- 1android多个app跨进程通信(IPC)实现(一)_安卓java应用间交互
- 2Unity Shader入门精要 第八章——透明效果_unity 半透明shader
- 3基于Android的过程监控的学生成绩管理系统(Android studio毕业设计,Android课程设计)_as学生成绩管理
- 4java使用elasticsearchClient调用es7.17-生成连接、查询系统参数、索引相关操作_java 8 使用elasticsearchclient调用es
- 5pve虚拟机无法连接到服务器,许迎果 第190期 PVE创建虚拟机的注意事项 上篇
- 6http代理的静态ip如何实现YouTube运营?有何优势?
- 710、App启动过程分析与UIApplication自定义举例_- (bool)application:(uiapplication *)application c
- 8Java案例——实现验证码登陆_java 验证码登录
- 9Unity如何与Webview进行交互_游戏内嵌入web怎么和客户端交互
- 10EC修炼之道—代码架构_如果要学习写ec的程序
UI--基本组件_qt ui组件介绍
赞
踩
目录
1. Designer 设计师
Designer是一款独立的用于设计Qt界面的应用程序。

Designer程序保存的文件格式为.ui,这是Qt中的界面文件格式,可以非常快速的开发用户界面。
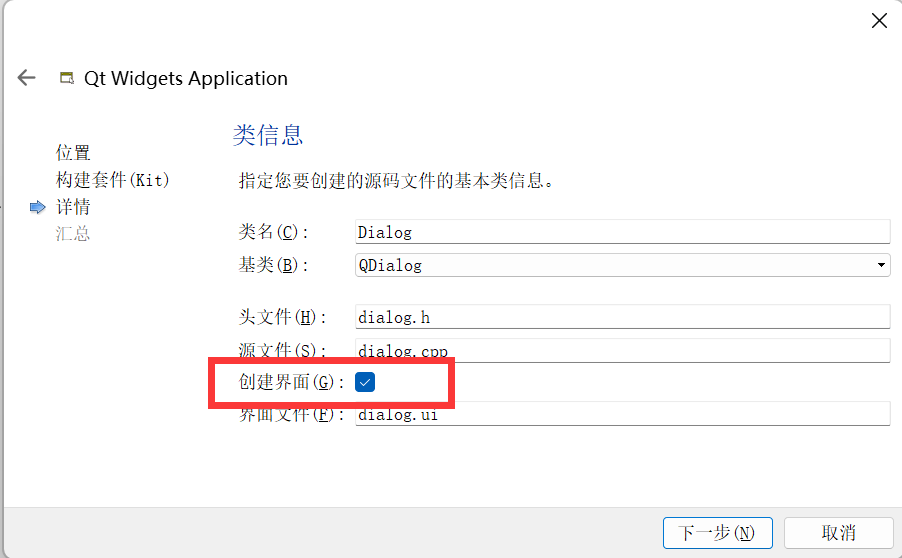
当使用Qt Creator新建项目时,如果在第五步,选中了创建界面的选项,这样的项目会自带一个.ui界面文件。

在Qt Creator中双击界面文件,可以直接通过内置的Designer程序打开。

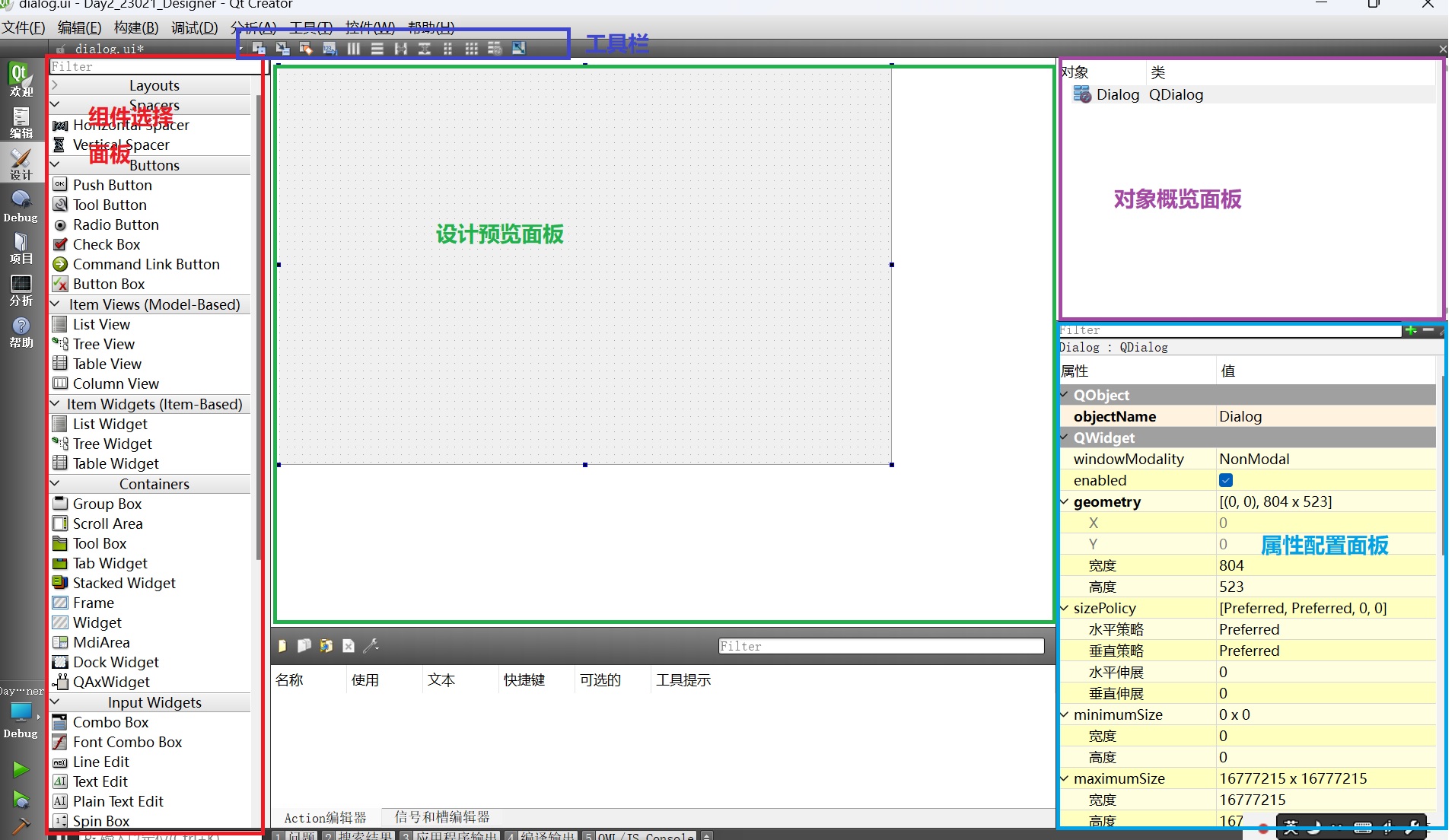
Designer程序的区域划分如下图所示。

2. Layout 布局
可以把布局看做是一个“透明的盒子”,盒子内部存放的组件对象会按照这个盒子的规则自动排布,也可以把整个布局看做为一个复合组件。
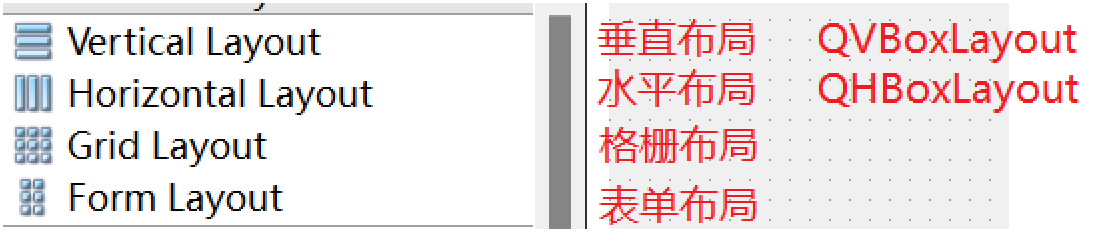
布局有以下类型:

QVBoxLayout的特点是内部所有组件按照线性垂直排序,QHBoxLayout与QVBoxLayout几乎相同,只有方向不同,是水平方向的。
当窗口中有一个布局时,可以选中窗口对象,点击工具栏任意一个布局按钮,此时可以让内部的布局贴合窗口,当窗口改变大小时,布局会在内测贴合窗口大小。选中贴合的窗口后,点击打破布局可以取消布局和窗口的贴合状态。
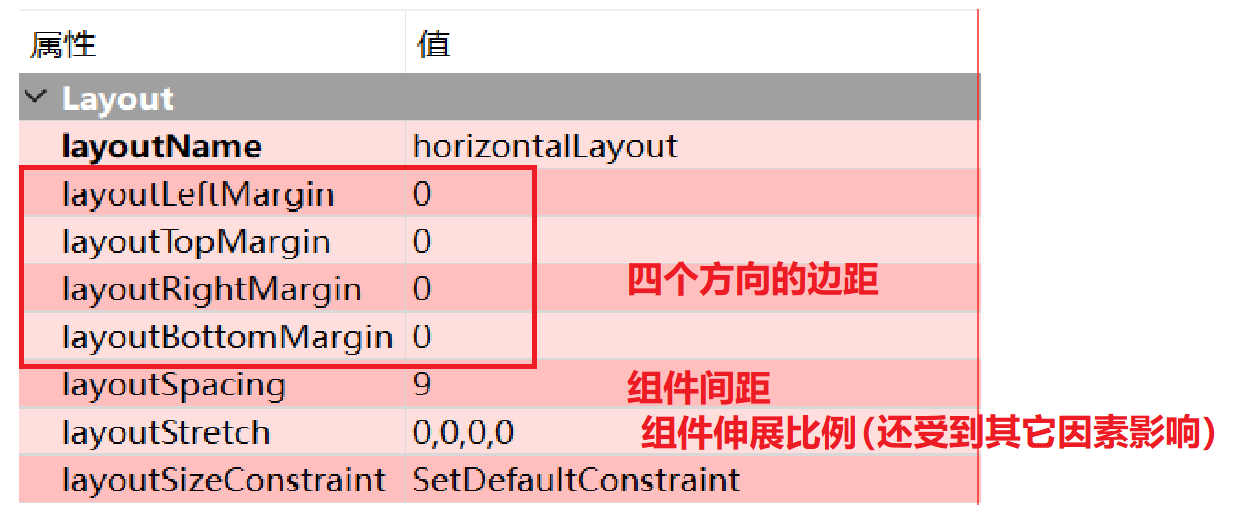
水平布局和垂直布局的常用属性如下:

布局支持嵌套使用,可以把一个布局看做另一个布局的子组件。
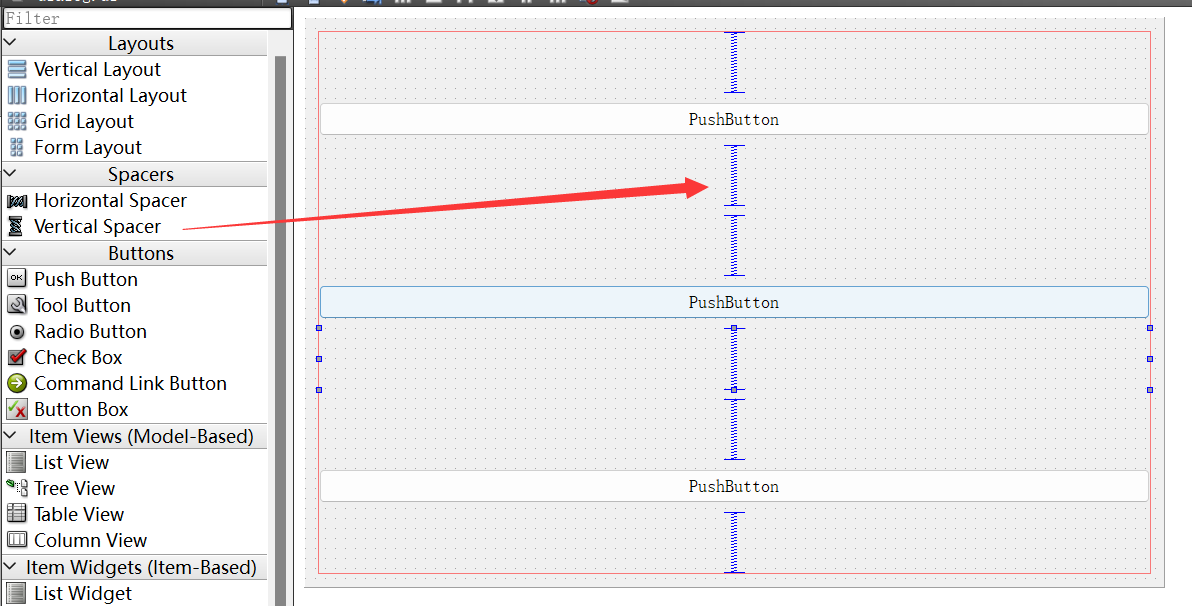
可以使用伸展器组件填充布局的空白。

3. 基本组件
3.1 QWidget
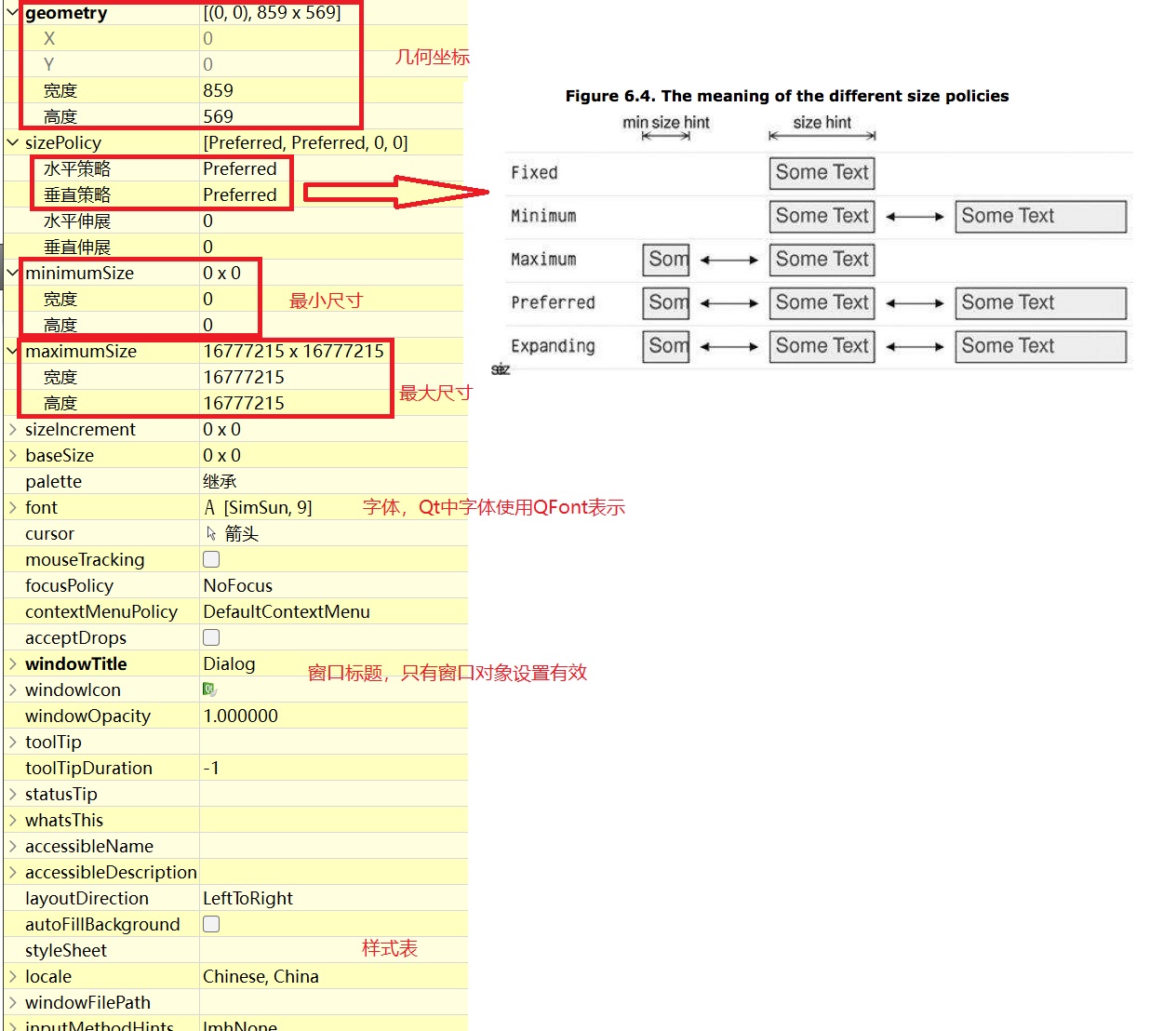
QWidget常用属性如下所示。

以上属性都可以继承给其派生类,每个属性的getter和setter详见文档,不再赘述。
3.2 ui指针
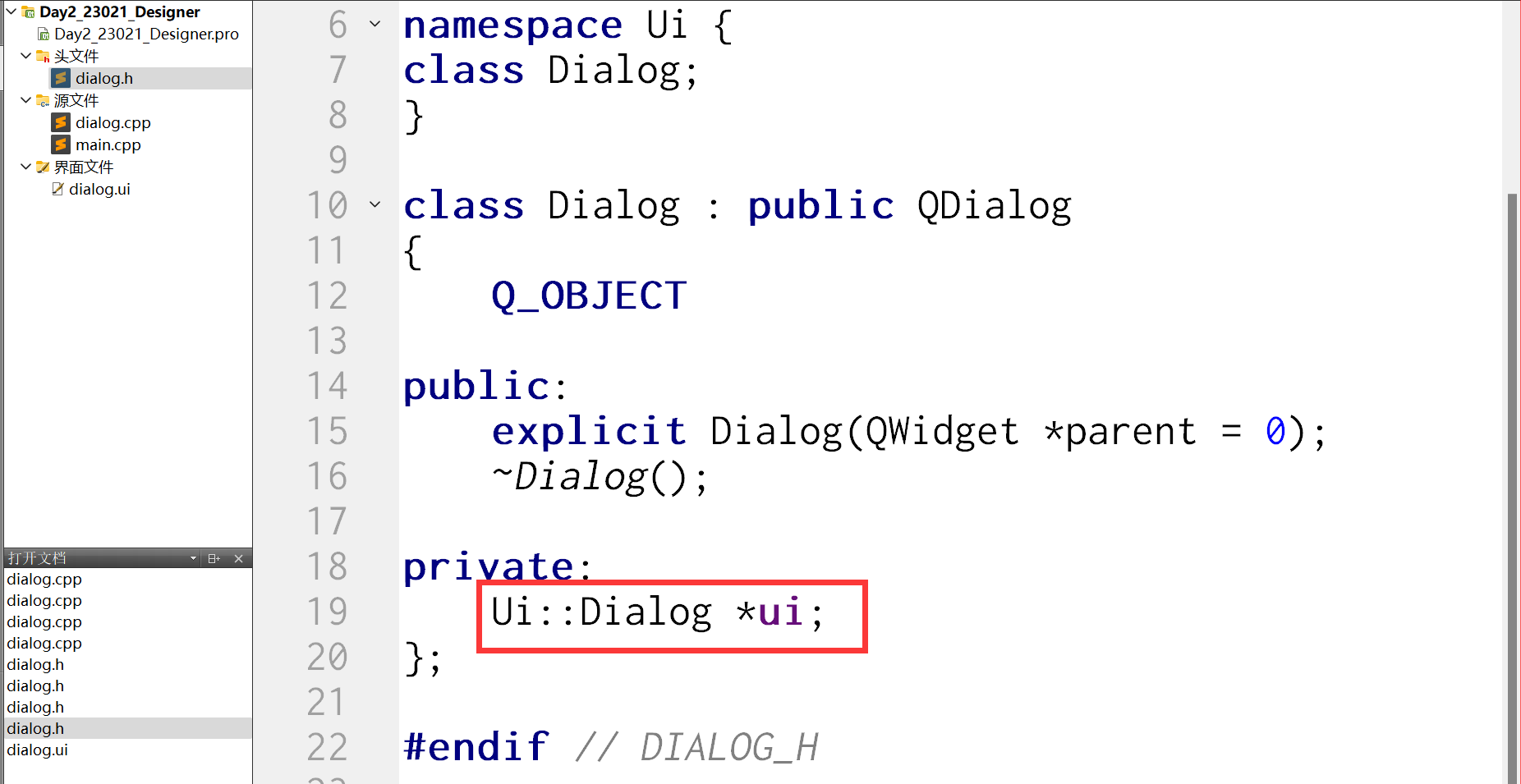
当项目中使用了界面文件时,可以在Dialog类中发现多了一个成员变量:

这个ui指针就是.ui界面文件与C++代码的桥梁,以下是ui指针的工作原理。

3.3 QLabel 标签(掌握)
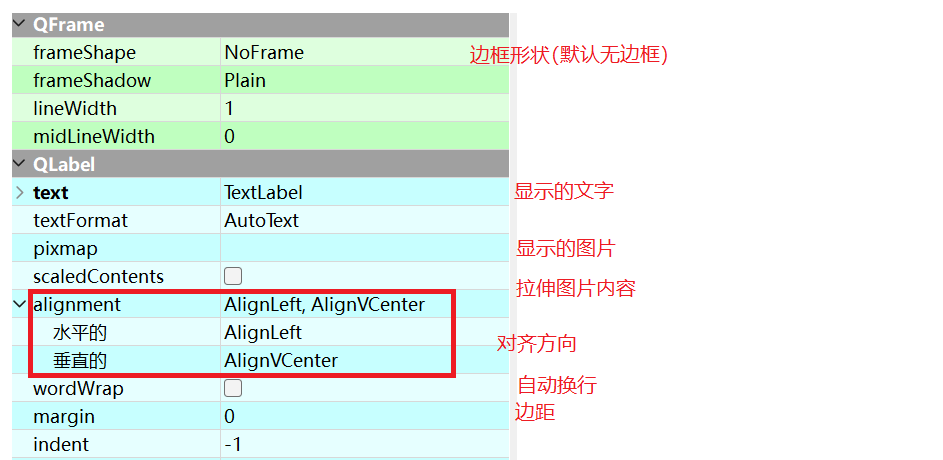
QLabel组件用于显示文本或图片,常用属性如下。

如果要在项目中使用图片素材,需要先把图片导入到Qt项目中,图片格式建议使用jpg、png与bmp,图片命名建议使用全英文+数字+下划线的组合,且英文不得包含大写,数字不得开头。
图片导入项目的操作步骤如下:
1. 把图片放置到工作目录中。
2. 在Qt Creator中,选中项目名称,鼠标右键,点击“添加新文件”
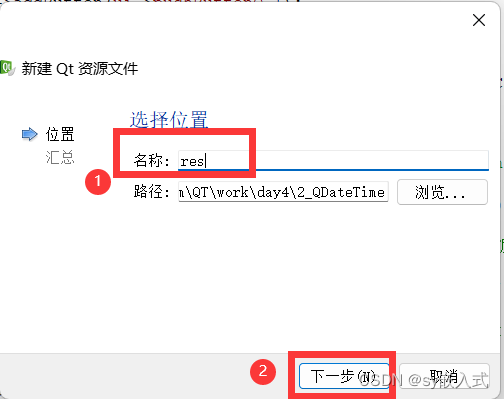
3. 在弹出的窗口中,按照下图所示进行操作。
4. 在弹出的窗口中给资源文件命名后,点击“下一步”。


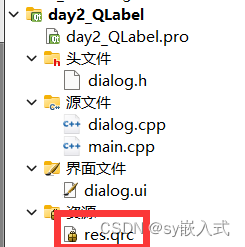
5. 在项目管理界面,直接点击“完成”。可以看到项目中多了一个.qrc资源文件。
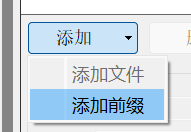
6. 选中资源文件,点击 添加 --- 添加前缀

。
7. 再次选中资源文件,点击 添加 -- 添加文件

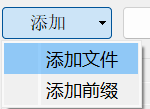
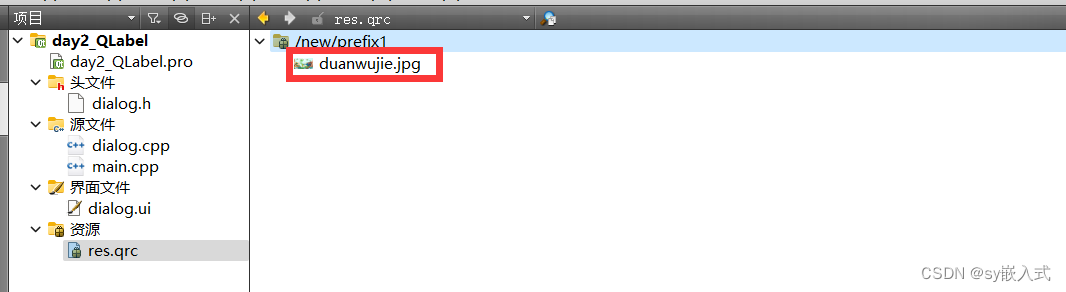
,在弹出的对话框中选择要导入的图片文件即可。可以看到图片被添加到资源文件中了。

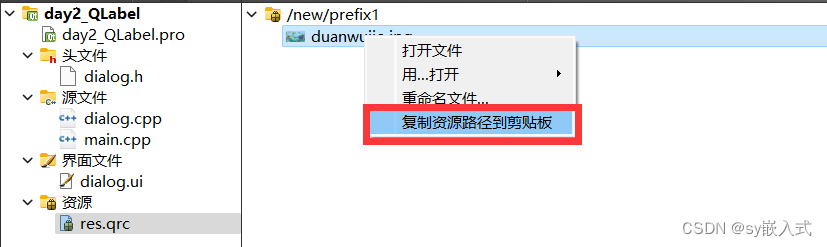
8. 后续在代码中使用图片只需要选中资源文件中的图片文件,鼠标右键,点击“复制资源路径到剪切板”即可。如果要在Designer中使用,则需要再次构建一次项目

。


虽然Qt有图形处理的功能,但是尽量在Qt之外先处理好图片的效果,这样可以提升程序的执行效率,也能降低程序的体积。
另外,过大的图片(文件体积过大 或 分辨率过大)不要导入到Qt中,因为会明显地增加资源占用,甚至导致程序无法正常运行。
示例代码:
dialog.h
- #ifndef DIALOG_H
- #define DIALOG_H
-
- #include <QDialog>
- // 头文件
- #include <QColor> // 颜色
- #include <QPalette> // 调色板
- #include <QPixmap> // 图片
- #include <QSize> // 大小
-
- namespace Ui {
- class Dialog;
- }
-
- class Dialog : public QDialog
- {
- Q_OBJECT
-
- public:
- explicit Dialog(QWidget *parent = 0);
- ~Dialog();
-
- private:
- Ui::Dialog *ui;
- };
-
- #endif // DIALOG_H

dialog.cpp
- #include "dialog.h"
- #include "ui_dialog.h"
-
- Dialog::Dialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::Dialog)
- {
- ui->setupUi(this);
- //以下用的是栈内存对象 用完自动销毁
- // 创建颜色对象
- // 可以使用三个十进制0-255的RGB数值
- // 也可以使用十六进制#字符串的方式
- QColor color("#340A55");
- QPalette pa; // 调色板对象
- // 调制颜色
- // 参数1:颜色角色
- // 参数2:颜色对象
- pa.setColor(QPalette::WindowText,color);
- // 访问到组件对象,设置调色板
- ui->labelText->setPalette(pa);
-
-
- // 创建一个大小对象 通过getter方法设置大小
- QSize size(ui->labelImg->width(),ui->labelImg->height());
- // 创建一个图片对象,参数是资源路径
- QPixmap pic(":/new/prefix1/duanwujie.jpg");
- // 缩放图片为目标尺寸
- // 参数1:尺寸对象
- // 参数2:缩放模式 共有三种模式
- // 返回值:缩放后的图片对象
- pic = pic.scaled(size,Qt::IgnoreAspectRatio);
- // 设置显示
- ui->labelImg->setPixmap(pic);
- }
-
- Dialog::~Dialog()
- {
- delete ui;
- }

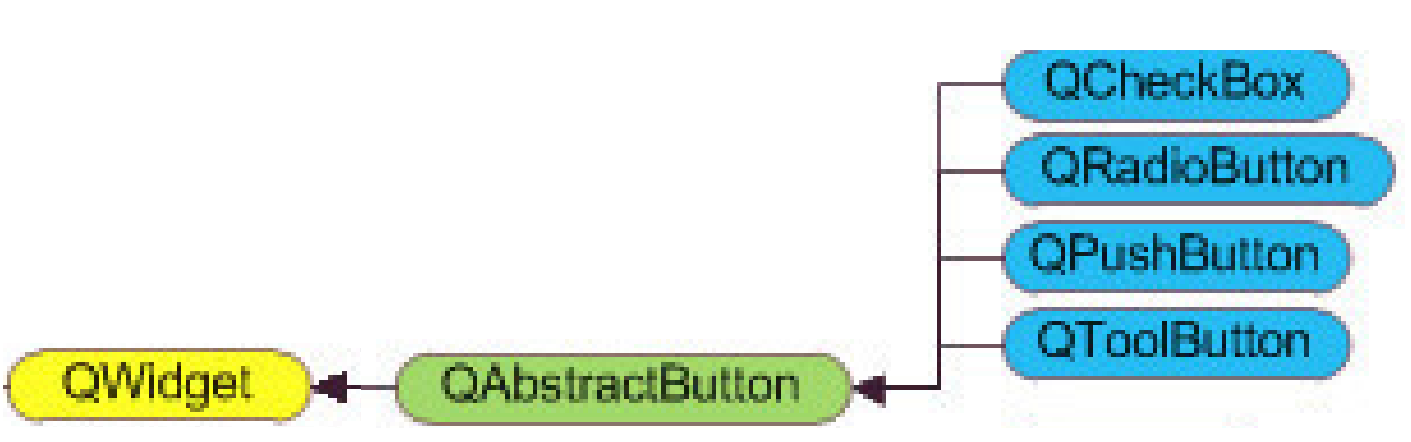
3.4 QAbstractButton 按钮类(掌握)
QAbstractButton是四种按钮的基类,内部规定按钮的基础功能,在四个派生类中功能的展示不尽相同。这个四个派生类分别是:
- QPushButton 点击式的命令按钮
- QRadioButton 单选按钮,单选按钮会对同一个布局中的其它按钮增加互斥性。
- QCheckBox 多选按钮
- QToolButton 工具按钮

QAbstractButton的常用属性如下所示。

图标并不是普通的图片,图标具有以下特点:
- 宽高比为1:1
- 包含透明图层,通常使用png格式
- 一个软件的图标应该保持同一种风格
图标可以通过阿里巴巴矢量图标库下载。
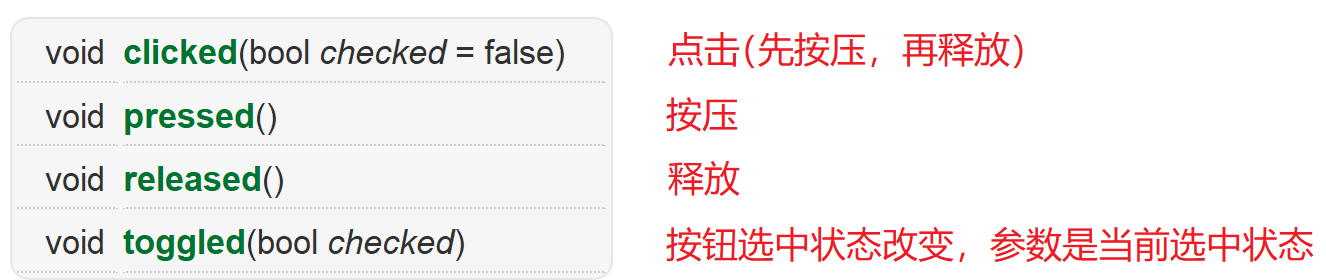
按钮类的信号函数如下所示。

示例代码:
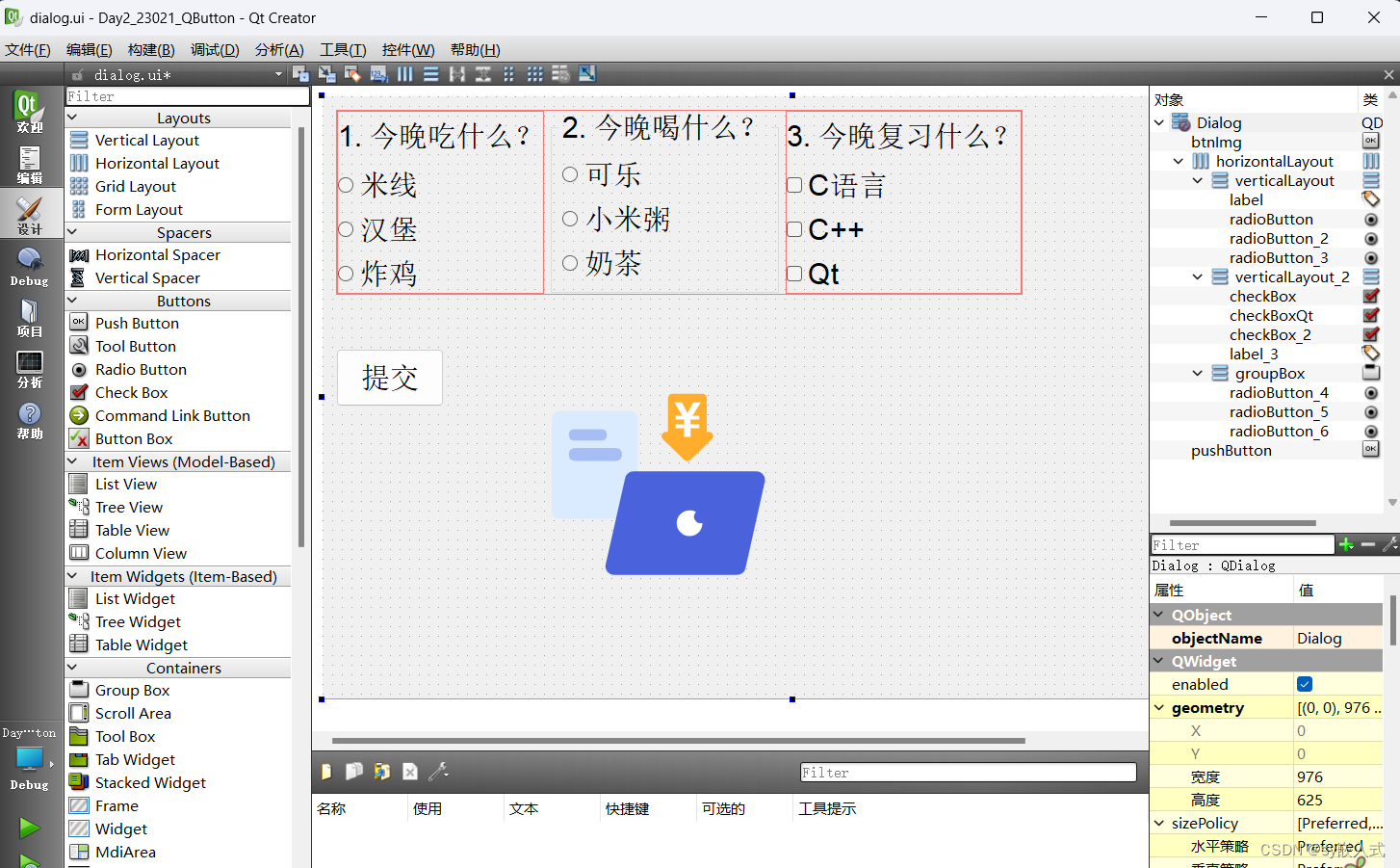
dialog.ui

dialog.h
- #ifndef DIALOG_H
- #define DIALOG_H
-
- #include <QDialog>
- #include <QDebug>
-
- namespace Ui {
- class Dialog;
- }
-
- class Dialog : public QDialog
- {
- Q_OBJECT
-
- public:
- explicit Dialog(QWidget *parent = 0);
- ~Dialog();
-
- private:
- Ui::Dialog *ui;
-
- private slots:
- void btnImgPressedSlot(); // 按钮按压
- void btnImgReleasedSlot(); // 按钮释放
- void checkBoxQtToggledSlot(bool); // 选中状态改变
- };
-
- #endif // DIALOG_H

dialog.cpp
- #include "dialog.h"
- #include "ui_dialog.h"
-
- Dialog::Dialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::Dialog)
- {
- ui->setupUi(this);
-
- connect(ui->btnImg,SIGNAL(pressed()),
- this,SLOT(btnImgPressedSlot()));
- connect(ui->btnImg,SIGNAL(released()),
- this,SLOT(btnImgReleasedSlot()));
- connect(ui->checkBoxQt,SIGNAL(toggled(bool)),
- this,SLOT(checkBoxQtToggledSlot(bool)));
- }
-
- void Dialog::btnImgPressedSlot()
- {
- qDebug() << "按下去了!";
- }
-
- void Dialog::btnImgReleasedSlot()
- {
- qDebug() << "抬起来了!";
- }
-
- void Dialog::checkBoxQtToggledSlot(bool checked)
- {
- if(checked)
- qDebug() << "今晚复习Qt!";
- else
- qDebug() << "今晚不复习Qt!";
- }
-
- Dialog::~Dialog()
- {
- delete ui;
- }

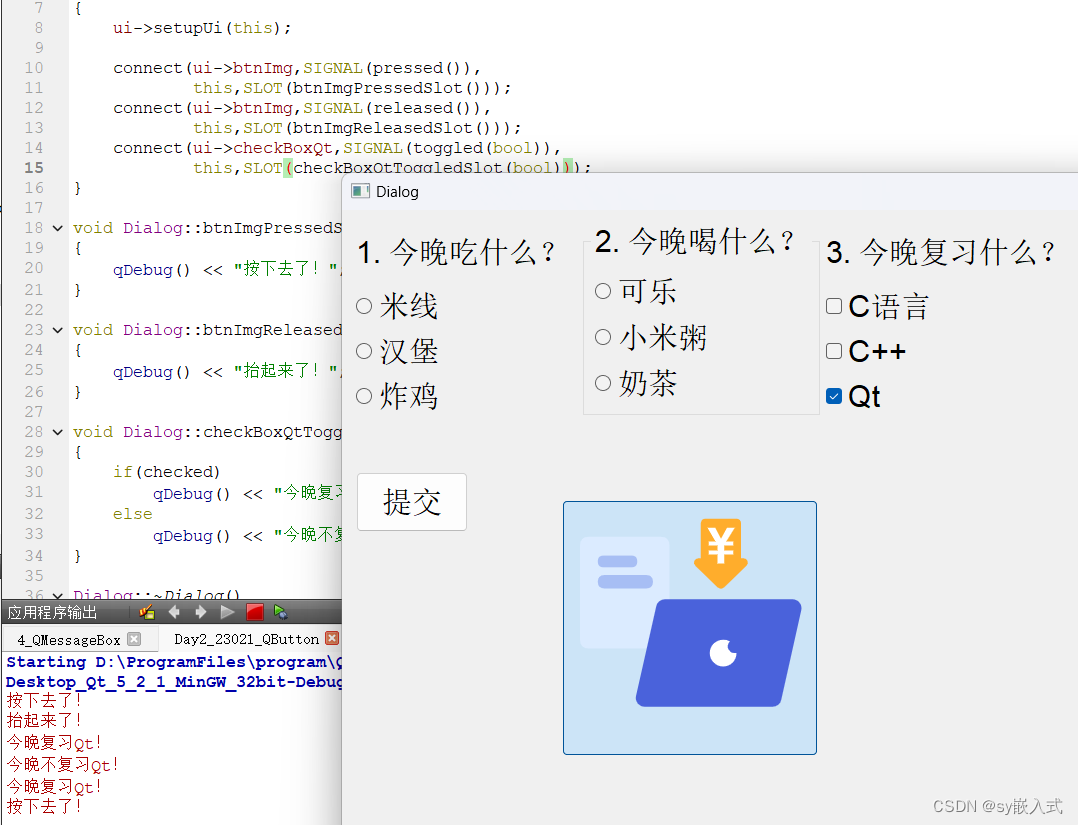
运行结果:

当界面中按钮对象较多时,为每个按钮设置信号槽连接比较繁琐。此时可以使用QButtonGroup类同时管理多个按钮对象。
QButtonGroup不继承QWidget类,直接继承QObject类,因此没有任何视觉效果,只是一种逻辑上的分组,因此也不属于ui指针,需要手动管理堆内存对象的生命周期。
QButtonGroup的信号函数如下。

每种信号提供了两种参数格式,分别是接收按钮对象本身或按钮对象的编号。
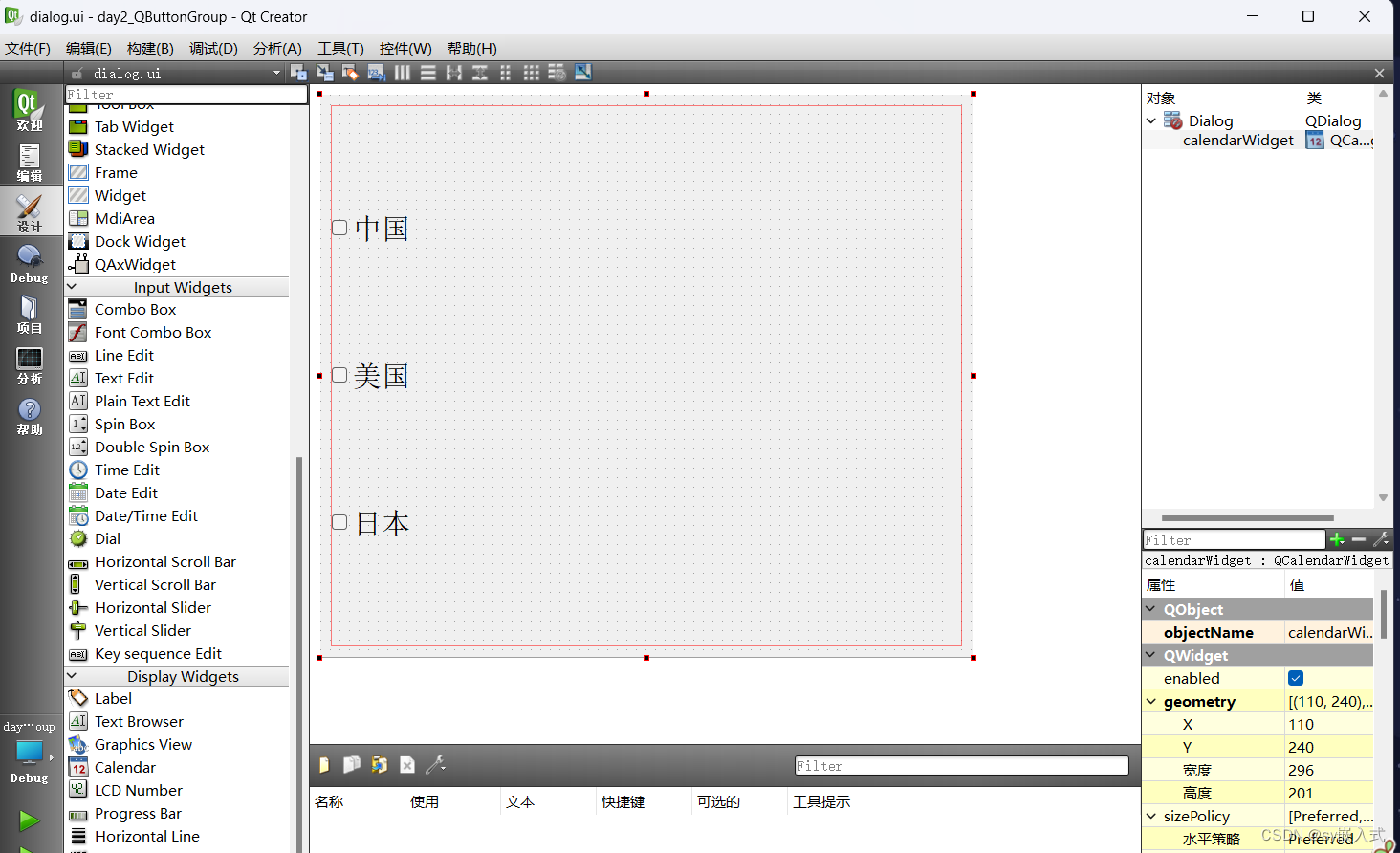
示例代码:
dialog.ui

dialog.h
- #ifndef DIALOG_H
- #define DIALOG_H
-
- #include <QDialog>
- //头文件
- #include<QButtonGroup>
- #include<QDebug>
- namespace Ui {
- class Dialog;
- }
-
- class Dialog : public QDialog
- {
- Q_OBJECT
-
- public:
- explicit Dialog(QWidget *parent = 0);
- ~Dialog();
-
- private:
- Ui::Dialog *ui;
- QButtonGroup *group;//按钮组对象
- private slots:
- //信号:void buttonToggled(int id, bool checked)
- void btnsToggledSlot(int,bool);
- };
-
- #endif // DIALOG_H

dialog.cpp
- #include "dialog.h"
- #include "ui_dialog.h"
-
- Dialog::Dialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::Dialog)
- {
- ui->setupUi(this);
- group=new QButtonGroup(this);//Fn+F1-->Public Functions
- //给按钮组添加按钮对象
- //参数1:要添加的按钮对象
- //参数2:按钮组内编号 使用不重复的正整数
- group->addButton(ui->checkBoxCHN,1);
- group->addButton(ui->checkBoxUSA,2);
- group->addButton(ui->checkBoxJAN,3);
- //解除同组互斥性
- group->setExclusive(false);
- //连接槽函数
- connect(group,SIGNAL(buttonToggled(int,bool)),
- this,SLOT(btnsToggledSlot(int,bool)));
-
- }
- void Dialog::btnsToggledSlot(int id,bool checked)
- {
- if(id == 1)
- qDebug()<<"中国:"<<checked;
- else if(id==2)
- qDebug()<<"美国:"<<checked;
- else if(id==3)
- qDebug()<<"日本:"<<checked;
- }
-
- Dialog::~Dialog()
- {
- delete ui;
- }

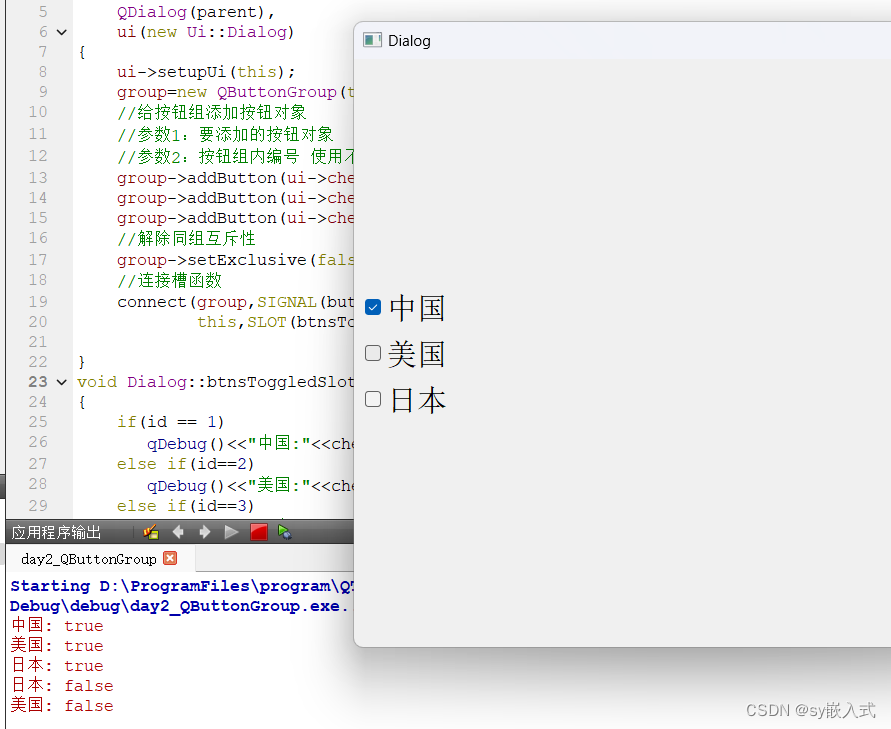
运行结果:

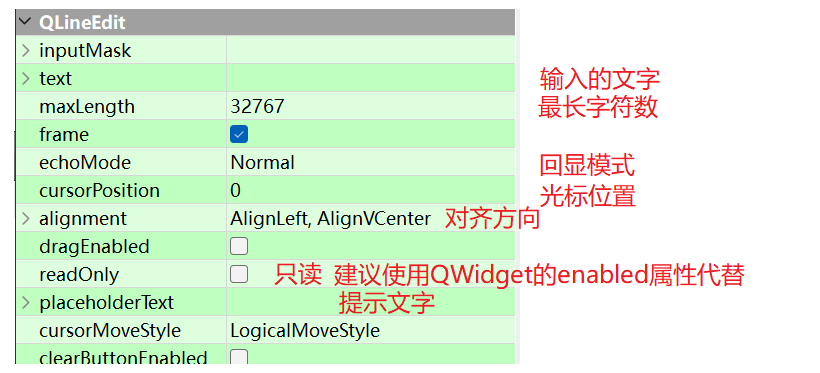
3.5 QLineEdit 单行文本输入框(掌握)
QLineEdit用于录入用户的整行文本输入。
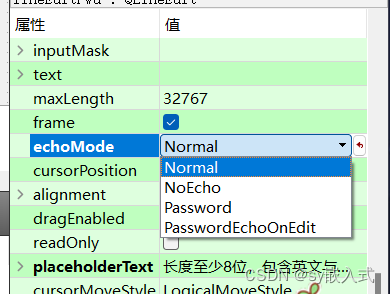
常用属性如下。

信号函数如下。

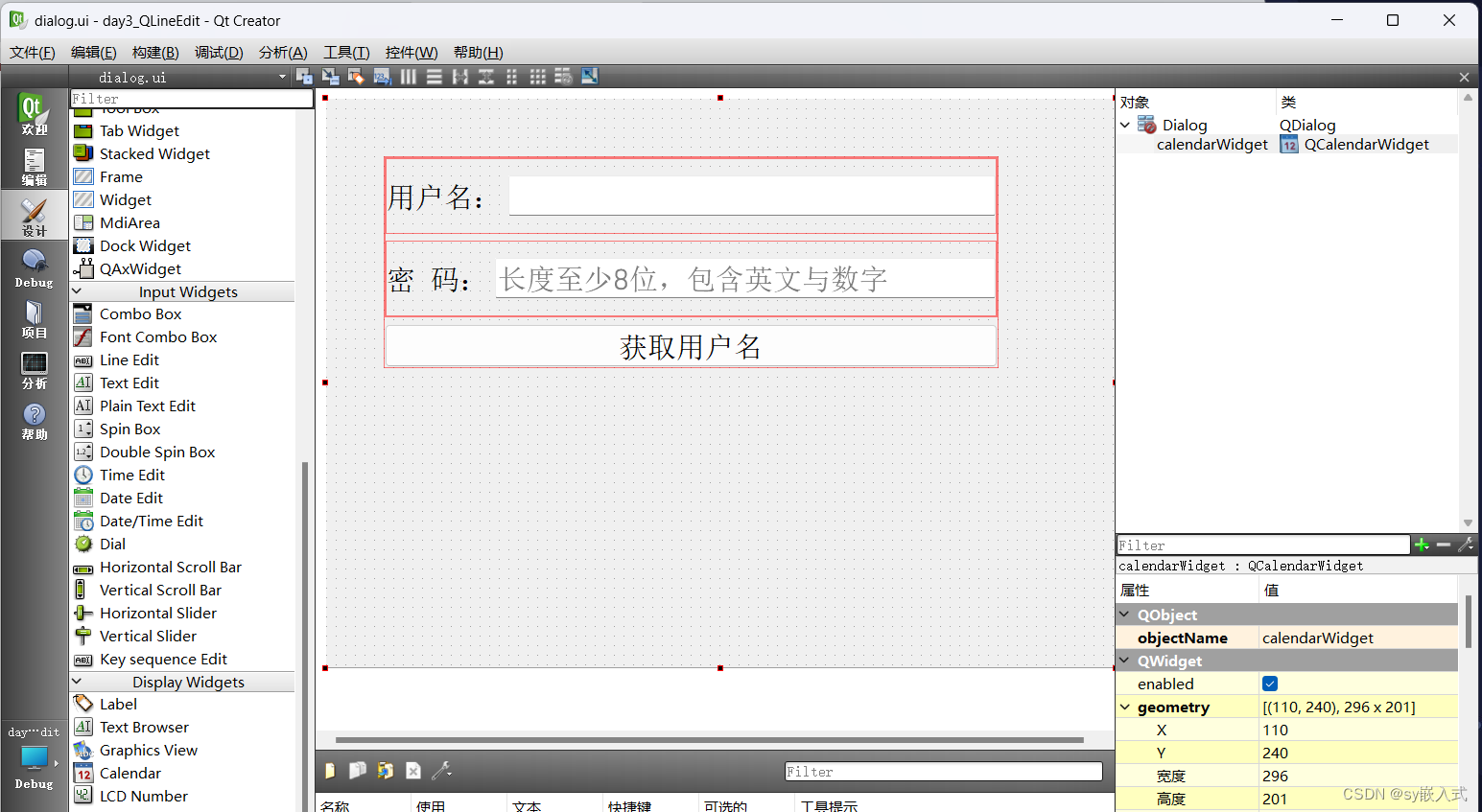
示例代码:
dialog.ui

dialog.h
- #ifndef DIALOG_H
- #define DIALOG_H
-
- #include <QDialog>
- #include<QDebug>
-
- namespace Ui {
- class Dialog;
- }
-
- class Dialog : public QDialog
- {
- Q_OBJECT
-
- public:
- explicit Dialog(QWidget *parent = 0);
- ~Dialog();
-
- private:
- Ui::Dialog *ui;
- private slots:
- void btnClickedSlot();//点击按钮的槽函数
- void textEditedSlot(QString);//编辑的槽函数
- };
-
- #endif // DIALOG_H

dialog.cpp
- #include "dialog.h"
- #include "ui_dialog.h"
-
- Dialog::Dialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::Dialog)
- {
- ui->setupUi(this);
- connect(ui->pushButton,SIGNAL(clicked()),
- this,SLOT(btnClickedSlot()));
- connect(ui->lineEditPwd,SIGNAL(textEdited(QString)),
- this,SLOT(textEditedSlot(QString)));
-
- }
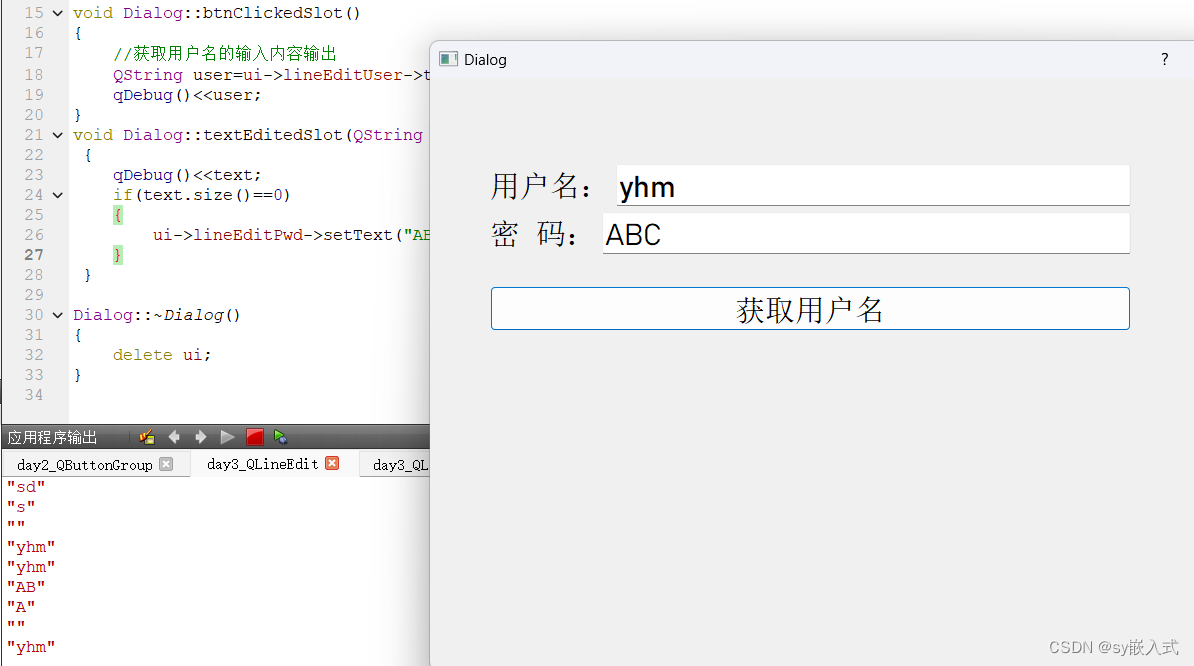
- void Dialog::btnClickedSlot()
- {
- //获取用户名的输入内容输出
- QString user=ui->lineEditUser->text();
- qDebug()<<user;
- }
- void Dialog::textEditedSlot(QString text)
- {
- qDebug()<<text;
- if(text.size()==0)
- {
- ui->lineEditPwd->setText("ABC");
- }
- }
-
- Dialog::~Dialog()
- {
- delete ui;
- }

运行结果:


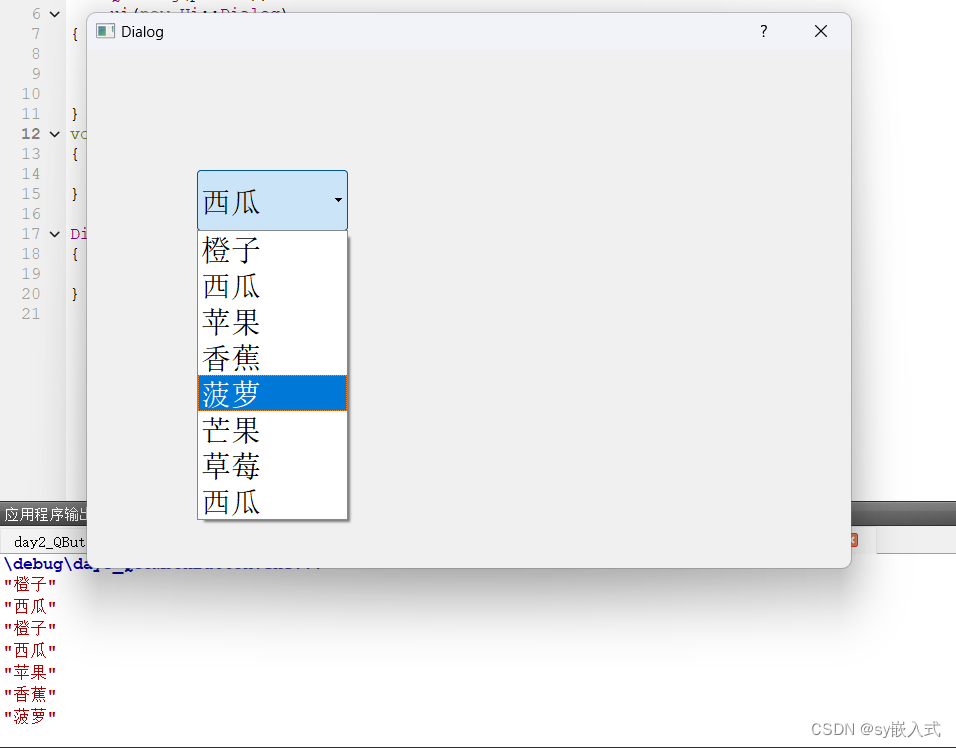
3.6 QComboBox 组合框
QComboBox在某种程度上可以代替QRadioButton,它是一个下拉选项框。
在Qt Creator中,有两个词都被翻译为“项目”:Project、Item
Project指的是一个工程项目,Item指的是一个条目。
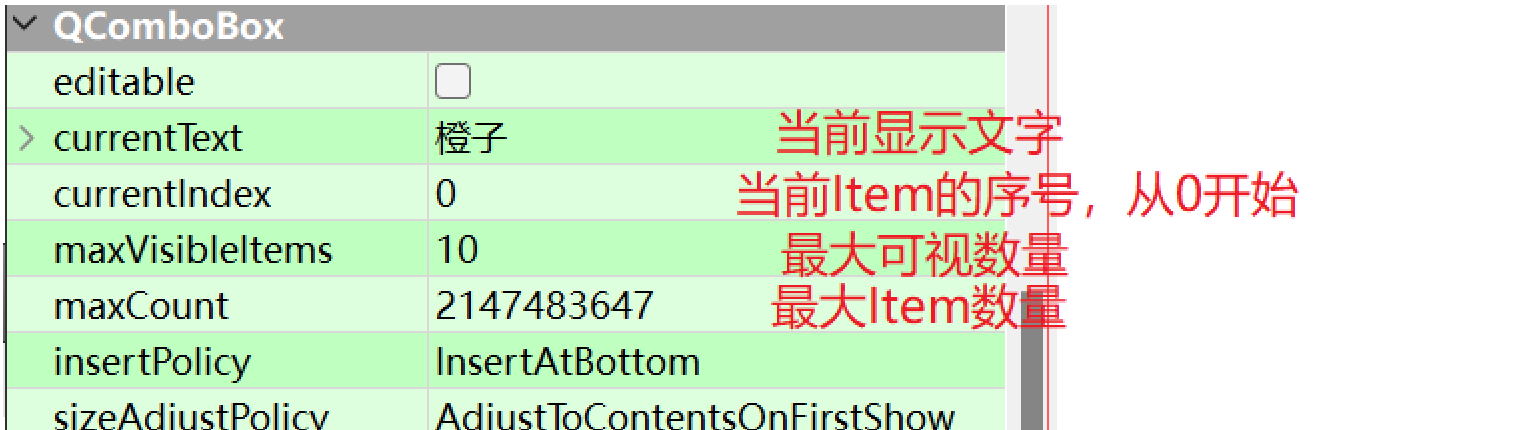
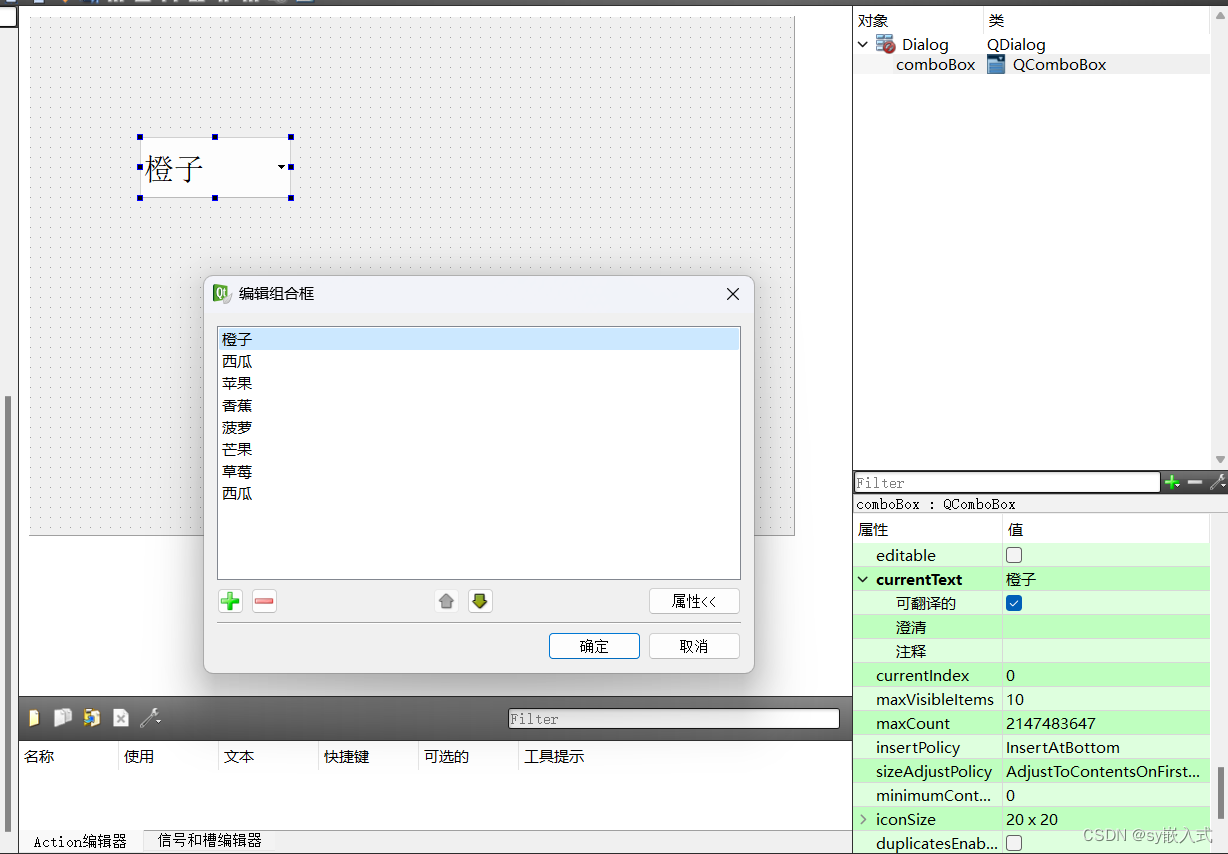
QComboBox的常用属性如下所示。

信号函数如下所示。

示例代码:
dialog.ui

dialog.h
- #ifndef DIALOG_H
- #define DIALOG_H
-
- #include <QDialog>
- #include<QDebug>
-
- namespace Ui {
- class Dialog;
- }
-
- class Dialog : public QDialog
- {
- Q_OBJECT
-
- public:
- explicit Dialog(QWidget *parent = 0);
- ~Dialog();
-
- private:
- Ui::Dialog *ui;
- private slots:
- //高光悬停
- void highlightedSlot(QString text);
- };
-
- #endif // DIALOG_H

dialog.cpp
- #include "dialog.h"
- #include "ui_dialog.h"
-
- Dialog::Dialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::Dialog)
- {
- ui->setupUi(this);
- connect(ui->comboBox,SIGNAL(highlighted(QString)),
- this,SLOT(highlightedSlot(QString)));
- }
- void Dialog::highlightedSlot(QString text)
- {
- qDebug()<<text;
- }
-
- Dialog::~Dialog()
- {
- delete ui;
- }

运行结果:

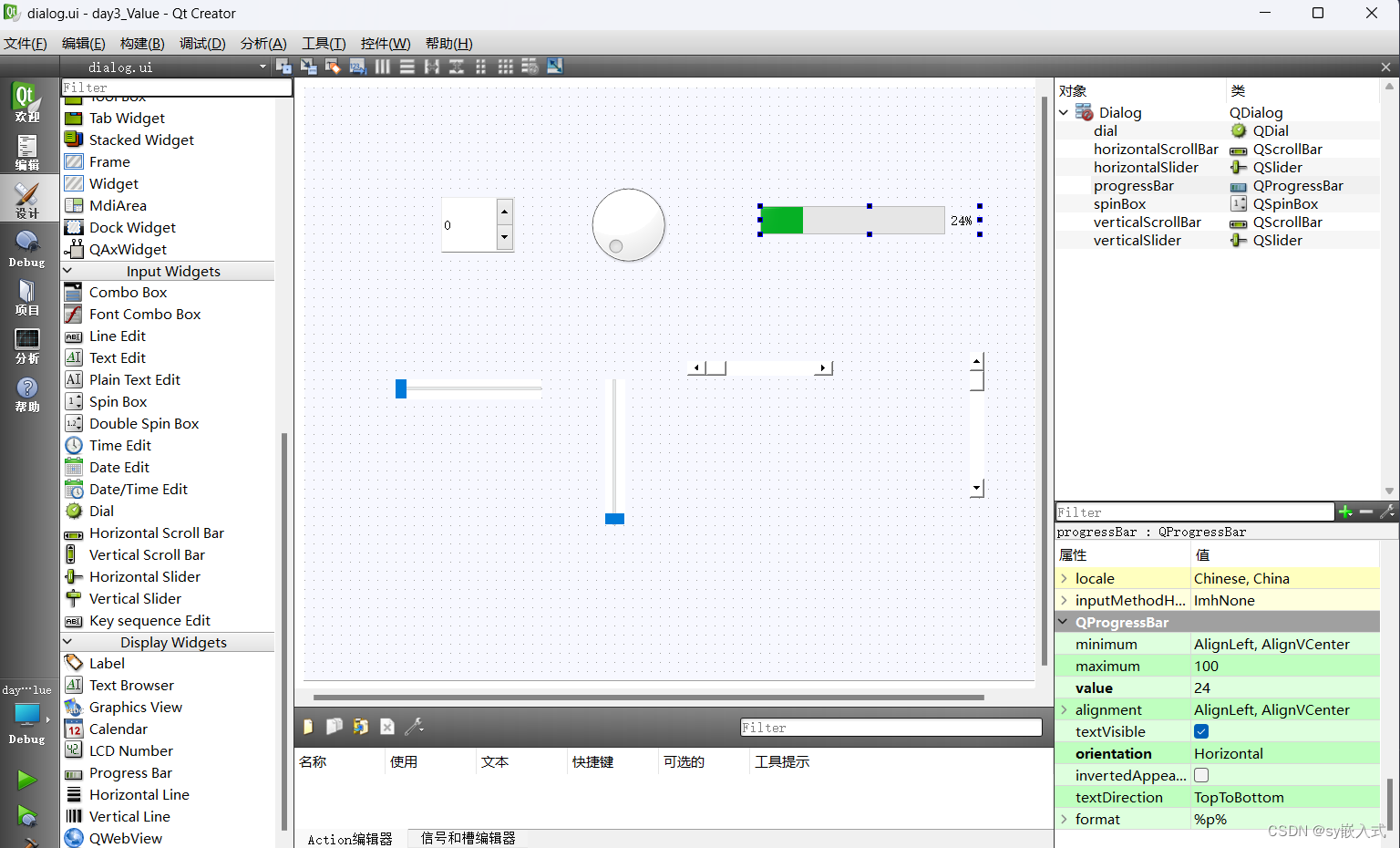
3.7 一组与数值相关的组件
以下组件的核心功能都是与数字相关。

以上组件具有一些相同的属性(浅灰色为部分组件有效的属性):

以上组件最常用的信号函数:
- // value值发生变化时发射
- void valueChanged(int value) [signal]
示例代码:
dialog.ui

dialog.h
- #ifndef DIALOG_H
- #define DIALOG_H
-
- #include <QDialog>
-
- namespace Ui {
- class Dialog;
- }
-
- class Dialog : public QDialog
- {
- Q_OBJECT
-
- public:
- explicit Dialog(QWidget *parent = 0);
- ~Dialog();
-
- private:
- Ui::Dialog *ui;
- private slots:
- //QDial的value值变化时发射信号连接的槽函数
- void valueChangedSlot(int);
- };
-
- #endif // DIALOG_H

dialog.cpp
- #include "dialog.h"
- #include "ui_dialog.h"
-
- Dialog::Dialog(QWidget *parent) :
- QDialog(parent),
- ui(new Ui::Dialog)
- {
- ui->setupUi(this);
- connect(ui->dial,SIGNAL(valueChanged(int)),
- this,SLOT(valueChangedSlot(int)));
- }
- void Dialog::valueChangedSlot(int value)
- {
- //同步给其他组件对象
- ui->spinBox->setValue(value);
- ui->progressBar->setValue(value);
- ui->horizontalScrollBar->setValue(value);
- ui->horizontalSlider->setValue(value);
- ui->verticalScrollBar->setValue(value);
- //ui->verticalSlider->setValue(value);//默认从下向上滑动
- ui->verticalSlider->setValue(100-value);//从上向下滑动
- }
-
- Dialog::~Dialog()
- {
- delete ui;
- }

运行结果:



