热门标签
热门文章
- 1蓝桥杯刷题--python--17-前戳和
- 2基于RK3568的Linux开发_rk356x_linux_sdk
- 3手把手教你,MNIST手写数字识别
- 4android约束布局的优缺点,Android约束布局ConstraintLayout由浅入深的使用总结
- 5jQuery常用插件_jq插件
- 6VS2022安装教学(超详细易上手)
- 7python 计算字典value值的和
- 8微信公众号接入科大讯飞AI_微信公众号怎么对接讯飞星火
- 9微信小程序设置自定义导航栏_微信小程序全局配置navigationstyle:custom,但其他页面要显示导航栏
- 10python中tkinter实现GUI程序:三个实例_python 界面开发实例
当前位置: article > 正文
Vue3中ref中的数据引用时自动添加.value_vscode中提交vue3代码时会自动添加上.value字符串
作者:花生_TL007 | 2024-03-09 06:19:46
赞
踩
vscode中提交vue3代码时会自动添加上.value字符串
Vue3中引入了ref来创建响应式数据,但是在js代码中引用ref的变量数据时必须要加上.value才可以,这会导致在使用大量数据时,会经常忘记带上.value,从而导致错误。
下面为大家分享VScode中自动添加.value的插件volar。
首先确保VScode中安装了如下的插件,就是vue官方的插件。

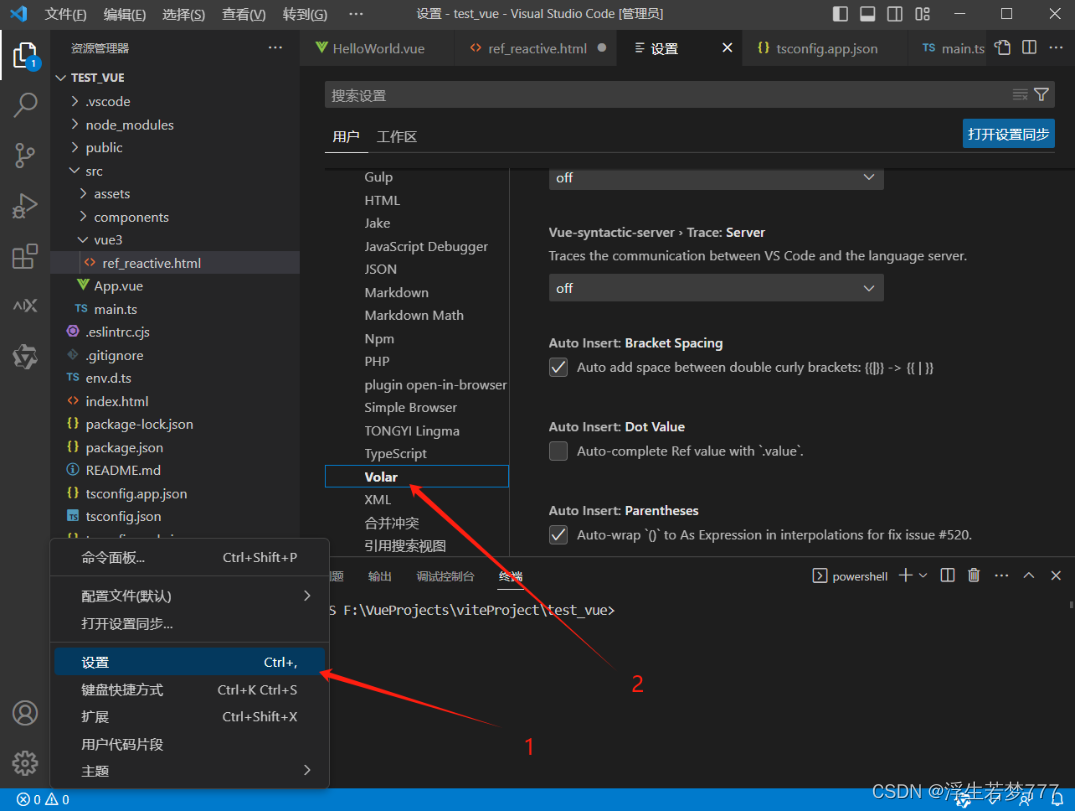
然后点击Vscode左下角的设置

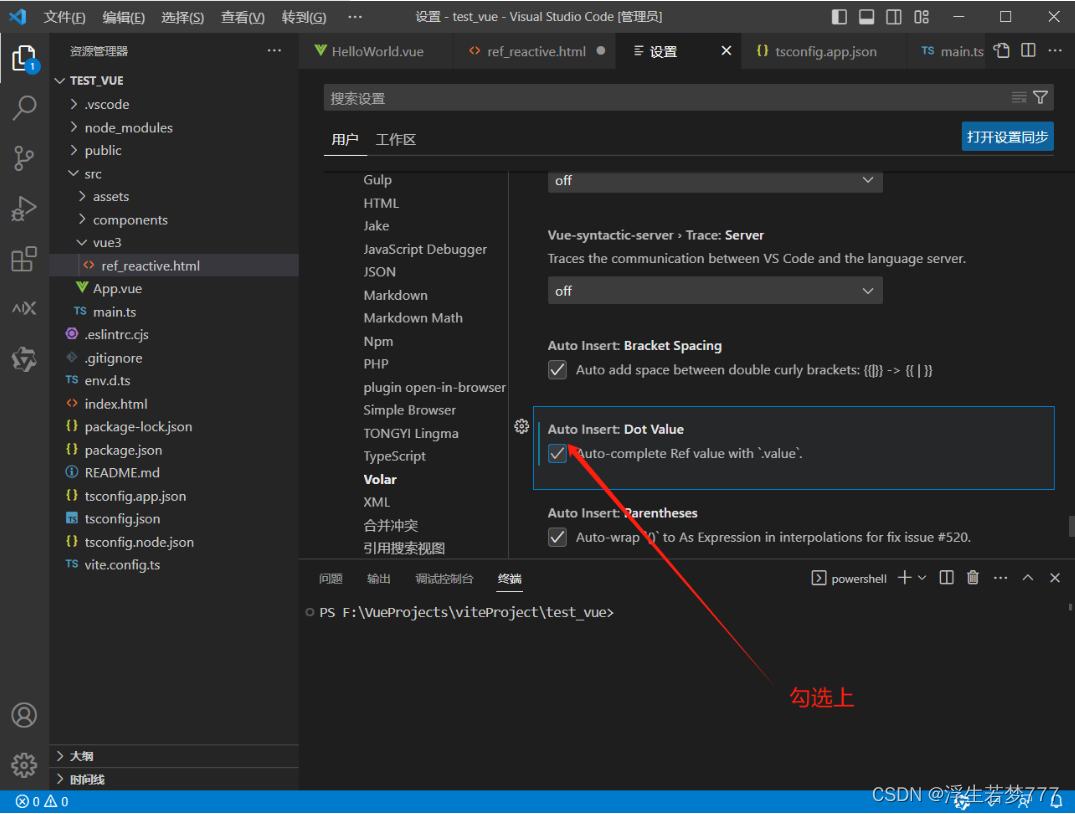
勾选Auto Insert

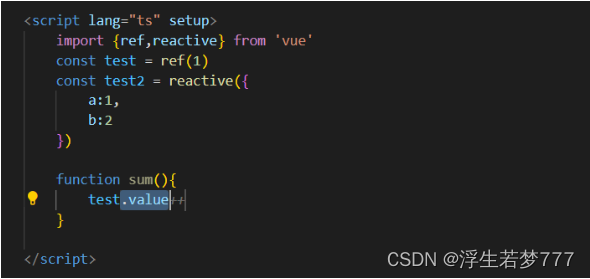
效果:输入test,自动加上.value

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/213616
推荐阅读
相关标签


