- 1在微信小程序中怎么实现预约功能_小程序 预约 csdn
- 2(地理国情监测)arcgis使用python,做arctoolbox,渔网裁剪gdb里的要素,四等分_arcgis渔网裁剪
- 3你评论,我赠书~【TFS-CLUB社区 第10期赠书活动】〖uni-app跨平台开发与应用从入门到实践〗等你来拿,参与评论,即可有机获得_uni-app跨平台开发与应用从入门到实践 pdf
- 4C++11 tuple
- 5李彦宏:不逊色于GPT4!文心一言4.0重磅发布,AI下半场开始加速_文心一言4.0比3.5强多少
- 6作为程序员,该如何提升自己的编程水平?_程序员自我提升的方法和计划
- 7MAC 用配置设置解决vscode中文乱码问题_mac程序配置文件乱码
- 8图像分割网络FCN原理详解_图像检测模型fcn
- 9关于Navicat连接MySQL出现2059错误解决方法_navicat2059
- 10论文精读:SegFormer_segformer论文
Android DataBinding_bindingadapter
赞
踩
1.DataBinding
DataBinding是谷歌官方发布的一个数据绑定框架,在MVVM模式中使用较多,用于降低布局和代码逻辑的耦合性。
MVVM相对于MVP,其实就是将Presenter层替换成了ViewModel层。DataBinding可以省去繁琐的findViewById()步骤,大量减少Activity内的代码,数据能够单向或双向绑定到layout文件中,有助于防止内存泄漏,而且能自动进行空检测以避免空指针异常。
DataBinding本身是对view层状态的一种观察者模式的实现。
2.DataBinding使用
①启用DataBinding
启用DataBinding的方法是在对应Module的build.gradle文件里加入以下代码:
android {
dataBinding {
enabled = true
}
}
同步一下就可以使用DataBinding了。
②修改布局文件
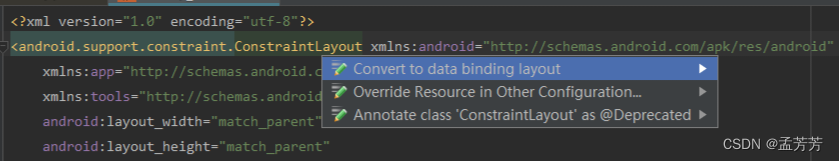
启用DataBinding后,就可以在布局文件中绑定指定的变量了。打开布局文件,选中根布局的 ViewGroup,按住Alt + enter,点击 “Convert to data binding layout”,就可以生成DataBinding需要的布局规则。

<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
</data>
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</android.support.constraint.ConstraintLayout>
</layout>
和原来的布局相比,多出了一个layout标签将原布局包裹起来,data标签用于声明要用到的变量以及变量类型。要实现MVVM的ViewModel就需要把数据(Model)与 UI(View)进行绑定,data标签的作用就像一个桥梁搭建了View和Model之间的通道。
③数据和UI绑定
先声明一个Model:
package com.test.demo.model;
public class User {
private String name;
private String password;
···
}
在data标签里声明要使用到的变量名、类的全路径:
<data>
<variable
name="userInfo"
type="com.test.demo.model.User" />
</data>
如果User类型要多处用到,也可以直接把它import进来,这样就不用每次都指明整个包名路径了,而java.lang.*包中的类会被自动导入,所以可以直接使用。
<data>
<import type="com.test.demo.model.User"/>
<variable
name="userInfo"
type="User"/>
</data>
如果存在import的类名相同的情况,可以使用alias指定别名:
<data>
<import type="com.test.demo.model.User" />
<import
alias="TempUser"
type="com.test.demo.model2.User" />
<variable
name="userInfo"
type="User" />
<variable
name="tempUserInfo"
type="TempUser" />
</data>
声明好User类型的变量userInfo后,现在要求这个变量与两个TextView控件挂钩,可以通过设置userInfo的变量值同时使TextView显示相应的文本。完整的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<import type="com.test.demo.model.User"/>
<variable
name="userInfo"
type="User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_userName"
···
android:text="@{userInfo.name}" />
<TextView
···
android:text="@{userInfo.password}" />
</LinearLayout>
</layout>
通过@{userInfo.name}使TextView引用到相关的变量,DataBinding会把它映射到相应的getter方法,然后就可以在Activity中通过DataBindingUtil设置布局文件(省略原来Activity的setContentView()方法),并为变量userInfo赋值。
private User user;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
user = new User("admin", "123456");
activityMainBinding.setUserInfo(user);
}
④几个小技巧
由于@{userInfo.name}在布局文件中并没有明确的值,所以在预览视图中什么都不会显示,不便于观察文本的大小和字体颜色等属性,此时可以设定默认值(文本内容或字体大小等属性都适用),默认值将只在预览视图中显示,且默认值不能包含引号:
android:text="@{userInfo.name,default=defaultValue}"
此外,也可以通过ActivityMainBinding直接获取到指定ID的控件
activityMainBinding.tvUserName.setText("adm");
每个数据绑定布局文件都会生成一个绑定类ViewDataBinding,绑定类的实例名是根据布局文件名生成的:将布局文件名改为首字母大写的驼峰命名法,并省略布局文件名包含的下划线(控件的获取方式类似,但首字母小写)。
也可以通过如下方式自定义绑定类的实例名:
<data class="CustomBinding">
</data>
此外,在绑定表达式中会根据需要生成一个名为context的特殊变量,context的值是根View的getContext()方法返回的Context对象, context变量会被具有该名称的显式变量声明所覆盖。
DataBinding同样支持在Fragment和RecyclerView中使用 。例如Databinding在Fragment中的使用:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
FragmentBlankBinding fragmentBlankBinding = DataBindingUtil.inflate(inflater, R.layout.fragment_blank, container, false);
fragmentBlankBinding.setHint("Hello");
return fragmentBlankBinding.getRoot();
}
这样就实现了数据绑定。但是这样绑定的数据,每当绑定的变量发生变化时都需要重新向ViewDataBinding传递新的变量值才能刷新UI 。
接下来看如何实现自动刷新UI。
3.单向数据绑定
单向绑定是指数据改变的同时使视图刷新,但是视图改变时不能同时改变数据。
实现数据变化自动驱动UI刷新的方式有三种:BaseObservable、ObservableField、ObservableCollection。
①BaseObservable
一个纯净的ViewModel类被更新后,并不会让UI自动更新。如果要实现数据变更后UI即时刷新,就会用到Observable。
1)BaseObservable提供了notifyChange()和notifyPropertyChanged()两个方法,notifyChange()会刷新所有的值域,notifyPropertyChanged()只更新对应BR的flag,该BR通过注释@Bindable生成,可以通过BR notify特定属性关联的视图。
public class Goods extends BaseObservable {
//如果是public修饰符,则可以直接在成员变量上方加上@Bindable注解
@Bindable
public String name;
//如果是private修饰符,则需要在成员变量的get方法上添加@Bindable注解
private String details;
private float price;
public Goods(String name, String details, float price) {
this.name = name;
this.details = details;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged( com.test.demo.BR.name); //只更新本字段
}
@Bindable
public String getDetails() {
return details;
}
public void setDetails(String details) {
this.details = details;
notifyChange(); //更新所有字段
}
}
在setName()方法中更新的只是本字段,而setDetails()方法中更新的是所有字段。
2)实现了Observable接口的类允许注册一个监听器addOnPropertyChangedCallback,当可观察对象的属性更改时就会通知这个监听器,执行一个回调OnPropertyChangedCallback。其中propertyId用于标识特定的字段。
goods.addOnPropertyChangedCallback(new Observable.OnPropertyChangedCallback() {
@Override
public void onPropertyChanged(Observable sender, int propertyId) {
if (propertyId == com.test.demo.BR.name) {
Log.e(TAG, "BR.name");
} else if (propertyId == com.test.demo.BR.details) {
Log.e(TAG, "BR.details");
} else if (propertyId == com.test.demo.BR._all) {
Log.e(TAG, "BR._all");
} else {
Log.e(TAG, "未知");
}
}
});
②ObservableField
继承于Observable类相对来说限制有点高,并且也需要进行notify操作,因此为了简便可以选择使用ObservableField。ObservableField可以理解为官方对BaseObservable中字段的注解和刷新等操作的封装,官方原生提供了对基本数据类型的封装,例如ObservableBoolean、ObservableByte、ObservableChar、ObservableShort、ObservableInt、ObservableLong、ObservableFloat、ObservableDouble以及ObservableParcelable ,也可通过ObservableField泛型来申明其他类型。
public class ObservableGoods {
private ObservableField<String> name;
private ObservableFloat price;
private ObservableField<String> details;
public ObservableGoods( ObservableField<String> name, ObservableFloat price, ObservableField<String> details) {
this.name = name;
this.price = price;
this.details = details;
}
get/set
}
在Activity中需要更新的地方调用:
goods.getName().set("new name");
goods.getPrice().set(12.8);
这样,对ObservableGoods属性值的改变都会立即触发UI刷新(而不需要调用notify方法)。
③ObservableCollection
DataBinding提供了包装类用于替代原生的List和Map,分别是ObservableList和ObservableMap,当其包含的数据发生变化时,绑定的视图也会随之进行刷新。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<import type="android.databinding.ObservableList"/>
<import type="android.databinding.ObservableMap"/>
<variable
name="list"
type="ObservableList<String>"/>
<variable
name="map"
type="ObservableMap<String, String>/>
<variable
name="index"
type="int"/>
<variable
name="key"
type="String"/>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
···
android:text="@{list[index],default=xx}"/>
<TextView
···
android:text="@{map[key],default=yy}"/>
<Button
···
android:onClick="onClick"
android:text="改变数据"/>
</LinearLayout>
</layout>
对应的java文件:
private ObservableMap<String, String> map;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
map = new ObservableArrayMap<>();
map.put("name", "admin");
map.put("age", "24");
activityMainBinding.setMap(map);
ObservableList<String> list = new ObservableArrayList<>();
list.add("admin1");
list.add("admin2");
activityMainBinding.setList(list);
activityMainBinding.setIndex(0);
activityMainBinding.setKey("name");
}
public void onClick(View view) {
map.put("name", "admin,hi" + new Random().nextInt(100));
}
当点击button时,会使map里的数据发生变化,此时view视图上会同时更新数据。
4.双向数据绑定
双向绑定的意思就是当数据改变的同时使视图刷新,而视图改变时也可以同时改变数据。
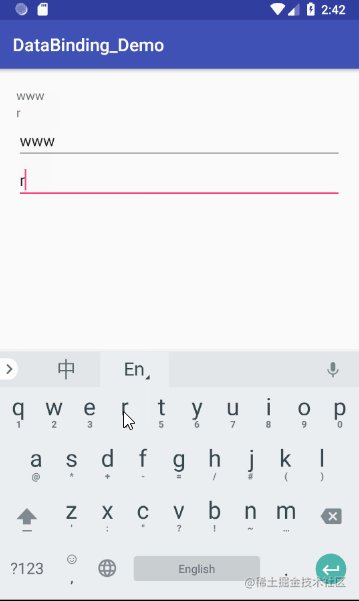
比如当EditText的输入内容改变时,会同时同步到变量goods。双向绑定变量的方式比单向绑定多了一个等号: android:text="@={goods.name}"
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<import type="com.test.demo.model.ObservableGoods"/>
<variable
name="goods"
type="ObservableGoods" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
···
android:text="@{goods.name}" />
<EditText
···
android:text="@={goods.name}" />
</LinearLayout>
</layout>
对应的java文件:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
ObservableGoods goods = new ObservableGoods("code", "hi", 23);
activityMainBinding.setGoods(goods);
}
当修改EditText的内容时,由于EditText与goods.name是双向绑定,因此视图上的修改会导致goods的name属性值同时变化;而TextView与goods.name是单向绑定,数据的变化又会是TextView显示的内容发生变化。
5.事件绑定
其实,事件绑定也是一种变量绑定,只不过设置的变量是回调接口而已。
事件绑定可用于以下多种回调事件:onClick、onLongClick、afterTextChanged、onTextChanged…
在Activity内部新建一个UserPresenter类来声明onClick()和afterTextChanged()事件相应的回调方法:
public class UserPresenter {
public void onUserNameClick(User user) {
Toast.makeText(this, "用户名:" + user.getName(), Toast.LENGTH_SHORT).show();
}
public void afterTextChanged(Editable s) {
user.setName(s.toString());
activityMainBinding.setUserInfo(user);
}
public void afterUserPasswordChanged( Editable s) {
user.setPassword(s.toString());
activityMainBinding.setUserInfo(user);
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<import type="com.test.demo.model.User"/>
<import type="com.test.demo.MainActivity.UserPresenter" />
<variable
name="userInfo"
type="User" />
<variable
name="userPresenter"
type="UserPresenter" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:orientation="vertical">
<TextView
···
android:onClick="@{()->userPresenter.onUserNameClick(userInfo)}"
android:text="@{userInfo.name}" />
<TextView
···
android:text="@{userInfo.password}" />
<EditText
···
android:afterTextChanged= "@{userPresenter.afterTextChanged}"
android:hint="用户名" />
<EditText
···
android:afterTextChanged= "@{userPresenter.afterUserPasswordChanged}"
android:hint="密码" />
</LinearLayout>
</layout>
方法引用的方式与调用函数的方式类似,既可以选择保持事件回调方法的签名一致:@{userPresenter.afterTextChanged},此时方法名可以不一样,但方法参数和返回值必须和原始的回调函数保持一致。也可以引用不遵循默认签名的函数:@{()->userPresenter.onUserNameClick(userInfo)},这里用到了Lambda表达式,这样就可以不遵循默认的方法签名,将userInfo对象直接传回点击方法中。此外,也可以使用方法引用 :: 的形式来进行事件绑定。

6.BindingAdapter
DataBinding提供了BindingAdapter注解用于支持自定义属性或者修改原有属性。注解值可以是已有的xml属性,如android:src、android:text等,也可以是自定义属性。
例如,对于一个ImageView,希望在某个变量值发生变化时,可以动态改变显示的图片,此时就可以通过BindingAdapter来实现。
首先定义一个静态方法,并添加BindingAdapte注解,注解值即为ImageView控件自定义的属性名,而该静态方法的两个参数可以这样来理解:当ImageView控件的url属性值发生变化时dataBinding就会将ImageView实例以及新的url值传递给loadImage()方法,从而可以在此动态改变ImageView的相关属性。
@BindingAdapter({"url"})
public static void loadImage(ImageView view, String url) {
Log.e(TAG, "loadImage url : " + url);
}
在xml文件中关联变量值,其中bind这个名称可以自定义:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bind="http://schemas.android.com/apk/ res-auto">
<data>
<import type="com.test.demo.model.Image"/>
<variable
name="image"
type="Image" />
</data>
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
bind:url="@{image.url}" />
</android.support.constraint.ConstraintLayout>
</layout>
BindingAdapter更为强大的一点是可以覆盖Android原先的控件属性。例如,可以设定每一个Button的文本都要加上后缀:“-Button”
@BindingAdapter("android:text")
public static void setText(Button view, String text) {
view.setText(text + "-Button");
}
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{()->handler.onClick(image)}"
android:text='@{"改变图片Url"}'/>
这样,整个工程中使用到了 “android:text” 这个属性的控件,其显示的文本就会多出一个后缀。
7.DataBinding的其他用法
①使用类方法
首先定义一个静态方法:
public class StringUtils {
public static String toUpperCase(String str) {
return str.toUpperCase();
}
}
在data标签中导入该工具类:
<import type="com.test.demo.StringUtils" />
然后就可以像对待一般的函数一样来调用了:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{()->userPresenter.onUserNameClick(userInfo)}"
android:text="@{StringUtils.toUpperCase( userInfo.name)}" />
②空合并运算符 ??
空合并运算符 ?? 会取第一个不为null的值作为返回值。
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{user.name ?? user.password}" />
等价于
android:text="@{user.name != null ? user.name : user.password}"
③属性控制
可以通过变量值来控制View的属性。
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="可见性变化"
android:visibility="@{user.male ? View.VISIBLE : View.GONE}" />
④避免空指针异常
DataBinding会自动避免空指针异常。例如,如果 “@{userInfo.password}” 中userInfo为null的话,userInfo.password会被赋值为默认值null,而不会抛出空指针异常。


