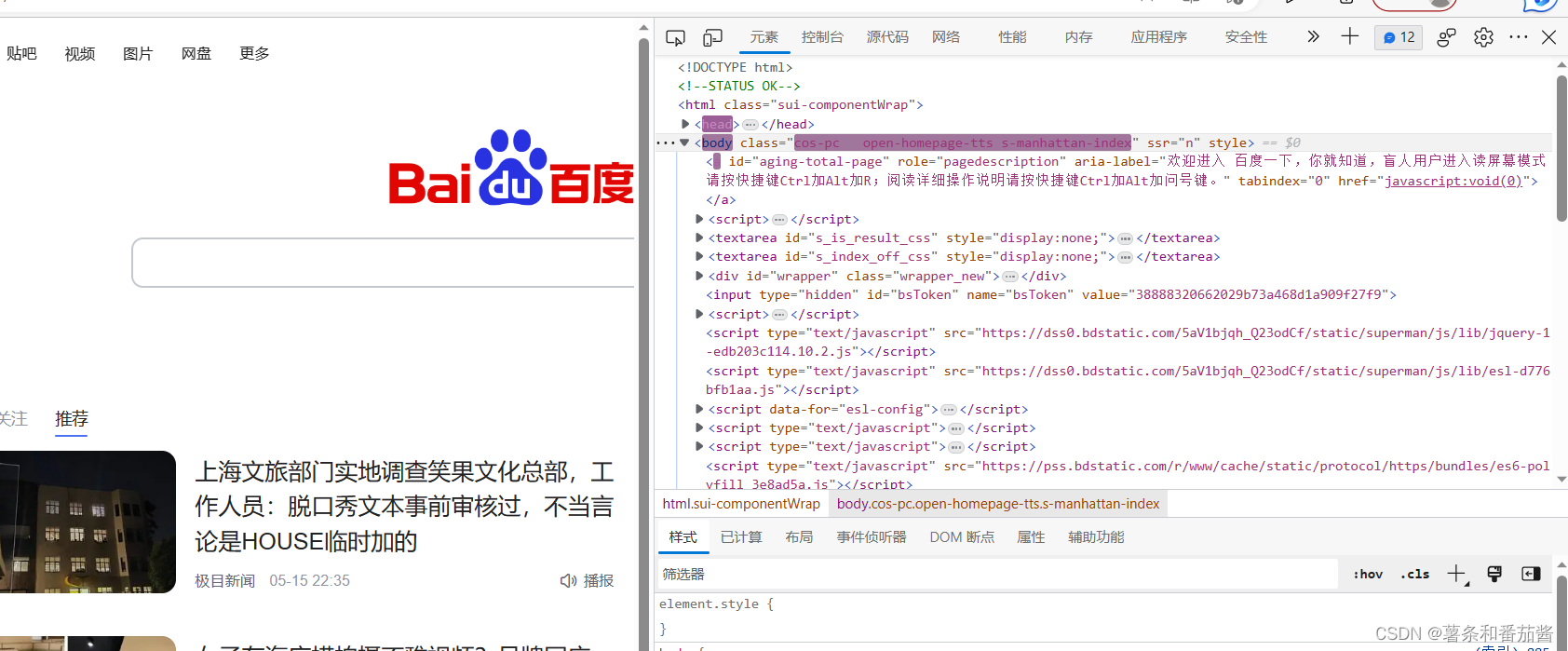
** 注意:** 对于其他网站的前端代码,我们是可以用浏览器的开发者工具,一般快捷键默认为F12,就可以看到以下界面:

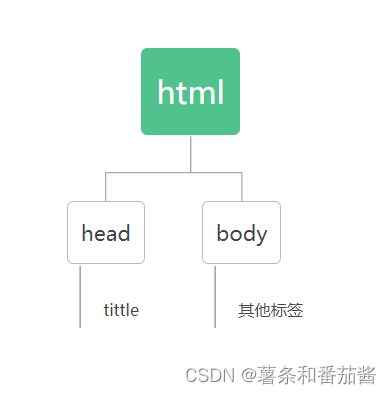
标签之间的结构关系,构成了结构关系,构成了一个 DOM 树,DOM是Document Object Mode(文档对象模型)的缩写。如图所示为html文件基本结构的 DOM 树。

2. HTML常见标签
2.1 注释标签
ctrl + / 快捷键可以快速进行注释/取消注释,注释的目的是提高代码的可读性。
<!-- 我是注释 -->
- 1
注释的原则:
- 要和代码逻辑一致.
- 尽量使用中文.
- 不要传递负能量
2.2 标题标签
标题标签有六个,从h1-h6数字越大,则字体越小。
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.3 段落标签
一段比较长的文本粘贴到 html 中, html是不会将它们分段的,此时需要我们用段落标签 p,加上p标签之后我们的段落就会隔行分段。
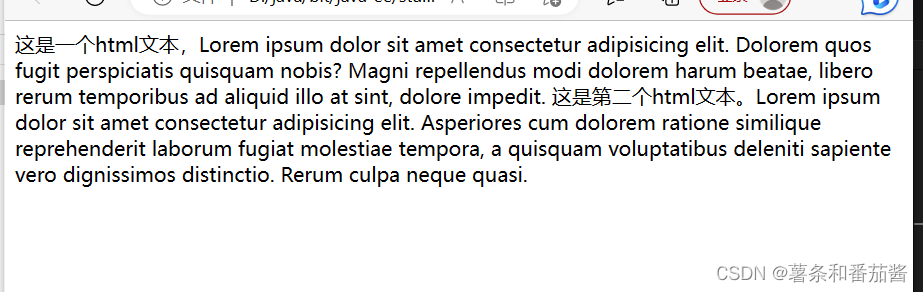
如图所示:
就算我们在编写代码时进行了换行,但是我们页面并没有显示换行。


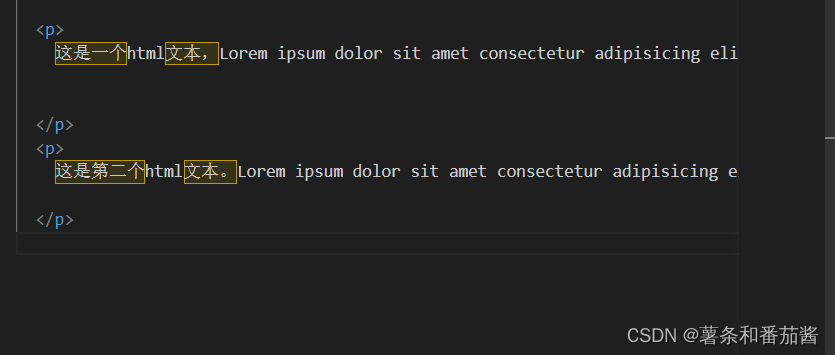
加上p标签后:


2.4 换行标签
br 是 break 的缩写表示换行,br 标签不像 p 标签那样带有一个很大的空隙,通常写成
, 不建议写成
。
如图所示:只是换行了并没有空行隔开。


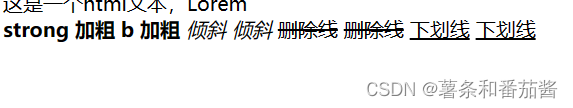
2.5 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
如图所示:
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

在页面设计时,使用 CSS 也可以完成类似的效果, 实际开发中以 CSS 方式为主。
2.6 图片标签
图片标签 img ,img 标签必须带有 src 属性,表示图片的路径,此处的路径可以是在本地的相对路径和绝对路径,也可以是网络路径,比如说我们在别的网页可以点击图片右击复制图片链接,就可以通过这个链接访问别人的图片:
如图所示为网络路径:

img 标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字。
- title: 提示文本. 鼠标放到图片上, 就会有提示。
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放.,否则就会图片失衡。
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意:
- 属性可以有多个,不能写到标签之前
- 属性之间用空格分割,可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示
如图所示:
<img src="1.png">
<img src="1.png" alt="图片" title="这是一个图片" width="500px" height="800px",border="5px">
- 1
- 2

2.7 超链接标签
超链接标签 a,格式如下所示:
<a href="http://www.baidu.com">百度</a>
- 1
- href: 必须具备, 表示点击后会跳转到哪个页面。
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
- 链接的几种形式:
- 外部链接: href 引用其他网站的地址,写对应的网站地址。
- 内部链接: 网站内部页面之间的链接.,写相对路径即可。比如说:在一个目录中, 先创建一个 1.html, 再创建一个 2.html
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
- 1
- 2
- 3
- 4
- 5
- 空链接: 使用 # 在 href 中占位.
- 下载链接: href 对应的路径是一个文件(可以使用 zip 文件),如图所示:
<a href="test.zip">下载文件</a>
- 1
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中),如图所示:相对于网页链接来说具体到了网页的元素。
<a href="http://www.sogou.com">
<img src="1.jpg" >
</a>
- 1
- 2
- 3
- 锚点链接: 可以快速定位到页面中的某个位置。如图所示:根据标签的id属性进行描点:
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<p id="one">
第一集剧情 <br>
</p>
<p id="two">
第二集剧情 <br>
</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.8 表格标签
表格标签table,table 包含 tr , tr 包含 td 或者 th。他们的含义如下:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域。
在表格标签中有相关属性可以设置表格的位置大小:
- align 是表格相对于周围元素的对齐方式
- border 表示边框, 1 表示有边框(数字越大, 边框越粗), “” 表示没边框
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸
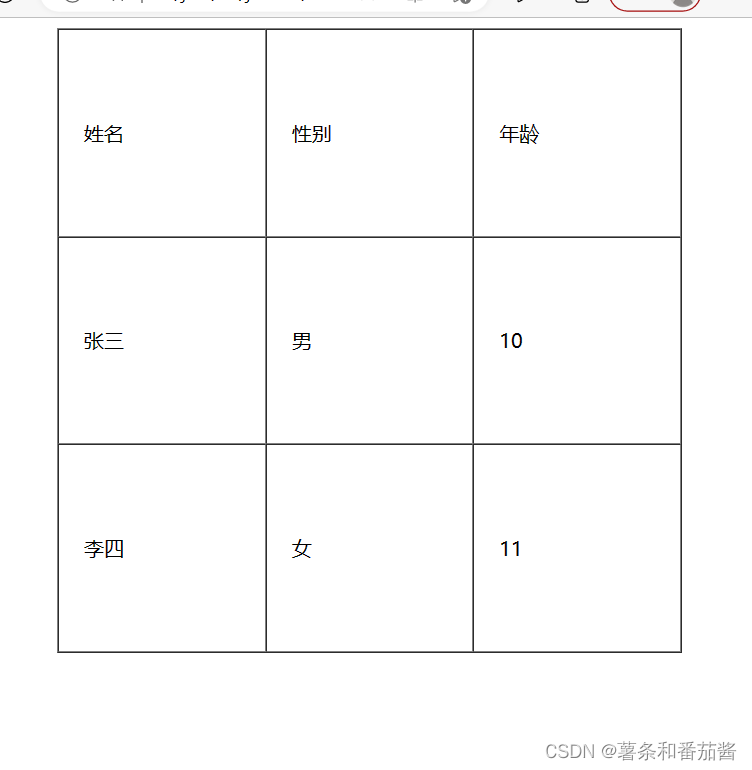
如图所示:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>男</td> <td>10</td> </tr> <tr> <td>李四</td> <td>女</td> <td>11</td> </tr> </table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
`
合并单元格: 确定好跨行还是跨列,然后找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格),删除被合并的单元格。
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
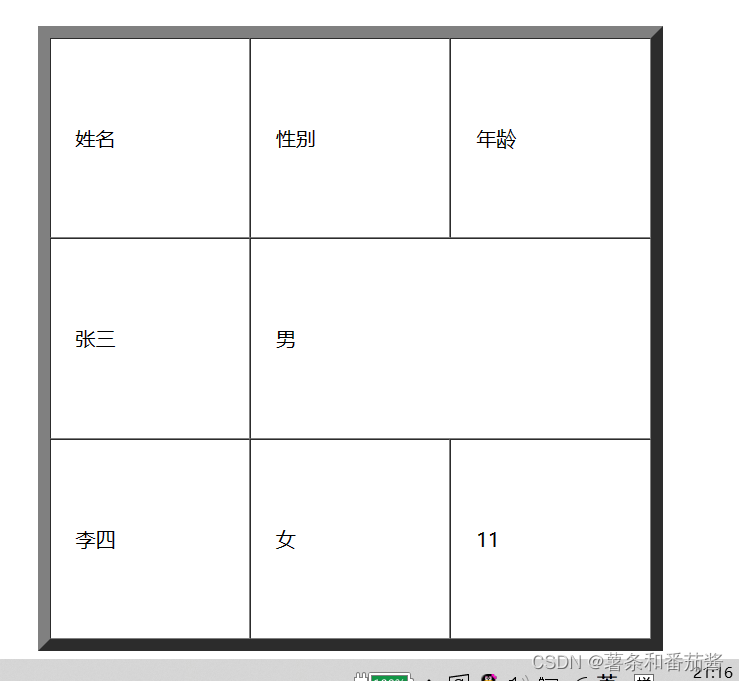
如图所示:为跨列合并性别和年龄,所以在性别这一列的属性加colspan = “2” ,表示合并两列。

<table align="center" border="10" cellpadding="20" cellspacing="0" width="500" height="500"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td colspan="2">男</td> </tr> <tr> <td>李四</td> <td>女</td> <td>11</td> </tr> </table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2.9 列表标签
列表标签主要是用来布局的,使页面整齐好看。分为有序列表和无序列表,自定义列表。
- 无序列表:ul(总标签) li(子标签) 表示
- 有序列表(用的不多): ol li 表示
- 自定义列表 :dl (总标签), dt (小标题) ,dd (围绕小标题来说明) 上面有个小标题
注意:
- 元素之间是并列关系。
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd,li 中可以放其他标签。
- 列表带有自己的样式, 可以使用 CSS 来修改
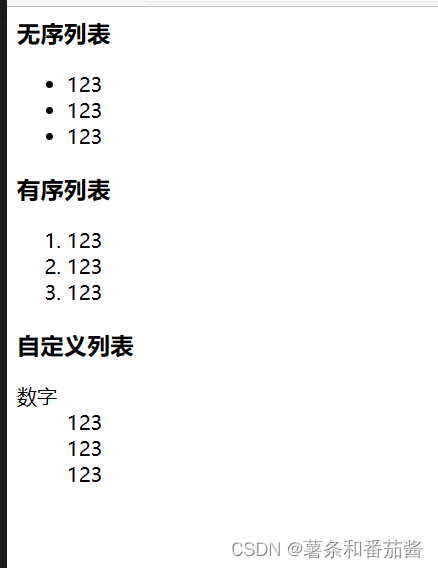
如图所示:
<h3>无序列表</h3> <ul> <li>123</li> <li>123</li> <li>123</li> </ul> <h3>有序列表</h3> <ol> <li>123</li> <li>123</li> <li>123</li> </ol> <h3>自定义列表</h3> <dl> <dt>数字</dt> <dd>123</dd> <dd>123</dd> <dd>123</dd> </dl>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

2.10 表单标签
表单是让用户输入信息的重要途径,分成两个部分:
- 表单域: 包含表单元素的区域,比如 form 标签.
- 表单控件: 输入框, 提交按钮等,比如 input 标签
form 标签: 描述了要把数据按照什么方式,提交到哪个页面中。
<form action="test.html">
...
</form>
- 1
- 2
- 3
input 标签: 主要用于用户输入,包括单行文本框, 按钮, 单选框, 复选框。根据属性 type 的取值来设置input为那种类型:
- type : button, checkbox, text, file, image, password, radio 等.
- name: input 名字,对于单选按钮,具有相同的name 才能多选一
- value: input 中的默认值.
- checked: 默认被选中的值 (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
如图所示:
- 文本框
< input type=“text”>
- 密码框
< input type=“text”>
< input type=“password”>
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
- 1
- 2
- 3
注意: 单选框之间必须具备相同的 name 属性,才能实现多选一效果
4) 复选框
爱好:
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox"> 打豆豆
- 1
- 2
- 3
- 4
- 普通按钮
<input type="button" value="我是个按钮">
<input type="button" value="我是个按钮"onclick="alert('hello')">
- 1
- 2
- 提交按钮:提交到test.html页面。
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
- 1
- 2
- 3
- 4
**注意:**提交按钮必须放到 form 标签内,点击后就会给服务器发送。
- 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
- 1
- 2
- 3
- 4
- 5
注意: 清空按钮也必须放在 form 中.,点击后会将 form 内所有的用户输入内容清空。
- 选择文件:点击选择文件, 会弹出对话框。
<input type="file">
- 1
2.11 label 标签
该标签是搭配 input 使用,点击 label 能选中对应的单选/复选框,能够提升用户体验。
使用方法:
<label for="male">男</label>
<input id="male" type="radio" name="sex">
- 1
- 2
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应,此时点击才能有效。
2.12 select 标签
下拉菜单标签,option 中定义 selected=“selected” 表示默认选中,使用方式:
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

2.13 textarea 标签
该标签实现一个文本框:rows 和 cols 表示文本框的行与列的大小。
<textarea rows="3" cols="50"></textarea>
- 1

2.14 无语义标签
无语义标签包括 div 和 span ,实际是两个盒子用于网页布局。div 是独占一行的,是一个大盒子;span 不独占一行, 是一个小盒子。
如图所示使用效果: span标签中的内容并没有独占一行,div中的内容独占一行。

<div>
<span>1</span>
<span>1</span>
<span>1</span>
</div>
<div>
<span>2</span>
<span>2</span>
<span>2</span>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3. 实现HTML版本个人简历
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的简历html版本</title> </head> <body> <!-- 用div进行简历的版块划分 --> <div> <div> <h1>xx</h1> </div> <div> <h2>基本信息</h2> <!-- 相片 --> <img src="th.jpg" alt="这是我的照片" width="200px" height="100px"><br> <!-- 是段落不是换行 --> 求职意向:Java开发工程师<p></p> <!-- 三四四的格式 --> 联系电话:188-8888-8888 <p></p> 邮箱:sssx@163.com <p></p> github地址: <a href="https://gitee.com/zxxqqa" target="_blank"> 薯条和番茄酱</a><p></p> 我的博客地址:<a href="https://blog.csdn.net/weixin_62040947?spm=1000.2115.3001.5343" target=_blank> 薯条和番茄酱</a><p></p> 我的力扣地址:<a href="https://leetcode.cn/u/friendly-goldstineqxv/" target="_blank"> 薯条和番茄酱</a> </div> <div> <h2> 教育背景</h2> <ol> <li> 2020-2024 xx大学 </li> </ol> </div> <div> <h2>专业技能</h2> <ul> <li> java基础语法扎实,等等 </li> <li> 熟知计算机网络 </li> </ul> </div> <div> <h2>我的项目</h2> <ol> <li>留言墙<b></b></li> 开发时间:xxx <p></p> 功能介绍: <ul> <li> 支持留言 </li> <li> 支持匿名 </li> </ul> <li>学习小助手</li> 开发时间:xxx <p></p> 功能介绍: <ul> <li> xxxx </li> </ul> </ol> </div> <div> <h2>个人评价</h2> 在校期间。。。。。。 </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
实现效果:




