热门标签
热门文章
- 1ChatGPT完美平替!Jan AI:属于你的本地大语言模型!
- 2ArkTs 语法学习
- 3VMware 安装/升级 macOS 10.15.4_vm17安装moc10.15版本
- 424 Linux高级篇-备份与恢复_linux备份还原系统
- 5DevExpress 开发经验总结1 DevExpress简介、安装、使用
- 6Xshell7和Xftp7的下载、安装及连接服务器的教程(非常详细)从零基础入门到精通,看完这一篇就够了(附安装包)
- 7Ubuntu搭建samba服务器教程_ubuntu smbclient
- 8OpenHarmony源码的目录及简单说明_openharmony目录结构
- 9一定要了解的蓝桥杯备赛指南_蓝桥杯高中生可以参加吗
- 10人工智能版 Photoshop 2024 测试版 ,创成式填充(生成式AI填充也是正正意义上的人工智能AI修图)功能使用教程_ps2024的ai一键生成在哪
当前位置: article > 正文
Vue computed自动计算对象中的属性_computed对象下的某一个属性
作者:花生_TL007 | 2024-03-27 17:17:16
赞
踩
computed对象下的某一个属性
需求

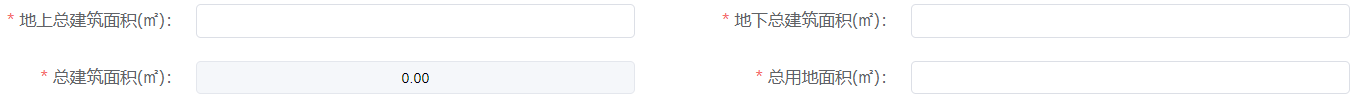
总建筑面积 = 地上总建筑面积 + 地下总建筑面积
总建筑面积禁止用户输入,而由用户输入的 “地上总建筑面积” 和 “地下总建筑面积” 自动求和得到
实现思路
用 computed自动计算总建筑面积
存在问题
computed无法直接监听对象中的属性(在 computed中声明的变量,不能在data中重复定义)
解决方案
computed中新定义一个变量zjzmj【其实变量名是啥不重要】,在其中写入自动计算的逻辑即可,实现自动监听 this.formData.dsmj和this.formData.dxmj的变化
- computed: {
- 'zjzmj'(){
- this.formData.zjzmj = this.sum(this.formData.dsmj, this.formData.dxmj)
- }
- }
- },
此处的新变量zjzmj(在computed中使用后,不能在data中重复定义)
表单数据存在 formData对象中,formData对象内有三个属性:
- 地上建筑面积 dsmj
- 地下建筑面积 dxmj
- 总建筑面积 zjzmj
this.sum为全局求和函数
- //全局函数4——两个浮点数精确求和
- Vue.prototype.sum = function (num1,num2){
- var r1,r2,m;
- try{
- r1 = num1.toString().split('.')[1].length;
- }catch(e){
- r1 = 0;
- }
- try{
- r2=num2.toString().split(".")[1].length;
- }catch(e){
- r2=0;
- }
- m=Math.pow(10,Math.max(r1,r2));
- return Math.round(num1*m+num2*m)/m;
- }

表单核心代码
- <el-form-item
- label="总建筑面积(㎡):"
- prop="zjzmj"
- :rules="[ { required: true, message: '请输入'}]"
- >
- <el-input-number :disabled="true" :controls="false" :precision="2" :min="0"
- v-model="formData.zjzmj">
- </el-input-number>
- </el-form-item>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/325759
推荐阅读
相关标签


