- 1uniapp之webscoket聊天 文字/图片/表情/语音_uniapp 聊天组件支持语音,表情,图片,文件
- 2PVE7.1 安装完后基础设置:更换国内源、SATA直通、以及基础的网络虚拟机设置 二_pve更新源
- 3rank()over()、dense_rank() over()、row_number() over()区别_rank()over() dense_rank()over() row_number()over()
- 4使用Cordova打包H5到安卓_cordova鸿蒙
- 5Java程序CPU占用过高(100%)解决思路和解决方案_java进程cpu占用过高怎么办
- 6python 深度学习 记录遇到的报错问题12
- 7Android Studio 使用本地gradle配置详解_gradle本地配置
- 8Python绘制地理图表之可视化神器pyecharts(二)_faker.provinces
- 9国际域名注册商排名_go daddy gandi官网
- 10鸿蒙开发学习笔记1——真机运行hello world_arkts 真机运行
【Apache-2.0】springboot-openai-chatgpt超级AI大脑产品架构图_gpt架构图
赞
踩
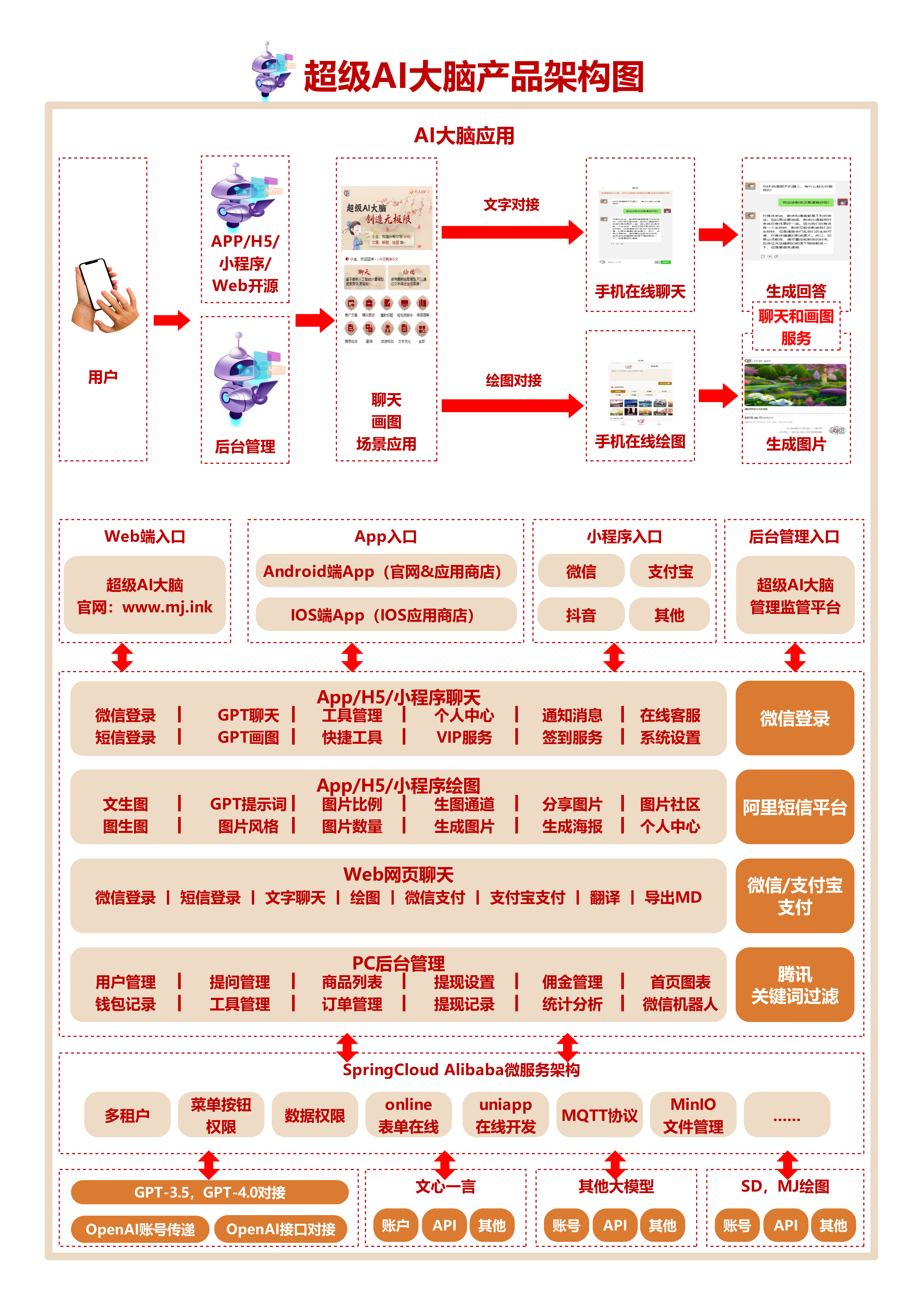
超级AI大脑产品架构图

演示环境
在线体验
-
Web端在线体验地址(点击图片可访问):http://www.mj.ink
-
微信关注超级AI大脑公众号及手机扫码下载App
- 新用户第一次登录即为注册,可微信进行登录。如图:

1.项目简介
本git地址为超级AI大脑的开源代码地址,可下载运行。超级AI大脑已经上线,PC端和APP端都可以体验完整的功能。欢迎使用! 超级AI大脑使用gpt技术,能快速生成语言内容,例如文案、情书和题目。用户只需输入关键词,可提高工作效率和创造力。超级AI大脑能够结合gpt的强大的问答系统和知识图谱,为用户提供全面、准确的答案。不仅能够回答简单问题,还能够针对复杂的问题给出详细的解答。问超级AI大脑支持编程全能,利用gpt生成代码,帮助用户减少编程工作量。此外,超级AI大脑能随着地球数据增长不断强化自身能力,提供更优秀的智能应用。
1.1App前台展示
|
|
|
|
|
1.2PC端界面展示
聊天页

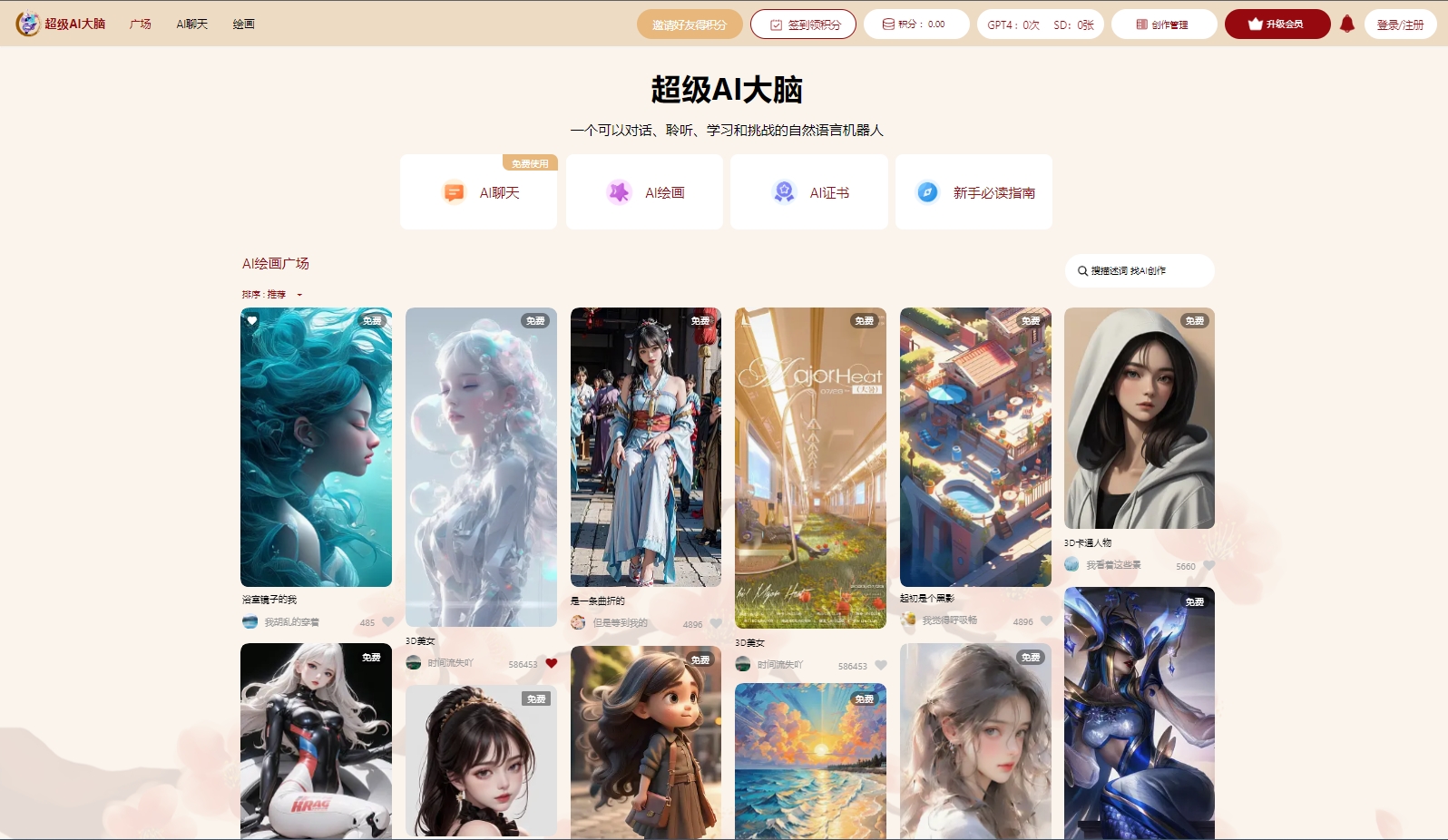
绘画广场

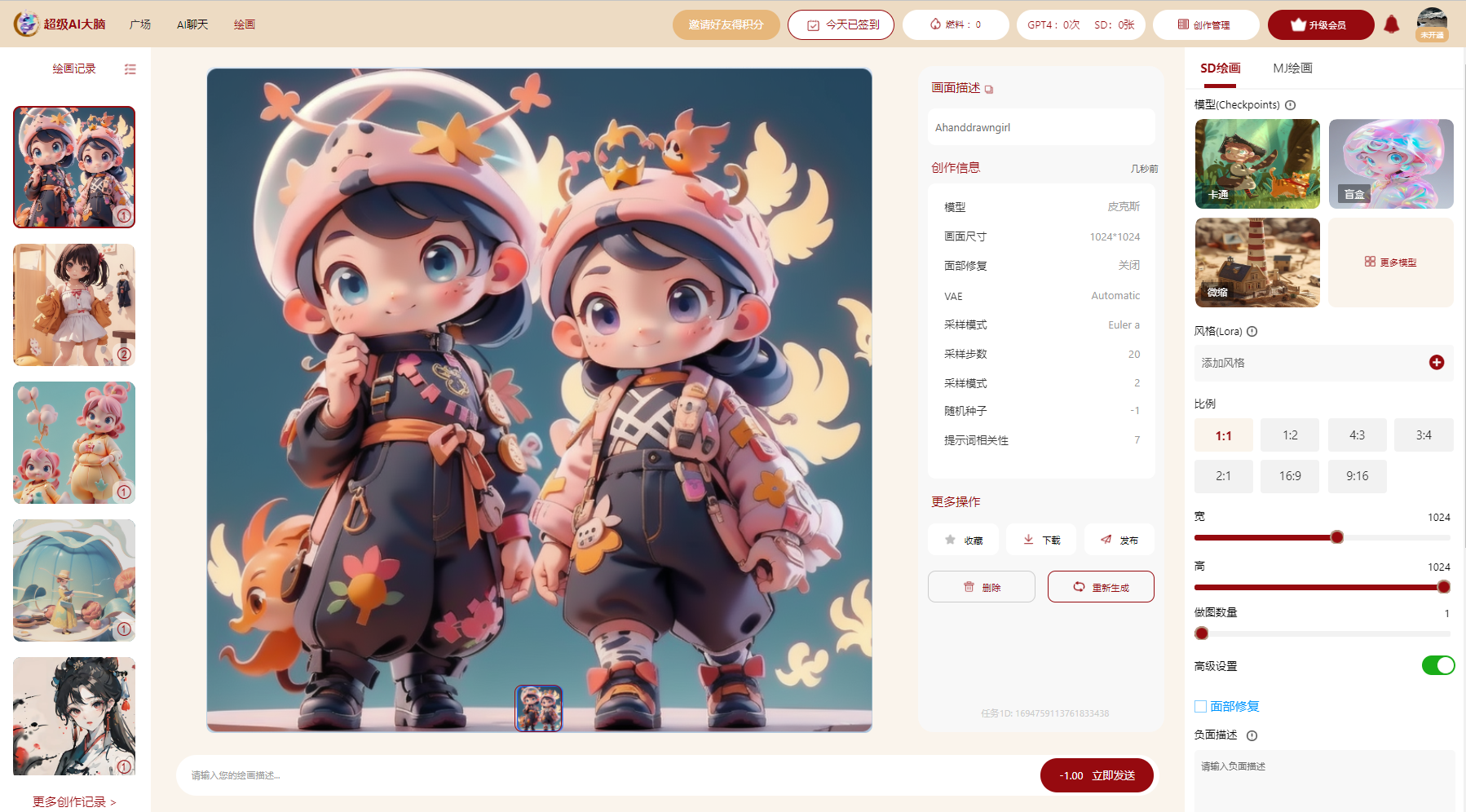
PC端绘画界面

PC端绘画生成

## 2.主要功能点展示
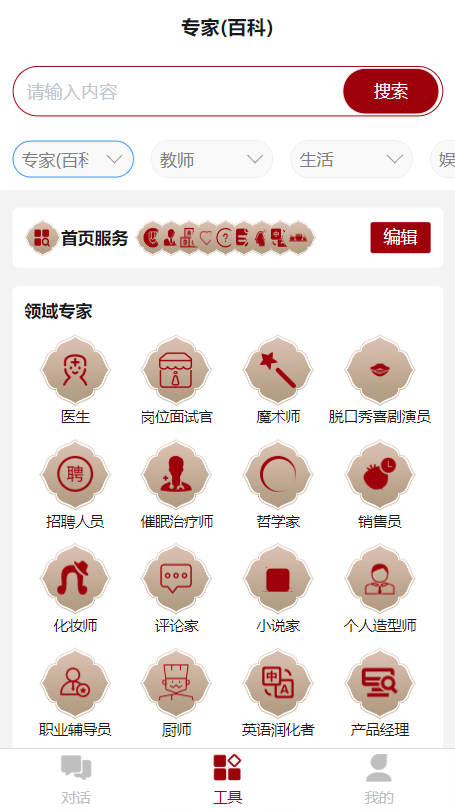
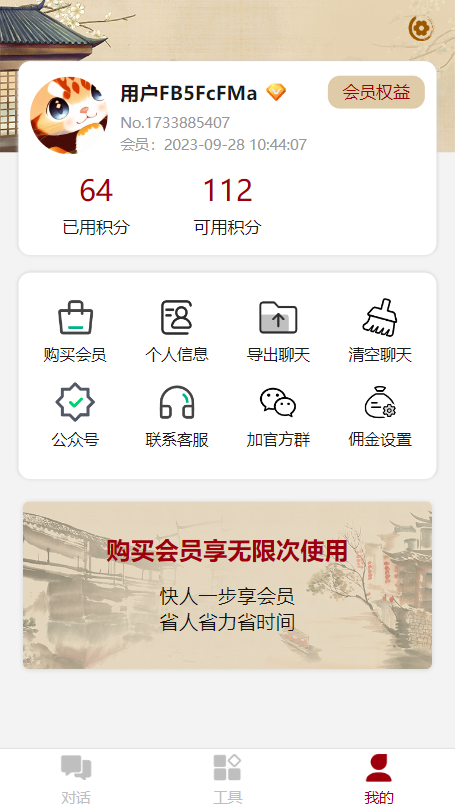
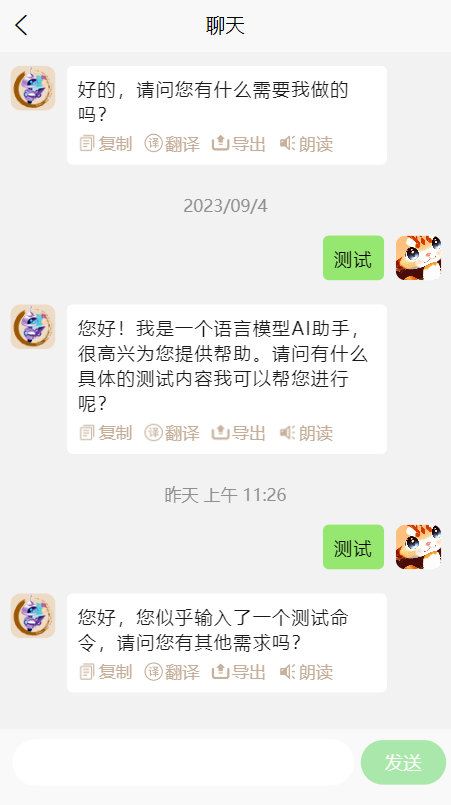
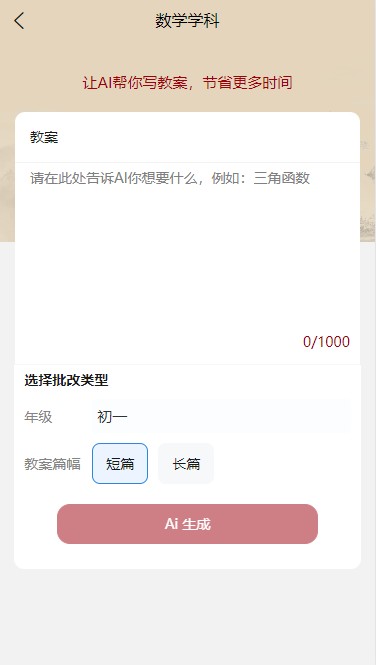
2.1 AI聊天工具箱
在AI大脑的首页界面,有可以看到AI大脑提供的工具按钮,AI大脑提供了人工智能在人们生活中的不同场景下的应用工具,工具板块可大致分为教师、百科、生活、娱乐等领域,每个领域下面还会有不同的划分。功能如图所示:
|
|
|
|
2.2 AI绘图
AI大脑软件中的绘图板块是一项非常吸引人和有趣的功能。它使用了高级人工智能技术,让用户能够轻松地将他们的想象力转化为艺术品。绘图板块为用户提供了丰富的实用功能,用户可基于功能随心所欲生成您想要的各种各样的图片,如果您有创意,那么AI绘画将是您很好的创意实现工具!
绘图板块分为创作、社区、我的,下面对绘图板块三部分分别展开进行介绍:
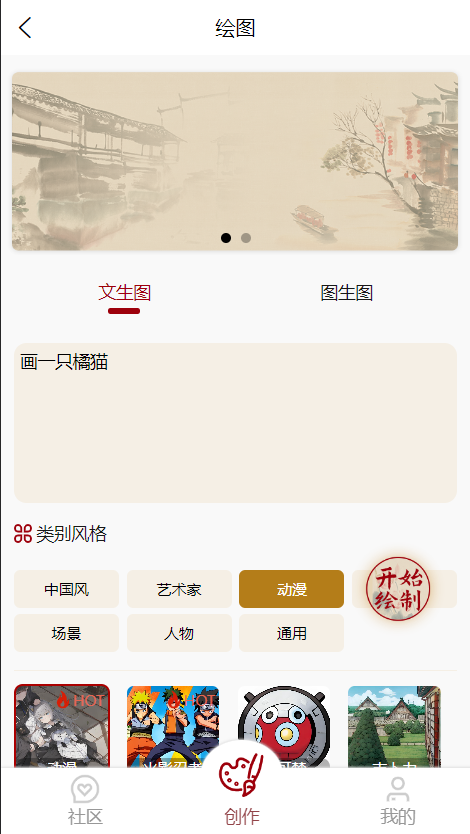
创作部分,用户可基于文字描述生成图片或者基于用户上传的图片再根据用户选择的图片风格生成类似的图片。用户基于文生图时,用户可输入文字描述、选择图片比例、图片生成数量、AI大脑提供的不同类别风格为用户生成精美的图片。功能展示如图:
|
|
|
|
|
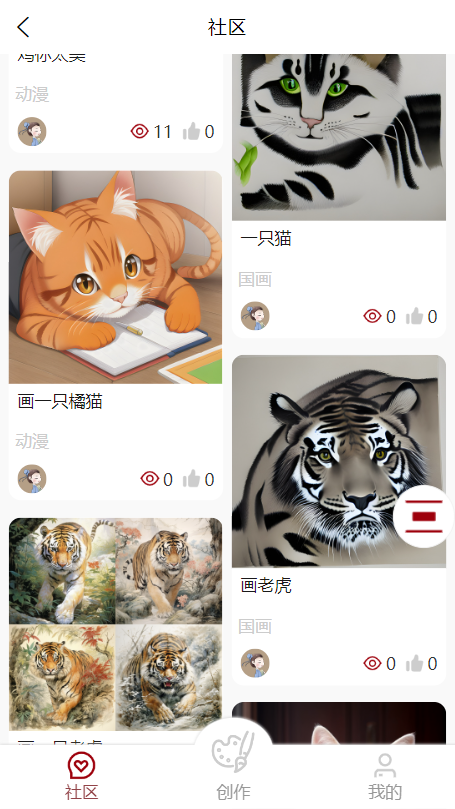
**社区部分**,用户发布的作品将在社区中根据作品热度进行排序展示,用户可点击进行观赏、创作同款、生成海报,用户点击分享可下载图片以及分享到朋友圈。功能展示如图:
|
|
|
|
|
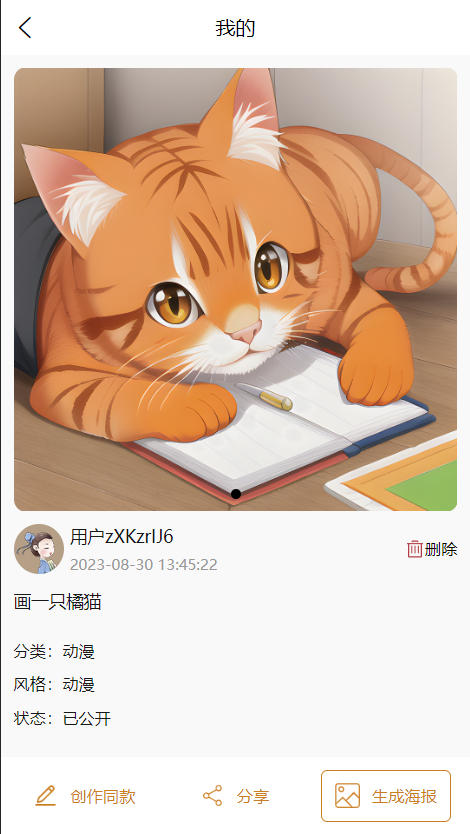
我的部分,用户可在此部分进行签到获取积分以及查看历史作品、发布作品、点赞作品等
2.3 AI画廊展馆
P1分类:通用 风格:自定义 比例:1:1 尺寸:512*512 生成数量:3张 文字描述:杰作 高质量 少女
|
|
|
|
P2分类:通用 风格:自定义 比例:1:1 尺寸:512*512 生成数量:3张 文字描述:卡通少女
|
|
|
|
P3分类:通用 风格:漫画 比例:1:1 尺寸:512*512 生成数量:3张 文字描述:卡通猫咪
|
|
|
|
P4分类:通用 风格:写实主义 比例:1:1 尺寸:512*512 生成数量:3张 文字描述:鲜花
|
|
|
|
P5分类:中国风 风格:国画 比例:1:1 尺寸:512*512 生成数量:3张 文字描述:中国山水画
|
|
|
|
P6分类:场景 风格:史诗大片 比例:1:1 尺寸:512*512 生成数量:3张 文字描述:机器人
|
|
|
|
P7分类:场景 风格:赛博朋克 比例:1:1 尺寸:512*512 文字描述:赛博朋克世界的人
|
|
|
|
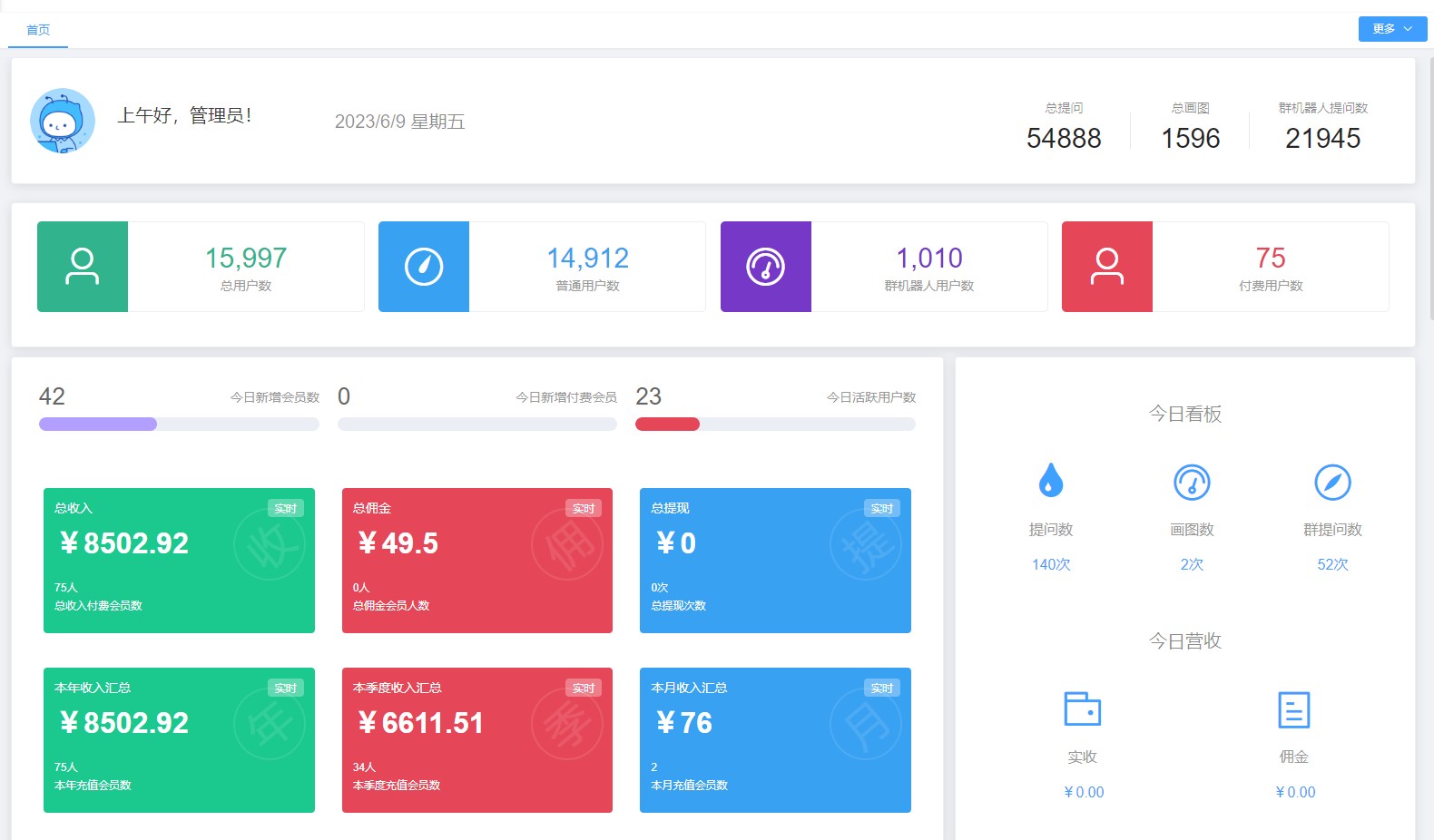
2.4后台数据
|
|
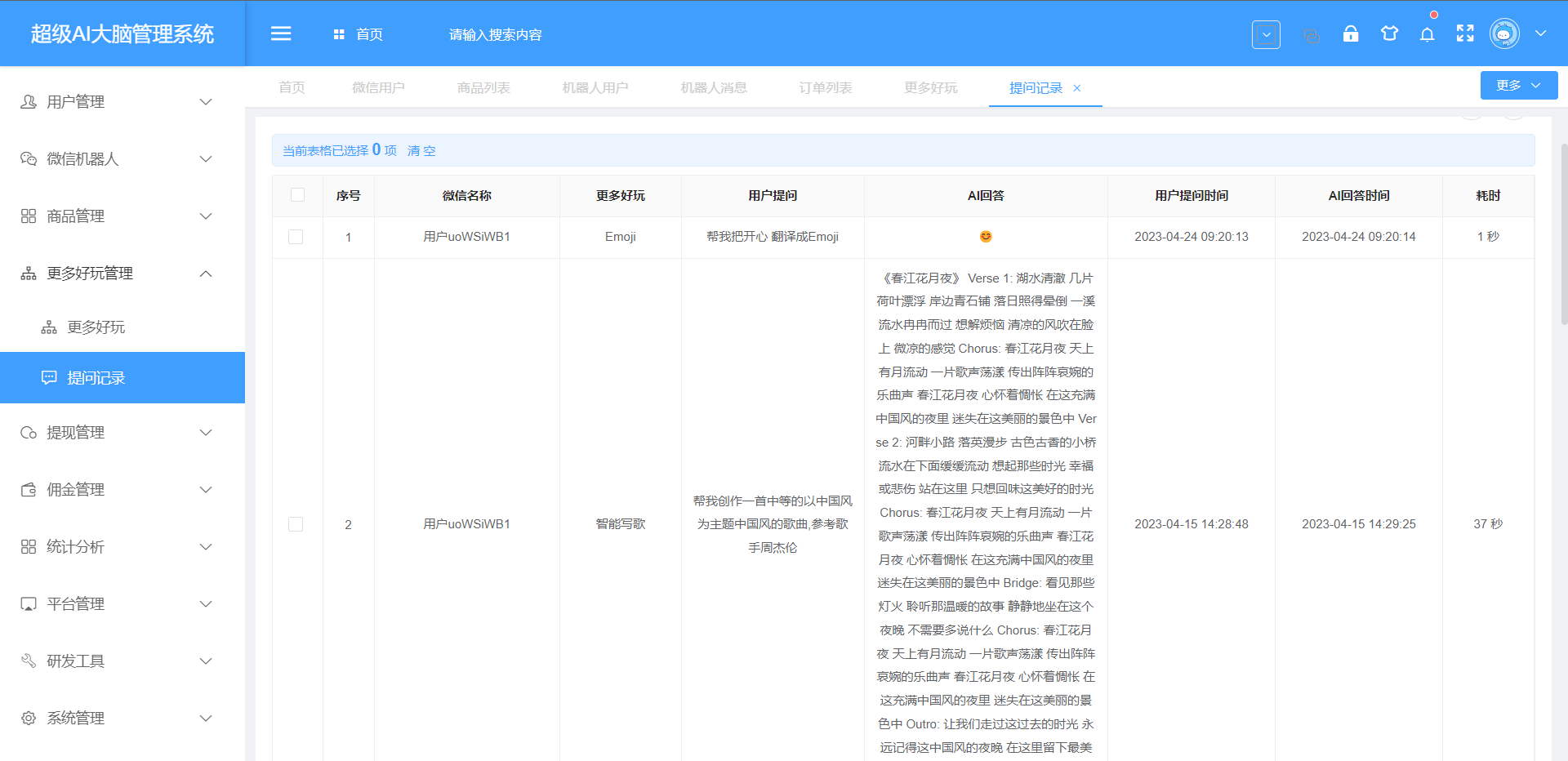
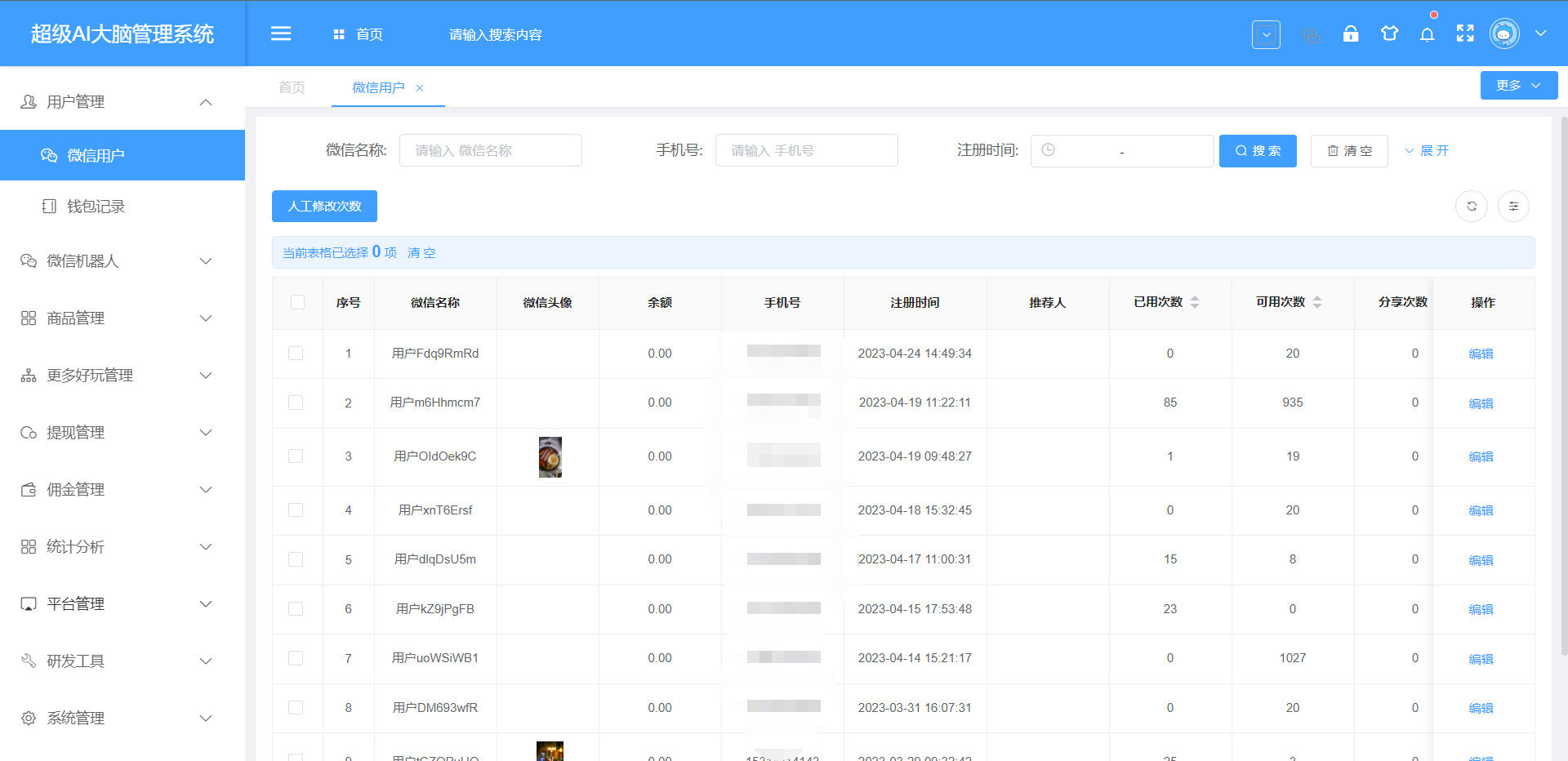
2.5后台展示
用户管理、微信机器人、商品管理、更多好玩管理
|
|
|
|
|
|
|
|
3.低代码开发平台
使用本系统的朋友们,在这里需要重点提及一下,在后台里的研发模块为MJ科技提供的一个低代码开发平台,旨在简化表单开发、表单设计,开发人员可专注于业务逻辑实现、提高开发效率。
3.1 online在线开发
表单开发,其作用为在线生成表单,项目中所有涉及到的业务表的新增或修改需要在此菜单中统一进行。并且代码中有提供专门的工具类操作数据库,参考以下步骤熟悉后可自由进行开发。
操作示例图:
|
|
|
|
|
|
|
|
3.2 App在线开发
研发模块中的表单设计:拖曳式快速生成App。
示例图:
|
|
|
|
|
|
4.开源项目完整运行步骤
4.1开源项目后端代码运行步骤
4.1.1环境配置
运行环境:JDK1.8
开发工具: Idea、Maven
默认已启动中间件:Nacos2.0.0++、Mysql8.0、Redis、Minio
配置及获取 flagstudioToken: flagstudio
如果觉得以上麻烦,推荐使用phpStudy简化环境配置:phpstudy
4.1.2后端代码运行
通过git拉取代码到本地后,项目结构如图:
|
|
因为本项目依赖BladeX框架而搭建,因此在项目正式运行之前,我们需要再检查一遍本项目的正确maven路径,而后导入bladex-tool(本项目版本为2.9.1)工具包。
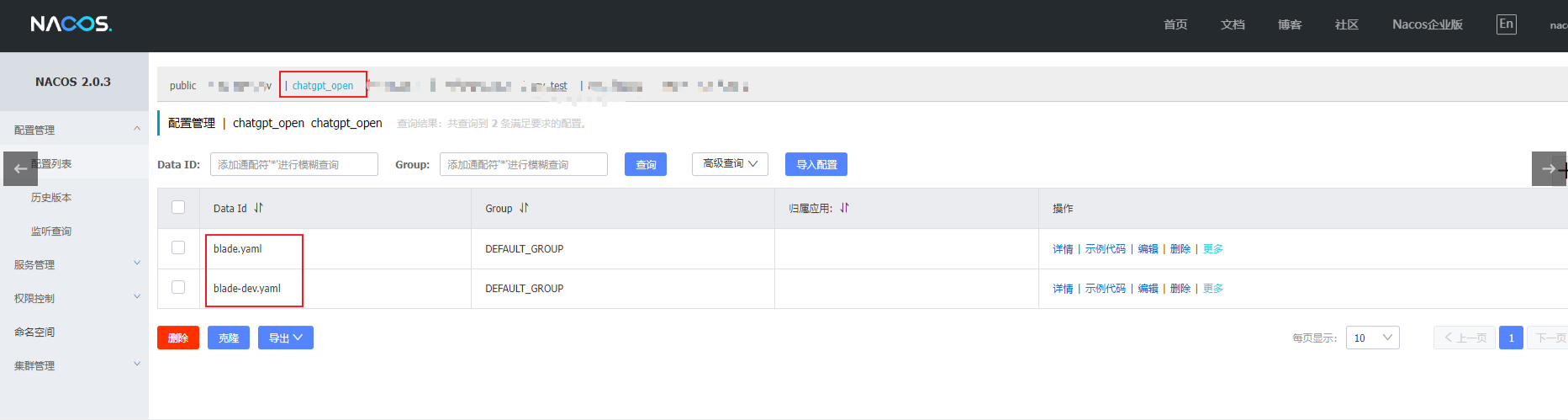
之后我们还需要配置nacos文件,打开nacos,新增chatgpt_open命名空间,空间id为chatgpt_open,而后分别新增配置blade.yaml、blade-dev.yaml文件。
如图:(在这里关于部分中间件的地址于yaml文件中已有示例,具体还需与个人本地的地址相对应进行配置)
|
|
关于blade.yaml文件、blade-dev.yaml文件以及相关工具包请阅读本项目中的doc文件夹。
在配置完成后,根据下图提示配置本地项目中nacos地址,使项目加入nacos管理,如图:
|
|
配置好nacos后分别在项目中启动以下6个服务,并能被nacos正常访问到,如图:
|
|
至此,后端代码运行成功!
4.2开源项目前端代码运行步骤
4.2.1项目前端前台代码运行
前台运行环境: 无需配置node.js
开发工具: HBuilder X
官方下载对应软件HBuilder X,安装步骤非常简单,如图:
官方地址:Windows - HBuilderX 文档 (dcloud.net.cn)
|
|
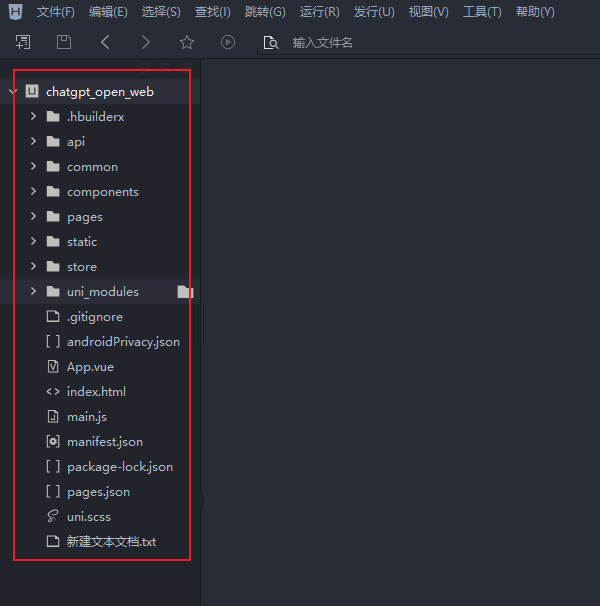
通过提供的git地址拉取代码到本地后,将下载好的项目文件夹拖曳到打开的HBuilder X下,项目结构如图:
|
|
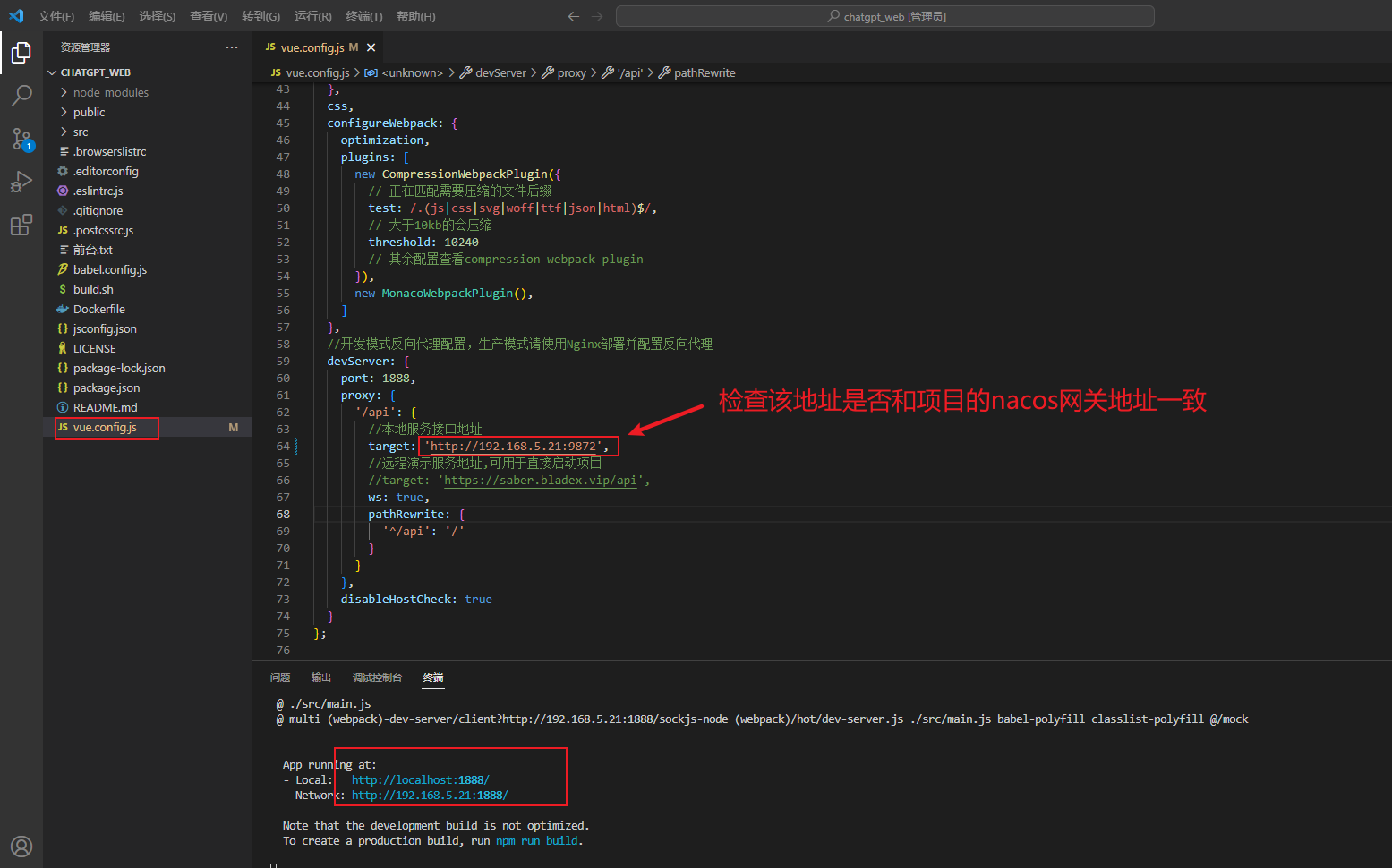
其中,需要注意网关地址是否与nacos中对应网关服务显示地址一致,如图:
|
|
|
|
运行项目,选择使用chorm运行项目,如图:
|
|
进入页面需要认证,点击发送验证码,输入123456即可(有需要可在nacos配置文件中添加阿里云短信配置)。
|
|
4.2.2项目前端后台代码运行
后台运行环境: node12.13.0
开发工具: vscode
通过git拉取代码到本地,在配置好node.js环境的前提下,使用vs打开文件夹,运行命令npm i, npm run serve启动项目,如图:
|
|
成功运行:
|
|
- 导入依赖
... 赞
踩