热门标签
热门文章
- 1华硕路由器使用ipv6+ddns开启wireguard vpn实现内网穿透_华硕路由器内网穿透设置
- 2Unity和android之间的通信(adt方式)
- 3vue渲染Echarts图表请求后台数据返回{ob: Observer}_render __ob__: observer
- 4centos ssh客户端设置密钥登录/免密登录
- 5PPT出图修改dpi_ppt右键另存为图片tif的dpi怎么改
- 6pycharm无法添加conda环境(没有反应)解决方案_pycharm加载anaconda环境没反应
- 7【精选】杂草识别系统:融合YOLO-MS的MS-Block改进YOLOv8
- 8uni-file-picker组件的使用——小程序上传图片(多张\一张)_uni-file-picker回显多图片
- 9分享 GitHub 上的敏感词汇工具类:sensitive-word_sensitivewordhelper github
- 10Linux常用的分区方案及目录结构_linux svr目录
当前位置: article > 正文
如何解决“margin”塌陷?_css 禁止margin塌陷
作者:花生_TL007 | 2024-02-22 06:45:56
赞
踩
css 禁止margin塌陷
外边距塌陷共有两种情况:
第一种情况:两个同级的元素,垂直排列,上面的盒子给margin-bottom,下面的盒子给margin-top,那么他们两个间距就会重叠,以大的那个盒子计算。
解决这种情况的方法:两个外边距不同时出现。
第二种情况:两个父子元素,子元素给一个margin-top,其父级元素也会受到影响,同时产生上边距,父子元素会进行粘连。
解决这种情况的方法:给父级元素添加一个css属性,overflow:hidden,禁止超出。
解决方案:
1、为父盒子设置border,为外层添加border后父子盒子就不是真正意义上的贴合(可以设置透明:border:1px solid transparent;)
2、为父盒子添加overflow:hidden;
3、为父盒子设置padding值;
4、为父盒子添加position:flexd;
5、为父盒子添加display:table;
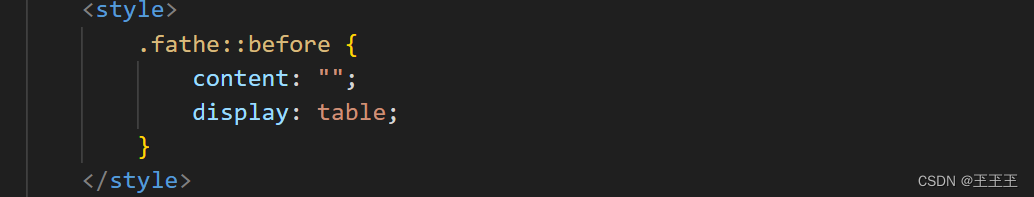
6、利用伪元素给父元素的前面添加一个空元素

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/128940
推荐阅读
相关标签


