热门标签
热门文章
- 1转行IT职场:互联网企业给程序员的福报,包括技能培训吗?
- 2解决Google联网失败的问题_google home配网失败
- 3StarRocks操作笔记_starrocks 怎么停止rotuine load
- 4【华为机试Python3题解】HJ16购物单_机试购物单解析
- 5程序员面试,能不能不考“八股文”?
- 6网络安全攻防演练:企业蓝队建设指南
- 713_重学 Java 设计模式:实战责任链模式「模拟618电商大促期间,项目上线流程多级负责人审批场景」_重学 java 设计模式:
- 8【Kubernetes】Pod学习(二)部署一个静态Pod_如何只部署不通过部署deployment部署pod
- 9逻辑斯蒂回归原理(二分类、多分类)_二分类逻辑斯特回归
- 10利用OpenAI的文本生成模型,自动生成软件测试用例的几个场景示例_openai测试模型
当前位置: article > 正文
什么?JS 异步原来还能这么处理?
作者:花生_TL007 | 2024-04-13 07:00:49
赞
踩
张云鹏前端
一切视图交互和功能实现都离不开 JavaScript,那么 JS 最大的“坑”是什么?
毋庸置疑,异步编程是 JS 庞大知识体系中当之无愧的核心。
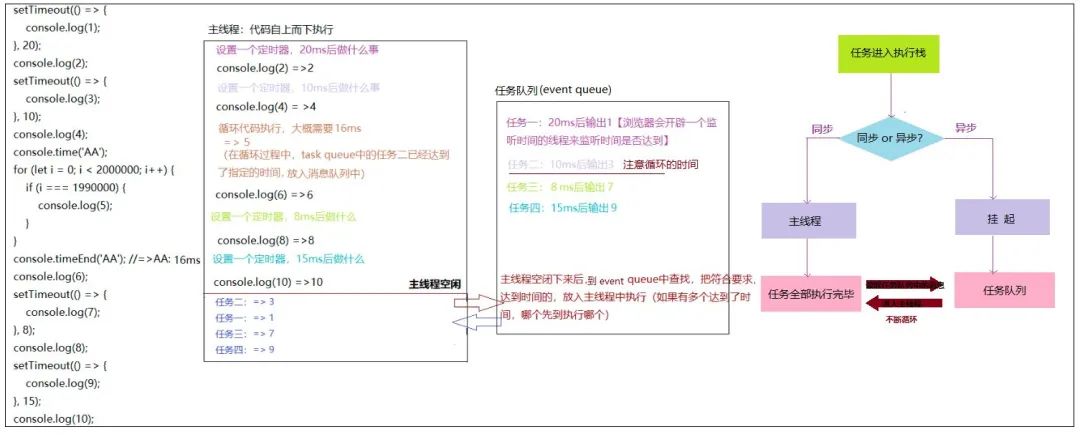
单线程执行让异步处理成了 JS 每时每刻都在面对的问题,比如定时器、ajax、io 操作等。上到 Promise、Generator,下到 Aasync、Await,涉及阻塞、非阻塞,事件循环模型等等,其涉及的功底知识很多,相对不容易理解。
而这恰恰也是 JS 异步编程成为面试“必考题”的原因:
实现 JS 异步编程的4种方法是什么?
回调函数是什么?如何解决回调地狱?
Generator 如何控制函数执行?

虽说前端都知道 JS 异步编程的重要性,但真正做到精通的却寥寥无几。搞好异步编程需要的能力结构很完善,是一次对编程功底、架构思维、底层逻辑全方位的考量。

想要理解异步编程这类庞大的知识体系,比起上 B 站自学、看书,我更推荐你找到专家带领学习。
这里推荐给你联通前端专家出品的《JS 异步编程全攻略》训练营,花同样的时间,一方面你可以筛选出异步编程的重点进行单点突破,补充你薄弱的知识点,快速提升开发实战;另一方面能帮助你构建对异步编程体系化的认知,面试心里有底气。

课程市场价499元
前100名仅需0.01元
不到一次共享单车的钱
获得Top1%前端大神的10节实战精华
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/415017
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


