- 1Flutter知识点总结_flutter contains
- 2maven简单入门使用
- 3Centos安装MySQL(完整版)_centos mysql
- 48种时间序列分类方法总结_时序数据如何划分数据集
- 5html自动关机代码,电脑自动关机命令,shutdown命令
- 6bootcamp安装win10_macos 10.14.3 mojave bootcamp 安装 win10 记录
- 7AI智能化办公:巧用ChatGPT高效搞定Excel数据分析_用chatgpt来做excel数透
- 8Linux系统升级内核重启后网卡地址获取失败_rtnetlink answers: cannot assign requested address
- 92020.09.19【普及组】模拟赛C组总结_有n个小球排成一行,现在要对每个小球染一种颜色,一共有c 种颜色可供使用。若要求
- 10uni-app vue3 ts pinia axios router 搭建移动端H5_vue3开发原生app
鸿蒙应用开发-学习-第1章-常见HTML标签学习_鸿蒙开发如何使用html模板
赞
踩
Tips:这个只是作者的学习笔记,仅作参考
目录
一、排版标签
1.标题标签
使用场景:文章页面主题
代码:基本上只使用h作为标题代码,h1为一级标题、h2为二级...以此类推,最低六级
格式:<h1>一级标题</h1>
内容
<h2>二级标题</h2>
内容
<h3>三级标题</h3>
内容
区别:文字不同等级会有不同程度加粗加大,等级越低越粗大,且独占一行
2.段落标签
使用场景:用于分段演示,开新的一段进行内容展示,独占一行且不同段落中会存在间隙
格式:<p>内容</p>
3.换行标签
使用场景:换行,但是是单标签且会强制换行
格式:内容1<br>内容2
4.水平线标签
使用场景:常用于分割不同内容,单标签,具体呈现效果就是一条水平线
格式:<hr align="left" size="20px" noshade="balck">(例)or
<hr>(只有hr不加修饰的话就是一根细线)
| 属性 | 值 | 描述 |
| align | left(左)/center(中)/right(右) | 规定<hr>元素的对齐方式 |
| noshade | noshade | 规定<hr>元素的颜色呈现为纯色 |
| size | *px | 规定<hr>元素的高度 |
| width | *px | 规定<hr>元素的宽度 |
二、文本格式化标签
使用场景:文本需要加粗、下划线、删除线、倾斜效果时
| 标签 | 说明 |
| b(老版本)、strong(HTML5版本、推荐) | 加粗 |
| u(老版本)、ins(HTML5版本、推荐) | 下划线 |
| i(老版本)、em(HTML5版本、推荐) | 倾斜 |
| s(老版本)、del(HTML5版本、推荐) | 删除线 |
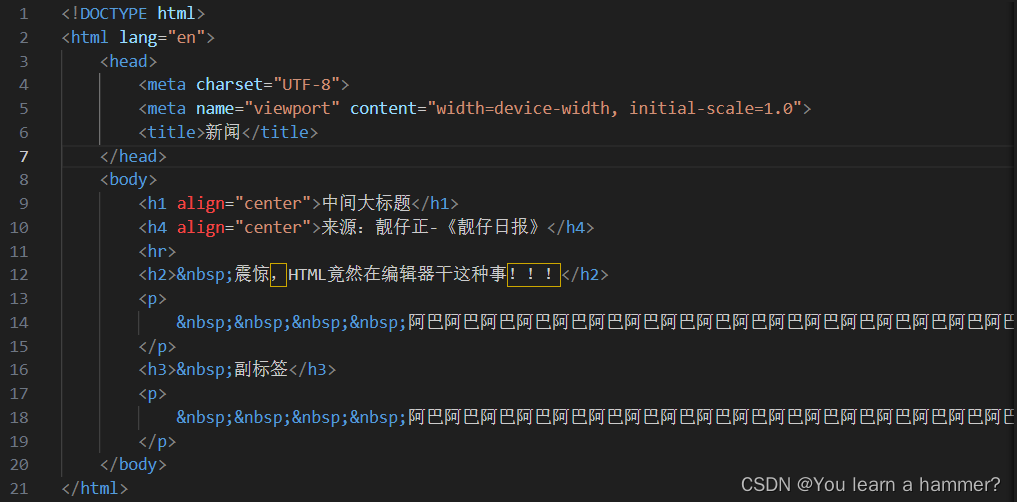
例:同时使用排版标签和文本格式化标签模仿新闻网页
(TIPS:!(英文格式下)+ Tab键可一键生成空白模板)
效果:

三、媒体标签
1.图片标签
标签名:img
使用场景:要显示图片的地方,单标签,需要通过标签属性进行设置
格式:<img src="路径" alt="替换文本" >
src属性
| 属性 | 说明 |
| src | 指定要使用的图片路径 |
| alt | 当图片加载失败时显示的文本内容 |
| title | 当鼠标放在图片上时显示的文本内容 |
| width | 图片的宽度 |
| height | 图片的高度 |
使用场景:指向图片的路径,相当于外卖地址
格式:./tupian.jpg
Tips:当图片是本地图时,路径可以直接是文件名,如果是其他文件夹则需要写上其他文件夹名,就像我有东西在这个房子的那个房间,此时我有就在这个房子,那么我会说在xx房间,但是如果在其他房子(文件夹)的房间,或者在上一层(上一层的文件夹)的某个房间,则会说在哪里哪里的房子几楼的房间。
alt属性
使用场景:用于替换图片的文本,当图片加载不出来时所显示的文本,如以下效果:
<img src="w.jpg" alt="alt是图片描述,只有图片加载失败才会显示">

title属性
使用场景:当鼠标停在图片上(不止图片,其他标签也可以)显示的文本内容,如以下效果:
<img src="wx.jpg" alt="替换文本" title="对图片进行赋值,把鼠标放在图片上显示">

width 和 height属性
使用场景:调整图片大小(宽度和高度),当设置了width或height任意一个时则会自动根据设置的宽或高进行调整,如果同时设置宽和高图片内容可能因此而变形
格式:<img src="wx.jpg" alt="替换文本" title="图片赋值内容" width=“数字”>
2.路径
使用场景:需要展示图片时,需要为img定义src路径属性才可以找到相应的图片进行展示。
绝对路径
指从盘开始描述路径,就跟身份证地址一样详细
例如:C:\Users\81099\Desktop\WORK and STUDY\wx1.jpg
相对路径(常用)
从当前文件开始描述路径
但是路径分以下三种情况
当前目录
图片在代码文件同一个文件夹下可以直接用图片名
格式:<img src="wx.jpg">
下级目录
图片在另一个文件夹内时需要写上那个文件夹名
格式:<img src="abc/wx.jpg">
上级目录
图片在代码文件上级目录中,若单纯只是在上级目录中,那么../可以返回上级目录
格式:<img src="../wx.jpg">
如果在上级目录中的另一个文件夹
格式:<img src="../abc/wx.jpg">
四、链接标签
使用场景:点击后跳转页面,双标签,可包裹内容,设置了href属性后点击即可跳转‘’
别名:a标签、超链接、锚链接
代码格式:<a href="https://www.baidu.com/">超链接(外部网站)<a/>
<a href="./xxx.html">超链接(内部网站)<a/>
链接标签target属性
能调整超链接网页的打开方式
| 取值 | 效果 |
| _self | 默认值,在当前窗口中跳转(覆盖原网页) |
| _blank | 创建新窗口跳转,保留原网页 |
空链接
使用场景:点击后返回顶部、不确定最终跳转位置,用空链接占个位置
代码格式:<a href="#">空连接<a/>
五、列表标签
使用场景:在网页中按照并列数行的格式整齐地展示相关文本,例如:新闻列表、排行榜、账单等。
1.无序列表
使用场景:没有顺序之分的列表,但列表每一项前面都默认显示圆点,例如:购买清单。
| 标签名 | 说明 |
| ul(只能包含li标签) | 表示无序列表为一个整体,用于包裹li标签 |
| li(可以包含任意内容) | 表示无序列表的每一项,用于包含每一行的内容 |
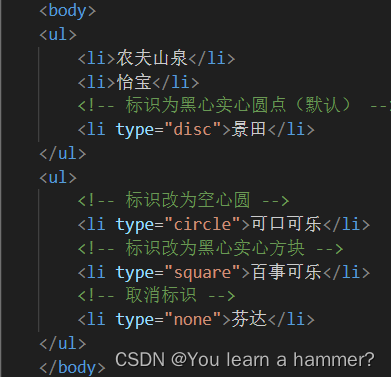
无序列表标识类型
| type | 类型 |
| disc | 黑色实心圆点(默认) |
| circle | 空心圆 |
| square | 黑心实心方块 |
| none | 取消标识 |
效果如下:


2.有序列表
使用场景:有顺序之分的列表,例如:排行榜
| 标签名 | 说明 |
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示列表的每一项 |
有序列表的类型(包裹在<li></li>标签内):
type=“A/a/I/i/1”
起始点(从第几个开始,包裹在<ol></ol>内)设置:
start="数值(1、2、3...)"
例如:
- <!-- 有序列表 -->
- <!-- start="3"将列表第一项从3开始排 -->
- <ol start="3">
- <li type="A">乐事薯片</li>
- <li type="a">可比克</li>
- <li type="I">奥利奥</li>
- <li type="i">脆脆鲨</li>
- <li type="1">好丽友</li>
- </ol>
显示效果:

3.自定义列表
使用场景:常用于网页底部导航
标签组成
| 标签 | 说明 |
| dl | 表示自定义列表的整体,用于包裹dt、dd标签:<dl><dt></dt></dl> |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表针对主题的每一项(默认缩进效果) |
例如:
- <!-- 自定义列表 -->
- <dl>
- <dt>今晚吃什么</dt>
- <dd>螺蛳粉</dd>
- <dd>猪杂粉</dd>
- <dd>炒河粉</dd>
- <dd>炒饭</dd>
- </dl>

练习:招聘案例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Dayo1Work</title>
- </head>
- <body>
- <h1>腾讯科技高级web前端开发岗位</h1>
- <hr>
- <h2>职位描述</h2>
- <a>负责重点项目的前端技术方案和架构的研发和维护工作;</a>
- <h2>岗位要求</h2>
- <div>5年以上前端开发经验,<b>精通html5/css3/javascript</b>等web开发技术;
- <br>熟悉bootstrap,vue,angularjs,reactjs等框架,熟练掌握一种以上;
- <br>代码⻛格严谨,能⾼保真还原设计稿,能兼容各种浏览器;
- <br>对web前端的性能优化以及web常见漏洞有一定的理解和相关实践;
- <br>具备良好的分析解决问题能力,能独立承担任务,有开发进度把控能力;
- <br>责任心强,思路路清晰,抗压能力好,具备良好的对外沟通和团队协作能力。
- </div>
- <h2>工作地址</h2>
- <img src="location.png" alt="定位地址" width="500">
- <div>上海市-徐汇区-腾云大厦</div>
- </body>
- </html>

效果:



