- 1【算法刷题day21】Leetcode:530. 二叉搜索树的最小绝对差、501. 二叉搜索树中的众数、236. 二叉树的最近公共祖先
- 22020,我的秋招
- 3Github Copilot 程序员效率提升工具_github pilot
- 4RabbitMQ真实生产故障问题还原与分析_rabbitmq漏洞复现
- 5Python图像边缘检测:边缘检算法原理及实现过程
- 6element 组件抽屉拖拽左右改变宽度_element左右布局且可以拖拽
- 7【2024年CCF会议投稿时间】2024计算机领域顶级会议投稿截止时间/会议时间汇总_prcv2024截稿时间
- 8探索Flink CDC Connectors:实时数据流处理的新里程碑
- 9git 解决pull origin 错误 error: The following untracked working tree files would be overwritten by merge
- 10VLSM 划分子网 ISP 路由 RIP重发布默认路由 /网络管理与运维保障_b1和r1需要可容纳16000台主机的空间
Nodejs搭建本地http服务器,通过【内网穿透】实现远程访问_nodejs本地服务器
赞
踩
目录
前言
今天我们学习一个有意思的东西,那就是内网穿透。在此之前我有一些关于html、CSS和JavaScript相关的文章来教大家如何去做一个简单的网页,那既然有了网页,那怎么把这些网页给发布出去给别人访问呢?今天我们就通过内网穿透来实现这个功能,下面接着看。
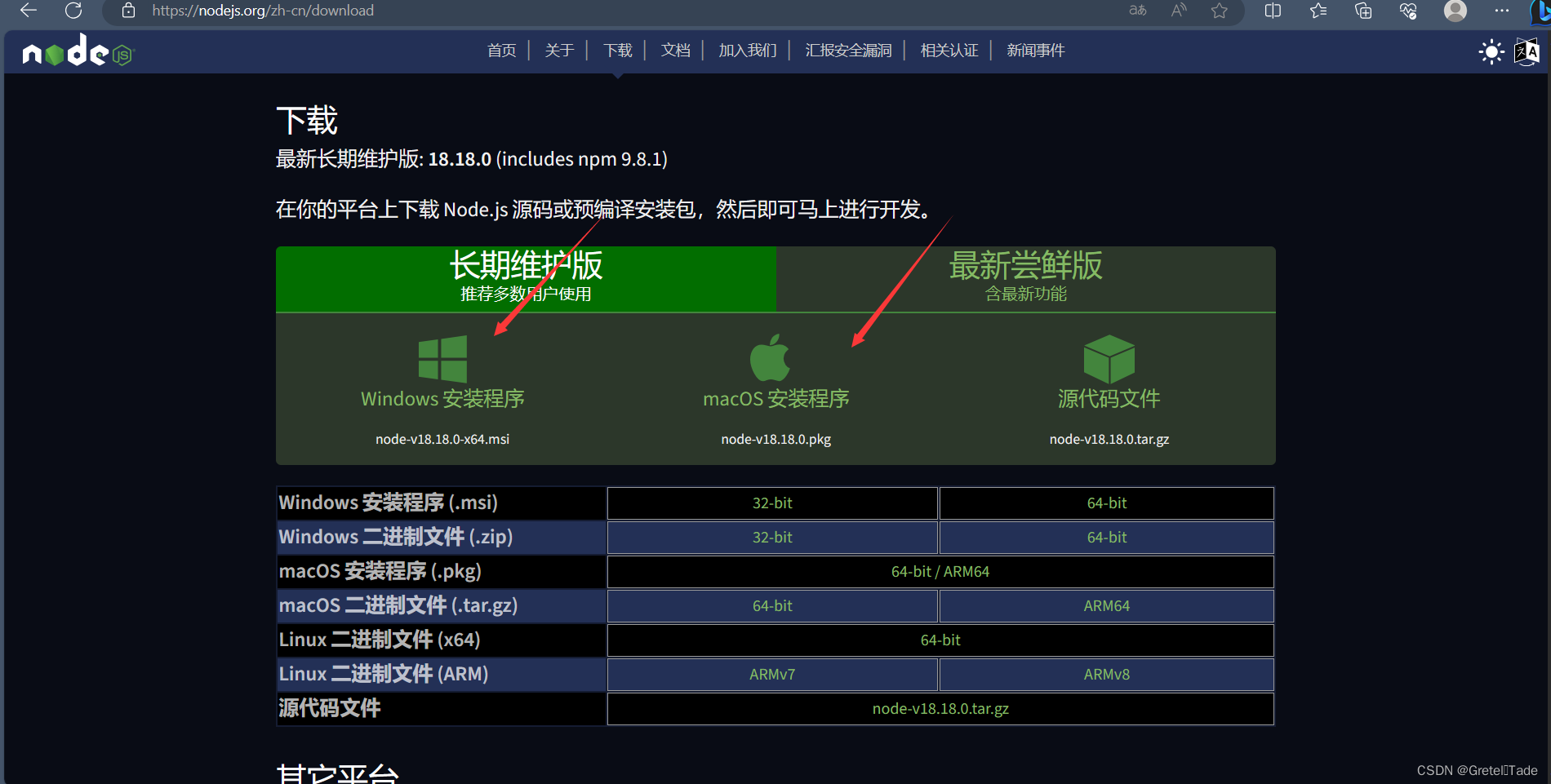
1.Node.js下载
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它是几乎任何类型项目的流行工具! Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 非常高效。 Node.js 应用在单个进程中运行,无需为每个请求创建新线程。
 根据自己电脑操作系统去直接下载安装就行了。
根据自己电脑操作系统去直接下载安装就行了。
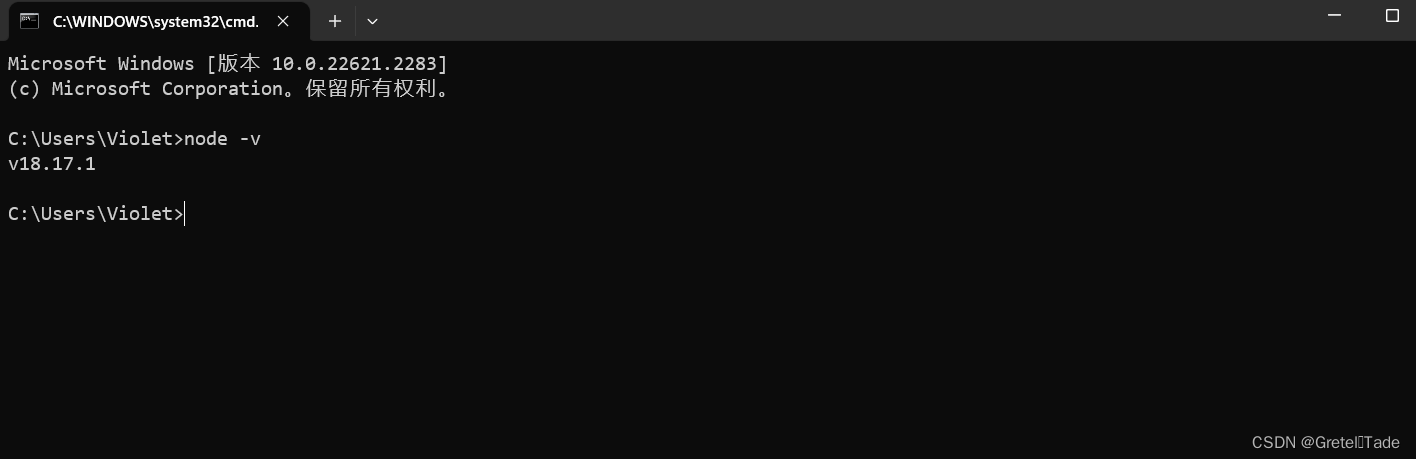
安装完成之后,cmd进入到命令提示符,输入以下指令。
node -v
如果显示以下的情况,就说明安装成功了。

2.创建node服务器
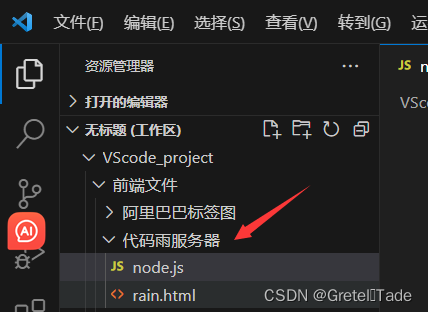
创建一个node服务器,就要用到已有的网页html代码和JavaScript来去实现。首先在VScode创建一个文件夹作为目录,然后分别放置html和JavaScript代码文件,如下图所示:

html代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Code</title>
- <style>
- body{
- margin: 0;
- overflow: hidden;
- }
- </style>
- </head>
-
- <body>
- <canvas id="myCanvas"></canvas>
- <script>
- const width = document.getElementById("myCanvas").width = screen.availWidth;
- const height = document.getElementById("myCanvas").height = screen.availHeight;
- const ctx = document.getElementById("myCanvas").getContext("2d");
- const arr = Array(Math.ceil(width / 10)).fill(0);
- const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".split("");
-
- function rain() {
- ctx.fillStyle = "rgba(0,0,0,0.05)";
- ctx.fillRect(0, 0, width, height);
- ctx.fillStyle = "#0f0";
- arr.forEach(function (value, index) {
- ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10);
- arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10;
- });
- }
-
- setInterval(rain, 30);
- </script>
- </body>
- </html>

显示效果如下:
1696150004782
JavaScript服务器代码
-
- const http = require('http');
-
- //加载文件模块
- const fs = require("fs");
-
- const hostname = '127.0.0.1';
- //端口
- const port = 3630;
-
-
-
- const server = http.createServer((req, res) => {
- res.statusCode = 200;
- res.setHeader('Content-Type', 'text/html');
-
- fs.readFile('./rain.html', (err, data) => {
- if (err) throw err;
- console.log(data.toString);
- res.end(data);
- });
-
- });
-
- server.listen(port, hostname, () => {
- console.log(`Server running at http://${hostname}:${port}/`);
- });

JavaScript代码就是在端口号为3630开起服务器监听。
3.打开node服务器
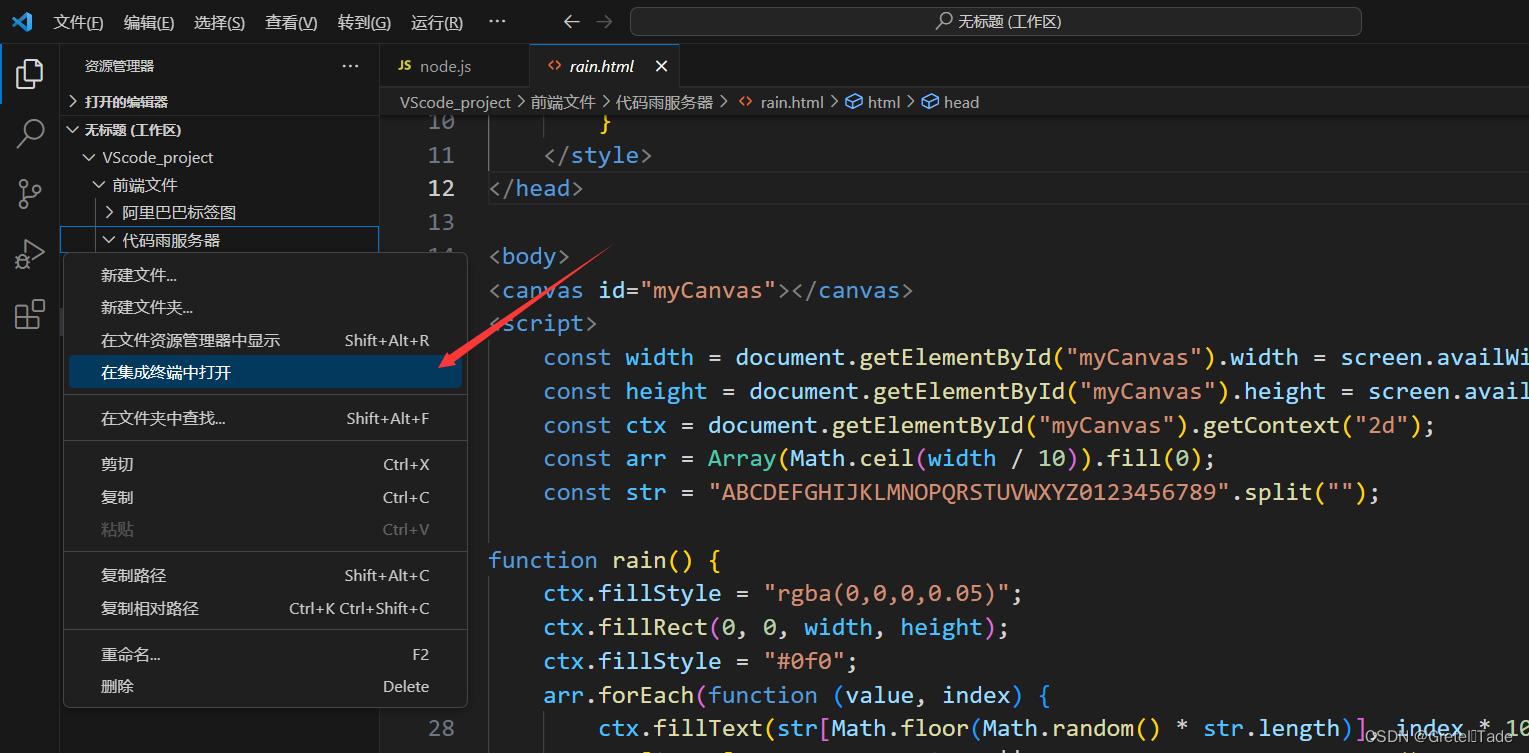
在这个目录文件下,打开终端,如下图所示:

打开了终端之后,输入指令 node ./node.js 回车之后就会返回一个服务器的链接地址,复制这个地址在浏览器打开。效果如下图所示:


4.内网穿透实现远程访问
4.1安装cpolar
cpolar官网:cpolar - 安全的内网穿透工具
点击进去,下载安装coplar,后面直接下架就行了,安装到默认路径即可
安装完成了之后就用自己的邮箱先注册一个账号。

4.2创建隧道(网站)
进去之后就是这样子的,然后点击创建隧道。
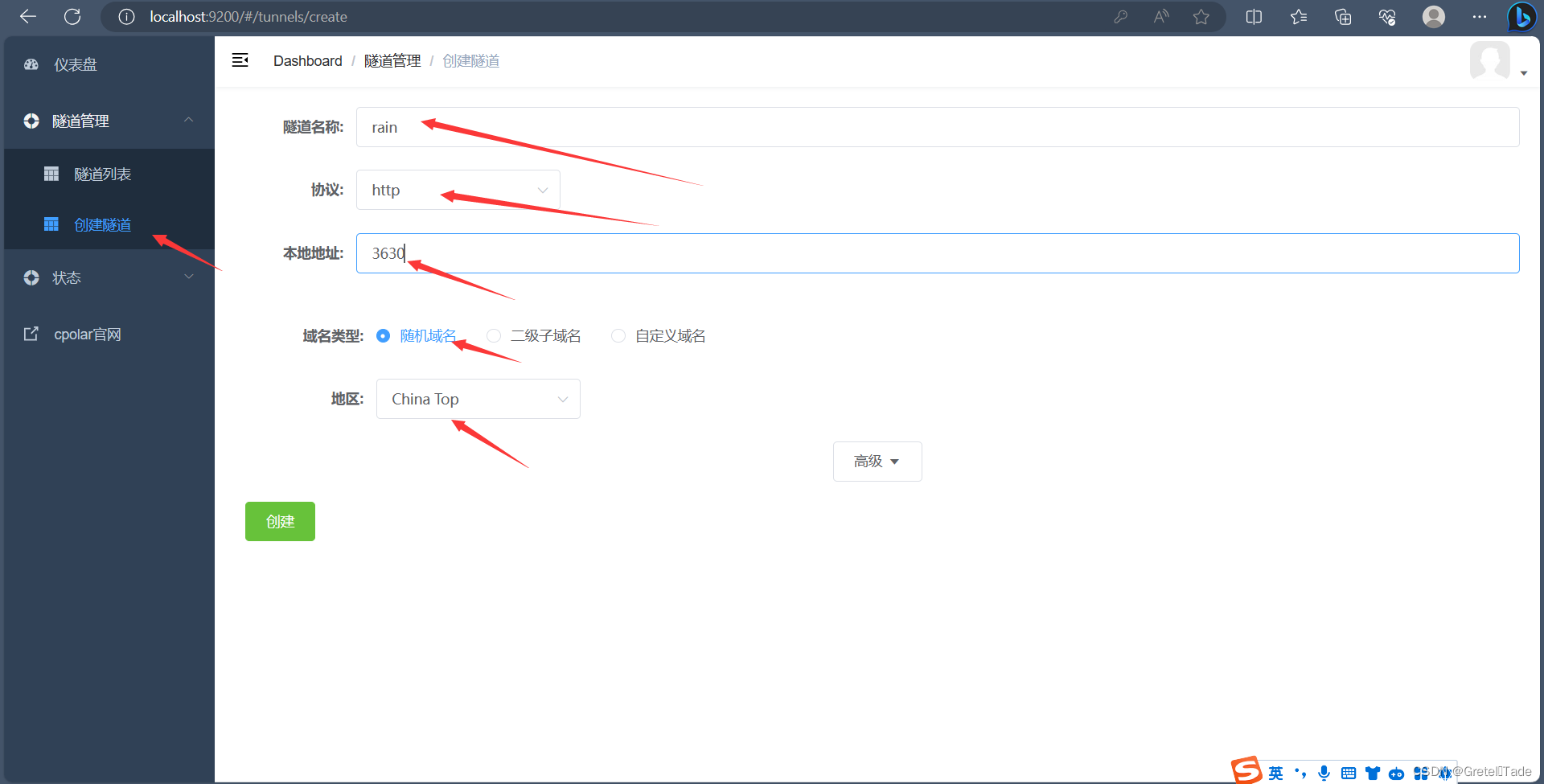
进入之后,就去创建一个指向本地的3630端口号的隧道
隧道名称:(自定义即可)
协议:http
本地地址:3630
域名类型:随机域名(免费域名,随机分配)
地区:选择China Top
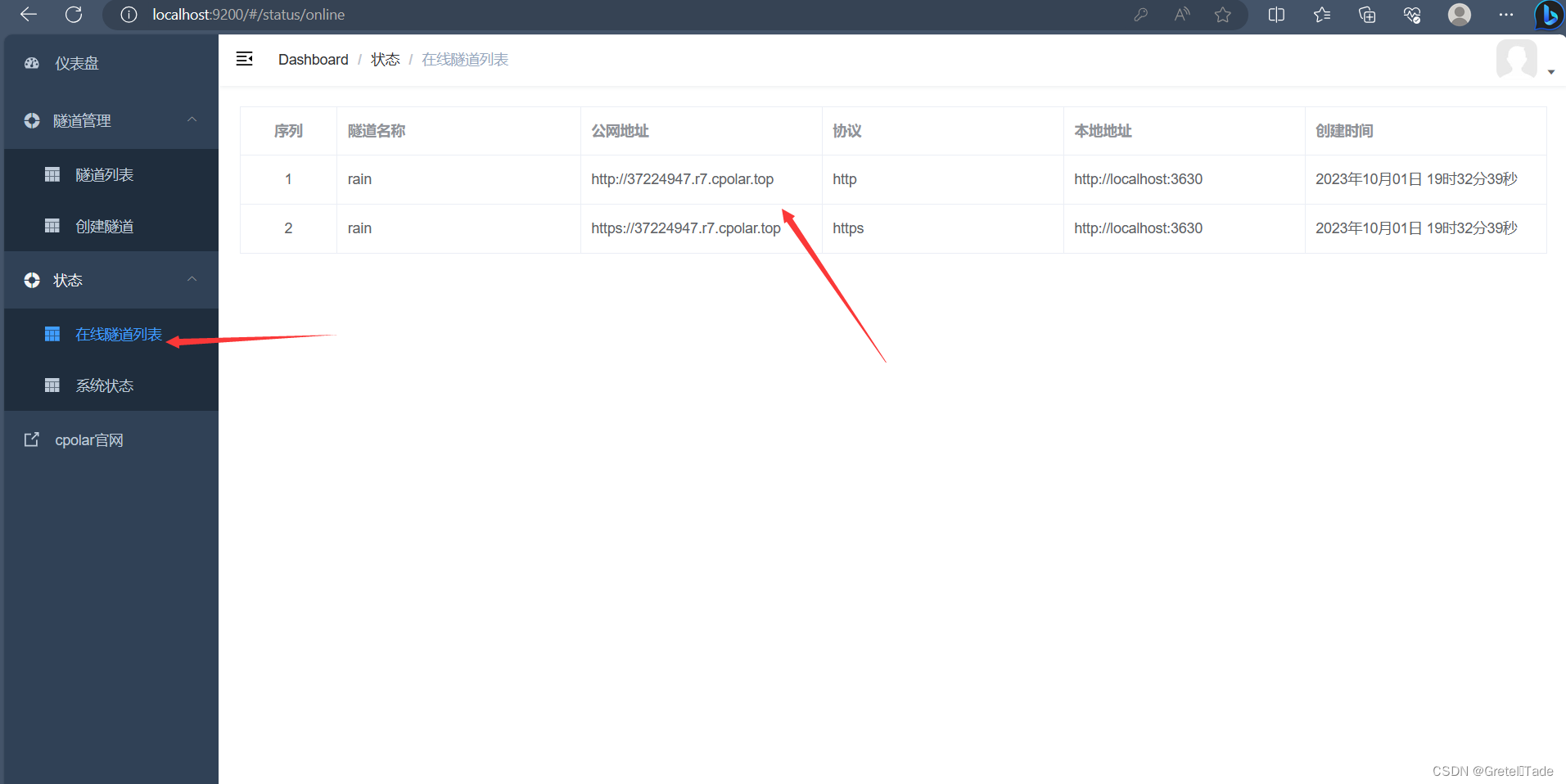
 点击创建之后,打开在线隧道列表,我们就可以看到服务器已经生效了,有两个公网地址,如下图所示
点击创建之后,打开在线隧道列表,我们就可以看到服务器已经生效了,有两个公网地址,如下图所示

复制网址,然后在浏览器打开,效果如下图所示,这就说明我们创建成功啦!现在你可以把你的这个网址发现给你的朋友,让他们都可以看到你的网页啦!
4.3固定公网地址
在此之前我需要说明一下,当前创建的网站寿命只有24小时,也就是说你这个网站过24小时后就无效了,毕竟我们用的是免费的嘛(随机分配的网址),如果你还想让你这个网页能够发布出去,那就只能重新创建隧道咯。如果你想让你的网站保存下来,那就要去交点钱来保留你这个域名即可。
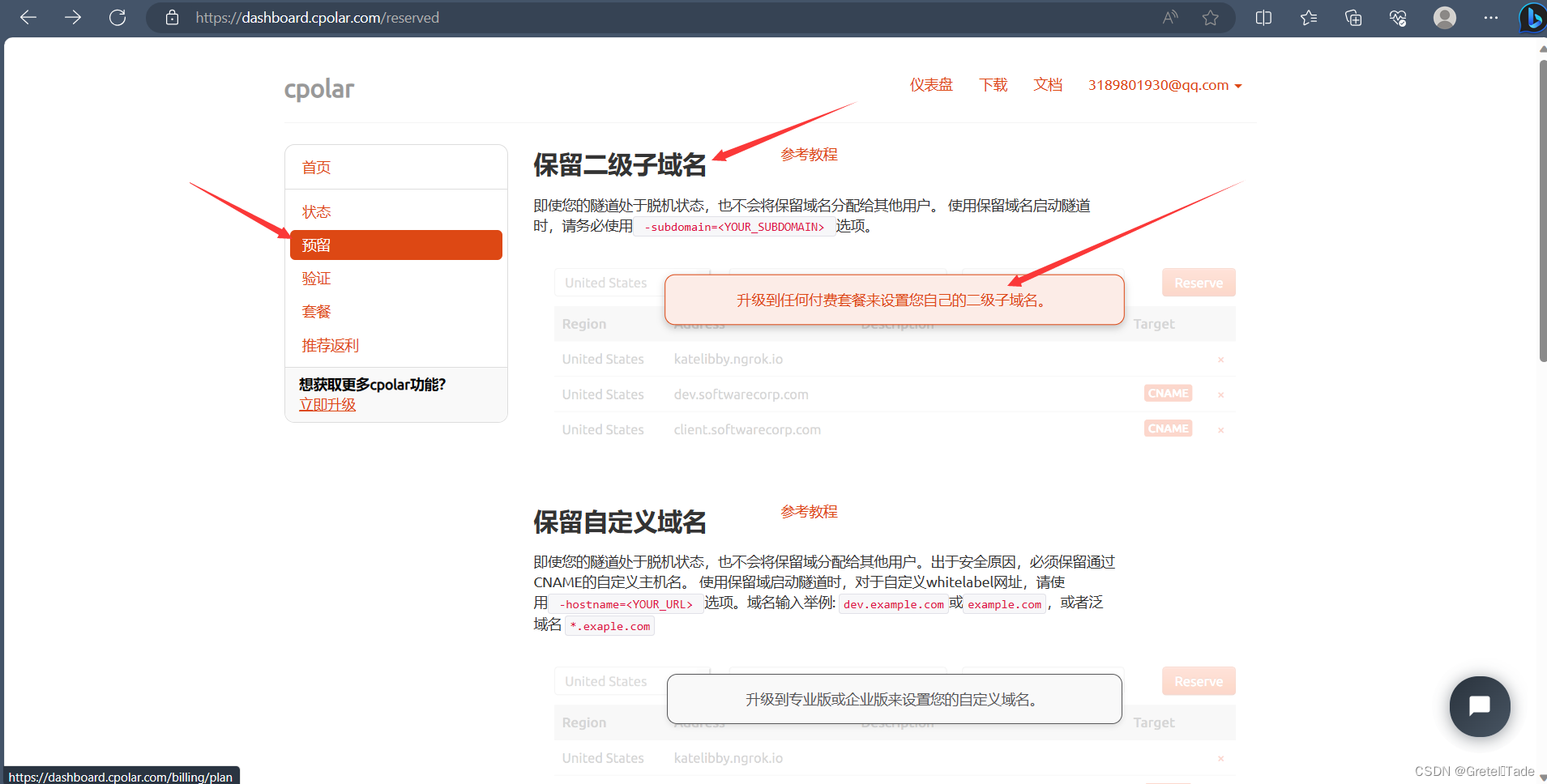
进入到coplar官网,点击预留,然后保留二级子域名这里,购买套餐即可。

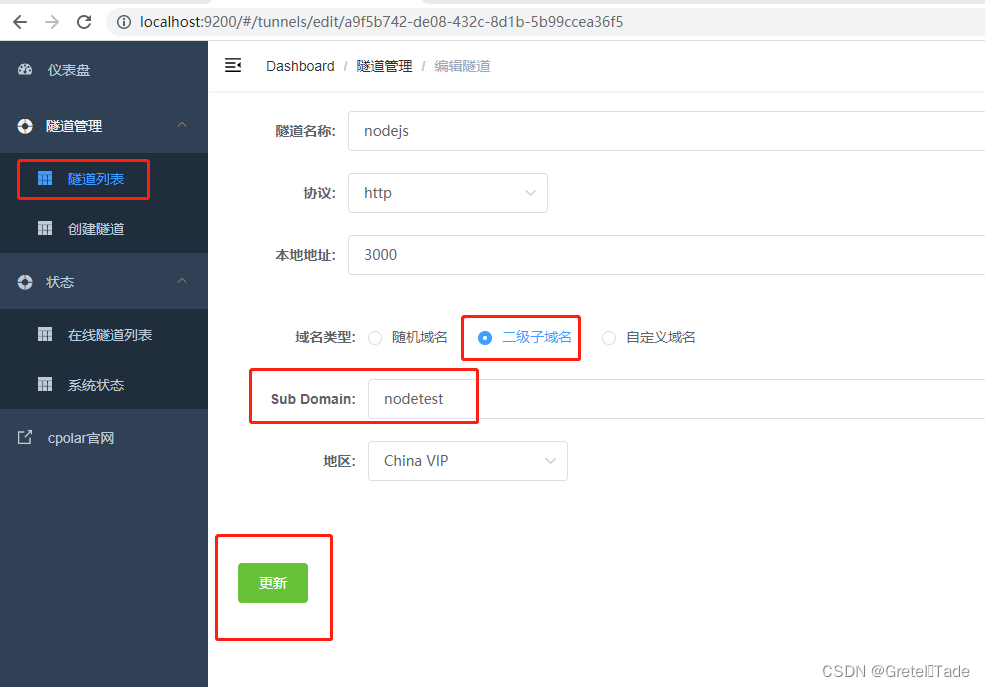
购买了套餐之后,在创建隧道这边的域名类型就直接去点击二级子域名就行了。然后你的网站就是固定的了。
以上就是本期的内容了,是不是很有意思呢?你也写一个小网站试试吧!
分享一张壁纸:


