热门标签
热门文章
- 1【Android Studio程序开发】常用布局--线性布局LinearLayout_android studio linearlayout布局
- 2基础课5——垂直领域对话系统架构_垂直领域问答对话实现方法
- 3WPF RichTextBox的常用方法和属性(内容的读取/导入等)_wpf richtextbox 中超链接获取输入的值
- 4SI,SIS,SIR,SEIRD模型_si模型
- 5simpleitk打开dicom文件
- 6diffusion model原理和算法伪代码_diffusion loss
- 7国产中间件概述
- 8solidity Dapp ERC20添加即空投合约_erc20代币能不能加入联盟链
- 9自动化机器学习AutoML之flaml:利用flaml框架自动寻找最优算法及其对应最佳参数python
- 10速递|AI搜索引擎Perplexity AI再获融资7000万美元,估值达5.2亿美元
当前位置: article > 正文
从0带你做基于SpringBoot+Vue+Uniapp的校园跑腿小程序
作者:花生_TL007 | 2024-03-25 07:54:23
赞
踩
基于springboot+vue+uniapp的校园跑腿小程序
大家好,我是青戈,最近给大家手撸了一个基于 Springboot+Vue+Uniapp 前后端分离的 【校园跑腿小程序】,系统代码全部原创,并提供带敲视频和笔记,大家都能跟着做出来。
项目在线体验地址
小程序(h5)端体验地址(手机可直接点击进入):http://106.54.221.16:86/
测试账号(骑手): aaa 123
测试账号(用户): acc 123
可自己注册账号体验
web管理端体验地址(必须电脑端浏览器访问): http://106.54.221.16:88/
管理员账号:admin admin
B站带做视频教程
相关介绍和带做视频已发布到B站,大家点击链接体验学习:https://www.bilibili.com/video/BV1qa4y1S7B8/
系统介绍脑图

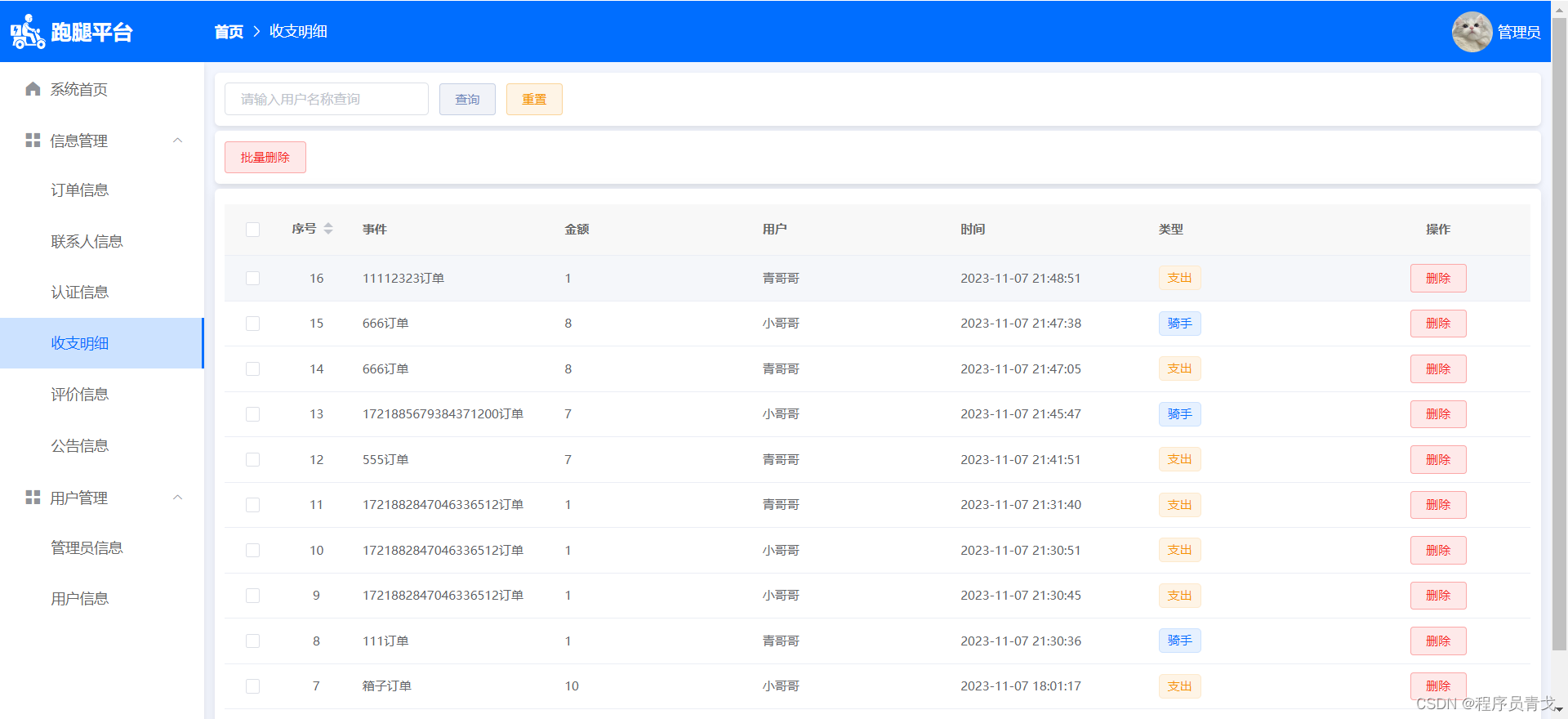
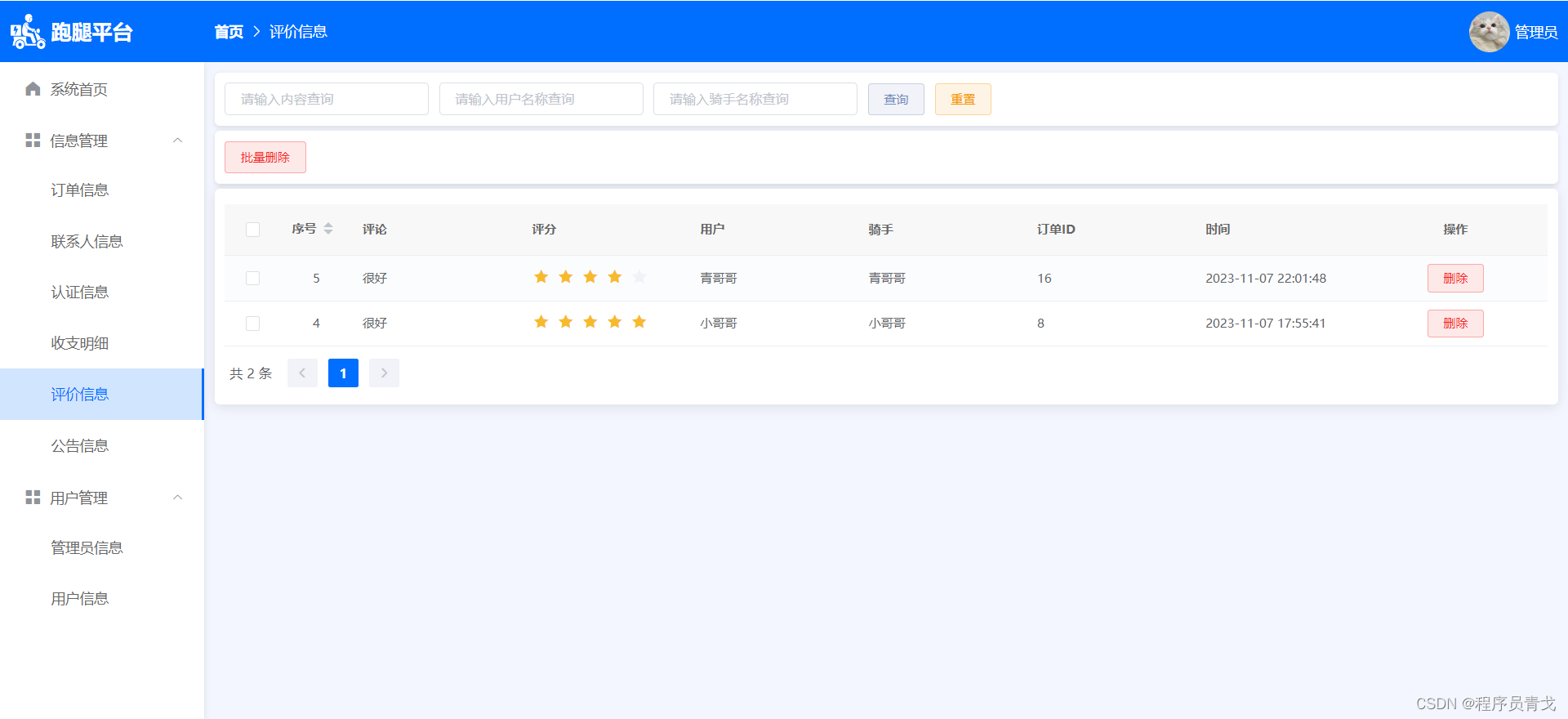
系统运行截图
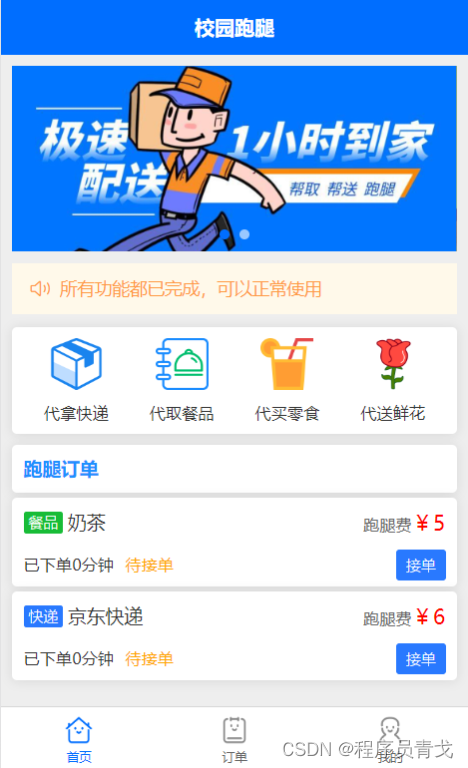
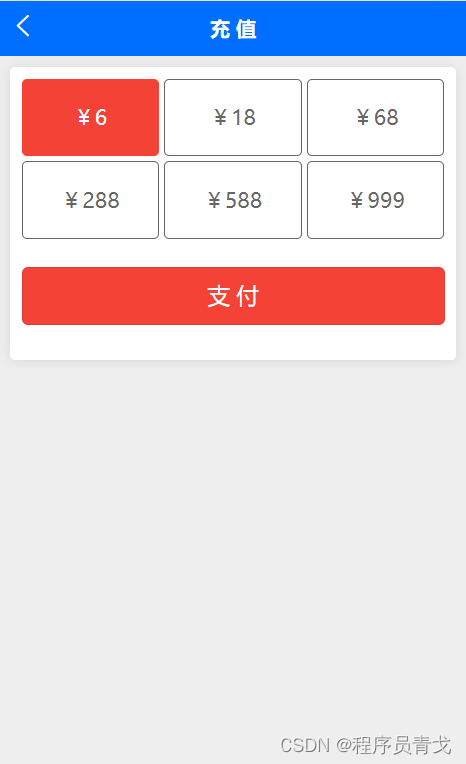
小程序






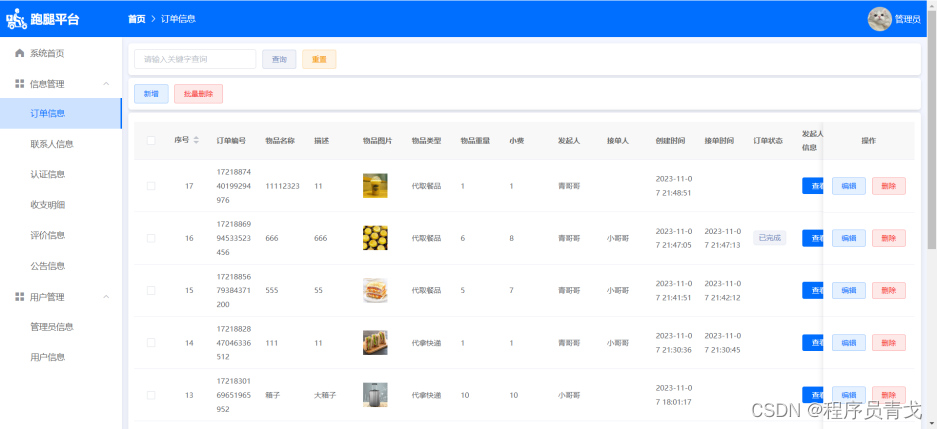
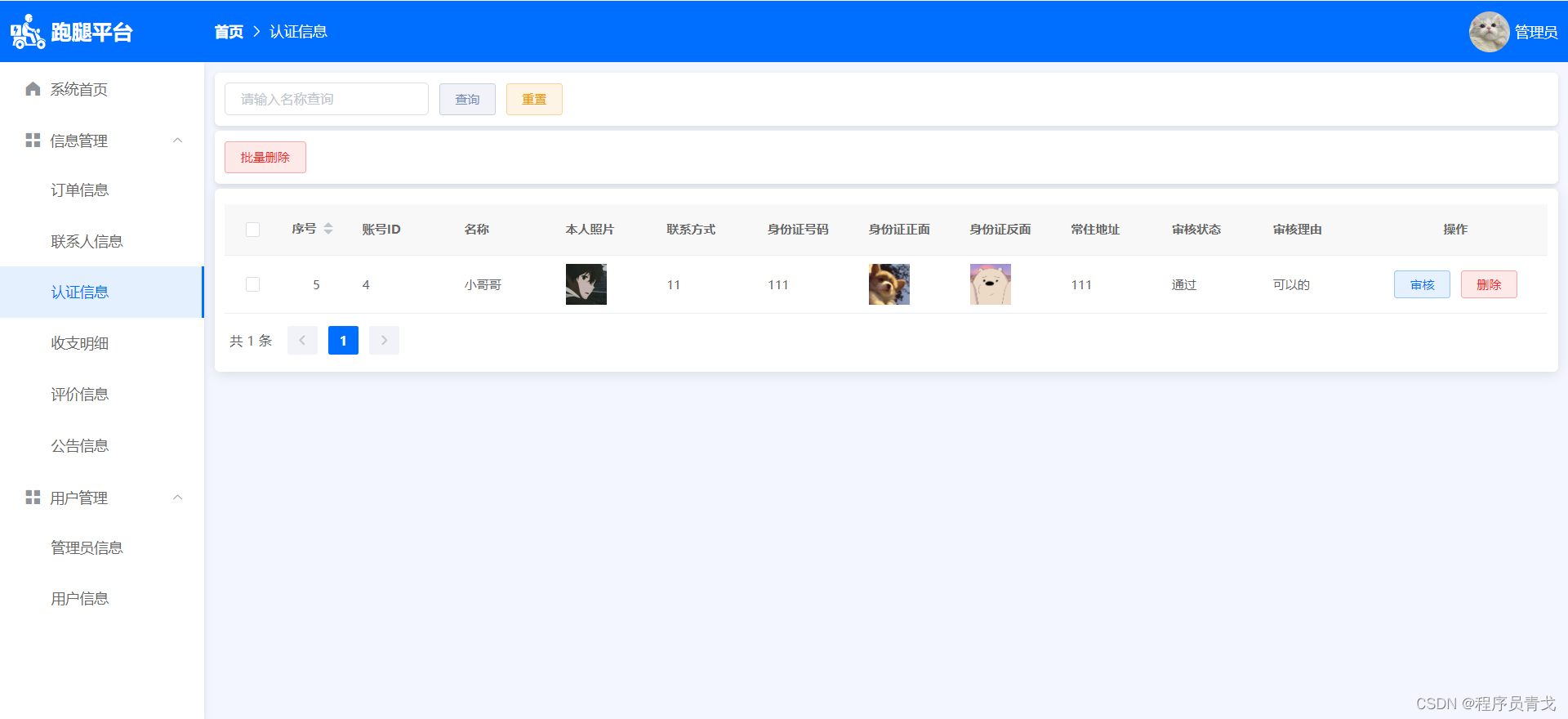
管理端




项目功能描述
管理员
登录、订单管理、联系人管理、认证信息管理、收支信息管理、评价管理、公告管理、管理员管理、用户管理、个人中心、修改密码
骑手
注册、登录、接单(需提交认证骑手)、查看骑手订单
用户
注册、登录、修改密码
首页:
查看公告、分类下单
下单页:
设置取货地址、收货地址、设置订单信息、提交订单
订单页:
查看订单、取消订单、确认收货、评价订单、删除订单
我的:
头像、姓名、(骑手信息)
我的地址管理、收支明细查看、我的评价管理、我的钱包、充值
个人信息管理、平台介绍、用户协议、退出登录
技术栈
前后端分离
后端:Springboot + Mybatis
前端:Vue + ElementUI
小程序:Uniapp
数据库: Mysql
创新点
- uniapp小程序 + web多端设计 多角色设计
- 设计定时任务自动取消过期订单
- 使用Redis缓存评论信息
如何获取
加入知识星球 【项目训练营】 即可获取 项目脚手架+完整笔记+带敲视频+源码+一对一答疑

星球提供的价值:
- 星球内部的所有实战项目均提供脚手架、详细的笔记和完整的带敲视频,可以跟着完整学习视频敲出来,学习过程中提供一对一答疑。
- 星球内部的实战项目会一直更新,星球成员可以学习所有项目,具体项目列表如下(长期更新):https://www.yuque.com/xiaqing-en2ii/skflxg/cayqu7tvpxrwt9tf
- 星球内部会提供不同的专栏,其中除了上述实战项目外,还有学习资料,比如经典学习笔记、超全面试题等
- 星球内部会不定期分享学习经验,开发经验,工作经验,如果你有需要,也可以提供相应文档
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/308095
推荐阅读
相关标签



