- 1错误:java.lang.NoClassDefFoundError: org/apjache/commons/collections/FastHashMap的解决方法_caused by: java.lang.noclassdeffounderror: lorg/ap
- 2few-shot learning是什么_few shot learning是finetune么
- 3iwebsec靶场 SQL注入漏洞通关笔记11-16进制编码绕过_sql注入16进制绕过
- 4机器学习算法---最小二乘法&&正规方程_最小二乘法正规方程组求解
- 5Kaggle数据集快速上传至colab平台,简单快速!保姆级教程!_kaggle cobal
- 6uniapp vite 动态修改manifest.json_vite manifest.json
- 7openmp 生产者 消费者 实现_openmp程序实现生产和消费的完整代码
- 8lgv50进入工程模式_LG手机工程模式进入方法及菜单常用指令
- 9windows当打开多个页面时,如何用键盘切换页面焦点?_焦点聚焦到当前窗口 快捷键
- 10多线程编程_#pragma omp parallel for
Python-Django毕业设计《JavaEE开发技术》课程学习网站(程序+Lw)_django 开发课程学习网站
赞
踩
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程
项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Python-Django毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
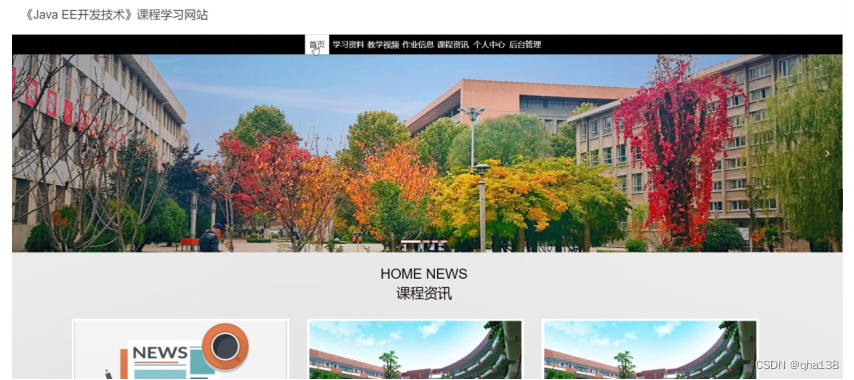
《JAVA EE开发技术》课程学习网站,在网站首页可以查看首页、学习资料、教学视频、作业信息、课程资讯、个人中心、后台管理等内容,如图5-1所示。

图5-1网站首页界面图
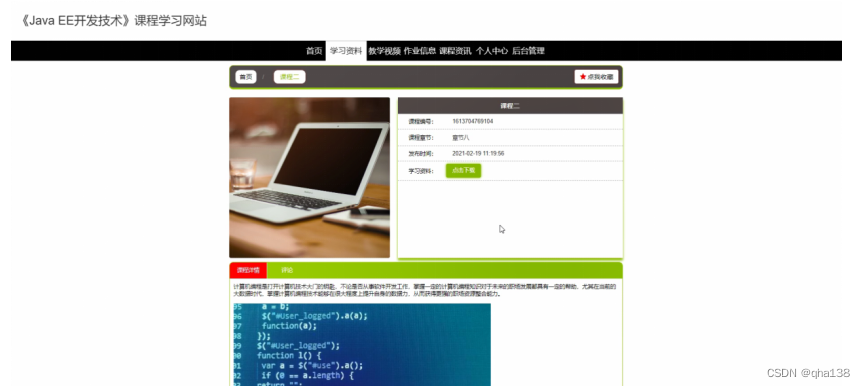
学习资料,在学习资料页面可以查看课程编号、标题、课程章节、图片、学习资料、发布时间、课程详情等信息进行评论或收藏等操作,如图5-2所示。

图5-2学习资料界面图
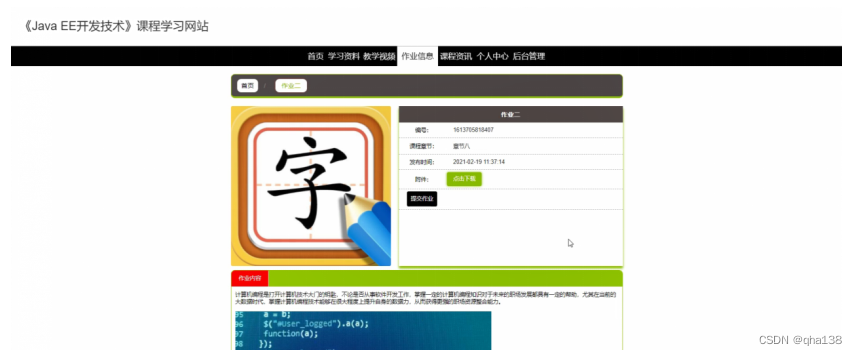
作业信息,在作业信息页面可以查看编号、标题、课程章节、附件、发布时间、作业内容等信息进行提交作业,如图5-3所示。

图5-3作业信息界面图
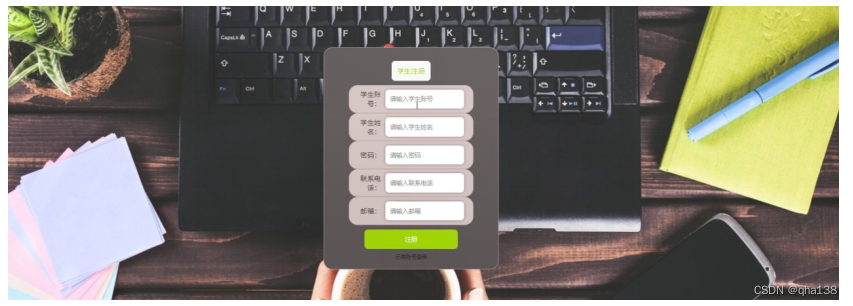
学生注册,在学生注册页面通过填写学生账号、学生姓名、密码、联系电话、邮箱等信息完成注册,如图5-4所示。在个人中心页面通过填写学生账号、学生姓名、密码、性别、联系电话、邮箱等进行更新信息操作,还可以根据需要对我的收藏进行相应操作;如图5-5所示。

图5-4学生注册界面图

图5-5个人中心界面图
5.2学生后台功能模块
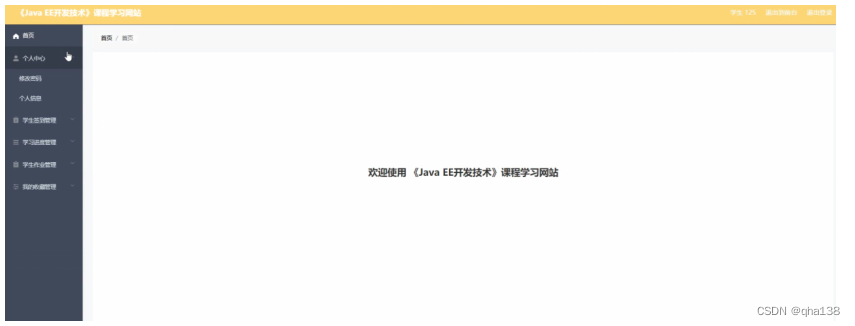
学生登录进入系统后台可以查看首页、个人中心、学生签到管理、学习进度管理、学生作业管理、我的收藏管理等内容进行相应操作,如图5-6所示。

图5-6学生后台功能界面图
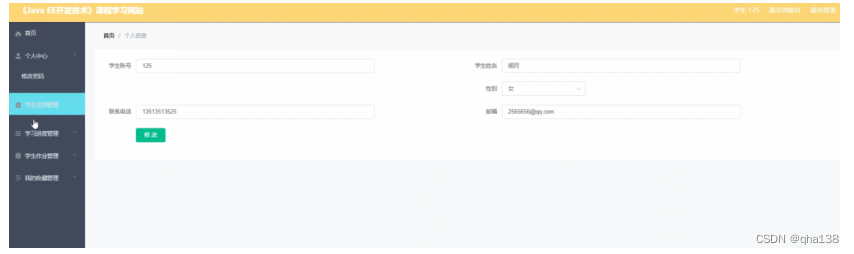
个人中心,在个人中心页面中通过填写学生账号、学生姓名、性别、联系电话、邮箱等信息进行修改,如图5-7所示。

图5-7个人中心界面图
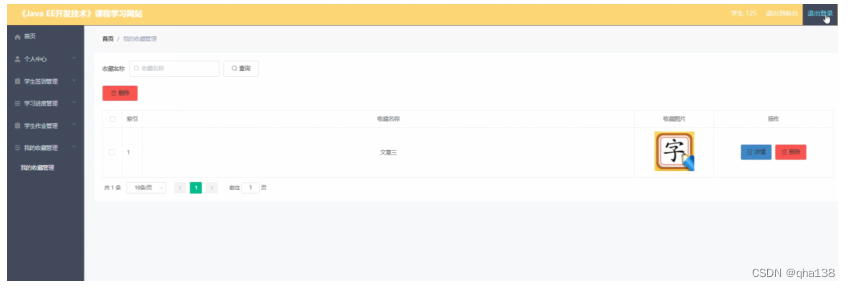
我的收藏管理,在我的收藏管理页面中可以对索引、收藏名称、收藏图片等信息进行详情或删除等详细操作,如图5-8所示。

图5-8我的收藏管理界面图
5.3管理员功能模块
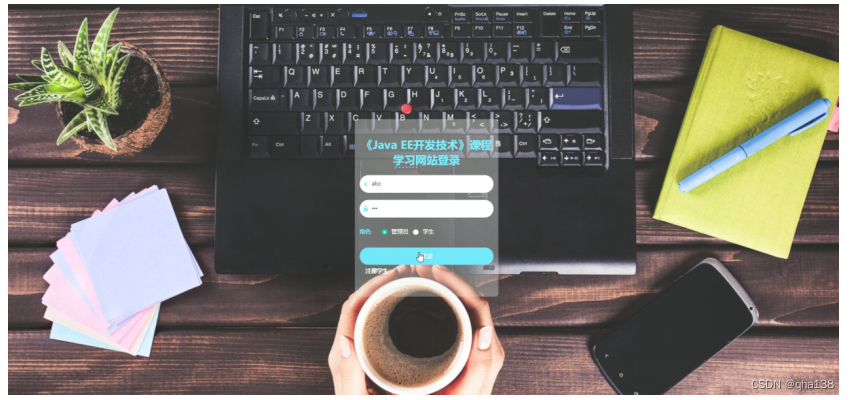
管理员登录,通过填写注册时输入的用户名、密码、选择角色进行登录,如图5-9所示。

图5-9管理员登录界面图
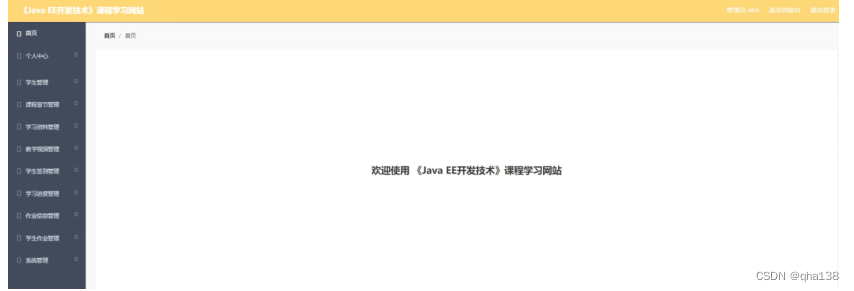
管理员登录进入《JAVA EE开发技术》课程学习网站可以查看首页、个人中心、学生管理、课程章节管理、学习资料管理、教学视频管理、学生签到管理、学习进度管理、作业信息管理、学生作业管理、系统管理等信息进行相应操作,如图5-10所示。

图5-10管理员功能界面图
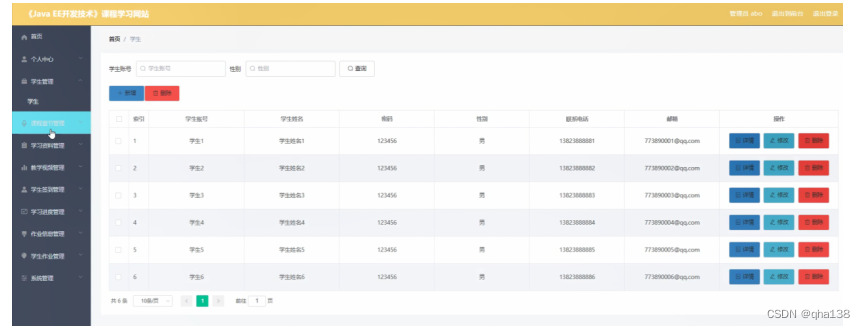
学生管理,在学生管理页面中可以对索引、学生账号、学生姓名、密码、性别、联系电话、邮箱等内容进行详情、修改或删除等详细操作,如图5-11所示。

图5-11学生管理界面图
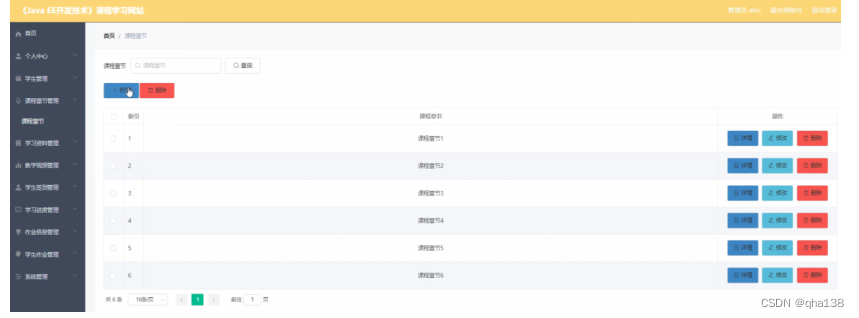
课程章节管理,在课程章节管理页面中可以对索引、课程章节等内容进行详情、修改或删除等详细操作,如图5-12所示。

图5-12课程章节管理界面图
学习资料管理,在学习资料管理页面中可以对索引、课程编号、标题、课程章节、图片、学习资料、发布时间等内容进行详情、修改、查看评论或删除等详细操作,如图5-13所示。

图5-13学习资料管理界面图
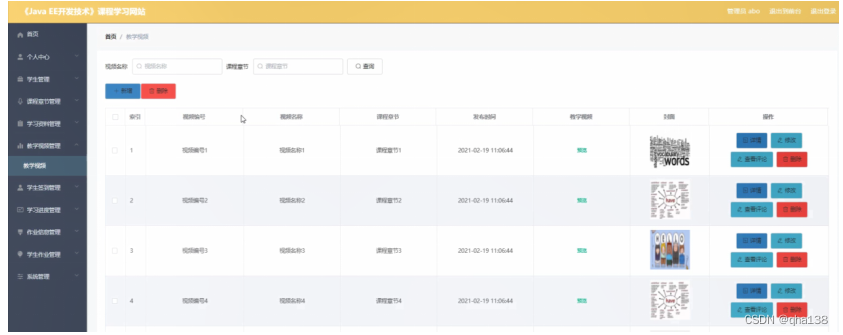
教学视频管理,在教学视频管理页面中可以对索引、视频编号、视频名称、课程章节、发布时间、教学视频、封面等内容进行详情、修改、查看评论或删除等详细操作,如图5-14所示。

图5-14教学视频管理界面图
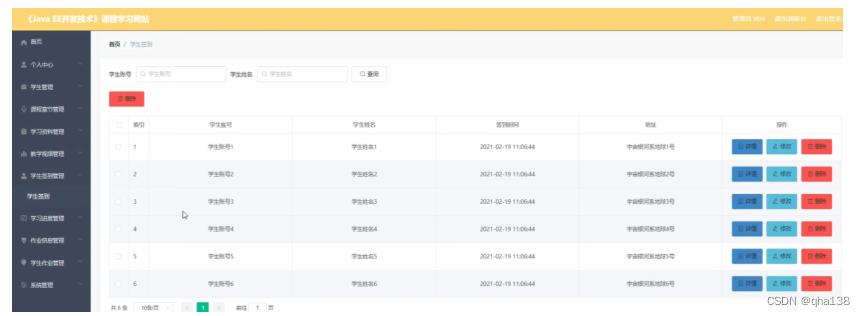
学生签到管理,在学生签到管理页面中可以对索引、学生账号、学生姓名、签到时间、地址等内容进行详情、修改或删除等详细操作,如图5-15所示。

图5-15学生签到管理界面图


