热门标签
热门文章
- 1百度安全 Teaclave TrustZone SDK 0.2.0 版本正式发布!
- 2WireMock让你根据接口文档,轻松快速的模拟接口服务?_wiremock中文文档
- 3Python大文件解析的效率问题_python unpack效率
- 4OneNet平台新版MQTTS协议-网络调试助手-TCP方式连接实践_onenet mqtt旧版和标准mqtt什么区别
- 5Markdown 学习笔记_markdown换行无空行
- 6android 蓝牙模块的串口通信_andoird bluetoothdevice 串口通讯
- 7uniapp 微信小程序axios库的封装及使用_axios-miniprogram-adapter
- 8Microsoft .NET Framework 3.5 sp1的不联网离线安装方法—限win7和win10系统_microsoftnetframework35sp1离线安装
- 9Hibernate 查询时,在控制台有发送SQL语句 ,没有打印查询结果。_hibernate 打印update语句,不能打印查询语句
- 10QT使用官方VLC以及Ffmpeg库的方法
当前位置: article > 正文
Android NavigationView控件
作者:花生_TL007 | 2024-03-11 13:19:08
赞
踩
android navigationview
NavigationView帮助我们实现抽屉菜单界面,所有的东西都放在一个DrawerLayout中。
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/layout_content" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/bg"/> <android.support.design.widget.NavigationView android:layout_width="200dp" android:layout_height="match_parent" android:layout_gravity="left" app:headerLayout="@layout/layout_header" app:menu="@menu/menu_navigation" /> </android.support.v4.widget.DrawerLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
NavigationView属性
app:headerLayout,设置头布局app:menu,菜单选项
头布局文件layout_header.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="100dp" android:orientation="horizontal"> <ImageView android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/user_header" android:scaleType="fitXY" android:layout_marginLeft="10dp" android:layout_gravity="center_vertical"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户描述"/> </LinearLayout> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
菜单选项文件menu_navigation.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/menu_address" android:icon="@drawable/menu_address" android:title="地址" /> <item android:id="@+id/menu_more" android:icon="@drawable/menu_more" android:title="更多" /> </group> <item android:title="操作" > <menu> <item android:id="@+id/menu_add" android:icon="@drawable/menu_add" android:title="添加" /> <item android:id="@+id/menu_edit" android:icon="@drawable/menu_edit" android:title="编辑" /> </menu> </item> </menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
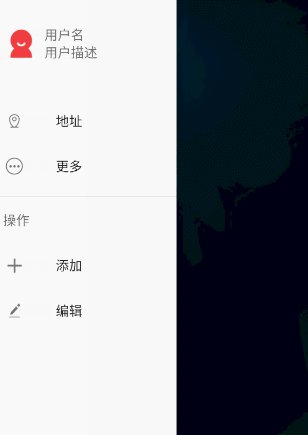
菜单放在group下,同时声明android:checkableBehavior="single",确保每次只有一个菜单被选择。menu下可以包含icon和title。通过为item添加子菜单,可以实现分组效果,自动添加一根分割线。
效果如下

通过setNavigationItemSelectedListener()添加对菜单点击事件的监听,
final DrawerLayout drawerLayout = findViewById(R.id.drawer_layout); NavigationView navigationView = findViewById(R.id.navigation_view); navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) { if (menuItem.getItemId() == R.id.menu_address || menuItem.getItemId() == R.id.menu_more) { menuItem.setChecked(true); } Toast.makeText(NavigationViewActivity.this, menuItem.getTitle(), Toast.LENGTH_SHORT).show(); menuItem.getTitle(); drawerLayout.closeDrawers(); return true; } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
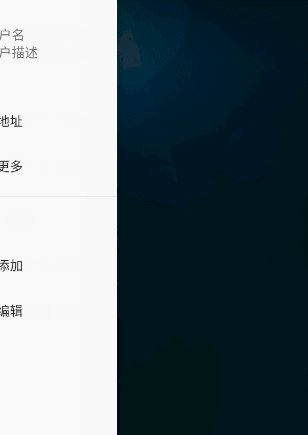
效果如下

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/219283
推荐阅读
相关标签




