- 1Servlet之Session--不同用户页面共享_session同浏览器不同网页数据是互通的吗?
- 2matlab用m文件计算出1--100之间的所有偶数的和,编写程序,分别求出1-100之中所有奇数和所有偶数的和...
- 3用C语言写一个简单的飞机大战游戏(用到easyx图形库)_easyx图形库 tool。h
- 4基于PHP后台微信电影院选座订票小程序系统设计与实现(安装部署+源码+文档)
- 5多头注意力(Multi-Head Attention)和交叉注意力(Cross-Attention)是两种常用的注意力机制的原理及区别_cross attention
- 6随着云计算和边缘计算技术的发展,图像处理算法也正向着分布式和实时处理的方向发展
- 7Qt入门-QLabel类_qt中qlabel继承
- 8Docker超详细基础教程_docker中文教程
- 9ensp 如何查看vlan的配置_华为ensp三层交换机VLAN配置静态路由互通
- 10凭借这份Python面试题集Kafka 常用命令总结,阿里巴巴二面被血虐
基于SpringBoot+Vue的零食零售管理系统
赞
踩
文末获取源码
摘要
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,零食销售商城当然也不能排除在外。零食销售商城是以实际运用为开发背景,运用软件工程原理和开发方法,采用springboot框架构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。这种个性化的网上管理系统特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对零食销售商城而言非常有利。
本零食销售商城采用的数据库是Mysql,使用springboot框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
关键词:零食零售商城、springboot、Mysql
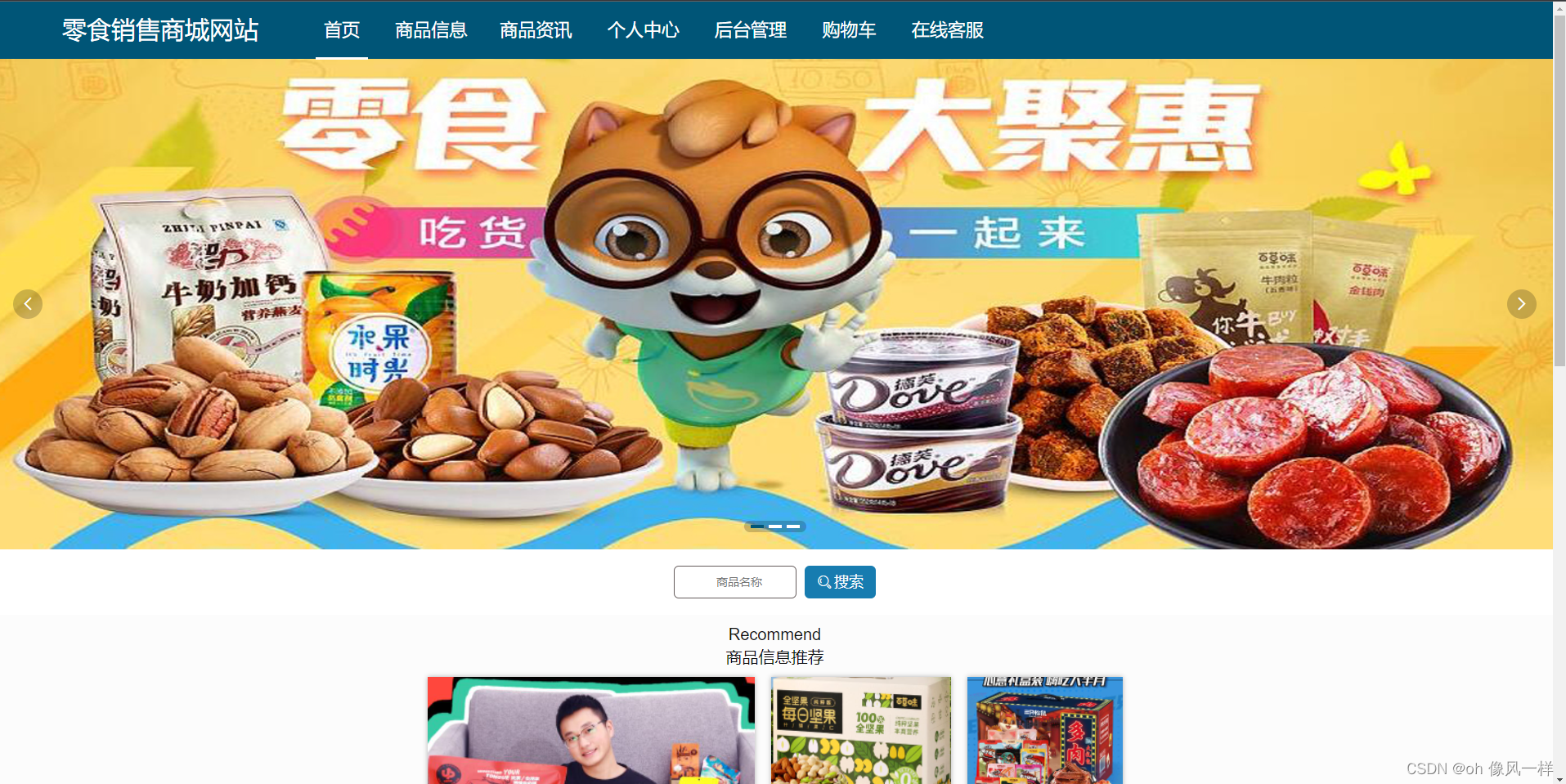
主要功能截图
首页

商品信息页

商品资讯页

购物车页

后台登录页
 后台管理页
后台管理页

相关实现代码
1、首页设计模块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<link rel="stylesheet" href="./layui/css/layui.css">
<link rel="stylesheet" href="./xznstatic/css/common.css"/>
<link rel="stylesheet" href="./xznstatic/css/style.css"/>
</head>
<style type="text/css">
html, body {
height: 100%;
}
#iframe {
width: 100%;
margin-top: 00px;
padding-top: 70px;
}
#header {
height: auto;
background: #fff;
border-bottom: 0;
position: fixed;
top: 0;
left: 0;
width: 100%;
}
#header .nav-top {
display: flex;
align-items: center;
padding: 0 20px;
font-size: 16px;
color: #2a8a15;
box-sizing: border-box;
height: 00px;
background-color: rgba(46, 78, 126, 1);
box-shadow: 0 10px 8px #fff143;
justify-content: space-between;
position: relative;
}
#header .nav-top-img {
width: 124px;
height: 40px;
padding: 0;
margin: 0;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 6px rgba(0,0,0,.3);
}
#header .nav-top-title {
line-height: 40px;
font-size: 30px;
color: rgba(255, 251, 240, 1);
padding: 0 10px;
margin: 0 10px;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 0px ;
}
#header .nav-top-tel {
line-height: 40px;
font-size: 18px;
color: rgba(240, 252, 255, 1);
padding: 0 10px;
margin: 0;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 0px ;
}
#header .navs {
display: flex;
padding: 0 20px;
align-items: center;
box-sizing: border-box;
height: 70px;
background-color: rgba(0, 85, 119, 1);
box-shadow: 0 0px 0px rgba(0,0,0,0);
justify-content: flex-start;
}
#header .navs .title {
width: auto;
line-height: 40px;
font-size: 30px;
color: rgba(255, 255, 255, 1);
padding: 10px 10px 10px;
margin: 50px;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 6px rgba(0,0,0,0);
}
#header .navs li {
display: inline-block;
width: auto;
line-height: 66px;
padding: 0 10px ;
margin: 10px ;
color: rgba(255, 255, 255, 1);
font-size: 22px;
border-radius: 4px;
border-width: 0;
border-style: solid;
border-color: rgba(6, 82, 121, 1);
background-color: rgba(0, 85, 119, 1);
box-shadow: 1px 0 3px rgba(0, 85, 119, 1);
text-align: center;
}
#header .navs li a{
color: inherit;
}
#header .navs li.current a{
color: inherit;
}
#header .navs li a:hover{
color: inherit;
}
#header .navs li.current {
color: rgba(255, 255, 255, 1);
font-size: 22px;
border-radius: 0px;
border-width: 0px;
border-style: solid;
border-color: rgba(255, 255, 255, 1);
background-color: rgba(0, 85, 119, 1);
box-shadow: 0px 3px 0px #ffffff;
}
#header .navs li:hover {
color: #fff;
font-size: 22px;
border-radius: 0px;
border-width: 0;
border-style: solid;
border-color: rgba(255, 255, 255, 1);
background-color: rgba(0, 85, 119, 1);
box-shadow: 0px 3px 0px #ffffff;
}
</style>
<body>
<!-- start 顶部导航栏 -->
<div id="header">
<div v-if='true' class="nav-top">
<img v-if='false' class="nav-top-img" src='https://www.baidu.com/img/flexible/logo/pc/result@2.png'>
<div v-if="false" class="nav-top-title">{{projectName}}</div>
<div class="nav-top-tel"></div>
</div>
<div class="navs">
<!-- <div class="logo" style="font-size: 20px;top: 32px;color: #fff;font-weight: bold;margin-left: -200px;width: 240px;" v-text="projectName"></div> -->
<div class="title" v-if="true" v-text="projectName"></div>
<div class="list">
<ul>
<li class='current'><a href="javascript:navPage('./pages/home/home.html')" class="menumain"><i v-if="false" class="layui-icon layui-icon-home"></i>首页</a></li>
<li v-for="(item,index) in indexNav" v-bind:key="index"><a :href="'javascript:navPage(\''+item.url+'\')'" class="menumain" style="cursor: pointer;"><i v-if="false" class="layui-icon" :class="iconArr[index]"></i>{{item.name}}</a></li>
<li><a href="javascript:centerPage();" class="menumain"><i v-if="false" class="layui-icon layui-icon-username"></i>个人中心</a></li>
<li><a :href="adminurl" target="_blank" class="menumain" style="cursor: pointer;"><i v-if="false" class="layui-icon layui-icon-link"></i>后台管理</a></li>
<li v-if="cartFlag"><a href="javascript:navPage('./pages/shop-cart/list.html')" class="menumain"><i v-if="false" class="layui-icon"></i>购物车</a></li>
<li v-if="chatFlag"><a href="javascript:chatTap()" class="menumain"><i v-if="false" class="layui-icon"></i>在线客服</a></li>
</ul>
</div>
</div>
</div>
<!-- end 顶部导航栏 -->
<iframe src="./pages/home/home.html" id="iframe" frameborder="0" scrolling="no" width="100%" οnlοad="changeFrameHeight"></iframe>
<div id="tabbar" v-if="true" class="tabbar" :style='{"padding":"30px 0","boxShadow":"0 0 6px ","margin":"30px 0 0 0","borderColor":"rgba(255, 255, 255, 0.3)","backgroundColor":"rgba(6, 82, 121, 1)","borderRadius":"0","borderWidth":"0","borderStyle":"solid"}' style="position: relative;z-index: 999;">
<img v-if='false' :style='{"boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"1px","width":"44px","borderStyle":"solid","height":"44px"}' style='display: block;' src='http://codegen.caihongy.cn/20201024/ed5e326ca66f403aa3197b5fbb4ec733.jpg' />
<div :style='{"padding":"0 10px","boxShadow":"0 0 0px 0","margin":"10px auto","borderColor":"rgba(6, 82, 121, 1)","backgroundColor":"rgba(6, 82, 121, 1)","color":"#fff","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"32px","fontSize":"14px","borderStyle":"solid"}' class="company">京ICP备1041289号 </div>
<div :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"#000","color":"#fff","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"32px","fontSize":"14px","borderStyle":"solid"}' class="record"></div>
<div :style='{"padding":"0 10px","boxShadow":"0 0 0px ","margin":"10px auto 30px auto","borderColor":"rgba(6, 82, 121, 1)","backgroundColor":"rgba(6, 82, 121, 1)","color":"#fff","textAlign":"center","borderRadius":"0","borderWidth":"1px 0","width":"40%","lineHeight":"32px","fontSize":"14px","borderStyle":"solid"}' class="desc"></div>
</div>
<script src="./xznstatic/js/jquery-1.11.3.min.js"></script>
<script src="./layui/layui.js"></script>
<script src="./js/vue.js"></script>
<script src="./js/config.js"></script>
<script>
var vue1 = new Vue({el: '#tabbar'})
var vue = new Vue({
el: '#header',
data: {
iconArr: ['layui-icon-gift','layui-icon-email','layui-icon-logout','layui-icon-transfer','layui-icon-slider','layui-icon-print','layui-icon-cols','layui-icon-snowflake','layui-icon-note','layui-icon-flag','layui-icon-theme','layui-icon-website','layui-icon-console','layui-icon-face-surprised','layui-icon-template-1','layui-icon-app','layui-icon-read','layui-icon-component','layui-icon-file-b','layui-icon-unlink','layui-icon-tabs','layui-icon-form','layui-icon-chat'],
indexNav: indexNav,
cartFlag: cartFlag,
adminurl: adminurl,
chatFlag: chatFlag,
projectName: projectName,
},
mounted: function() {
this.bindClickOnLi();
},
created() {
this.iconArr.sort(()=>{
return (0.5-Math.random())
})
},
methods: {
jump(url) {
jump(url)
},
bindClickOnLi() {
let list = document.getElementsByTagName("li");
for(var i = 0;i<list.length;i++){
list[i].onclick = function(){
$(this).addClass("current").siblings().removeClass("current");
}
}
}
}
});
layui.use(['element','layer'], function() {
var element = layui.element;
var layer = layui.layer;
});
function chatTap(){
var userTable = localStorage.getItem('userTable');
if (userTable) {
layui.layer.open({
type: 2,
title: '在线客服',
area: ['600px', '600px'],
content: './pages/chat/chat.html'
});
} else {
window.location.href = './pages/login/login.html'
}
}
// 导航栏跳转
function navPage(url) {
localStorage.setItem('iframeUrl', url);
document.getElementById('iframe').src = url;
}
// 跳转到个人中心也
function centerPage() {
var userTable = localStorage.getItem('userTable');
if (userTable) {
localStorage.setItem('iframeUrl', './pages/' + userTable + '/center.html');
document.getElementById('iframe').src = './pages/' + userTable + '/center.html';
} else {
window.location.href = './pages/login/login.html'
}
}
var iframeUrl = localStorage.getItem('iframeUrl');
document.getElementById('iframe').src = iframeUrl || './pages/home/home.html';
// var i = 0;
setInterval(function(){
// i++;
// if(i<50) changeFrameHeight();
changeFrameHeight();
},200)
function changeFrameHeight() {
var iframe = document.getElementById('iframe');
// iframe.height = 'auto';
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.body.scrollHeight;
}
}
};
// 窗口变化时候iframe自适应
// function changeFrameHeight() {
// var header = document.getElementById('header').scrollHeight;
// let isshow = true
// var tabbar = 0
// if(isshow) {
// tabbar = document.getElementById('tabbar').scrollHeight
// }
// var ifm = document.getElementById("iframe");
// ifm.height = document.documentElement.clientHeight - header - tabbar;
// ifm.width = document.documentElement.clientWidth;
// }
// reasize 事件 窗口大小变化后执行的方法
window.onresize = function() {
changeFrameHeight();
}
</script>
</body>
</html>
2、登录设计模块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="../../layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/public.css"/>
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/login.css"/>
<style type="text/css">
.login {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-attachment: fixed;
background-size: cover;
background-position: center;
background-image: url(http://codegen.caihongy.cn/20201206/eaa69c2b4fa742f2b5acefd921a772fc.jpg);
}
.login form {
box-sizing: border-box;
min-height: 400px;
display: flex;
flex-direction: column;
justify-content: center !important;
position: inherit;
}
.login .logo, .login .title {
box-sizing: border-box;
}
.login .logo img {
display: block;
}
.login .title {
text-align: center;
}
.login .form-item {
display: flex;
align-items: center;
flex-wrap: wrap;
box-sizing: border-box;
}
.login .form-item input, .login .form-label {
box-sizing: border-box;
}
.login .btn-submit {
display: block;
box-sizing: border-box;
}
.login form p.txt {
width: 100%;
margin: 0;
box-sizing: border-box;
}
.l-redio .layui-form-radio {
margin: 0;
}
.l-redio .layui-form-radio>i {
font-size: 16px;
color: rgba(255, 255, 255, 1);
}
.l-redio .layui-form-radio>div {
font-size: 17px;
color: rgba(14, 14, 14, 1);
}
.l-redio .layui-form-radioed>i {
font-size: 17px;
color: rgba(255, 71, 119, 1);
}
.l-redio .layui-form-radioed>div {
font-size: 18px;
color: rgba(0, 51, 113, 1);
}
</style>
</head>
<body>
<div id="app" class="login">
<form class="layui-form login-form" :style='{"padding":"20px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"rgba(6, 82, 121, 1)","backgroundColor":"rgba(255, 255, 255, 0.5)","borderRadius":"20px","borderWidth":"0","width":"450px","borderStyle":"solid","justifyContent":"center","height":"auto"}'>
<h1 class="logo" v-if="false" :style='{"padding":"5px 0","boxShadow":"0 0 6px rgba(255,0,0,.8)","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"6px","borderWidth":"0","borderStyle":"solid"}'><img :style='{"boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"1px","width":"44px","borderStyle":"solid","height":"44px"}' src="http://codegen.caihongy.cn/20201024/ed5e326ca66f403aa3197b5fbb4ec733.jpg"></h1>
<div class="msg-warn hide title" v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"rgba(247, 247, 247, 0.05)","color":"rgba(23, 124, 176, 1)","isshow":true,"borderRadius":"8px","borderWidth":"0","width":"auto","lineHeight":"32px","fontSize":"15px","borderStyle":"solid"}'>公共场所不建议自动登录,以防账号丢失</div>
<div :style='{"padding":"0","boxShadow":"0 0 0px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"rgba(255, 255, 255, 0.1)","borderRadius":"0","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"solid","height":"70px"}' class="form-item">
<label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">账号</label>
<input :style='{"padding":"0 10px","boxShadow":"3px 4px 6px #425066","borderColor":"rgba(6, 82, 121, 1)","backgroundColor":"rgba(255, 255, 255, 0.33)","color":"rgba(149, 85, 57, 1)","borderRadius":"6px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"16px","borderStyle":"solid","height":"50px"}' type="text" name="username" required lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
<div :style='{"padding":"0","boxShadow":"0 0 0px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"rgba(255, 255, 255, 0.1)","borderRadius":"0","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"solid","height":"70px"}' class="form-item">
<label v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">密码</label>
<input :style='{"padding":"0 10px","boxShadow":"3px 4px 6px #425066","borderColor":"rgba(6, 82, 121, 1)","backgroundColor":"rgba(255, 255, 255, 0.33)","color":"rgba(149, 85, 57, 1)","borderRadius":"6px","textAlign":"left","borderWidth":"1px","width":"100%","fontSize":"16px","borderStyle":"solid","height":"50px"}' type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div :style='{"padding":"0","boxShadow":"0 0 0px rgba(255,0,0,0)","margin":"0 auto","borderColor":"rgba(255, 254, 254, 0.07)","backgroundColor":"rgba(255, 255, 255, 0)","borderRadius":"0","borderWidth":"0 0","width":"80%","borderStyle":"solid","height":"44px"}' class="form-item l-redio">
<input v-if="item.hasFrontLogin=='是'" v-for="(item,index) in menu" v-bind:key="index" type="radio" name="role" id="role" :value="item.tableName" :title="item.roleName">
</div>
<button :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,.5)","margin":"10px auto","borderColor":"#ccc","backgroundColor":"red","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"60%","fontSize":"14px","borderStyle":"solid","height":"44px"}' class="layui-btn layui-btn-fluid layui-btn-danger btn-submit" lay-submit lay-filter="login">登录</button>
<p :style='{"color":"rgba(147, 115, 19, 1)","textAlign":"left","fontSize":"14px"}' class="txt"><a style="color: inherit;font-size: inherit;" v-if="item.hasFrontRegister=='是'" v-for="(item,index) in menu" v-bind:key="index" :href="'javascript:registerClick(\''+item.tableName+'\')'">注册{{item.roleName.replace('注册','')}}</a></p>
</form>
</div>
<script src="../../layui/layui.js"></script>
<script src="../../js/vue.js"></script>
<!-- 组件配置信息 -->
<script src="../../js/config.js"></script>
<!-- 扩展插件配置信息 -->
<script src="../../modules/config.js"></script>
<!-- 工具方法 -->
<script src="../../js/utils.js"></script>
<script type="text/javascript">
var vue = new Vue({
el: '#app',
data: {
menu: menu
},
methods: {
jump(url) {
jump(url)
}
}
})
layui.use(['layer', 'element', 'carousel', 'form', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var form = layui.form;
var http = layui.http;
var jquery = layui.jquery;
// 登录
form.on('submit(login)', function(data) {
data = data.field;
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
localStorage.setItem('role', jquery('#role:checked').attr('title'));
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
</script>
</body>
</html>


