- 1el-upload点击没反应,m1 mac本开发用Chrome浏览器上传文件点击没反应_el-upload点击无效
- 2如何使用gdb调试java虚拟机_GDB入门教程之如何使用GDB启动调试
- 3IDEA Autowired错误_autowired 找不到interface
- 4前端性能优化-微信小程序的storage缓存请求数据_storage.get
- 5微信小程序富文本图片设置最大宽100%_小程序 富文本 图片宽度
- 6嵌入式学习57-ARM6(内核编译)
- 7数据库(中)----------MySQL 和 NoSQL 数据库_mysql和nosql
- 8泛型初步认识
- 9centos 7配置镜像源_centos7源配置
- 10git clone和git push操作流程_git clone后怎么push
了解一下块级元素和内联元素_list是块级元素吗
赞
踩
块级元素是指单独撑满一行的元素,如div、ul、li、table、p、h1等元素。这些元素的display值默认是block、table、list-item等。
内联元素又叫行内元素,不占有独立的区域,仅仅依靠自己的字体大小或者是图像大小来支撑结构,如span、a、em、i、img、td、button等。这些元素的display值默认是inline、inline-block、inline-table、table-cell等。
块级元素和内联元素的区别
| 块级元素和内联元素的区别 |
| 比对项 | 块级元素 | 内联元素 |
|---|---|---|
| 占位 | 独占一行,默认情况下,其宽度自动填满其父元素宽度 | 相邻的内联元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 |
| 设置width / height是否生效 | 生效 | 内联元素分为替换元素和非替换元素,替换元素生效,非替换元素无效 |
| 设置padding / margin 是否生效 | 生效 | 部分生效 只有水平方向上的边距和填充生效:margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
| display | block(还有table,list-item) | inline(还有inline-block,inline-table,table-cell) |
内联元素
| 内联元素 |
内联元素分为两种:替换元素和非替换元素。
替换元素
| 替换元素 |
浏览器根据元素的标签和属性,来决定其的具体显示内容的元素,常见的有:<img>、<input>、<select><textarea>、<object>。比如浏览器根据<img >标签的src属性显示那一张图片,根据<input>的type属性决定显示输入框还是按钮,它们的宽度和高度是可以设置的。
非替换元素
| 非替换元素 |
内容直接表现给用户端的元素称为成为非替换元素,常见的有:<span>、<label>等。例如<span>,它会将开始和结束标签中的内容直接在浏览器上展示出来。
块级元素和内联元素的相互转换
| 块级元素和内联元素的相互转换 |
display:inline; //转换为内联元素
display:block; //转换为块级元素
display:inline-block; //转换为内联块级元素
- 1
- 2
- 3
Inline-block:兼具行内元素和块状元素的部分特点。在行内,却能设置宽度高度,margin/padding水平垂直方向都有效,
拓展
| 拓展 |
块级元素的最终呈现到页面的宽高值是不是就是预设值?
| 块级元素的最终呈现到页面的宽高值是不是就是预设值? |
在没有设置溢出隐藏滚动的情况下,块级元素设置的宽高并不是由一开始设置的width height值决定的,当块级元素的内容占据位置不大于预设宽高时,那么页面呈现的就是预设宽高值。块级元素里面如果包含占位比自己大的块级元素时候,那么就会突破预设值;块级元素里面的内联元素可以撑破预设高度,但无法影响其宽度。总而言之,预设值就是保证初始值,最终值由内容决定。
原始的div是不是块级元素呢?
| 原始的div是不是块级元素呢? |
所有的html元素初始值都是内联的,div也不一例外!
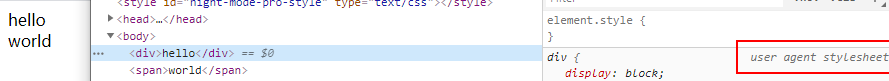
<div>hello</div>
<span>world</span>
- 1
- 2

可见div的display:block来自于浏览器代理样式表。
稍微改动一下上述代码:
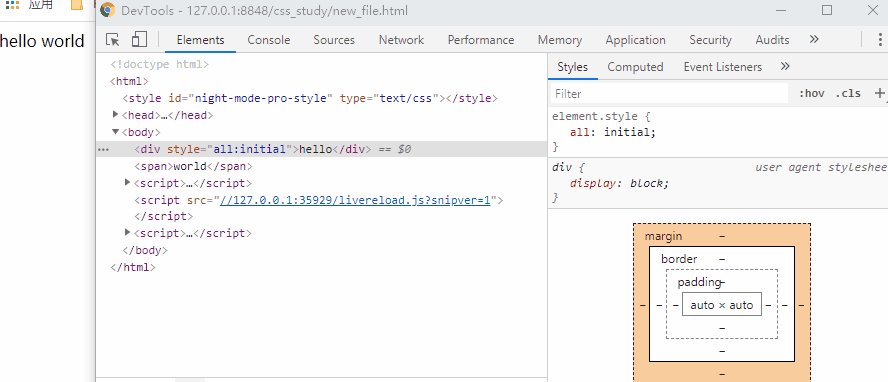
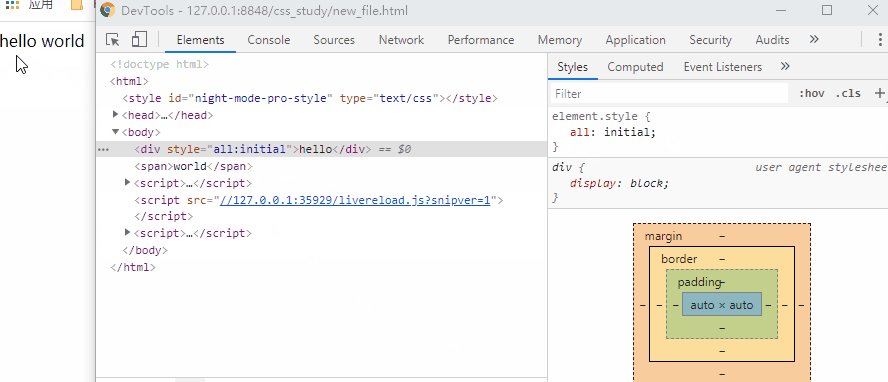
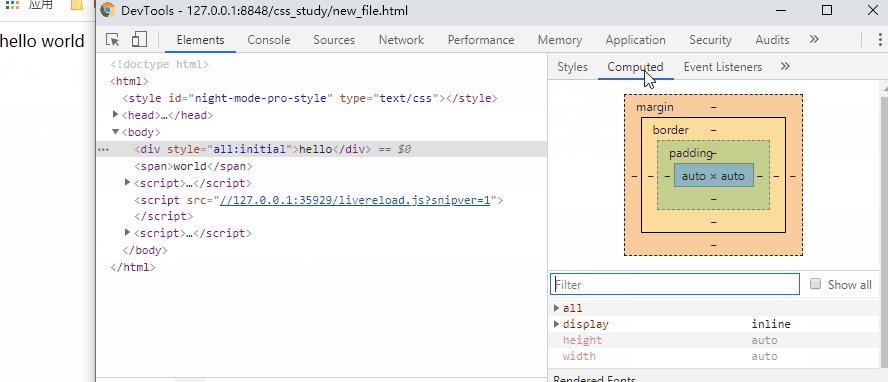
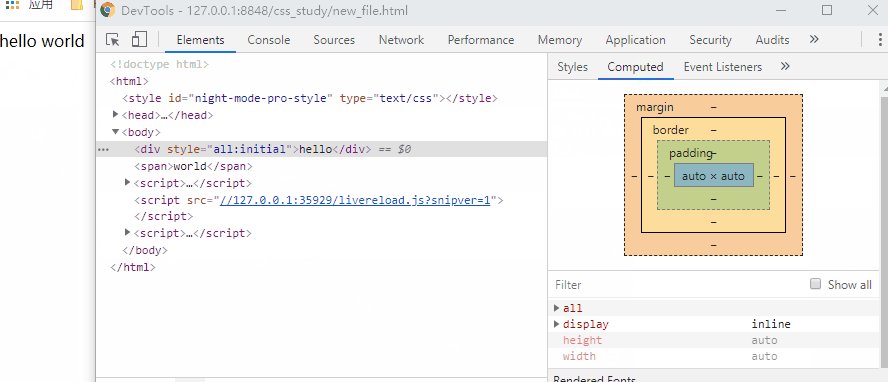
<div style="all:initial">hello</div>
<span>world</span>
- 1
- 2

通过 all:initail将所有的属性值初始化后,div的变成display:inline,可以与span并行。所以div初始是内联元素的,只不过经过浏览器代理样式表改成块级元素了。
更多的元素归属
| 更多的元素归属 |
主要块级元素 <address> 定义地址 <caption> 定义表格标题 <dd> 定义列表中定义条目 <div> 定义文档中的分区或节 <dl> 定义列表 <dt> 定义列表中的项目 <fieldset> 定义一个框架集 <form> 创建表单元素 <h1><h2><h3><h4><h5><h6> 标题元素 <hr> 水平线 <legend> 给fieldset元素定义标题 <li> 定义列表项目 <noframes> 为那些不支持框架的浏览器显示文本,放置于frameset标签内 <noscript> 为那些不支持脚本的浏览器显示文本 <ol> 有序列表 <ul> 无序列表 <p> 定义段落 <pre> 定义预格式化文本 <table> 定义表格 <tbody> 定义表格主体 <td> 表格中的标准单元格 <tr> 表格中的行 <tfoot> 表格中的页脚 <th> 定义表头单元格 <thead> 定义表格的表头
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
主要内联元素 <a> 可定义锚以及超链接 <abbr> 表示一个缩写形式 <acronym> 表示只取title中首字母的缩写形式 <b> 字体加粗 <bdo> 可覆盖默认的文本方向 <big> 大号字体加粗 <br> 换行 <cite> 引用进行定义 <code> 定义计算机代码文本 <dfn> 定义一个定义项目 <em> 定义为强调的内容 <i> 斜体文本效果 <img> 向网页中嵌入一张图像 <input> 输入框 <kbd> 定义键盘文本 <label> 为input进行标记/标注 <q> 定义短的引用 <s> 表示不准确不相关,却不应当给予删除的内容 <samp> 定义样本文本 <select> 定义单选或者多选菜单 <small> 呈现小号字体效果 <span> 组合文档中的行内元素 <strong> 语气更强的强调内容 <sub> 定义下标文本 <sup> 定义上标文本 <textarea> 多行文本输入控件 <tt> 打字机或者等宽的文本效果 <var> 定义变量
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30




