热门标签
热门文章
- 1HCNA --- 计算机网络基础_数据通信网4个中英文
- 2CVPR2019 | 论文分类汇总
- 3数据库proC代码_vitis2019.2安装教程
- 4Python实战:爬取腾讯视频弹幕,获得热播剧《繁花》140万条弹幕,并可视化分析_繁花代码可视化分析
- 5Windows Server2019搭建域控_windows server 2019未激活会影响域控使用吗?
- 6yolov5部署之七步完成tensorRT模型推理加速_yolov5 tensorrt
- 7sqlserver 函数
- 8php中json_decode()的使用方法_php的json_decode后多了层array (
- 9springboot jar包启动访问jar包外的静态文件_springbootjar包外部静态资源
- 10c++线程thread教程_c++ thread
当前位置: article > 正文
【Qt从入门到入土】3.UI设计器之布局_qt ui布局
作者:花生_TL007 | 2024-02-18 18:56:29
赞
踩
qt ui布局
当我们学会信号槽的使用,就可以开始我们的界面设计了,本文主介绍UI设计器,不包含使用代码来建立布局(手写布局不推荐)。
1.为什么要用布局(layout)
使用布局的主要目的是为了自适应屏幕大小且美观。(如放大缩小时控件的大小),如图所示

按钮所在的位置是绝对位置。因此当我们的界面变大变小时,控件是没有任何反应的。
2.布局详解
水平布局(QHBoxLayout)
布局中的对象横向排列

垂直布局(QVBoxLayout)
布局中的对象垂直排列

栅格布局(QGridLayout)
控件放置在网格中。自动划分行和列

表格布局(QFormLayout)
布局中的对象呈两列和若干行组成

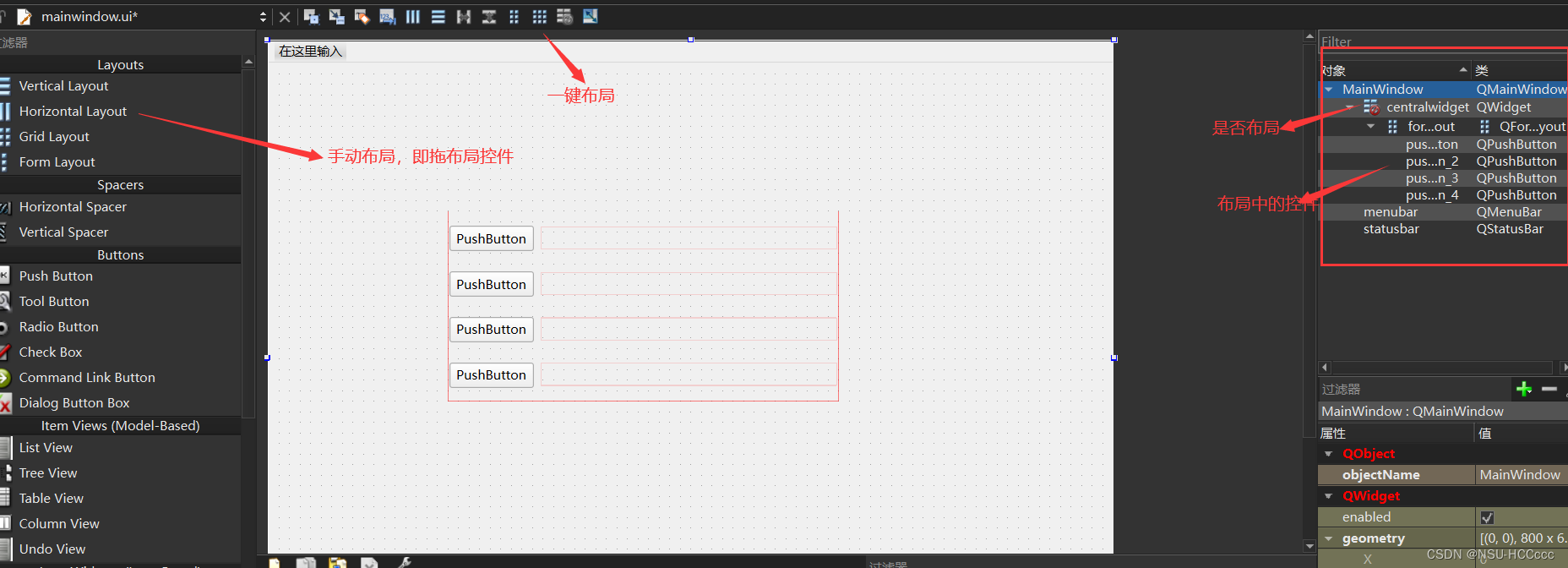
3.如何在UI设计器中使用呢

比如我们界面中目前有四个按钮已经被布局了,现在像取消这个布局要怎么办呢。
点击布局,然后再点击打破布局。(一个布局也可以存在其他布局)

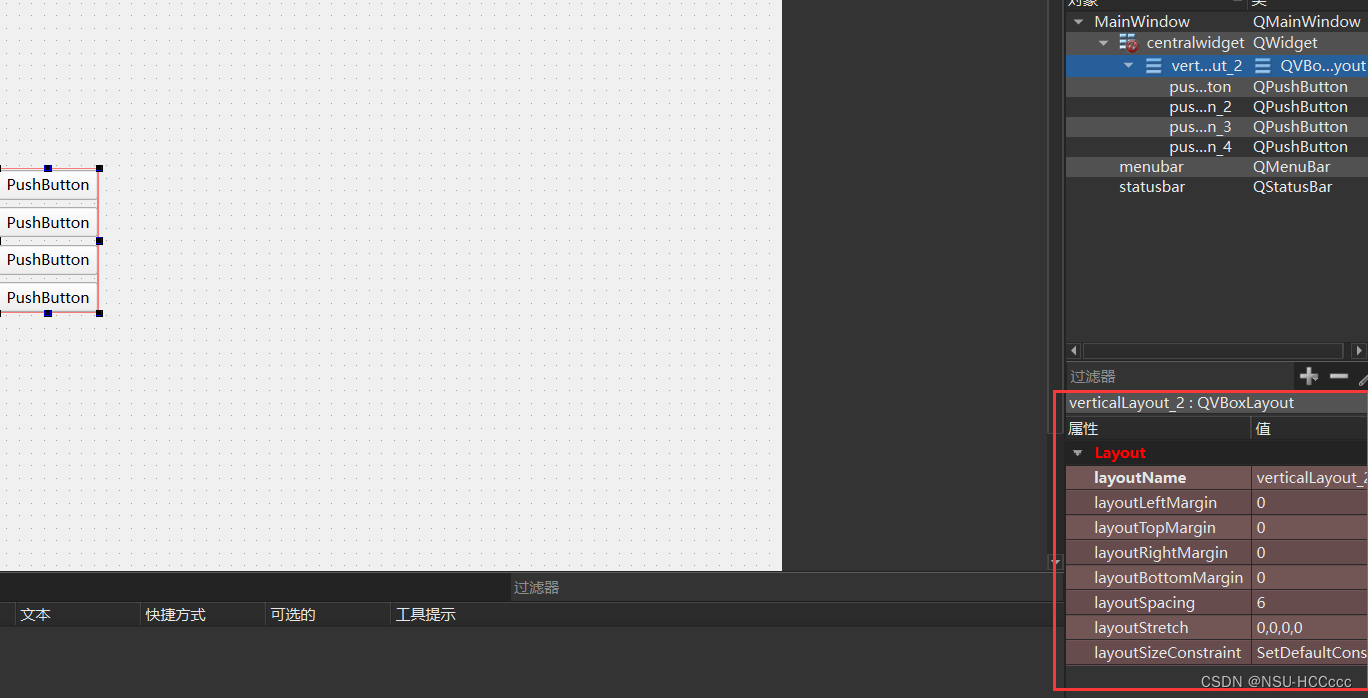
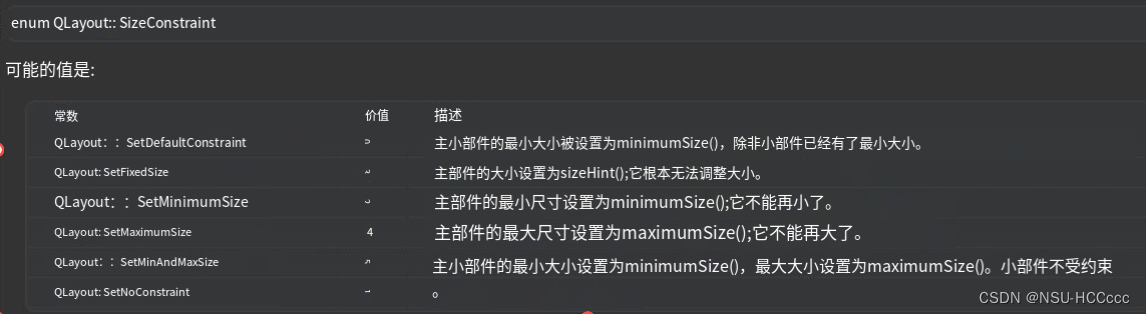
4.布局属性
在上面我们讲解了如何在UI设计器中使用布局,打破布局,接下来我们要介绍UI设计器中布局的属性。

layoutName:布局名称(objectname)
layoutLeftMargin:左边距
layoutRightMargin:右边距
layoutBottomMargin:下边距
layoutTopMargin:上边距
layoutSpacing:控件之间的间距
layoutStretch:比例,即每个控件占布局的比例大小。

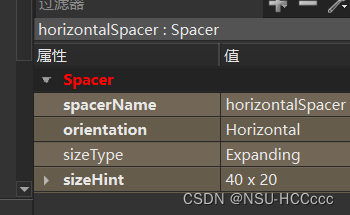
5.弹簧(Spacer)
弹簧分为垂直和横向弹簧。两个弹簧除了方向不同,其他作用相同。并且受不同布局影响。

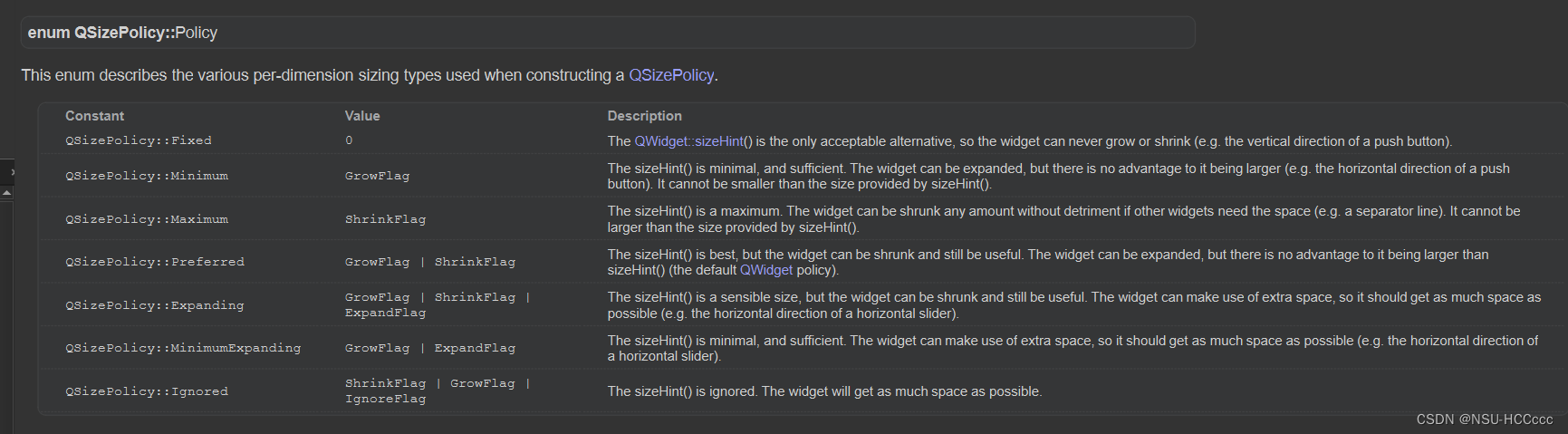
我们主要关注弹簧的属性(sizeType和sizeHint)
在默认情况下


具体属性不具体介绍了,只需要记住,界面如果有分辨率变化,请使用expanding(动态扩展)。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/109887
推荐阅读
相关标签



