热门标签
热门文章
- 1Android学习篇(2)——AndroidStudio的配置和使用_打开android studio,点击右下角 configure,选择sdk manager
- 2HD-RK3568-IOT-网络测试_rk3568配置485
- 3广播级AI在线视频特效渲染系统,实现无限创意
- 4uniapp does not have a method “getPhoneNumber“ to handle event “getphonenumber“._"does not have a method \"getphonenumber\" to hand
- 5关于安装cuda的几个问题_conda cuda-nsight 报错
- 6QT项目的文件解释_qt每个文件夹对应的意思
- 7ncnn学习笔记(一)——配置ncnn
- 8【HarmonyOS 4.0 应用开发实战】如何配置环境、创建并运行项目_鸿蒙开发工具配置环境
- 9[力扣每日一题]1004. 最大连续1的个数 III_一个数组和一个k,数组a{1,1,1,0,0,1,1,0},k=2,能让最多k个0变为1,问连续1最
- 10破解压缩包的打开密码_codeformer解压密码
当前位置: article > 正文
百度富文本编辑器UEditor的使用_ueditor 表格边距
作者:花生_TL007 | 2024-03-24 02:49:04
赞
踩
ueditor 表格边距
引入富文本编辑器
1.下载地址 https://ueditor.baidu.com/website/download.html
2.导入项目
3.文件引用
<!-- 配置文件 -->
<script type="text/javascript"
src="<%=request.getContextPath()%>/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript"
src="<%=request.getContextPath()%>/ueditor/ueditor.all.js"></script>
<!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) -->
<script type="text/javascript"
src="<%=request.getContextPath()%>/ueditor/lang/zh-cn/zh-cn.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.页面使用编辑器
<div>
<script id="editor" type="text/plain" style="width: 1024px; height: 500px;">${content.content}</script>
</div>
- 1
- 2
- 3
- 4
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
- 1
- 2
- 3
采坑记录
1.编辑回显时内容是代码
var htmlStr = $("#editorValue").val();
ue.ready(function() {
ue.setContent(htmlStr, false);
});
- 1
- 2
- 3
- 4
- 5
2.在编辑内容中有表格时,发布成功后前台表格边框被隐藏
方法1.创建好表格后右键-表格-设置表格边线可见
bug:前台展示时表格边框中油空隙
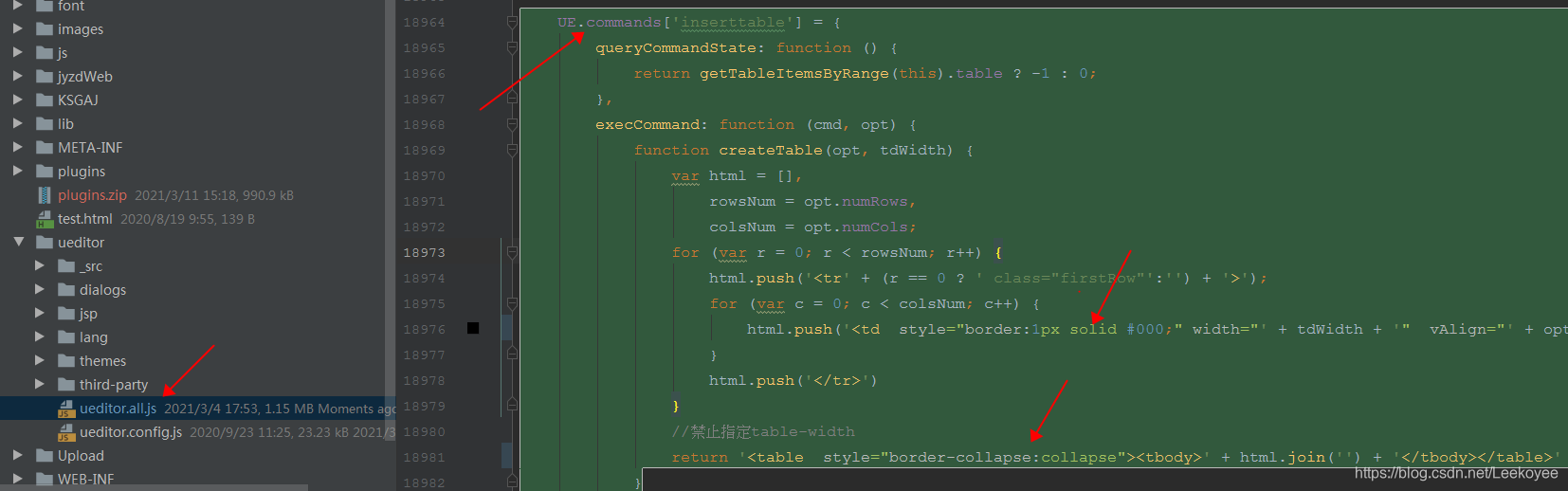
 方法2.修改 ueditor.all.js
方法2.修改 ueditor.all.js

UE.commands['inserttable'] = { queryCommandState: function () { return getTableItemsByRange(this).table ? -1 : 0; }, execCommand: function (cmd, opt) { function createTable(opt, tdWidth) { var html = [], rowsNum = opt.numRows, colsNum = opt.numCols; for (var r = 0; r < rowsNum; r++) { html.push('<tr' + (r == 0 ? ' class="firstRow"':'') + '>'); for (var c = 0; c < colsNum; c++) { html.push('<td style="border:1px solid #000;" width="' + tdWidth + '" vAlign="' + opt.tdvalign + '" >' + (browser.ie && browser.version < 11 ? domUtils.fillChar : '<br/>') + '</td>') } html.push('</tr>') } //禁止指定table-width return '<table style="border-collapse:collapse"><tbody>' + html.join('') + '</tbody></table>' }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
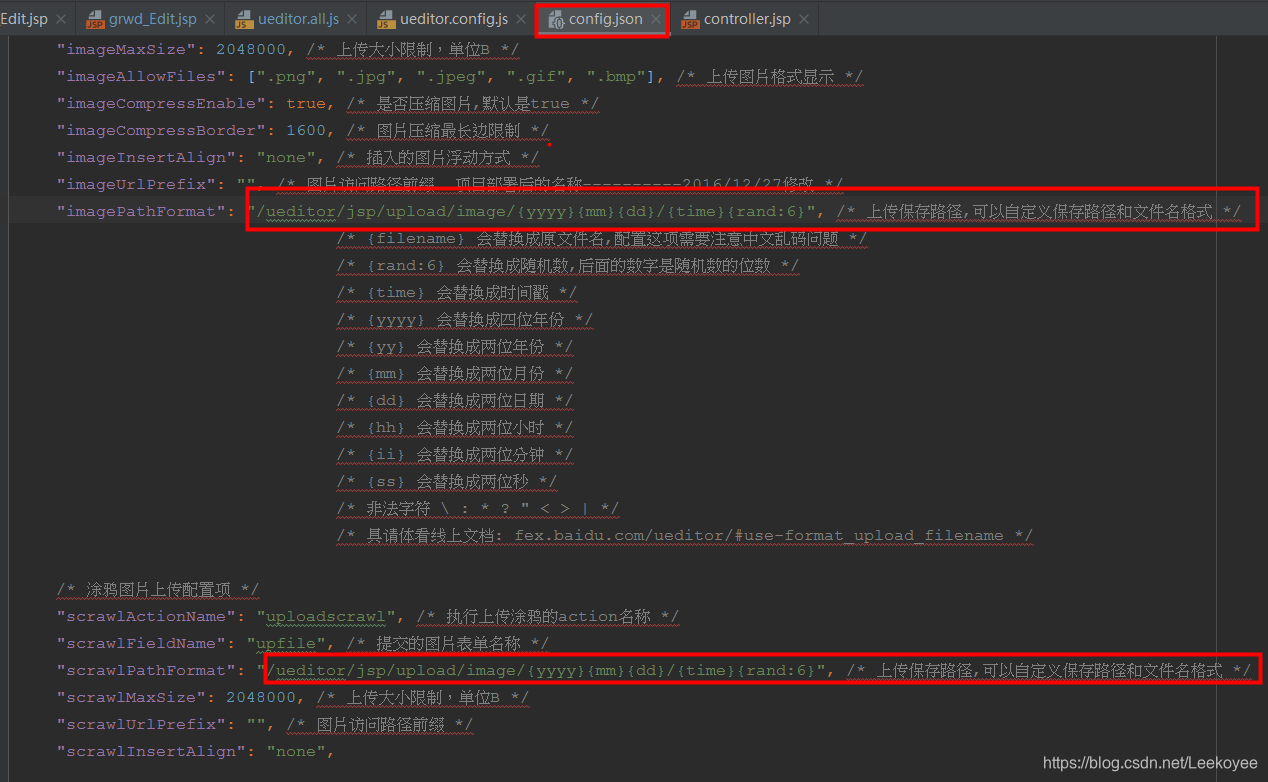
3.上传功能未实现
修改配置,路径改为正确路径后即可上传附件视频文件
 修改附件保存路径
修改附件保存路径

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/299374
推荐阅读
相关标签



