热门标签
热门文章
- 1CentOS查询 杀死进程
- 2ADB安装及使用详解(非常详细)从零基础入门到精通,看完这一篇就够了_adb是什么
- 3免费在Kaggle上部署stable diffusion,白嫖万元 32G 双GPU_stable diffusion云部署 google colab
- 4快收藏!产品经理必备的5款软件推荐_产品经理必备软件
- 5自动白平衡技术(WhiteBalance)(转自Harri的blog)
- 6MySQL 底层原理(面试精华)_mysql底层原理
- 7使用FastGPT与ChatGPT搭建高效的企业知识库平台_ankane/pgvector:v0.5.0
- 8图像处理算法:白平衡、除法器、乘法器~笔记
- 9数字信号处理中的逆滤波器(inverse filter)matlab实现
- 10lgg7无需9008,最简单无脑root_lg g7 root
当前位置: article > 正文
Cesium加载3Dtiles模型-大疆智图
作者:花生_TL007 | 2024-03-11 19:54:09
赞
踩
cesium加载3dtiles
Cesium加载3Dtiles模型
Cesium加载3Dtiles模型步骤:
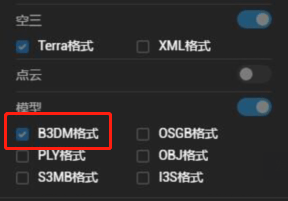
(一)如果您使用的是大疆智图,则该软件可以直接输出3Dtiles格式(B3DM切片)的数据,如图所示:

- var viewer = new Cesium.Viewer('cesiumContainer', {
- //需要进行可视化的数据源的集合
- animation: false, //是否显示动画控件
- shouldAnimate: true,
- homeButton: false, //是否显示Home按钮
- fullscreenButton: false, //是否显示全屏按钮
- baseLayerPicker: false, //是否显示图层选择控件
- geocoder: false, //是否显示地名查找控件
- timeline: false, //是否显示时间线控件
- sceneModePicker: true, //是否显示投影方式控件
- navigationHelpButton: false, //是否显示帮助信息控件
- infoBox: false, //是否显示点击要素之后显示的信息
- requestRenderMode: true, //启用请求渲染模式
- scene3DOnly: false, //每个几何实例将只能以3D渲染以节省GPU内存
- sceneMode: 3, //初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
- fullscreenElement: document.body, //全屏时渲染的HTML元素 暂时没发现用处
- //加载天地图影像地图,WebMapTileServiceImageryProvider该接口是加载WMTS服务的接口
- imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
- url: 'http://t0.tianditu.gov.cn/img_w/wmts?tk=ebf64362215c081f8317203220f133eb',
- layer: 'img',
- style: 'default',
- tileMatrixSetID: 'w',
- format: 'tiles',
- maximumLevel: 18
- })
- });
- // 如果需要叠加路网与注记矢量则添加以下代码
- viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
- url: 'http://t0.tianditu.gov.cn/cia_w/wmts?tk=ebf64362215c081f8317203220f133eb',
- layer: 'cia',
- style: 'default',
- tileMatrixSetID: 'w',
- format: 'tiles',
- maximumLevel: 18
- }))
- //加载倾斜示范数据
- var palaceTileset = new Cesium.Cesium3DTileset({
- url: '../../SampleData/OSGB&3Dtiles/terra_b3dms/tileset.json',
- //控制切片视角显示的数量,可调整性能
- maximumScreenSpaceError: 2,
- maximumNumberOfLoadedTiles: 100000,
- })
- //添加到场景
- viewer.scene.primitives.add(palaceTileset);
- //控制模型的位置
- palaceTileset.readyPromise.then(function (palaceTileset) {
- viewer.scene.primitives.add(palaceTileset);
- var heightOffset = 0.0; //可以改变3Dtiles的高度
- var boundingSphere = palaceTileset.boundingSphere;
- var cartographic = Cesium.Cartographic.fromCartesian(boundingSphere.center);
- var surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, 0.0);
- var offset = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, heightOffset);
- var translation = Cesium.Cartesian3.subtract(offset, surface, new Cesium.Cartesian3());
- palaceTileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation);
- viewer.zoomTo(palaceTileset, new Cesium.HeadingPitchRange(0.5, -0.2, palaceTileset.boundingSphere.radius *
- 1.0));
- });
- //定位到三维模型
- viewer.zoomTo(palaceTileset);


(二)如果您使用的是CC(Smart3D),该软件可以输出OSGB格式的数据,我们可以借助:
1.osg2cesiumApp v1.3软件来将我们的OSGB倾斜摄影数据转换成3Dtiles文件进行加载
2.cesiumlab2软件来将我们的OSGB倾斜摄影数据转换成3Dtiles文件进行加载
3.我们可以借助SuperMap的iearth工具来转换
加载效果如图所示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/220488
推荐阅读
相关标签


