- 1mayapython学习笔记(5)数字、布尔类型与序列类型切片
- 2专访 | 商汤HPC负责人刘文志(风辰):未来战略的两大方向及招人的4个标准
- 32021 年高教社杯全国大学生数学建模竞赛 B题 乙醇偶合制备 C4 烯烃 求解思路2_2021年高教社杯全国大学生数学建模竞赛题目b题
- 4Android 源码下载完成后,如何切换单个Git库的版本到历史任意版本?_安卓源码切换版本
- 5git 操作手册
- 6【论文解读】GFPGAN:基于生成式面部先验的真实世界盲脸修复_基于生成式人脸先验
- 7面试还搞不懂redis,快看看这40道面试题(含答案和思维导图)_reds面试题
- 8【Debian系统安装NVIDIA显卡驱动】_debian 安装 nvidia 驱动
- 9Java语言程序设计与数据结构(原书第11版) 第12章异常处理和文本I/O 笔记_java程序语言设计12章答案csdn
- 10ArcGIS填补栅格中空值_将栅格数据为0的数据填充
使用Docker完成前端部署_docker部署前端项目
赞
踩
1.打包前端项目
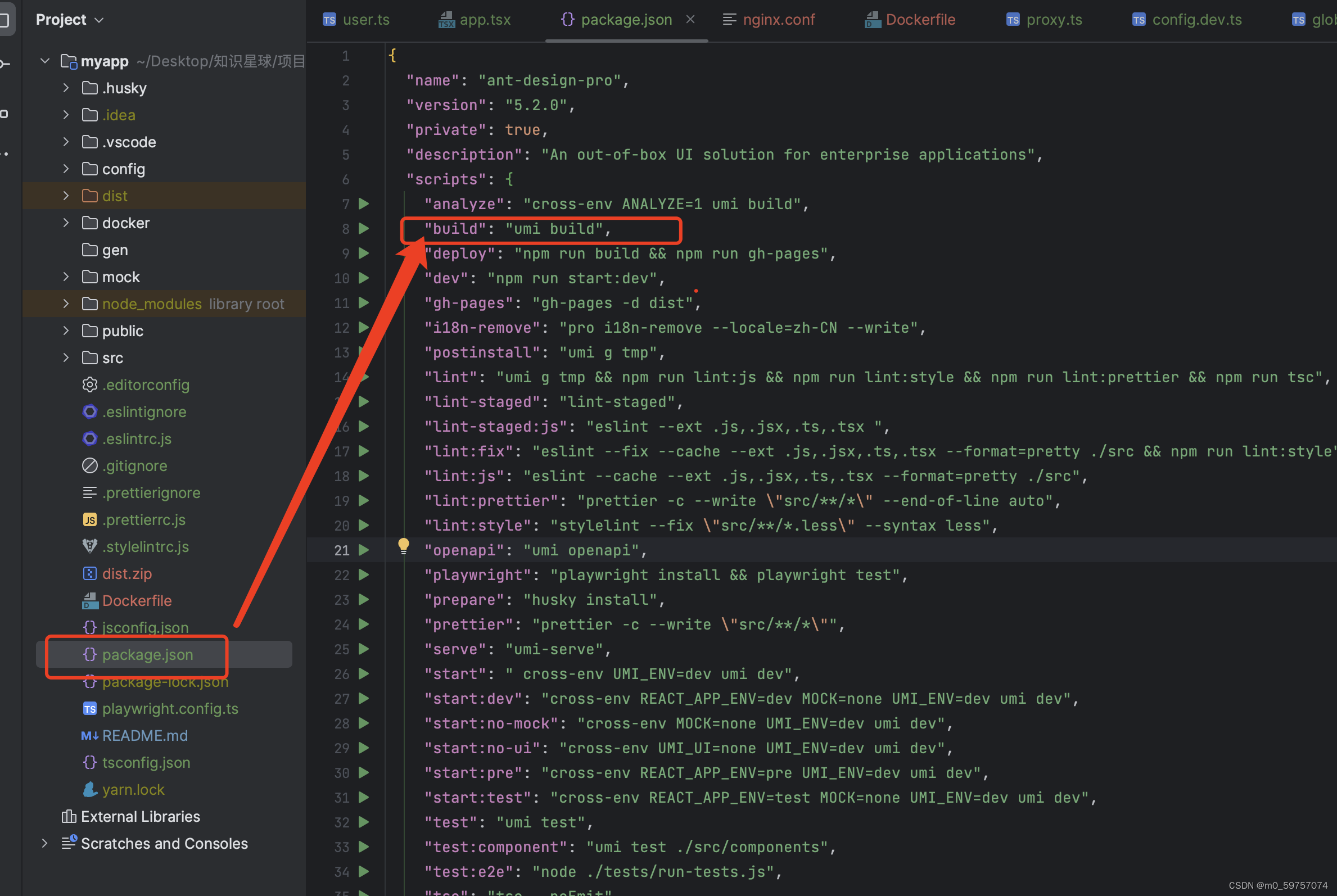
1. 通过项目中的package.json文件,找到“build”运行进行打包

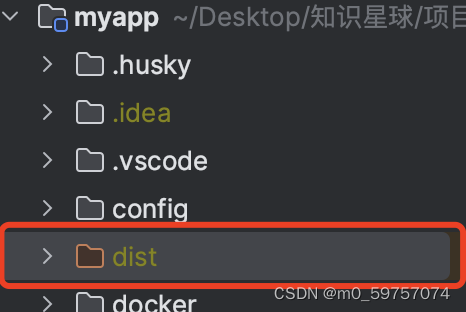
2. 打包成功后生成dist文件夹,就是打包好的项目

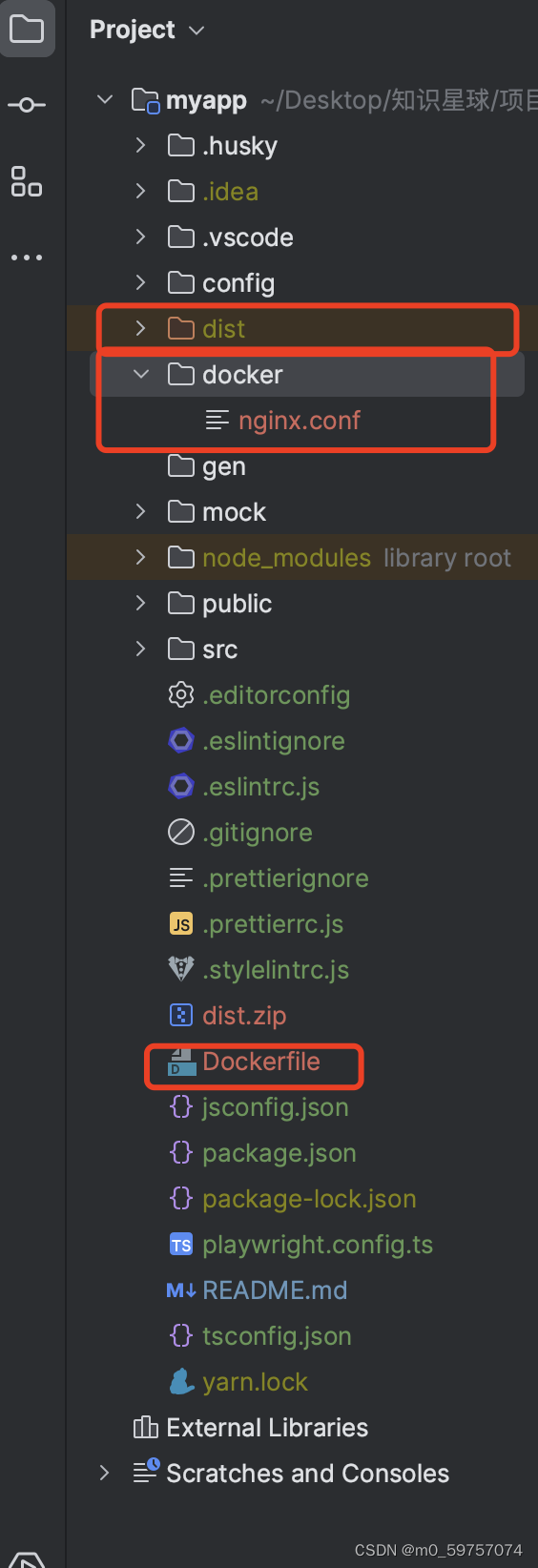
3. 在根目录中创建一个Docker文件夹中创建nginx.conf配置文件, 同时在根目录中创建一个Dockerfile文件
图例:

- nginx.conf
server { listen 80; # gzip config gzip on; gzip_min_length 1k; gzip_comp_level 9; gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml; gzip_vary on; gzip_disable "MSIE [1-6]\."; root /usr/share/nginx/html; include /etc/nginx/mime.types; location / { try_files $uri /index.html; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
1)gzip on; - 启用Gzip压缩功能。
2)gzip_min_length 1k; - 指定压缩的最小文件大小。只有大于等于1千字节的文件才会被压缩。
3) gzip_comp_level 9; - 设置Gzip压缩的级别。级别从1到9,9为最高压缩比,但也会消耗更多的CPU资源。
4) gzip_types - 指定需要进行Gzip压缩的文件类型。在这个例子中,配置了多种类型的文件,包括纯文本文件(text/plain)、CSS文件(text/css)、JavaScript文件(text/javascript、application/json、application/javascript、application/x-javascript)以及XML文件(application/xml)。
5) gzip_vary on; - 在HTTP响应头中添加Vary标头,以通知缓存服务器根据Accept-Encoding头来提供正确的压缩版本。
6) gzip_disable "MSIE [1-6]\.”; - 禁用特定的浏览器压缩。在这个例子中,它禁用了Internet Explorer 1至6版本的Gzip压缩。这是因为早期版本的IE在处理Gzip压缩时可能存在兼容性问题。
- Dockerfile
FROM nginx
WORKDIR /usr/share/nginx/html/
USER root
COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf
COPY ./dist /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
1)FROM nginx: 安装nginx
2)WORKDIR : 工作目录,容器中执行命令时的默认位置
3)COPY:拷贝,从执行目录拷贝指定文件打到容器中的指定目录
4)EXPOSE:声明容器内的服务将监听的端口(指令仅仅是一种文档化的操作,它并不会自动在容器启动时打开这些端口或配置网络连接)
5)CMD 指定容器启动时要执行的默认命令或可执行文件的指令
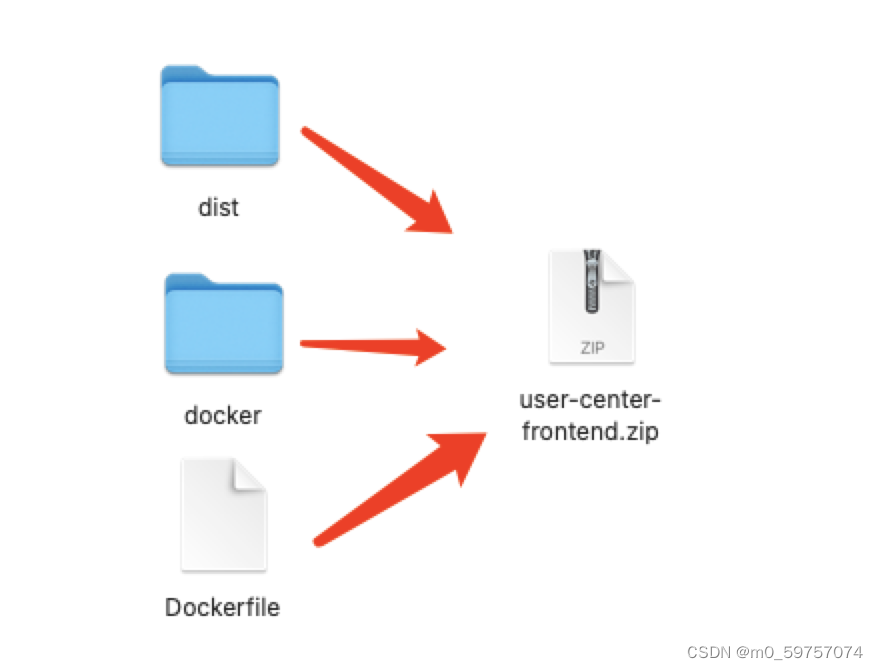
4.压缩文件为了上传到服务器(按照上图为例)
把三个红框,压缩成一个压缩包。

2.服务器项目上线
1.docker安装
参考文档:
2.压缩包上传到服务器
把打包好的user-center-frontend.zip上传到服务器的指定目录,这里以/root/myapp目录为例
1.创建myapp目录
mkdir /root/myapp
- 1
2.把压缩包放在目录里
3.进到myapp文件夹,解压文件
unzip user-center-frontend.zip -d user-center-frontend
- 1
4.进入user-center-frontend文件夹执行命令,后面"."不要忽略
docker build -t user-center-frontend:v0.0.1 .
- 1
docker build -t 镜像名称:版本号 .
5.运行docker镜像
1.查看docker 镜像
docker images
2.根据打包好的镜像,并运行docker
docker run -d -p 80:80 user-center-frontend:v0.0.1
3.查看容器运行状态
docker ps
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
项目部署成功



