热门标签
热门文章
- 1嵌入式毕设项目 STM32单片机的智能手环 - 蓝牙手环 物联网_智能手环毕业设计功能
- 2SIM800/SIM900/SIM7000/SIM7600底层操作接口_句柄方式完全分离通信底层_sim900 at cipsr simcom_gprs.c
- 3记录第一次写第三方讯飞平台的语音识别时,遇到的一些问题_讯飞语音识别 怎么语音听写和语法识别混用
- 4基于内容相似度的房源推荐系统(Python+Weapp+SpringBoot+MySQL)
- 5数据分析的未来趋势:AI与人工智能
- 6ios错误ignoring file xxx missing required architecture x86_64 in file
- 7AI 入行那些事 | 两分钟了解人工智能的 “三生三世”_ai入行
- 8NLP前沿] 使用Python实现情感分析:从文本中识别情感_python 实现情感识别
- 9软考高级系统架构设计师系列论文真题二:论面向服务架构设计极其应用:真题分析、理论素材、精品范文赏析_系统架构设计师 论文真题
- 10生信数据分析——GO+KEGG富集分析_go河kegg富集分析
当前位置: article > 正文
新版HBuilderX在uni_modules创建搜索search组件_/uni_modules/my-search/components/my-search/my-sea
作者:花生_TL007 | 2024-04-07 16:01:35
赞
踩
/uni_modules/my-search/components/my-search/my-search
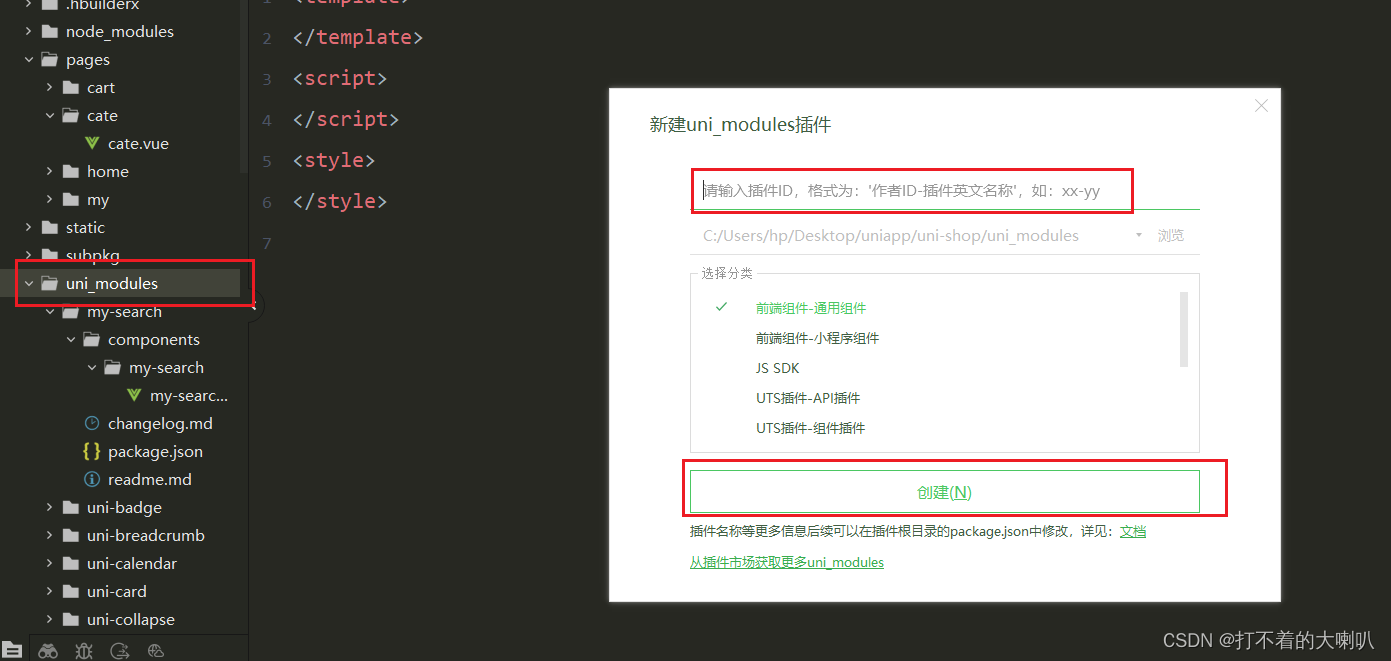
新版HBuilder没有了 component 文件夹,但是有 uni_modules 文件夹,用来创建组件:
- 右键 uni_modules 文件夹,点击 新建uni_modules创建
- 在弹出框,填写组件名字,例如:my-search


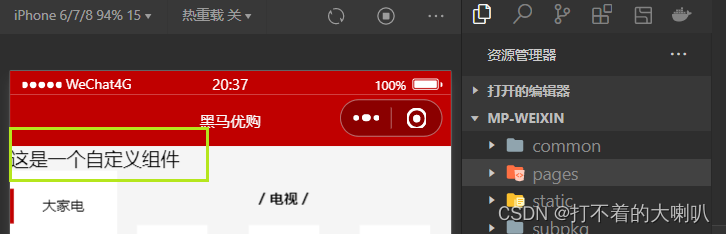
运行到微信开发者工具查看:

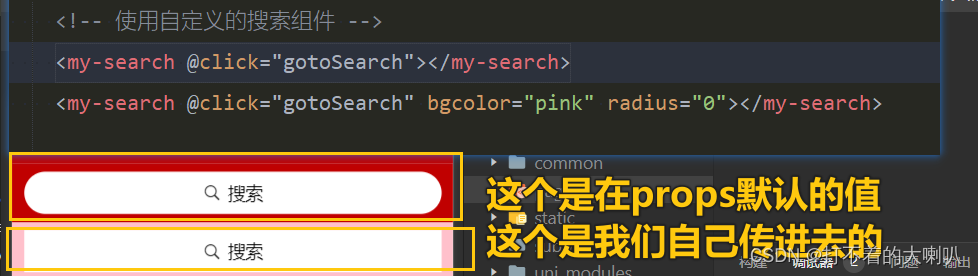
修改 my-search 组件的样式:
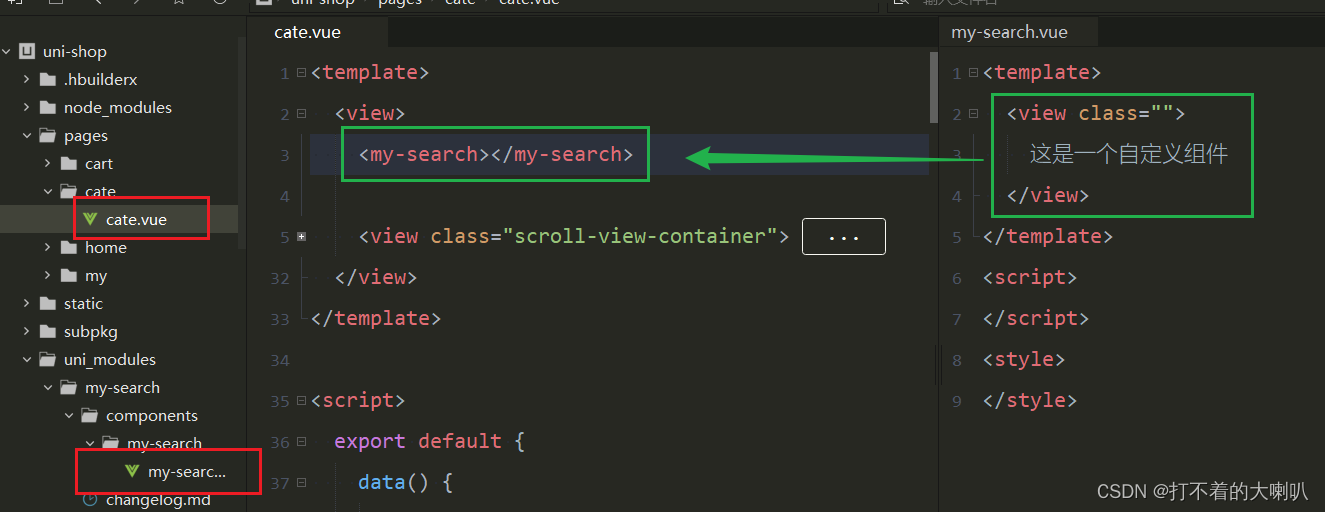
某个用到 搜索框的页面:
注意:我们上面搜索框,是给用户看的,实际上,不能搜索,我们需要点击跳转到搜索页面
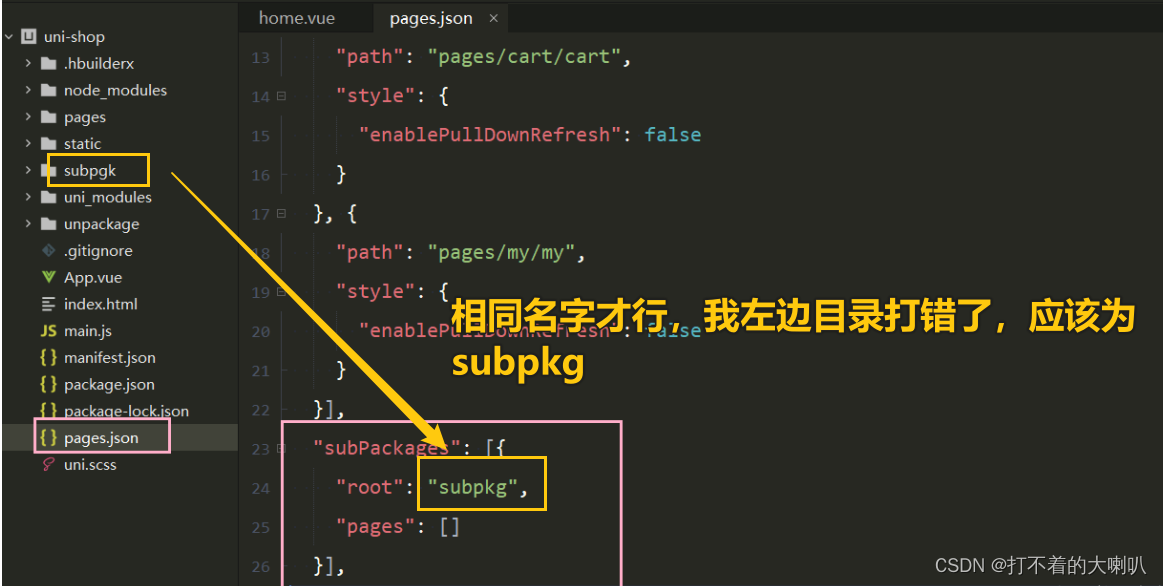
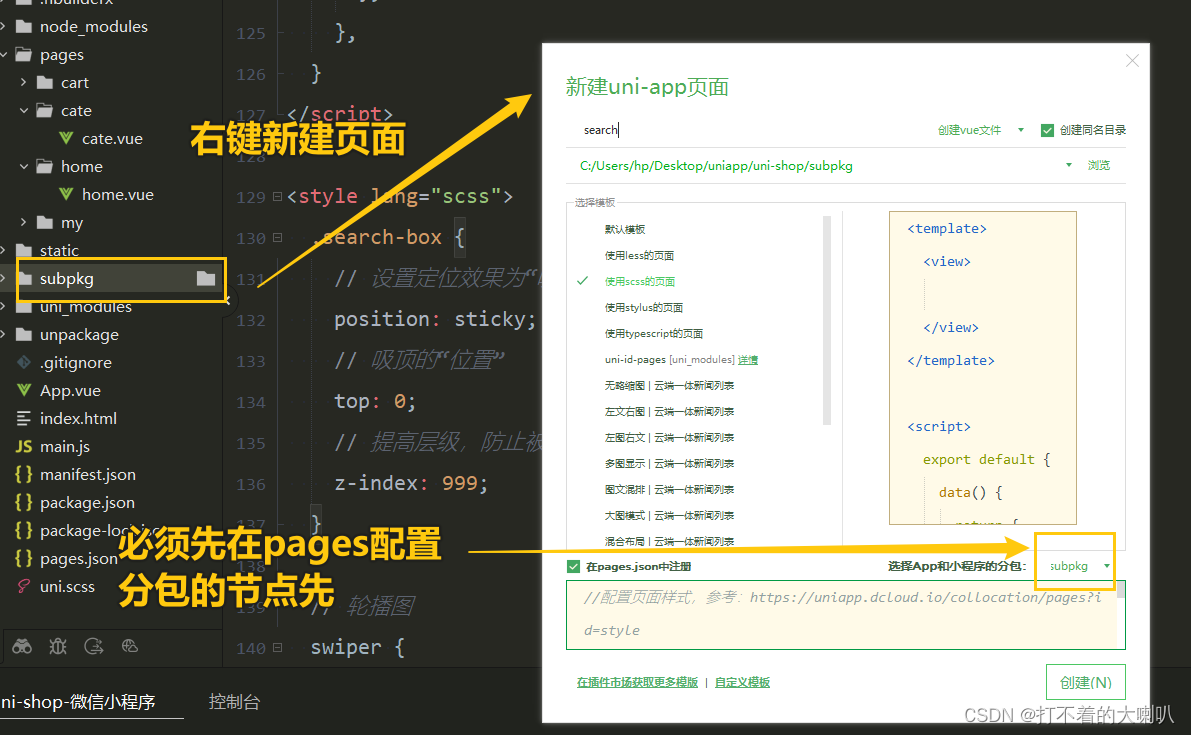
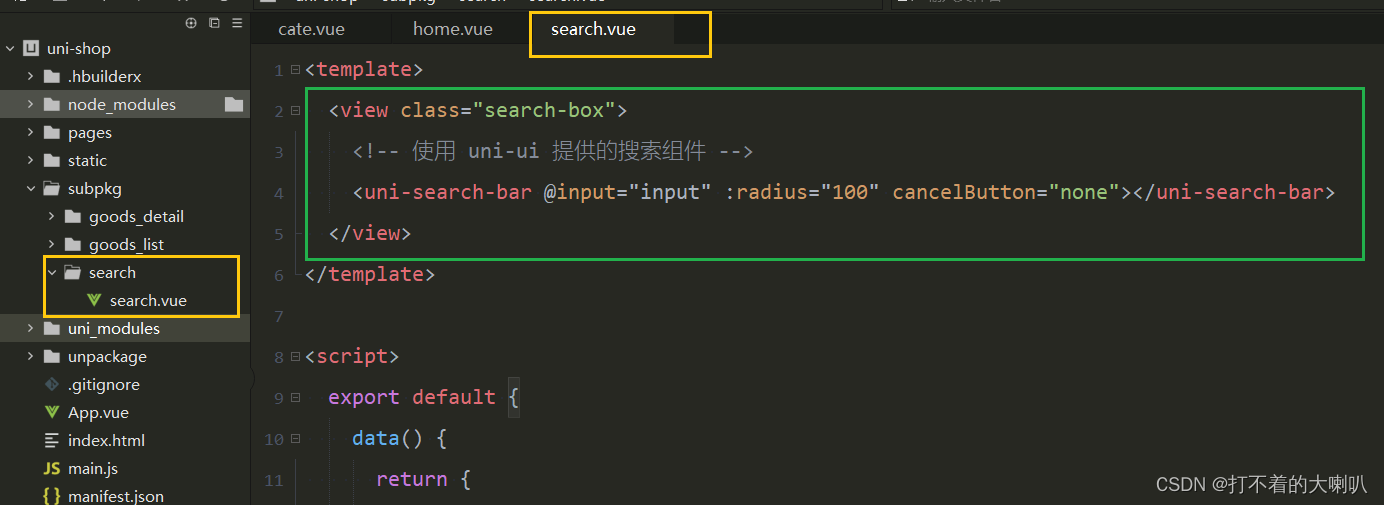
建立一个分包:【名称为 search】



- <template>
- <view>
- <view class="search-box">
- <!-- 使用 uni-ui 提供的搜索组件 -->
- <uni-search-bar @input="input" placeholder="请输入搜索内容" clearButton="always" focus :radius="100"
- cancelButton="none"></uni-search-bar>
- </view>
-
- <!-- 搜索建议列表 -->
- <view class="sugg-list" v-if="searchResults.length !== 0">
- <view class="sugg-item" v-for="(item, i) in searchResults" :key="i" @click="gotoDetail(item.goods_id)">
- <view class="goods-name">{{item.goods_name}}</view>
- <uni-icons type="arrowright" size="16"></uni-icons>
- </view>
- </view>
-
- <!-- 搜索历史 -->
- <view class="history-box" v-else>
- <!-- 标题区域 -->
- <view class="history-title">
- <text>搜索历史</text>
- <uni-icons type="trash" size="17" @click="cleanHistory"></uni-icons>
- </view>
- <!-- 列表区域 -->
- <view class="history-list">
- <uni-tag :text="item" v-for="(item, i) in historys" :key="i" :inverted="true"
- @click="gotoGoodsList(item)"></uni-tag>
- </view>
- </view>
-
- </view>
- </template>
-
- <script>
- export default {
- data() {
- return {
- // 延时器的 timerId
- timer: null,
- // 搜索关键词
- kw: '',
- // 搜索关键词的历史记录
- historyList: ['a', 'app', 'apple'],
-
- // 搜索结果列表
- searchResults: []
- };
- },
- onLoad() {
- this.historyList = JSON.parse(uni.getStorageSync('kw') || '[]')
- },
- computed: {
- historys() {
- // 注意:由于数组是引用类型,所以不要直接基于原数组调用 reverse 方法,以免修改原数组中元素的顺序
- // 而是应该新建一个内存无关的数组,再进行 reverse 反转
- return [...this.historyList].reverse()
- }
- },
- methods: {
- input(e) {
- // 清除 timer 对应的延时器
- clearTimeout(this.timer)
- // 重新启动一个延时器,并把 timerId 赋值给 this.timer
- this.timer = setTimeout(() => {
- // 如果 500 毫秒内,没有触发新的输入事件,则为搜索关键词赋值
- this.kw = e
- // 根据关键词,查询搜索建议列表
- this.getSearchList()
- }, 500)
- },
- // 点击列表跳转到商品列表页面
- gotoDetail(goods_id) {
- uni.navigateTo({
- // 指定详情页面的 URL 地址,并传递 goods_id 参数
- url: '/subpkg/goods_detail/goods_detail?goods_id=' + goods_id
- })
- },
- // 点击标签跳转到商品列表页面
- gotoGoodsList(kw) {
- uni.navigateTo({
- url: '/subpkg/goods_list/goods_list?query=' + kw
- })
- },
- // 保存搜索关键词的方法
- saveSearchHistory() {
- // 1. 将 Array 数组转化为 Set 对象
- const set = new Set(this.historyList)
- // 2. 调用 Set 对象的 delete 方法,移除对应的元素
- set.delete(this.kw)
- // 3. 调用 Set 对象的 add 方法,向 Set 中添加元素
- set.add(this.kw)
- // 4. 将 Set 对象转化为 Array 数组
- this.historyList = Array.from(set)
-
- // 调用 uni.setStorageSync(key, value) 将搜索历史记录持久化存储到本地
- uni.setStorageSync('kw', JSON.stringify(this.historyList))
- },
- // 清空搜索历史记录
- cleanHistory() {
- // 清空 data 中保存的搜索历史
- this.historyList = []
- // 清空本地存储中记录的搜索历史
- uni.setStorageSync('kw', '[]')
- },
-
- // 根据搜索关键词,搜索商品建议列表
- async getSearchList() {
- // 判断关键词是否为空
- if (this.kw === '') {
- this.searchResults = []
- return
- }
- // 发起请求,获取搜索建议列表
- const {
- data: res
- } = await uni.$http.get('/api/public/v1/goods/qsearch', {
- query: this.kw
- })
- if (res.meta.status !== 200) return uni.$showMsg()
- this.searchResults = res.message
- // 查询到搜索建议之后,调用 saveSearchHistory() 方法保存搜索关键词
- this.saveSearchHistory()
- },
- }
- }
- </script>
-
- <style lang="scss">
- // 设置搜索框的背景颜色
- .uni-searchbar {
- background-color: #c00000;
- }
-
- // 设置为吸顶效果
- .search-box {
- position: sticky;
- top: 0;
- z-index: 999;
- }
-
- // 搜索列表
- .sugg-list {
- padding: 0 5px;
-
- .sugg-item {
- font-size: 12px;
- padding: 13px 0;
- border-bottom: 1px solid #efefef;
- display: flex;
- align-items: center;
- justify-content: space-between;
-
- .goods-name {
- // 文字不允许换行(单行文本)
- white-space: nowrap;
- // 溢出部分隐藏
- overflow: hidden;
- // 文本溢出后,使用 ... 代替
- text-overflow: ellipsis;
- margin-right: 3px;
- }
- }
- }
-
- // 搜索历史
- .history-box {
- padding: 0 10px;
-
- .history-title {
- display: flex;
- justify-content: space-between;
- align-items: center;
- height: 40px;
- font-size: 13px;
- border-bottom: 1px solid #efefef;
- }
-
- .history-list {
- display: flex;
- flex-wrap: wrap;
- margin-top: 5px;
-
- .uni-tag {
- margin-top: 5px;
- margin-right: 5px;
- }
- }
- }
- </style>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/379396
推荐阅读
相关标签