热门标签
热门文章
- 1pytorch升级打怪(七)
- 2android 分区 f2fs,一加5 切换data分区为f2fs格式,随机读写暴涨8倍!30秒开机,APP秒开!...
- 3Android Studio或IntelliJ IDEA 构建Gradle项目时,gradle下载时连接超时问题_gradle下载超时
- 4服务器证书验证失败。 CAfile:/etc/ssl/certs/ca-certificates.crt CRLfile:无_cafile: /etc/ssl/certs/ca-certificates.crt crlfile
- 5ubuntu下串口发送或者接收(c语言实现)minicom调试_ubuntu c语言接受端口流量
- 6鸿蒙HarmonyOS开发实战—Java UI框架(PositionLayout&&AdaptiveBoxLayout)_鸿蒙系统开发ohos:layout_margin
- 7Nginx发布项目完整过程_nginx 发布
- 8pytorch resnet50预训练模型_GitHub万星NLP资源大升级:实现Pytorch和TF深度互操作,集成32个最新预训练模型...
- 9vb写数据到mysql数据库_在VB中用DAO实现数据库编程
- 10uni-app如何顺序执行,执行同步请求_uniapp同步接口请求
当前位置: article > 正文
Vue 安装 Element Plus_vue安装element plus
作者:花生_TL007 | 2024-03-12 20:42:17
赞
踩
vue安装element plus
Element UI 是一款基于 Vue 的桌面端组件库,提供了丰富的PC端组件,简化了常用组件的封装,大大降低了开发难度。随着 Vue 版本的更新,Element-UI 2.x 升级到了Element Plus 。
使用 Vue CLI 3 需要安装 Element Plus,具体方式如下:
npm 全局安装:
npm install element-plus --save打开 package.json 文件可以查看是否安装成功以及安装的版本信息:

在 main.js 文件中引入:
- import { createApp } from 'vue'
- import ElementPlus from 'element-plus'
- import 'element-plus/dist/index.css'
- import App from './App.vue'
-
- const app = createApp(App)
-
- app.use(ElementPlus)
- app.mount('#app')
基本使用:
App.vue
- <template>
- <div id="app">
- <h2>Element-UI 测试</h2>
- <el-row class="mb-4">
- <el-button>Default</el-button>
- <el-button type="primary">Primary</el-button>
- <el-button type="success">Success</el-button>
- <el-button type="info">Info</el-button>
- <el-button type="warning">Warning</el-button>
- <el-button type="danger">Danger</el-button>
- <el-button>中文</el-button>
- </el-row>
-
- <el-row class="mb-4">
- <el-button plain>Plain</el-button>
- <el-button type="primary" plain>Primary</el-button>
- <el-button type="success" plain>Success</el-button>
- <el-button type="info" plain>Info</el-button>
- <el-button type="warning" plain>Warning</el-button>
- <el-button type="danger" plain>Danger</el-button>
- </el-row>
-
- <el-row class="mb-4">
- <el-button round>Round</el-button>
- <el-button type="primary" round>Primary</el-button>
- <el-button type="success" round>Success</el-button>
- <el-button type="info" round>Info</el-button>
- <el-button type="warning" round>Warning</el-button>
- <el-button type="danger" round>Danger</el-button>
- </el-row>
-
- <el-row>
- <el-button :icon="Search" circle />
- <el-button type="primary" :icon="Edit" circle />
- <el-button type="success" :icon="Check" circle />
- <el-button type="info" :icon="Message" circle />
- <el-button type="warning" :icon="Star" circle />
- <el-button type="danger" :icon="Delete" circle />
- </el-row>
- </div>
- </template>

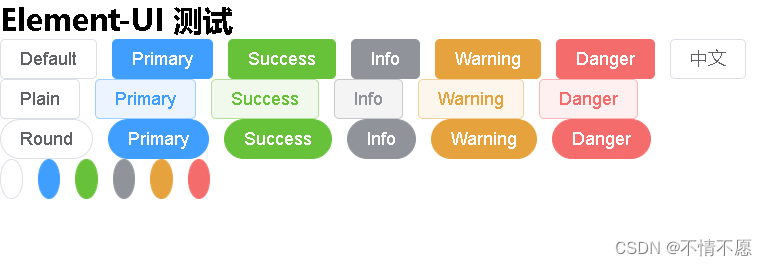
运行结果如下:

官网版本:

可以看到 icon 图标信息并没有成功显示。这是因为,图标由在 Element-UI 版本中的样式,在Element Plus 中被封装成了一个个组件。
安装图标库:
npm install @element-plus/icons-vue
然后在 main.js 中使用 for 循环将图标以组件的形式全部引入:
- import { createApp } from 'vue'
- import ElementPlus from 'element-plus'
- import 'element-plus/dist/index.css'
- import App from './App.vue'
- import * as ElIcon from '@element-plus/icons-vue'
-
- const app = createApp(App)
-
- for (let iconName in ElIcon){
- app.component(iconName, ElIcon[iconName])
- }
- app.use(ElementPlus)
- app.mount('#app')
需要通过标签的方式使用:
<el-icon><Search/></el-icon>App.vue
- <template>
- <div id="app">
- <h2>Element-UI 测试</h2>
- <br>
- <!-- 在组件中使用 -->
- <el-row>
- <el-button circle icon = "Search"></el-button>
- <el-button type="primary" circle icon = "Edit"></el-button>
- <el-button type="success" circle icon = "Check"></el-button>
- <el-button type="info" circle icon = "Message"></el-button>
- <el-button type="warning" circle icon = "Star"></el-button>
- <el-button type="danger" circle icon = "Delete"></el-button>
- </el-row>
- <br>
- <!-- 结合 el-icon 使用 -->
- <el-row>
- <el-icon><Search/></el-icon>
- <el-icon><Edit/></el-icon>
- <el-icon><Check/></el-icon>
- <el-icon><Message/></el-icon>
- <el-icon><Star/></el-icon>
- <el-icon><Delete/></el-icon>
- </el-row>
- </div>
- </template>

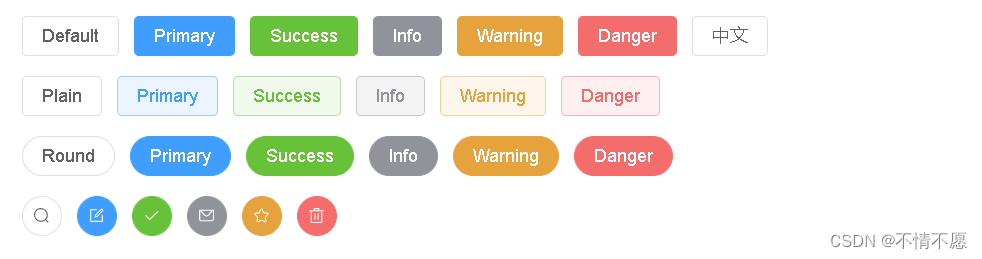
效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/225743
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


