热门标签
热门文章
- 1【QT】 设计界面中 tab widget模块的添加和删除(手动拖拽)_qtabwuidget 删除页
- 2iOS原生混编Flutter路由指南及解决Flutter首页闪白屏问题_flutter 解决ios启动白屏
- 3OP-TEE TA:读写寄存器数据_optee ta使用i2c
- 4npm配置淘宝镜像_npm 淘宝镜像源
- 5【sklearn第十讲】支持向量机之回归篇_支撑向量机回归
- 6嵌入式:QT Day1
- 7win7计算机用户为空,win7系统使用administrator账号空密码登录远程提示“由于账户限制无法登陆”如何解决...
- 8WinForm应用实战开发指南 - 如何完成工作流模块的业务审批开发?_审批流设计指南
- 9使用postman发送post请求传递普通的对象(非json格式)_postmain 请求不是json格式请求可以吗
- 10如何利用 SCSS 实现一键换肤
当前位置: article > 正文
Winform+.Net6实现图片拖拽上传
作者:花生_TL007 | 2024-02-21 16:49:42
赞
踩
Winform+.Net6实现图片拖拽上传

前言


如题,跟你使用过的某些拖拽上传的网站或者Web框架一样,将图片拖拽到指定位置后直接进行上传以及预览,减少找文件、操作的时间。本文主要使用WinformPictureBox控件+.Net6 WebApi实现。



开发环境:.NET Framework4.8+.Net6
开发工具:Visual Studio 2022

实现步骤

创建自定义控件,继承自
PictureBox,然后定义以下属性- private string _NullDesc;
- [Description("没有图像时的描述")]
- public string NullDesc { get { return _NullDesc; } set { _NullDesc = value; Invalidate(); } }
- private Font _NullDescFont;
- [Description("没有图像时的描述字体")]
- public Font NullDescFont { get { return _NullDescFont; } set { _NullDescFont = value; Invalidate(); } }
- private Color _NullDescFontColor;
- [Description("没有图像时的描述字体颜色")]
- public Color NullDescFontColor { get { return _NullDescFontColor; } set { _NullDescFontColor = value; Invalidate(); } }
- [Description("上传事件")]
- public event EventHandler Upload;
- public new Image Image
- {
- get
- {
- return base.Image;
- }
- set
- {
- base.Image = value;
- if (value != null)
- {
- Upload?.Invoke(this, new EventArgs());
- }
- }
- }

处理拖拽事件
- protected override void OnDragEnter(DragEventArgs drgevent)
- {
- base.OnDragEnter(drgevent);
- if (drgevent.Data.GetDataPresent(DataFormats.FileDrop) || drgevent.Data.GetDataPresent(DataFormats.Bitmap))
- {
- drgevent.Effect = DragDropEffects.Copy;
- }
- else
- {
- drgevent.Effect = DragDropEffects.None;
- }
- }
-
-
- protected override void OnDragDrop(DragEventArgs drgevent)
- {
- base.OnDragDrop(drgevent);
- Image = GetImage(drgevent.Data);
- }

重写
OnPaint事件,做以下处理- protected override void OnPaint(PaintEventArgs e)
- {
- base.OnPaint(e);
- Graphics g = e.Graphics;
- if (Image == null && BackgroundImage == null && !string.IsNullOrWhiteSpace(NullDesc))
- {
- SizeF sf = g.MeasureString(NullDesc, NullDescFont, Size);
- float x = (Width - sf.Width) / 2;
- float y = (Height - sf.Height) / 2;
- g.DrawString(NullDesc, Font, new SolidBrush(NullDescFontColor), new PointF(x, y));
- }
- }
在
Upload事件中完成上传
- private async void PictureBoxEx1_Upload(object sender, EventArgs e)
- {
- HttpClient client = new HttpClient();
-
-
- MemoryStream memoryStream = new MemoryStream();
- Image img = (Image)pictureBoxEx1.Image.Clone();
- img.Save(memoryStream, img.RawFormat);
- memoryStream.Seek(0, SeekOrigin.Begin);
-
-
- MultipartFormDataContent content = new MultipartFormDataContent();
- StreamContent streamContent = new StreamContent(memoryStream);
- streamContent.Headers.ContentDisposition = new System.Net.Http.Headers.ContentDispositionHeaderValue("form-data")
- {
- Name = "file",
- FileName = "upload" + GetExtension(img)
- };
- content.Add(streamContent);
- var result =await client.PostAsync("https://localhost:7075/Default/Upload", content);
- MessageBox.Show(await result.Content.ReadAsStringAsync());
- }

后台接收文件
- public string Upload(IFormFile file)
- {
- string basePath = AppContext.BaseDirectory + "upload\\";
- if (file == null || file.Length == 0)
- {
- return "文件不可为空";
- }
- if (!Directory.Exists(basePath))
- {
- Directory.CreateDirectory(basePath);
- }
- string filter = Path.GetExtension(file.FileName);
- string fileName = DateTime.Now.Ticks + filter;
- string savePath = basePath + fileName;
- using var stream = new FileStream(savePath, FileMode.OpenOrCreate, FileAccess.ReadWrite);
- file.CopyTo(stream);
- return "上传成功";
- }


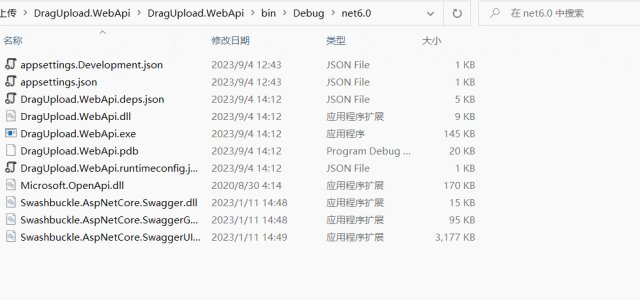
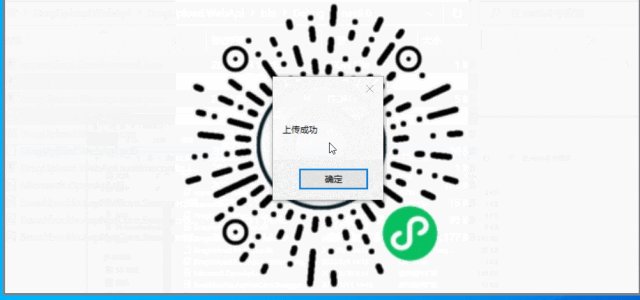
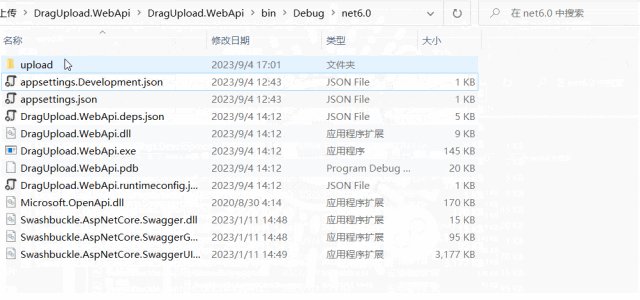
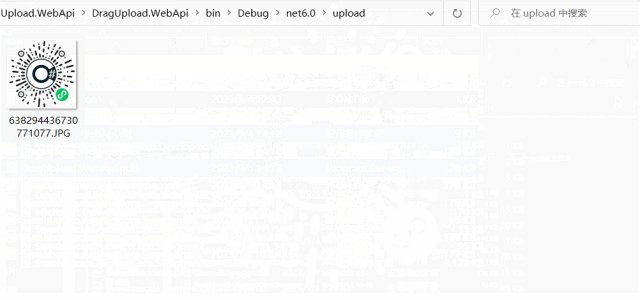
实现效果


- -技术群:添加小编微信并备注进群
- 小编微信:mm1552923 公众号:dotNet编程大全
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



