热门标签
热门文章
- 1第 5 章 ROS常用组件-rqt(自学二刷笔记)
- 2网络安全面试题大全(整理版)500+面试题附答案详解,最全面详细_南航专接本网络安全真题
- 3C 嵌入式系统设计模式 06:Harmony 流程_嵌入式设计模式
- 4LightGBM -- Light Gradient Boosting Machine
- 5图像处理之毛玻璃效果_ffmpeg opencv 磨皮美白
- 6Flutter 下拉刷新、上拉加载flutter_easyrefresh的使用
- 780-Java的Map集合:概述、API、遍历方式、案例、其他实现类、集合嵌套_java map遍历做非空
- 8从历年315曝光案例,看APP隐私合规安全
- 9毕业论文大全计算机应用,计算机应用的毕业论文.doc
- 10MTK日志adb指令开启和关闭方法_adb 判断mtk日志是否打开
当前位置: article > 正文
基于vue3+typescript+vite二次封装axios总结(已经在实际项目上线)_axios const dev = import.meta.env.dev;
作者:花生_TL007 | 2024-03-22 05:34:23
赞
踩
axios const dev = import.meta.env.dev;
基于vue3+typescript+vite二次封装axios总结
vue3+typescript+vite二次封装axios总结(已经在实际项目上线)
该文章api由 UomgAPI平台 提供;
技术在进步;我也也要跟上技术的步伐,自己总结了下二次封装axios的经验;支持ts(已经在实际项目上线)
为什么要二次封装axios?
通常我们的项目会越做越大,页面也会越来越多,如果页面非常的少,直接用axios也没有什么大的影响,那页面组件多了起来,上百个接口呢,这个时候后端改了接口,多加了一个参数什么的呢?那就只有找到那个页面,进去修改.整个过程很繁琐不易于项目的维护和迭代.
这个时候如果我们统一的区管理接口,需要修改某一个接口的时候直接在api里修改对应的请求是不是很方便呢?
配置vite的环境变量(区分生产环境和开发环境)
根目录创建.env.dev(开发环境) 和 .env.prod(生产环境)
项目> .env.dev
项目> .env.prod

其中,文件配置规则如下
#(.env.dev文件配置)测试(开发)环境变量
VITE_ENV = development
# base api
# 基础域名
VITE_BASE_API = https://api.uomg.com
# 服务地址
VITE_SERVE_ADD = /api
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
#(.env.prod文件配置) 生产环境变量 用来区分域名
VITE_ENV = development
# base api
# 基础域名
VITE_BASE_API = https://api.uomg.com
# 服务地址
VITE_SERVE_ADD = /api
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
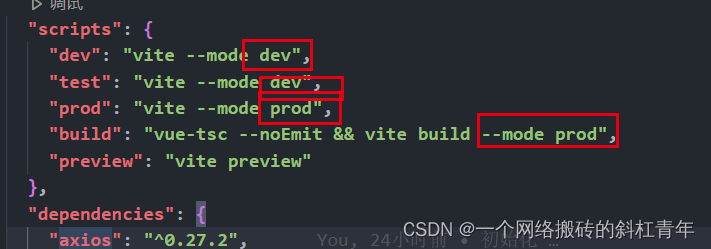
配置package.json文件
项目> pagkage.json
–mode 配置文件后缀名


"scripts": {
"dev": "vite --mode dev",
"test": "vite --mode dev",
"prod": "vite --mode prod",
"build": "vue-tsc --noEmit && vite build --mode prod",
"preview": "vite preview"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
配置完成后,运行yarn dev 或 yarn test 或 打包时会把自定义的环境变量载入进程序
src目录下创建接收环境变量及公用配置的文件(根目录创建config.ts)
项目>src > config.ts
/** 环境变量 */
const ENV = import.meta.env; // vite是以这种方式获取环境变量
/** 基础域名 `https://api.uomg.com` */
export const BASE_URL = ENV.VITE_BASE_API;
/** 基础服务地址 */
export const URL = BASE_URL + '/api';
/** 超时时间 */
export const TIMEOUT = 6000;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
utils文件夹下创建request.ts
项目>src>utils>request.ts
创建封装axois文件
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/285620
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


