热门标签
热门文章
- 1Android 资源名获取资源ID的两种实现方式-附带例子说明_android使用selector获取resourceid
- 2测试发文质量分_1)可根据测试点需要配置发文信息,模拟正常发文,保证正确性
- 3【逆向】前期准备_move certificates
- 4MIPS CPU设计(基于华中科技大学计组实验)_微程序mips有状态机吗
- 5npm install 卡住?管理镜像源!_npm下载依赖卡住
- 6二叉树的详解与常见算法实现_构建二叉树的算法
- 7Xcode 15 运行<iOS 14, 启动崩溃问题_个推 ios 运行 报错
- 8windows切换窗口快捷键_windows加什么键切换页面
- 9华为鸿蒙系统可以安装电脑吗_华为鸿蒙系统能不能安装到电脑上
- 10【Qt+OpenCV项目开发学习】二、图片查看器应用程序开发_qt 实现windows照片查看器
当前位置: article > 正文
修复Windows 10 SDK 17763中NavigationView上的AcrylicBrush丢失
作者:花生_TL007 | 2024-03-11 12:53:58
赞
踩
sdk0k17763
原文 修复Windows 10 SDK 17763中NavigationView上的AcrylicBrush丢失
Microsoft发布了新版本的Windows 10 UWP SDK Build 17763,您可以查看What's New文档以获取更多详细信息。但是,当我将我的应用程序重新定位到版本17763时,出现意外情况,如果我将App运行时更改为版本17763 ,则 AcrylicBrush会丢失。
我不确定这是否是17763上的设计,或者它是一个错误,我正在尝试联系Microsoft产品组解决此问题。现在,我可以解决此问题的解决方法。
如果您不理解我所说的问题,这是一个简单的测试。
创建一个新的空白App,对Min和Target运行时使用17134。

将基本NavigationView控件添加到MainPage中。
- <NavigationView IsSettingsVisible="True">
- <NavigationView.MenuItems> <NavigationViewItem Content="Main" Icon="Document" /> </NavigationView.MenuItems> </NavigationView>
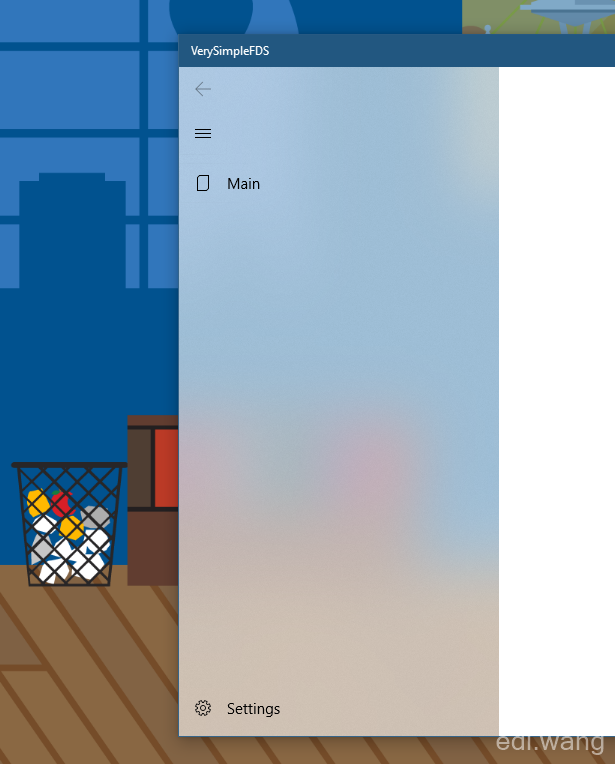
运行App,您应该 使用正确的AcrylicBrush获得精美的 NavigationView控件:

现在,将目标版本更改为17763

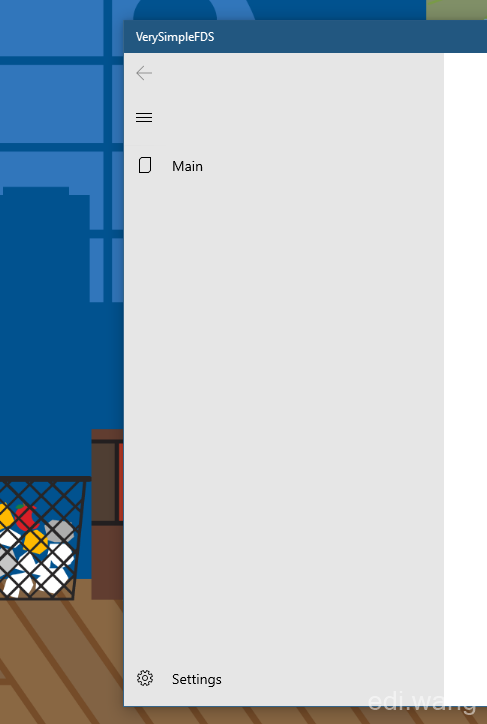
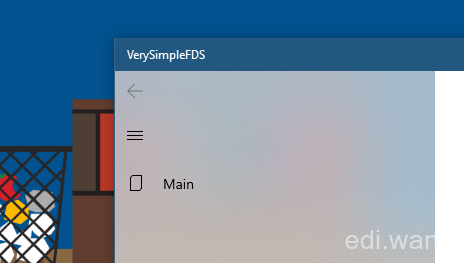
再次运行应用程序,AcrylicBrush 消失了:

要解决此问题,我必须通过覆盖窗格的背景来使用解决方法。在App.xaml中添加此代码
- <ResourceDictionary>
- <AcrylicBrush x:Key="NavigationViewDefaultPaneBackground" BackgroundSource="Backdrop" TintColor="{ThemeResource SystemChromeMediumColor}" TintOpacity=".5"/> <AcrylicBrush x:Key="NavigationViewTopPaneBackground" BackgroundSource="Backdrop" TintColor="{ThemeResource SystemChromeMediumColor}" TintOpacity=".5"/> <AcrylicBrush x:Key="NavigationViewExpandedPaneBackground" BackgroundSource="HostBackdrop" TintColor="{ThemeResource SystemChromeMediumColor}" TintOpacity=".7"/> </ResourceDictionary>
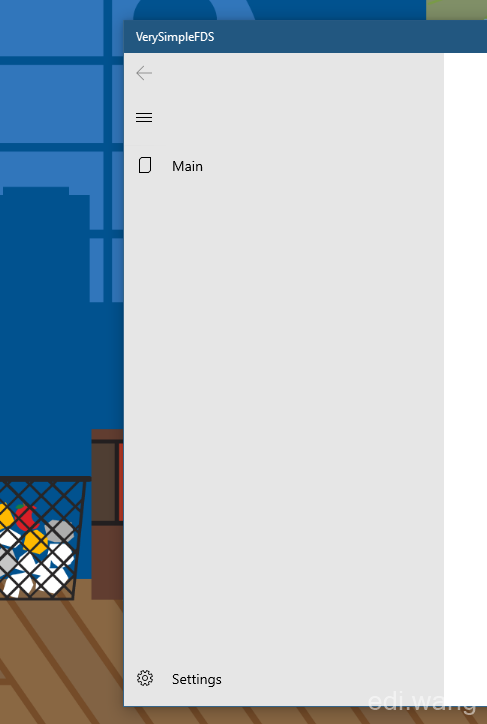
现在你应该得到一个类似于运行时版本17763上的原点的 AcrylicBrush 。

注意:同样的问题也发生在WinUI(https://docs.microsoft.com/en-us/uwp/toolkits/winui/)中的NavigationView控件上,甚至目标版本是17134。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/219181
推荐阅读
相关标签


