- 1PHP+Mysql—学生信息管理系统(前端+后端+THINKPHP框架)_php 学生管理 mysql
- 2MyBatis-Plus 实现乐观锁_mybatisplus 锁定记录
- 3SPI的原理以及Verilog HDL实现_spi flash verilog sim model
- 4基于springboot实现在线考试系统项目【项目源码+论文说明】_springboot在线考试系统
- 5webstorm报错Cannot Run Git、Git is not installed_cannot run git git is not installed
- 6文章翻译-2017-IEEE ICC-A Neural-Network-Based Realization of In-Network Computation for IoT
- 7315风暴席卷奶茶行业 如何利用AI+视频筑牢饮品安全底线
- 8乐玩插件和大漠插件哪个好_教您用好Home Assistant各种插件系列之媒体播放器插件DLNA_DMR...
- 9编写ios和android共用的c/c++库时 使用iconv的问题_error: use of undeclared identifier 'iconv_open
- 10在Docker上安装和运行MySQL容器(纯步骤)_docker容器配置mysql配置
vue3-admin后台管理系统: 使用Vue3+Vue-Router4 + Element-Plus打造高效后台管理系统_vue3 admin
赞
踩
vue3-admin后台管理系统 :使用Vue3 + Vite + Vue-Router + Element-Plus + Echarts + Axios打造高效后台管理系统。

摘要:
本文将深入探讨如何使用Vue3、Vite2、Vue-Router4和Element-Plus等前端技术栈,构建一套高效、稳定的后台管理系统。我们将结合newbee-mall项目的实践经验,介绍系统的技术实现细节,包括前后端分离架构的优势、关键技术栈的选择、模块划分和功能实现等。通过本文,读者可以更好地了解如何利用现代前端框架和库构建高效的后台管理系统,并应用于实际开发中。
一、引言
随着企业信息化程度的提高,后台管理系统已成为企业运营的关键支撑工具。为了满足企业对后台管理系统的需求,我们采用了Vue3、Vite2、Vue-Router4和Element-Plus等前端技术栈,构建了一套高效、稳定的后台管理系统。本文将结合vue3-admin项目,深入探讨该系统的技术实现细节。
vue3-admin 版本线上预览地址:http://vue3-admin.newbee.ltd,测试账号密码:admin 123456
系统简介
vue3-admin 是一套企业级后台管理系统,基于 Spring Boot 、Vue 3.0 相关技术栈开发,供各位开发者们体验和学习,一定给你最好的学习体验。

二、技术选型与架构设计
-
Vue 3.x
-
Vite 2.x
-
Vue-Router 4.x
-
Element-Plus(适配全新 Vue 3.x 的 PC 端组件库)
-
Echarts 5.0
-
axios
-
wangEditor
在vue3-admin项目中,我们采用了Vue3作为前端框架,Vite2作为构建工具,Vue-Router4进行路由管理,Element-Plus作为UI组件库。这种技术选型能够充分发挥各自的优势,提供高效、稳定、易维护的后台管理系统。
前后端分离架构是本项目的核心设计思想。前端主要关注用户界面和交互逻辑,通过Vue3和Element-Plus实现美观、易用的用户界面。后端则负责处理业务逻辑和数据管理,提供RESTful API接口供前端调用。这种架构使得前后端可以独立开发和部署,提高了开发效率和系统性能。
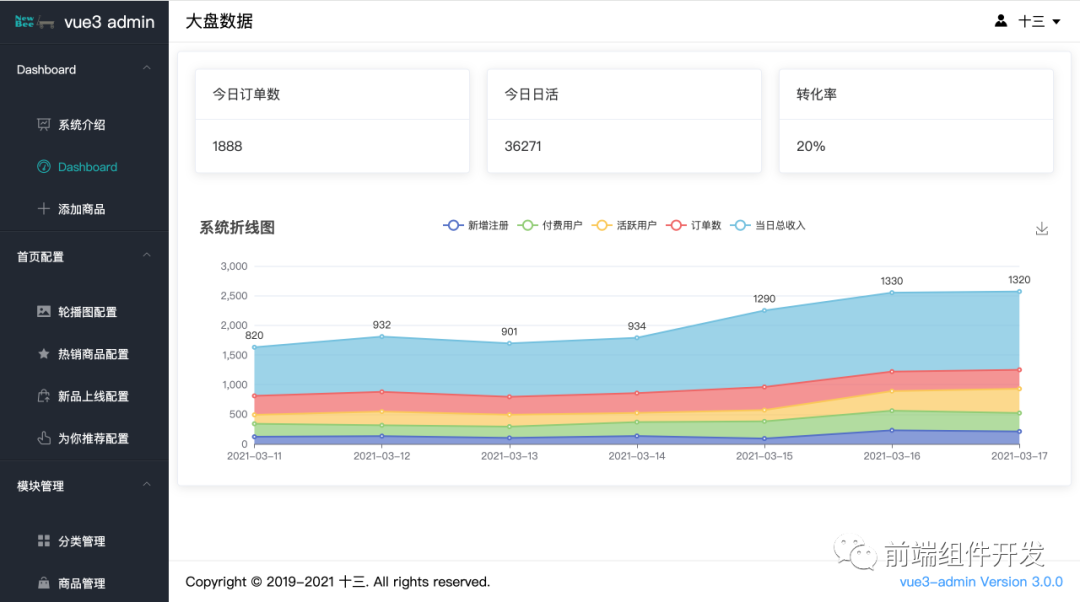
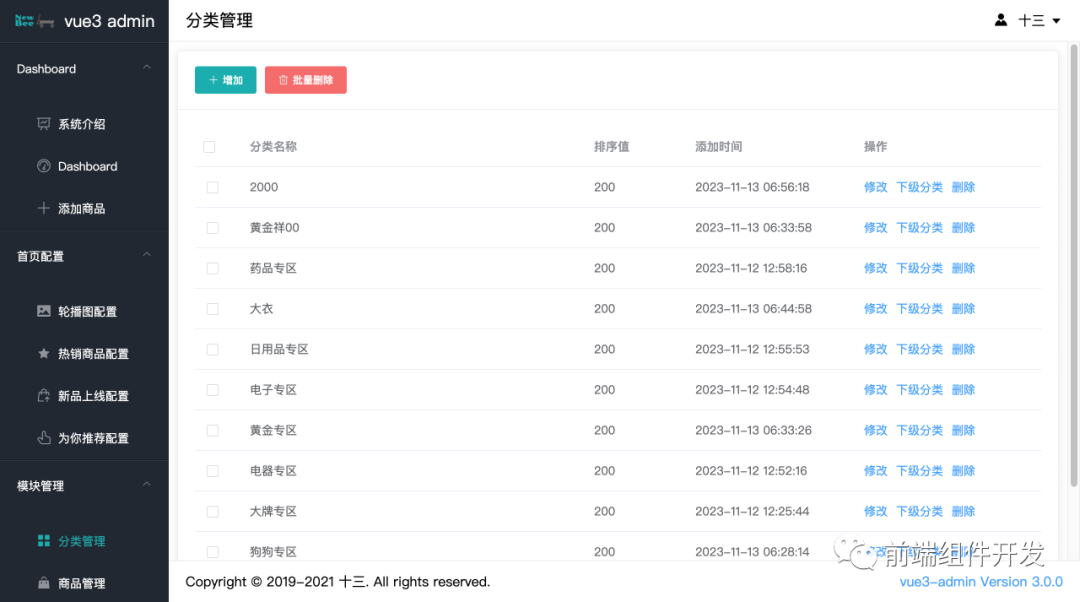
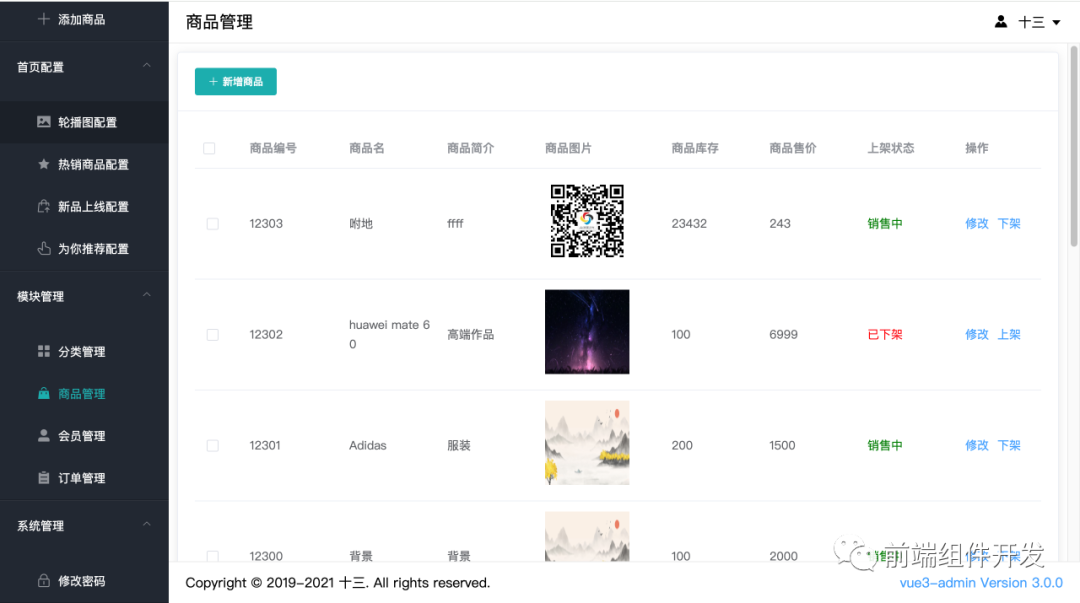
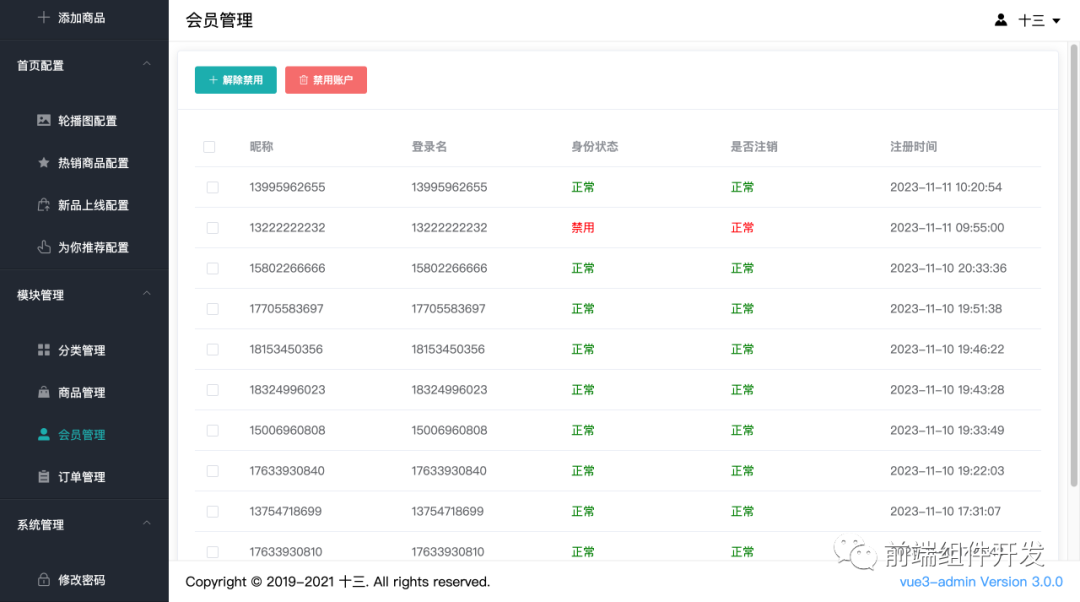
项目示例图




三、核心功能模块实现
-
数据面板:通过与后端API接口的交互,实时展示系统关键数据,如用户量、订单量等,帮助管理员全面了解系统运行状况。
-
轮播图管理:提供可视化轮播图编辑功能,管理员可方便地添加、删除和修改轮播图内容,提升后台管理效率。
-
商品管理:支持商品的增删改查操作,提供批量处理和高级搜索功能,便于管理员对商品进行统一管理。
-
订单管理:对订单进行全流程管理,包括订单查询、状态修改、发货提醒等,确保订单数据准确无误。
-
会员管理:提供会员信息管理、等级设置等功能,帮助管理员高效管理会员信息,提升用户满意度。
-
分类管理:支持商品分类的增删改查操作,方便管理员对商品进行分类管理,提高商品查询和管理效率。
-
设置模块:提供系统参数设置、权限管理等设置功能,满足管理员对系统个性化配置的需求。
四、性能优化与安全措施
为了提高系统的性能和安全性,我们采取了多种优化措施。首先,利用Vite2的优化性能特性进行代码拆分和压缩,减少加载时间。其次,通过axios库进行数据请求和处理,确保数据安全传输和验证。此外,我们还进行了权限控制和数据校验,防止恶意请求和数据篡改。同时,系统采用HTTPS协议进行数据传输加密,保证数据的安全性。
五、总结与展望
vue3-admin项目通过采用Vue3、Vite2、Vue-Router4和Element-Plus等前端技术栈,成功构建了一套高效、稳定、可扩展的后台管理系统。该系统具有美观的用户界面、丰富的功能模块和良好的性能表现,满足了企业对后台管理系统的需求。随着技术的不断发展和市场需求的变化,我们将继续完善和优化系统功能和技术架构,以满足更多用户的需求。
vue3-admin后台管理框架下载地址:
https://gitee.com/newbee-ltd/vue3-admin
vue3-admin后台管理框架预览地址:
http://vue3-admin.newbee.ltd
后端 API 源码:
https://gitee.com/newbee-ltd/newbee-mall-api
后端项目启动
// 下载后端源码git clone https://gitee.com/newbee-ltd/newbee-mall-api
// 本地电脑安装mysql 可参考:https://blog.csdn.net/ljx1400052550/article/details/133048563
// 创建数据库newbee_mall_db_v2 mysql -u root -pcreate database newbee_mall_db_v2;
// 在mysql客户端执行sql语句或命令行; newbee_mall_db_v2_schema.sql在项目/src/main/resources/newbee_mall_db_v2_schema.sql位置
use newbee_mall_db_v2; source /Users/mac/Downloads/newbee-mall-api-spring-boot-3.x/src/main/resources/newbee_mall_db_v2_schema.sql;
欢迎加入我们的前端组件学习交流群,一起沟通学习成长!可添加群主微信,审核通过后入群。




