热门标签
热门文章
- 1CSS四周阴影效果_css给图片四周添加阴影效果
- 2oracleJava.sql.SQLException: 无效的列索引_flinkcdc oracle java.sql.sqlexception: 无效的列索引
- 3基于RGB-D数据的人体检测(People detection in RGB-D data)_in-air rgbd data
- 4centOS7安装最新版 gcc g++_centos7 安装g++
- 5Android应用开发--LitePal操作数据库_litepal 读取第一条数据
- 6蓝桥杯刷题第二十三天_小明在玩一款迷宫游戏,在游戏中他要控制自己的角色离开一间由 × n×n
- 7Spring Boot两种全局配置和两种注解_springboot全局设置在哪里写
- 8android studio authentication required解决方案
- 9Linux中文件的7大类型_linux 文件类型全称 f d l b c
- 10苹果电脑下载crossover对电脑有影响吗 crossover mac 好用吗CrossOver虚拟机 CrossOver打游戏
当前位置: article > 正文
鸿蒙开发2-3 页面和组件的生命周期_鸿蒙 页面可见时生命周期
作者:花生_TL007 | 2024-03-13 10:45:55
赞
踩
鸿蒙 页面可见时生命周期
目录
简介
本系列是windows系统下、采用ArkTS语言、ArkUI框架、deveco studio编译器学习纯鸿蒙软件研发,采用API version 9进行。本小节主要了解鸿蒙开发的页面和组件的生命周期。纯小白,一步步学习,记录一下过程便于查询。
1.页面和生命周期接口
页面生命周期,即被@Entry装饰的组件生命周期,具有以下生命周期接口:
- onPageShow:页面每次显示时触发
- onPageHide:页面每次隐藏时触发
- onBackPress:当用户点击返回按钮时触发(手机下方自带导航条的返回,不是路由返回)
- aboutToAppear:组件即将出现时回调该接口,具体具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行
- aboutToDisappear:在自定义组件即将析构销毁时执行。
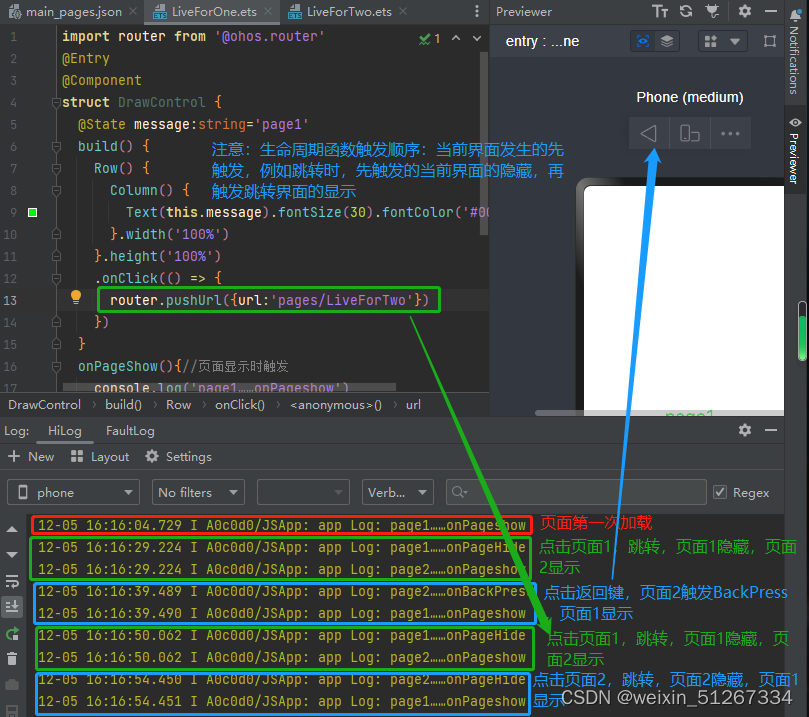
2.页面生命周期解析
页面1测试代码:
- import router from '@ohos.router'
- @Entry
- @Component
- struct LiveForOne {
- @State message:string='page1'
- build() {
- Row() {
- Column() {
- Text(this.message).fontSize(30).fontColor('#00F00f')
- }.width('100%')
- }.height('100%')
- .onClick(() => {
- router.pushUrl({url:'pages/LiveForTwo'})
- })
- }
- onPageShow(){//页面显示时触发
- console.log('page1……onPageshow')
- }
- onPageHide(){//页面每次被隐藏时触发一次
- console.log('page1……onPageHide')
- }
- onBackPress(){//点击页面下方手机返回键
- console.log('page1……onBackPress')
- }
- }

页面2测试代码:
- import router from '@ohos.router'
- @Entry
- @Component
- struct LiveForTwo {
- @State message:string='page2'
- build() {
- Row() {
- Column() {
- Text(this.message).fontSize(30).fontColor('#00F00f')
- }.width('100%')
- }.height('100%')
- .onClick(() => {
- router.back()
- })
- }
- onPageShow(){//页面显示时触发
- console.log('page2……onPageshow')
- }
- onPageHide(){//页面每次被隐藏时触发一次
- console.log('page2……onPageHide')
- }
- onBackPress(){//点击页面下方手机返回键
- console.log('page2……onBackPress')
- }
- }

注意:要将页面1和页面2添加到路由中。
测试效果如下:

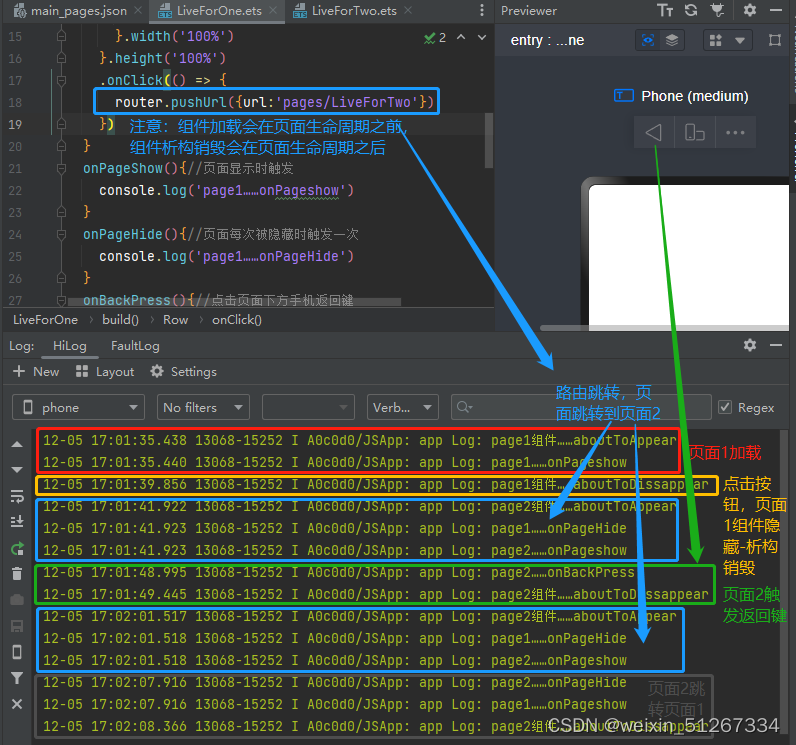
3.组件生命周期解析
页面1测试代码:
- import router from '@ohos.router'
- @Entry
- @Component
- struct LiveForOne{
- @State message:string='page1'
- @State flag:boolean=true
- build() {
- Row() {
- Column({space:10}) {
- Text(this.message).fontSize(30).fontColor('#00F00f')
- if(this.flag){
- LiveForOne_son({flag1:$flag})
- }else{
- }
- }.width('100%')
- }.height('100%')
- .onClick(() => {
- router.pushUrl({url:'pages/LiveForTwo'})
- })
- }
- onPageShow(){//页面显示时触发
- console.log('page1……onPageshow')
- }
- onPageHide(){//页面每次被隐藏时触发一次
- console.log('page1……onPageHide')
- }
- onBackPress(){//点击页面下方手机返回键
- console.log('page1……onBackPress')
- }
- }
- @Component
- struct LiveForOne_son{
- @Link flag1:boolean
- build() {
- Column() {
- Text('子组件Text').fontSize(20).fontColor('#FF0F0F')
- Button('子组件Button')
- .backgroundColor('#FF00F0')
- .type(ButtonType.Capsule)
- .fontSize(20).onClick(() => {
- this.flag1=!this.flag1
- })
- Image($r('app.media.icon')).objectFit(ImageFit.Auto)
- }
- }
- aboutToAppear(){
- console.log('page1组件……aboutToAppear')
- }
- aboutToDisappear(){
- console.log('page1组件……aboutToDissappear')
- }
- }

页面2测试代码:
- import router from '@ohos.router'
- @Entry
- @Component
- struct LiveForTwo{
- @State message:string='page2'
- build() {
- Row() {
- Column({space:10}) {
- Text(this.message).fontSize(30).fontColor('#00F00f')
- LiveForTwo_son()
- }.width('100%')
- }.height('100%')
- .onClick(() => {
- router.back()
- })
- }
- onPageShow(){//页面显示时触发
- console.log('page2……onPageshow')
- }
- onPageHide(){//页面每次被隐藏时触发一次
- console.log('page2……onPageHide')
- }
- onBackPress(){//点击页面下方手机返回键
- console.log('page2……onBackPress')
- }
- }
- @Component
- struct LiveForTwo_son{
- build() {
- Column() {
- Text('子组件Text').fontSize(20).fontColor('#FF0F0F')
- Button('子组件Button')
- .backgroundColor('#FF00F0')
- .type(ButtonType.Capsule)
- .fontSize(20)
- Image($r('app.media.icon')).objectFit(ImageFit.Auto)
- }
- }
- aboutToAppear(){
- console.log('page2组件……aboutToAppear')
- }
- aboutToDisappear(){
- console.log('page2组件……aboutToDissappear')
- }
- }

测试效果如下:

注意:组件生命周期是指被@Component装饰的内容,而页面入口同样被@Component装饰,所以组件生命周期同样可以在页面入口组件中使用。
4.总结
- 页面周期函数触发顺序为:当前页面先于其他页面
- 组件周期函数触发顺序:不管页面是否当前,组件显示生命周期>页面周期>组件析构销毁生命周期
- 页面入口同样可以触发组件周期函数。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/228802
推荐阅读
相关标签


