- 1Stable Diffusion 模型分享:PicX_real(真实照片)
- 2DICOM医学图像读取涉及到的医学坐标体系-2_患者位置ffs
- 3动态域名内网穿透(永久免费)
- 4ChatGLM3:打造更智能、更安全的代码解释器和工具使用体验_什么是chatglm3
- 5基于Python校园座位预约系统(Django框架)开题答辩常规问题和如何回答
- 6K8S多种安装方式简介_我们对比了一下目前的主流方案,可以发现,目前灵活度,集成度上,kubespray做的都非
- 7python读取通达信每日数据和五分钟数据,并且上传到clickhouse_编写python读取日线数据文件函数
- 8python3__绘图__常用数据分析图形(热力图,雷达图,箱线图,平行坐标,3D图,混淆矩阵,饼状图)_python 笛卡尔热力图
- 9Springboot+vue的社区医疗综合服务平台(有报告)。Javaee项目,springboot vue前后端分离项目
- 10前端常用面试题2020_nuxt面试题
高德离线地图开发API_高德离线地图api
赞
踩
离线地图开发主要有两部分组成:1、获取离线地图数据;因为离线地图一般都是局域网,所以需要离线地图数据放在内网中使用;2、离线地图服务器搭建以及二次开发接口提供,离线地图是一种服务,就像我们Apache提供的WEB服务器一样,他是一种准们的地图服务:提供了包括 WEB服务、TMS服务、WMTS服务等等。
离线地图数据的获取:可以通过【大地图下载器】下载到。
要进行高德离线地图的开发,最简单的方式就是安装【离线地图服务器】,安装好地图就搭建完成了,就可以进行二次开发 了。
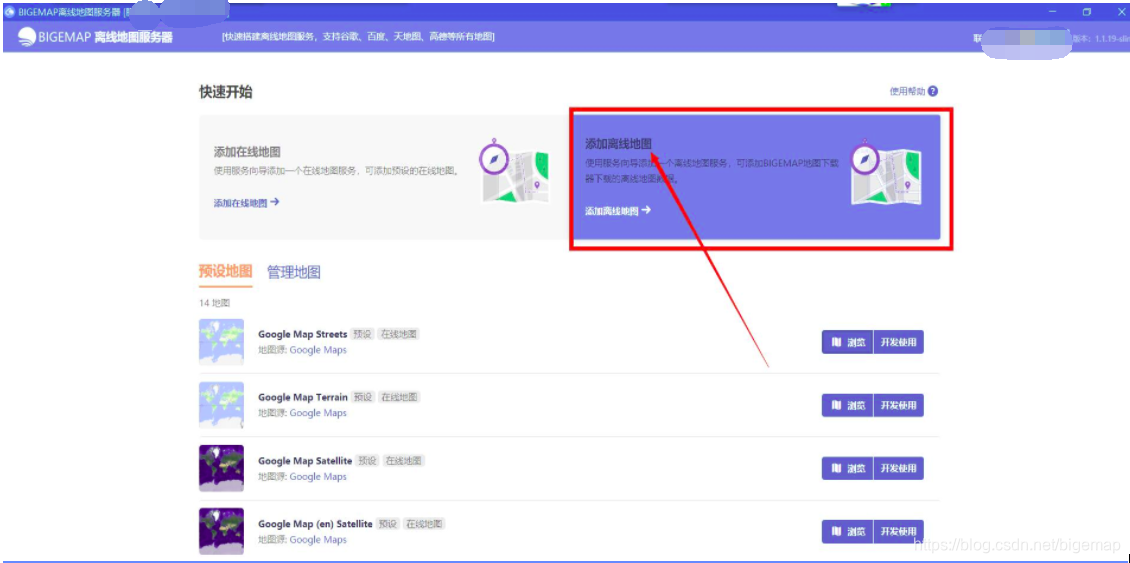
第一步:打开离线服务端程序后,选择“添加离线地图”,如下图:

添加的离线地图,会在“管理地图”里面,默认添加进来的地图服务就是启动的
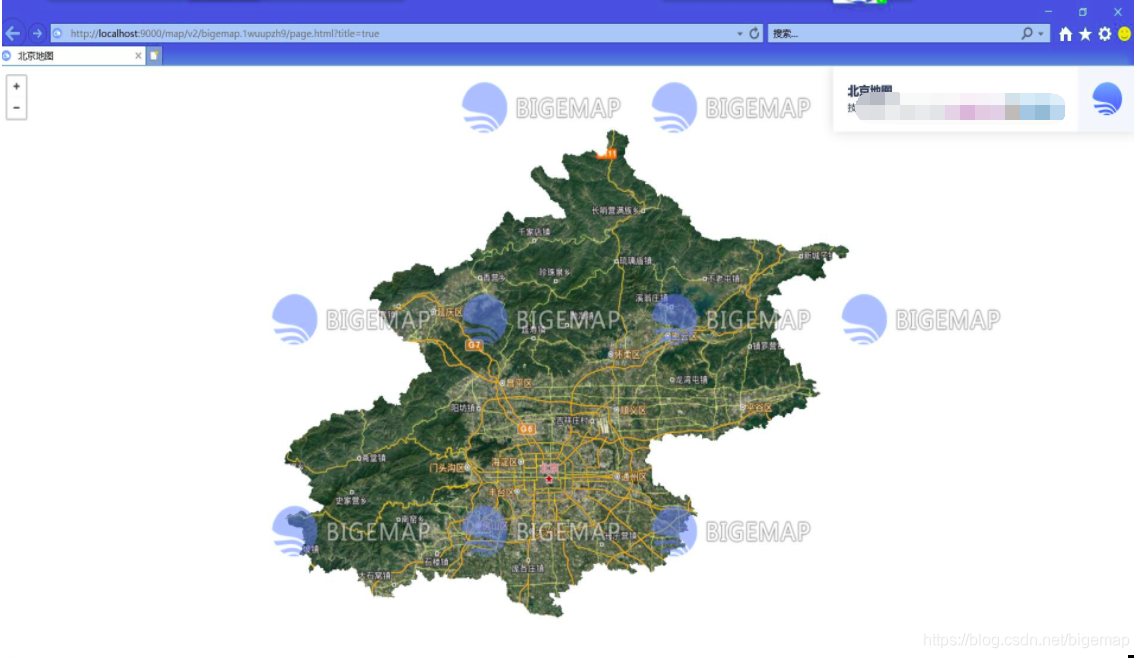
点击“浏览”,查看地图,如下图:

离线地图通过WEB服务器可以打开了,具体调用二次开发如下图:调用API

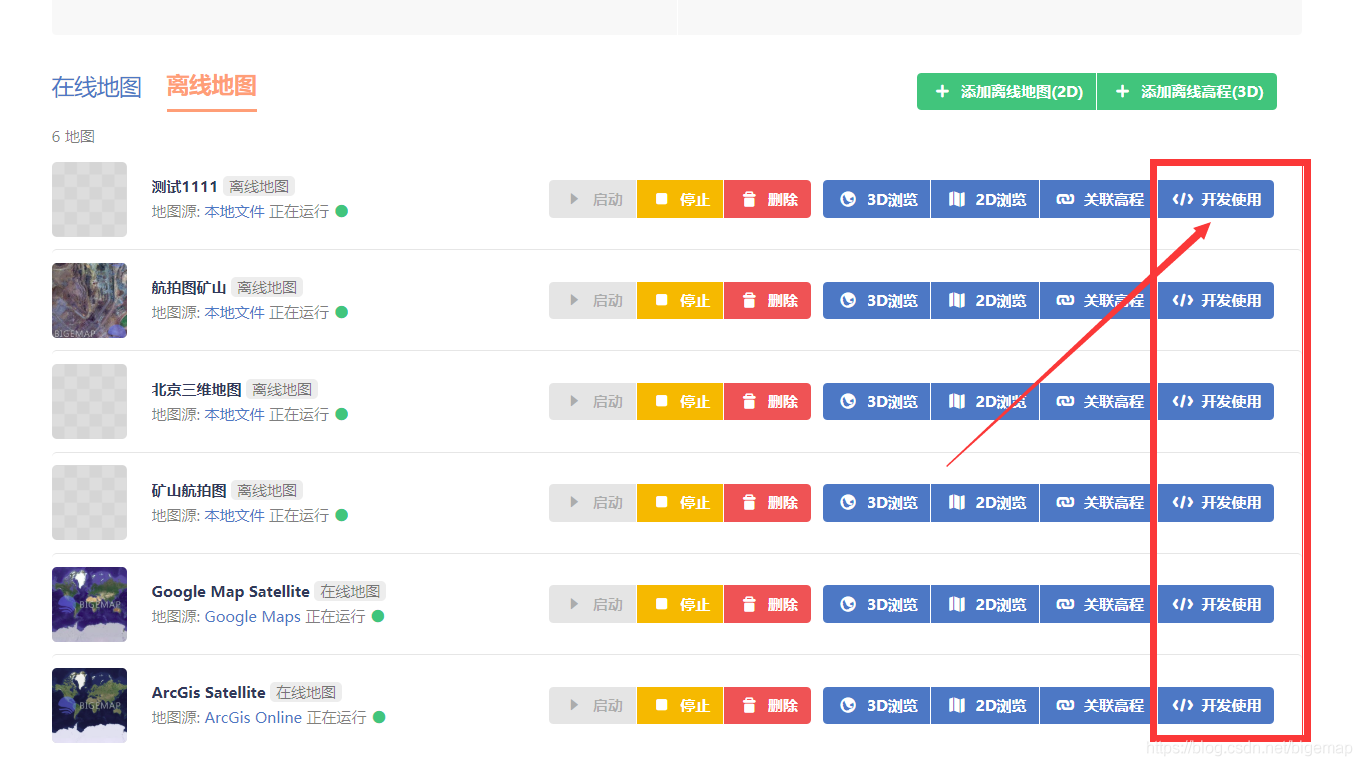
点击后面的开发使用,可以看下如下的源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8' />
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no'/>
<link href='http://localhost:9000/bigemap.js/v2.1.0/bigemap.css' rel='stylesheet'/>
<script src='http://localhost:9000/bigemap.js/v2.1.0/bigemap.js'></script>
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
<title>测试1111</title>
</head>
<body>
<div id='map'></div>
<script> BM.Config.HTTP_URL = 'http://localhost:9000';
var map = BM.map('map', 'bigemap.5mjnitgu', { center: [33.884422302246094, 113.49996948242188], zoom: 13, zoomControl: true });
map.fitBounds([[33.878509521484375, 113.4906997680664], [33.89033508300781, 113.50923919677734]]);
</script>
</body>
</html>
以上源代码直接拷贝另存为HTML,就可以本地访问地图了。
更多接口,可以参看软件里面提供的详细的API接口文档:



