热门标签
热门文章
- 1十四届蓝桥杯第三期模拟赛(C/C++ C组)_十四届蓝桥杯第三期模拟题
- 2MyBatis 源码解析:通过源码深入理解 SQL 的执行过程
- 3win10开机自启动python脚本_windows环境下配置python脚本的开机启动
- 4Vue前端 更具router.js 中的meta的roles实现路由卫士,实现权限判断。_router.js能做判断吗
- 5docker-compose health check unhealthy_docker-compose unhealthy
- 6导入导出excel表格EasyExcel操作_@excelproperty
- 7Python高级系列教程:Python的进程和线程_python怎么并行调用多个exe文件,且主线程打印内容
- 8Ubuntu 18.04安装D435i 相机驱动及Ros1 Wrapper_ubuntu18.04安装realsense d435i相机sdk及realsense-ros
- 9面试 CSS 框架八股文十问十答第三期
- 10NameError: name ‘time‘ is not defined_nameerror: name 'timer' is not defined. did you me
当前位置: article > 正文
VScode如何设置中文?三种方法带你配置中文环境_vscode设置中文
作者:羊村懒王 | 2024-02-17 01:52:02
赞
踩
vscode设置中文
随着计算机技术的不断发展,编程已经成为了现代社会中不可或缺的一部分。而作为一名开发者,选择一个优秀的代码编辑器无疑是非常重要的。在众多编辑器中,VScode(Visual Studio Code)是备受推崇的一款免费开源的编辑器,拥有丰富的功能和可扩展性。然而,对于一些使用中文的用户来说,刚开始使用VScode时,可能会遇到中文显示异常或乱码的问题。因此,本文将介绍如何设置VScode的中文显示,以提高使用效率和舒适度。
一、设置语言为中文
打开VScode,在菜单栏选择“文件”→“首选项”→“设置”,打开设置页面。
在搜索框中输入“locale”(不用输入引号),找到“locale:执行 VSCode 的区域设置。”在右侧下拉菜单中选择“zh-cn”。
保存设置,重启VScode,界面就变成了中文。
二、安装中文插件
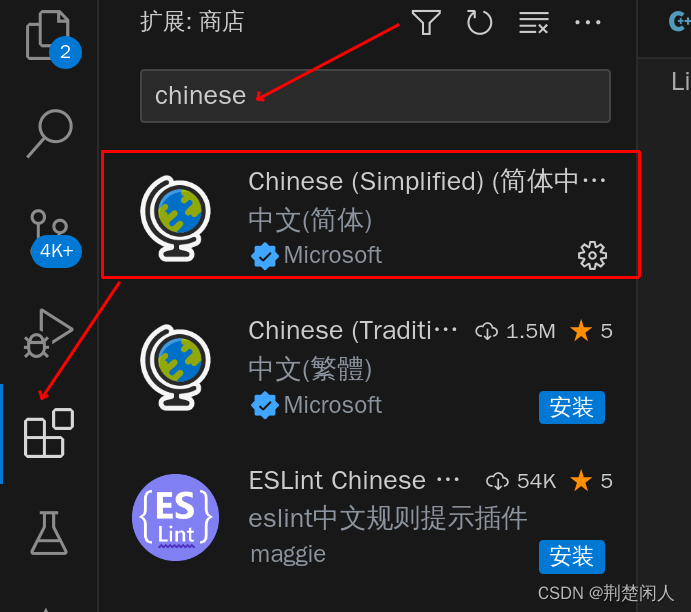
如果上述方法不起作用,我们可以考虑安装中文插件。打开插件市场,搜索“Chinese”或“中文”:

会出现很多中文插件,选择一个评分高的插件进行安装并重启VScode即可。
三、修改字体
有些情况下,即使将VScode语言设置为中文,文字也可能会出现乱码、过小等情况,这时我们需要修改字体。
打开设置页面,搜索框中输入“Font”,找到“editor.fontFamily:整数数组 $(#editor-font-family)。如果未定义,则使用“明体”,否则使用数组中的第一个字体。",点击“编辑”,将里面的英文字体修改为一个中文字体,例如“微软雅黑”,稍微调整一下字体大小,保存设置。
重启VScode,此时所有文字应该都正常显示了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/98877
推荐阅读
相关标签



