- 1使用VMware 16 安装CentOS 8_centos-stream-8-x86_64-latest
- 2TypeError [ERR_INVALID_CALLBACK]: Callback must be a function. Received 29
- 3SIM900A、GPRS、GSM 基础知识_有gsm模块之后还需要gps吗
- 4【LLM系列之GLM】GLM: General Language Model Pretraining with Autoregressive Blank Infilling_glm llm
- 5bp算法的理解_bp神经网络w7w8
- 6苹果审核团队_苹果审核力度加强,不止警告直接下架!
- 7第十节HarmonyOS 常用容器组件3-GridRow
- 8CentOS7 安装 gcc-4.9.0_centos7离线安装gcc4.9.0
- 9[Java 探索者之路] 一个大厂都在用的分布式任务调度平台
- 10TCP/IP协议解析与进阶_tcpip公式
【STM32H7】第19章 ThreadX GUIX的OLED单色屏移植_stm32h7oled屏
赞
踩
最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第19章 ThreadX GUIX的OLED单色屏移植
本章节为大家讲解GUIX的单色屏移植。
目录
19.1 初学者重要提示
- OLED单色屏的移植要比前面章节彩屏的移植简单很多。
- 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。本章要为大家简单介绍GUIX Studio单色屏生成是建立在这两个章节基础上。
- 我们本章提供的方法用不到动态内存,采用静态方式,并且仅使用内部SRAM,共需2KB的RAM:
- OLED驱动本身消耗1KB的RAM空间。
- GUIX Studio生成的canvas画布占用1KB的空间。
19.2 OLED移植说明
阅读本章节前,建议已经简单阅读过本教程的第7,8,9或第10章。
注:我们这里以MDK AC5为例进行说明,其它的MDK AC6,Embedded Studio和IAR是一样的。
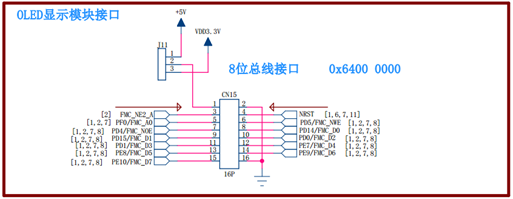
19.2.1 第1步:不限制任何接口形式的OLED屏
我们这里是采用的FMC并口外接OLED测试,大家使用SPI,I2C等接口形式均可,仅需保证已经实现了基本的打点功能即可。

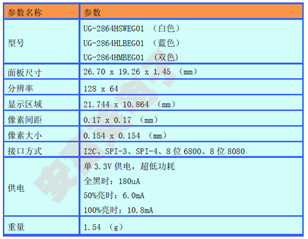
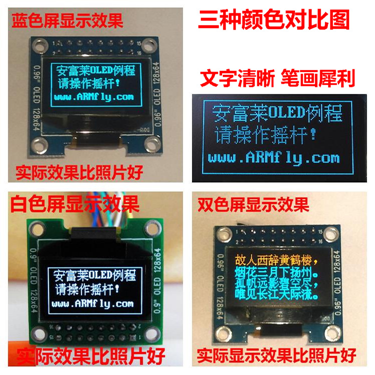
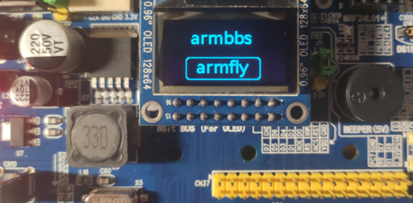
OLED显示屏规格128*64分辨率,单色屏。集成LDO电源芯片,因此可以直接用3.3V或5V供电:

显示效果:

19.2.2 第2步:添加OLED驱动并初始化
我们这里用到的驱动文件是bsp_fmc_oled.c和bsp_fmc_oled.h。移植前请保证驱动文件的打点功能是正常的。然后将其添加到工程里面:

OLED初始化放在了bsp.c文件的函数bsp_Init里面:
/*
*********************************************************************************************************
* 函 数 名: bsp_Init
* 功能说明: 初始化所有的硬件设备。该函数配置CPU寄存器和外设的寄存器并初始化一些全局变量。只需要调用一次
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
void bsp_Init(void)
{
bsp_InitDWT(); /* 初始化DWT时钟周期计数器 */
bsp_InitKey(); /* 按键初始化,要放在滴答定时器之前,因为按钮检测是通过滴答定时器扫描 */
bsp_InitUart(); /* 初始化串口 */
bsp_InitExtIO(); /* 初始化FMC总线74HC574扩展IO. 必须在 bsp_InitLed()前执行 */
bsp_InitLed(); /* 初始化LED */
bsp_InitTimer(); /* 初始化滴答定时器 */
bsp_InitExtSDRAM();/* 初始化SDRAM */
OLED_InitHard(); /* 初始化OLED */
OLED_ClrScr(0xFF); /* 清屏,0x00表示黑底; 0xFF 表示白底 */
}
19.2.3 第3步:OLED的绘制原理
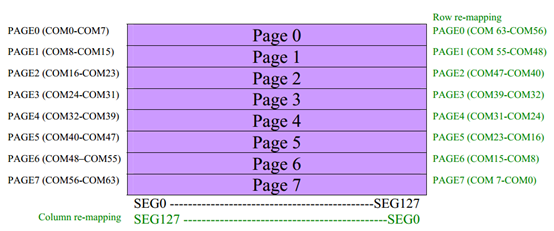
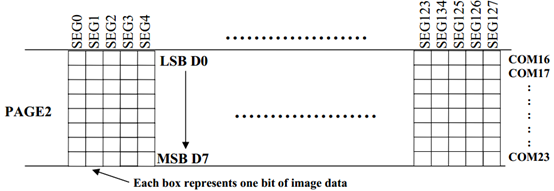
OLED是单色屏,使用一个bit就可以表示是1个像素点,比如1表示亮,0表示灭。我们这里驱动的实现是定义了一个显存空间uint8_t s_ucGRAM[8][128],占用1K字节, 共8行,每行128像素。用户绘制的都是绘制到这个显存里面,需要刷新的时候整体刷新OLED界面即可。这里要注意的是显存每个字节反应到OLED显示屏实际坐标上表示的那些位置的像素点。下面是整体布局:

高是64个COM,宽是128个SEG,每8个COM组成一个Page,共计8个Page。然后再看每个Page的细节,以Page2为例:

每个Page的扫描方式可以认为是从上到下,从左到右,第1列的8个像素值对应的显存变量是s_ucGRAM[2][0],第2列就是s_ucGRAM[2][1],以此类推,这一点非常重要,因为我们后面要用到的GUIX Studio生成界面扫描方式不是这样的,它是从左到右,从上到下。
了解了这些知识点就够用了。
19.2.4 第4步:OLED底层驱动实现
OLED的底层驱动实现如下:
/*
*********************************************************************************************************
* 函 数 名: stm32_monochrome_buffer_toggle
* 功能说明: 单色屏绘制,直接做整个屏的重绘
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
static void stm32_monochrome_buffer_toggle(GX_CANVAS *canvas, GX_RECTANGLE *dirty)
{
uint8_t *p;
/* 防止警告 */
(void)canvas;
(void)dirty;
/* 获得OLED画布的地址 */
p = (uint8_t *)display_1_canvas_memory;
/* 将画布的内容绘制到OLED显存 */
for (int y= 0; y < 64; y++)
{
for (int x = 0; x < 128; x+=8)
{
OLED_PutPixel(x, y, (p[16*y + x/8]&(0x80))>>7);
OLED_PutPixel(x+1, y, (p[16*y + x/8]&(0x40))>>6);
OLED_PutPixel(x+2, y, (p[16*y + x/8]&(0x20))>>5);
OLED_PutPixel(x+3, y, (p[16*y + x/8]&(0x10))>>4);
OLED_PutPixel(x+4, y, (p[16*y + x/8]&(0x08))>>3);
OLED_PutPixel(x+5, y, (p[16*y + x/8]&(0x04))>>2);
OLED_PutPixel(x+6, y, (p[16*y + x/8]&(0x02))>>1);
OLED_PutPixel(x+7, y, (p[16*y + x/8]&(0x01))>>0);
}
}
/* 将OLED显存的内容实际绘制到OLED */
OLED_EndDraw();
}
/*
*********************************************************************************************************
* 函 数 名: stm32_graphics_driver_setup_monochrome
* 功能说明: 单色屏驱动接口
* 形 参: 无
* 返 回 值: 无
*********************************************************************************************************
*/
UINT stm32_graphics_driver_setup_monochrome(GX_DISPLAY *display)
{
_gx_display_driver_monochrome_setup(display, (VOID*)STM32_SCREEN_HANDLE, stm32_monochrome_buffer_toggle);
return(GX_SUCCESS);
}
这里要注意两点:
- 驱动OLED单色屏要使用函数_gx_display_driver_monochrome_setup。
- 函数stm32_monochrome_buffer_toggle里代码的实现是关键。
由于GUIX Studio生成的界面扫描方式与OLED的扫描方式不同,这里的代码实现就是第3步中扫描方式的切换。具体实现的操作是将canvas画布通过函数OLED_PutPixel(注,此函数不是直接往OLED绘制的)绘制到OLED显存,然后调用函数OLED_EndDraw将OLED显存的内容实际绘制到OLED。
19.2.5 第5步:添加驱动接口到GUIX
第4步的函数要通过函数gx_studio_display_configure做配置,这样GUIX就会调用OLED驱动:
/* 配置显示屏 */
gx_studio_display_configure(DISPLAY_1, stm32_graphics_driver_setup_monochrome,
LANGUAGE_ENGLISH, DISPLAY_1_THEME_1, &root);
通过这5步就完成了OLED的移植工作。
19.3 GUIX Studio单色屏设计
GUIX Studio的设置方法与第11章一样,我们这里仅需注意两点即可:
19.3.1 创建的时候选择单色屏
创建的时候注意以下三个地方:

19.3.2 控件不要选择运行时动态内存分配
很多控件都有这个选项,我们这里不使用动态内存分配方式,全部采用静态方式:

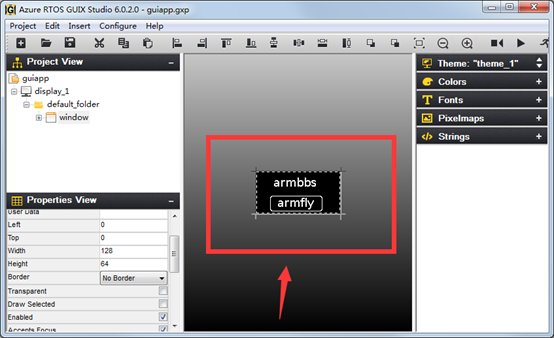
如果控件配置选项里面有这个选项,不要选择,因为我们的移植没有做动态内存配置。其余地方的设计与第11章是一样的,我们这里简单设计的界面效果如下:

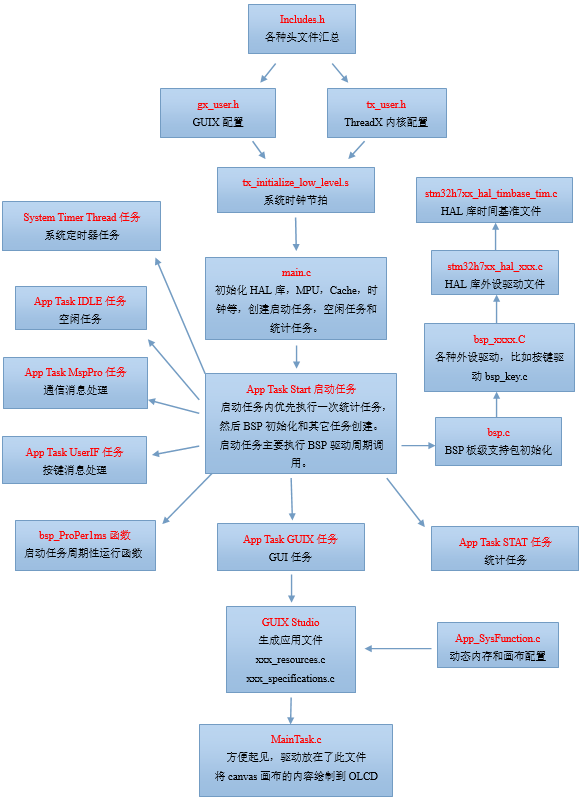
19.4 实验例程设计框架
本章例程的重点是GUIX的OLED屏移植。

19.5 实验例程
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V7-2021_GUIX OLED
GUIX Studio生成的代码在硬件平台实际运行的工程,含有GCC,IAR,MDK AC5和AC6四个版本工程。
- V7-2020_GUIX Studio Chinese Font
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习OLED单色屏的GUIX模板。
实验内容:
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
实验效果:

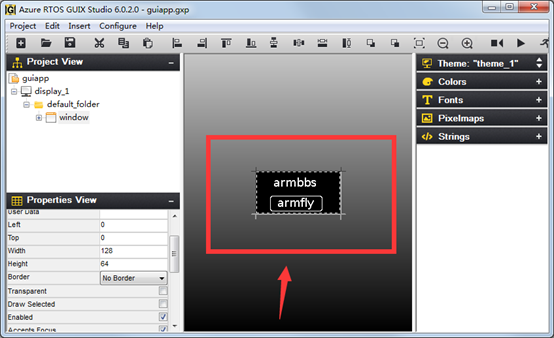
GUIX Studio的界面设计如下:

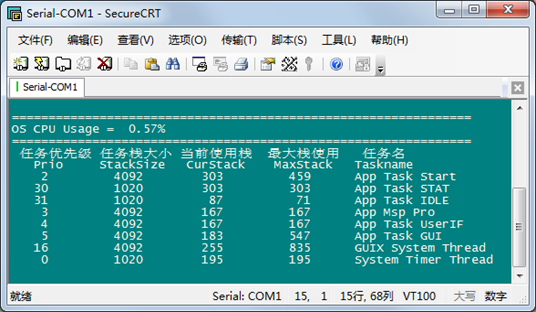
串口打印任务执行情况:
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

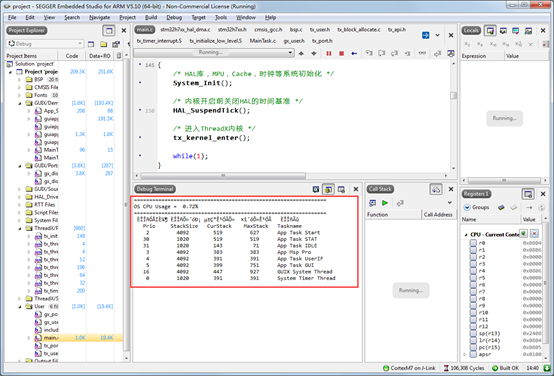
Embedded Studio(GCC)平台的串口打印是通过其调试组件SEGGER RTT做的串口打印,速度也非常快,打印效果如下:

展示里面有乱码是因为Embedded Studio不支持中文。
19.6 总结
本章节主要为大家讲解了GUIX的OLED单色屏移植,如果大家手头有这里单色屏都可以采用本章的方法进行移植。


