热门标签
热门文章
- 1Web 前端进阶—— Http 和数据结构 学习笔记
- 2九、springcloud配置中心_
org.springframework.cloud - 3大数据篇--Kafka数据丢失、重复与消息顺序保证_kafka数据落库吗
- 4Arduino IDE 一键安装ESP32(8266)开发板信息+ESP32获取网络时间例程_esp32官方例程怎么获取
- 5弃用 Docker 后!哪几种超好用的容器工具能替代?_docker替代品
- 6Hadoop下载与安装
- 7已解决json.decoder.JSONDecodeError: Expecting value: line 1 column 1 (char 0)_conda json.decoder.jsondecodeerror: expecting valu
- 8chatGPT指令大全&&可免费使用网站列表&&chatGPT4试用方案_chat4指令优化方式
- 9DRF+Vue.JS前后端分离项目实例(上):使用 Django-Rest-Framework快速实现 RESTful API 接口编程_drf 项目 及项目应用
- 10js shift方法的使用
当前位置: article > 正文
JavaWeb--04YApi,Vue-cli脚手架Node.js环境搭建,创建第一个Vue项目
作者:花生_TL007 | 2024-04-21 19:06:16
赞
踩
JavaWeb--04YApi,Vue-cli脚手架Node.js环境搭建,创建第一个Vue项目
1 Yapi
前后端分离中的重要枢纽"接口文档",以下一款为Yapi的接口文档

介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
Yapi Pro官网

在这个网站总出现503错误是为什么?
2 Vue-cli脚手架Node.js环境搭建
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 依赖环境:NodeJS
以下参考与博主:liyitongxue 他的文章链接:http://t.csdnimg.cn/p7n2g
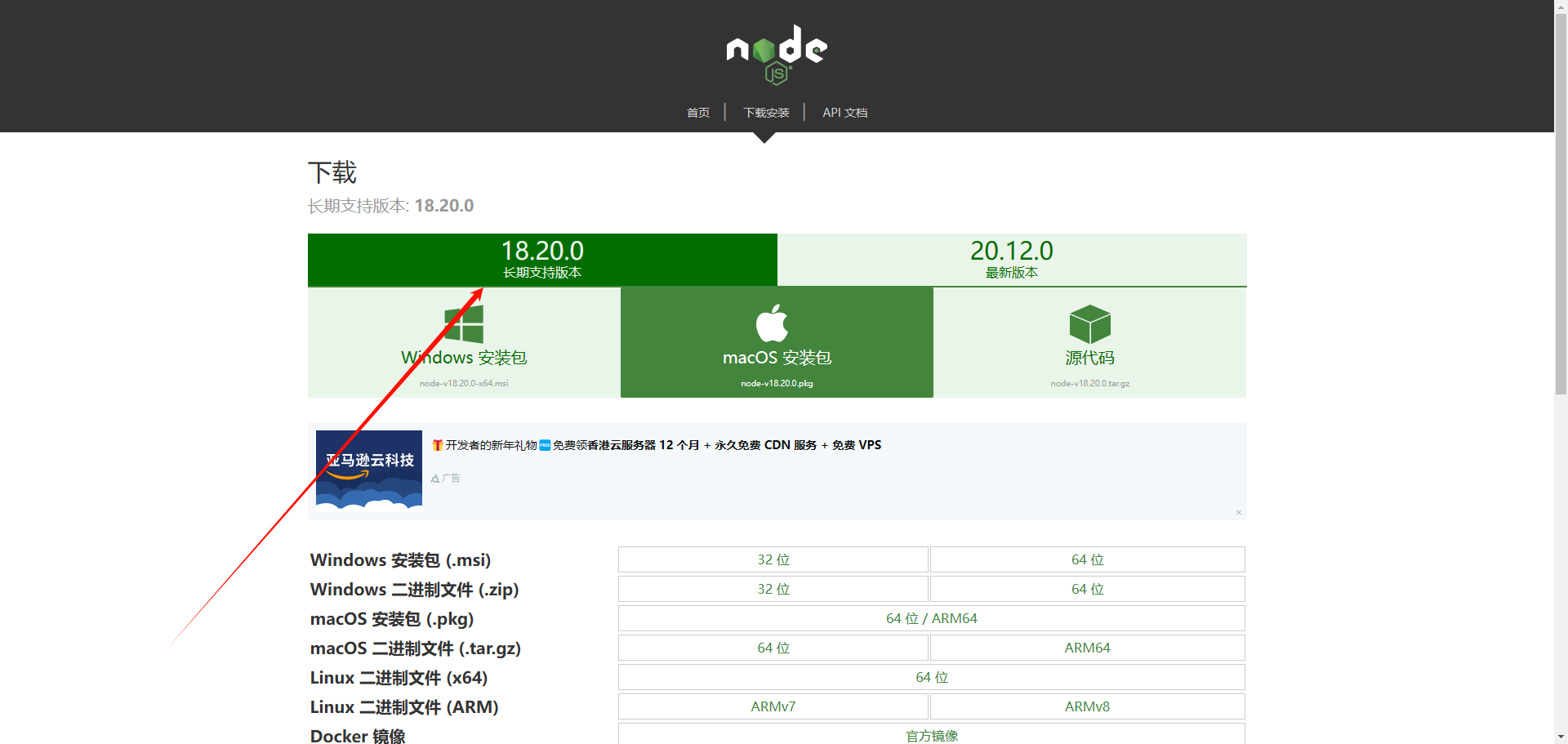
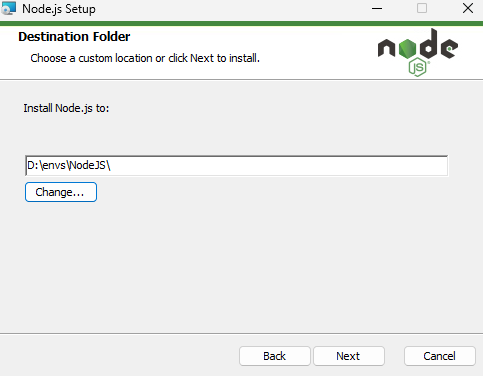
Node.js的的安装
Node.js官网


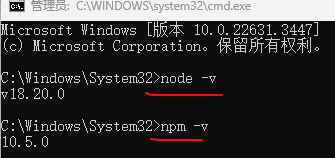
输入node -v npm -v

配置npm的全局安装路径
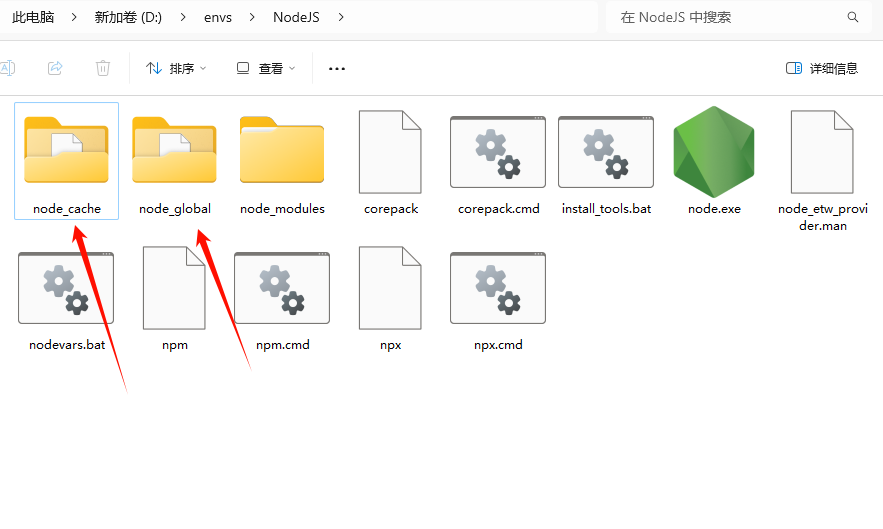
在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹


npm config set prefix "D:\envs\"
- 1
npm config set prefix "D:\envs\NodeJS\node_global"
- 1
npm config set cache "D:\envs\NodeJS\node_cache"
- 1
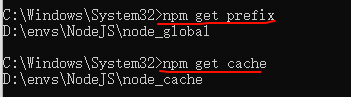
输入npm get prefix npm get cache检查

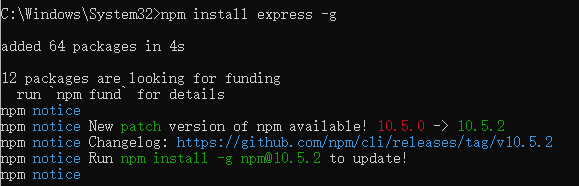
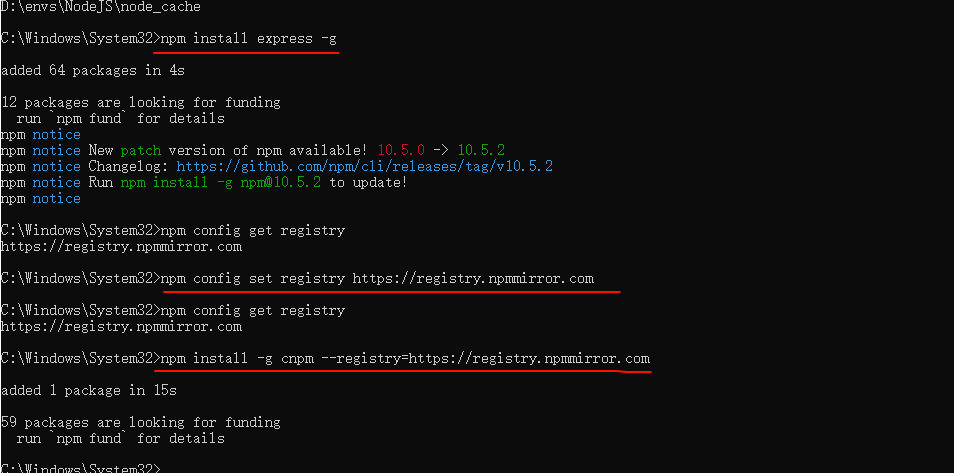
输入npm install express -g

输入npm config set registry https://registry.npmmirror.com
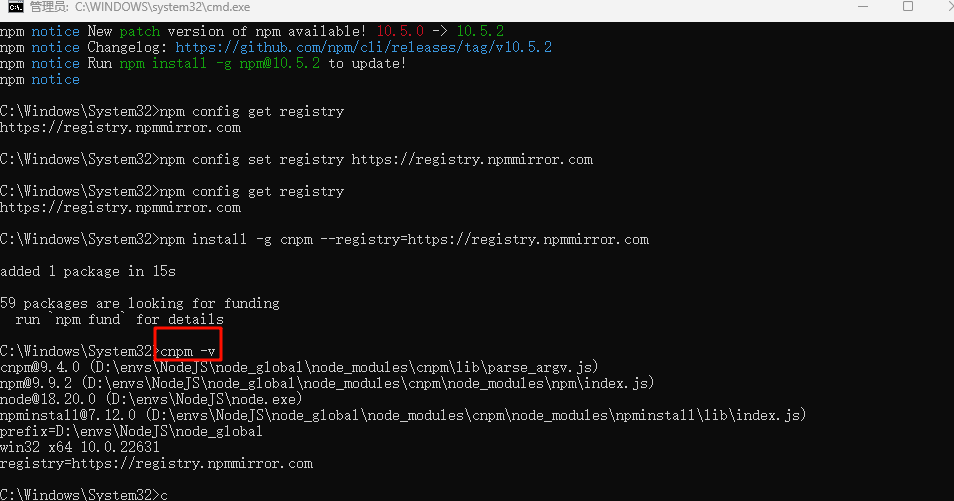
npm install -g cnpm --registry=https://registry.npmmirror.com

vue -V检查一下

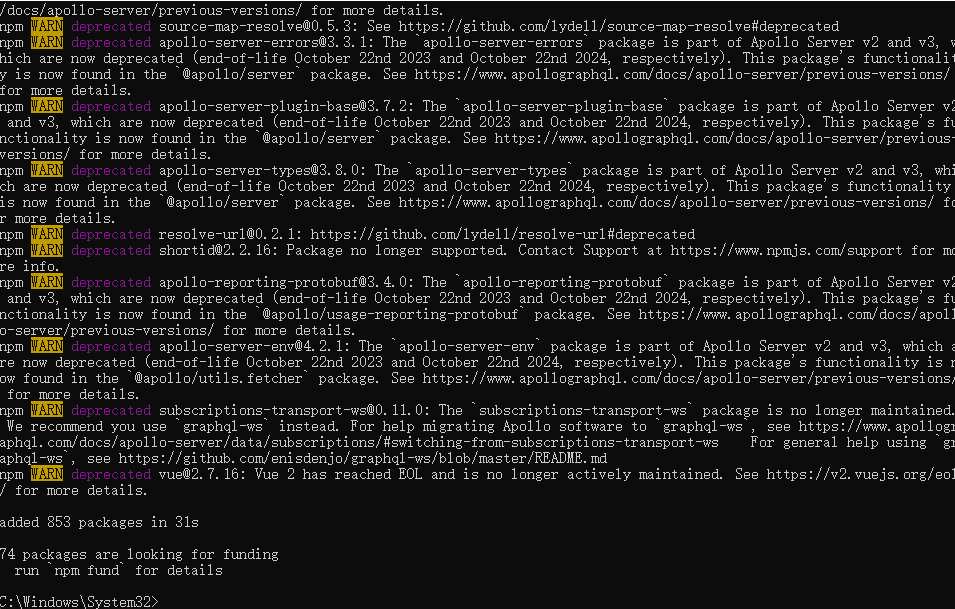
输入 npm install @vue/cli -g

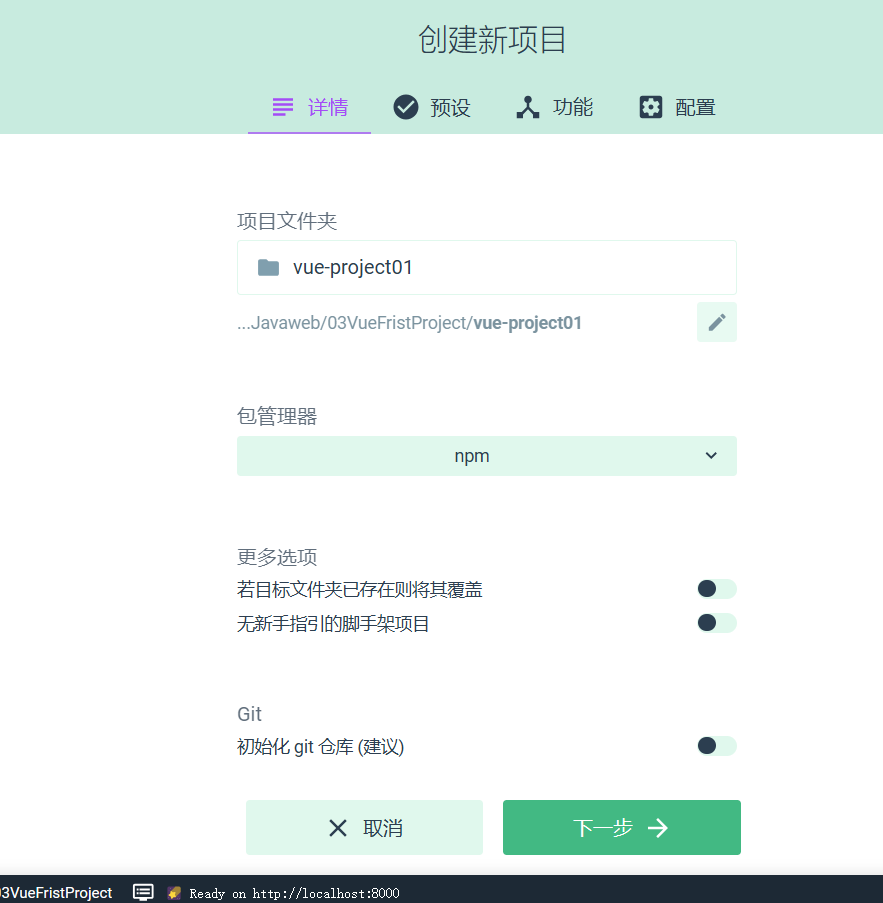
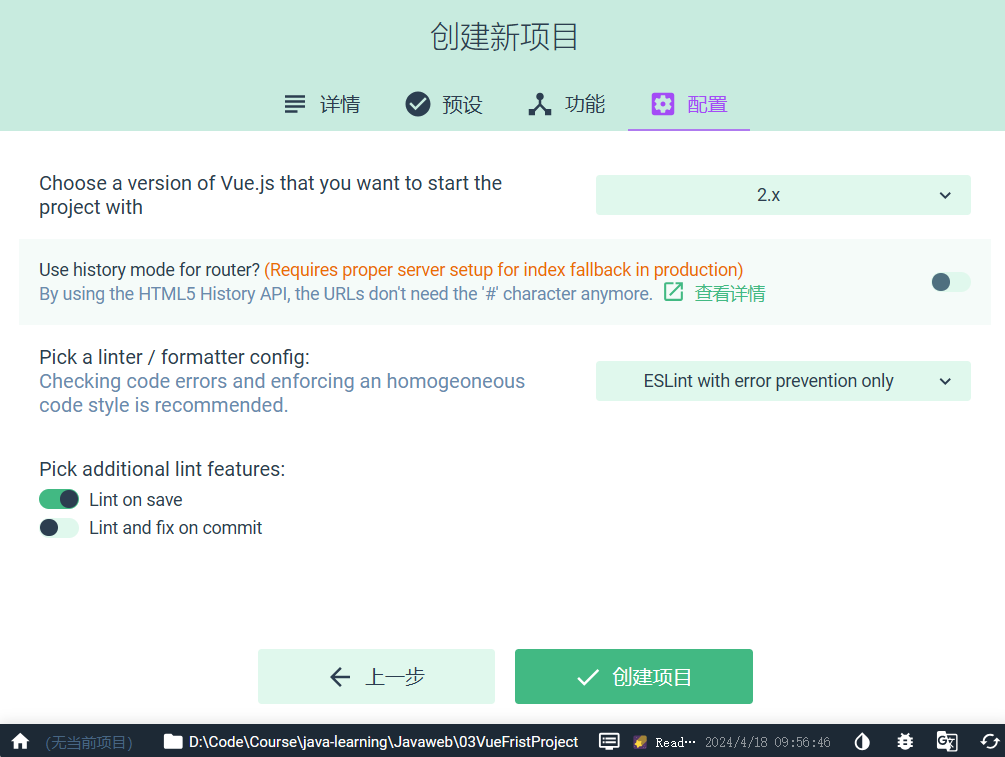
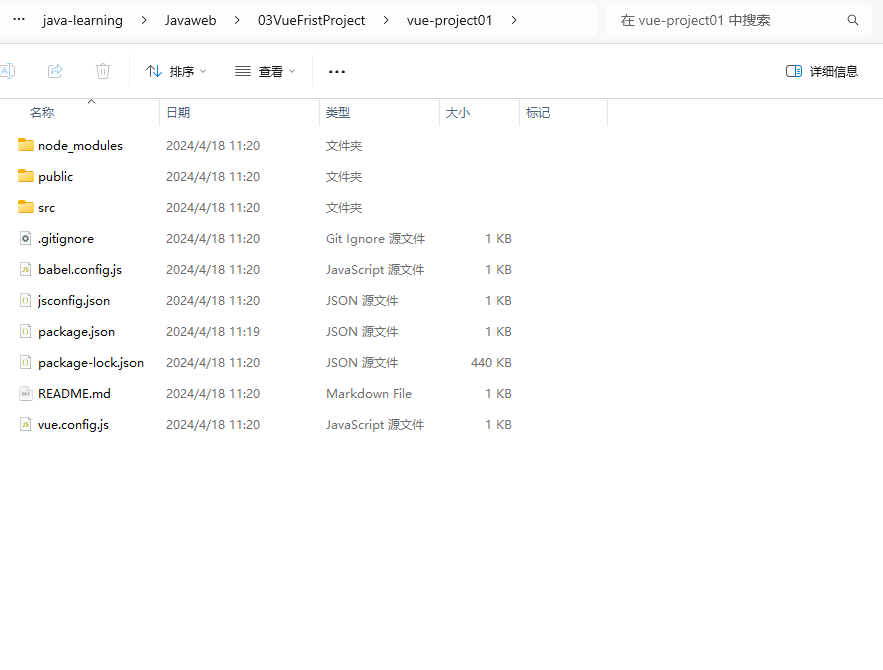
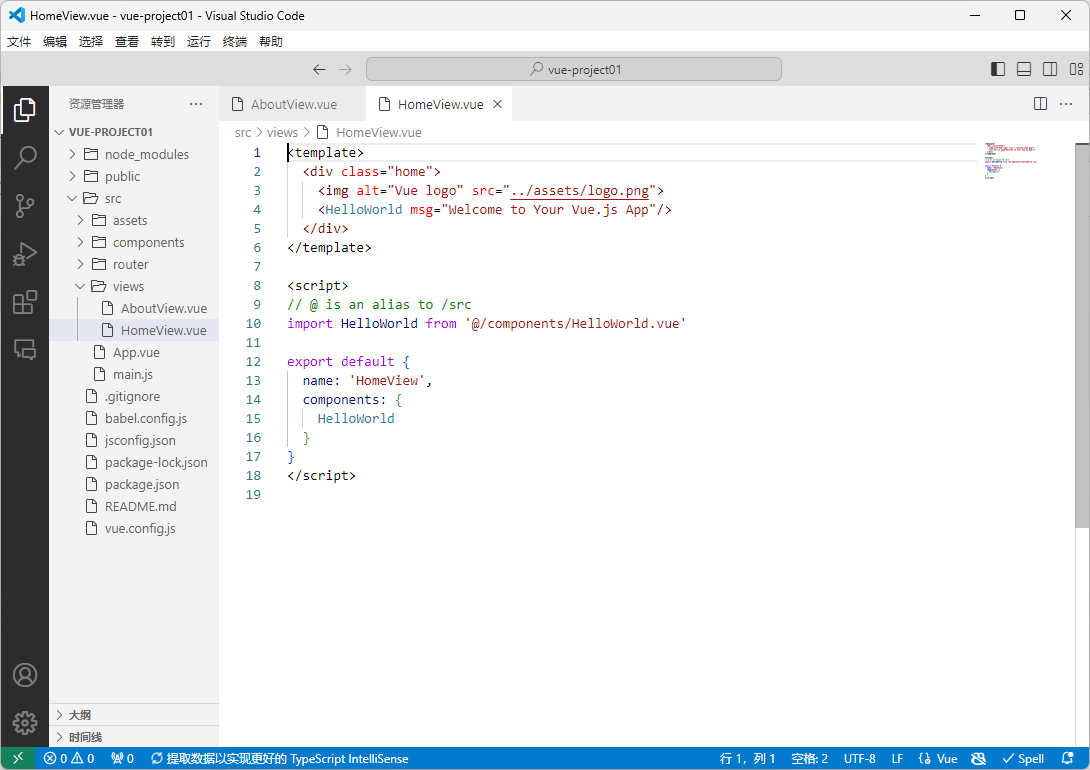
3 创建项目(这个看下一篇文章吧)
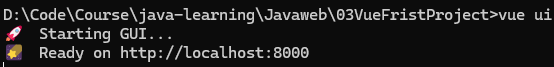
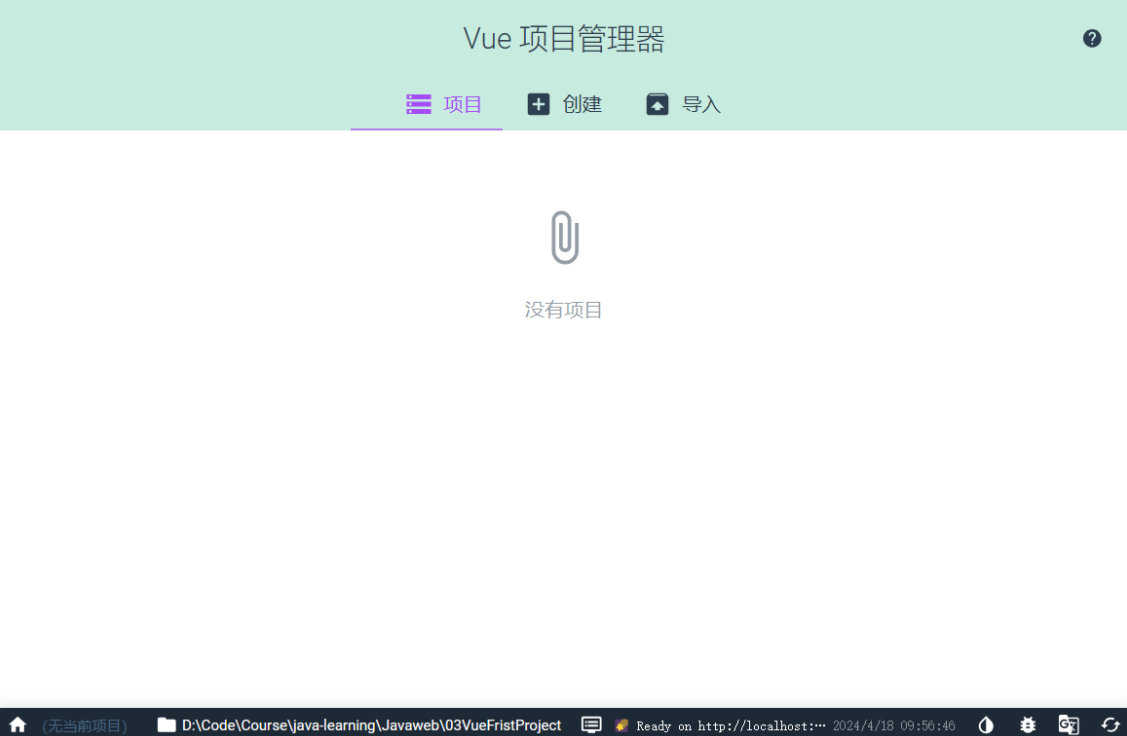
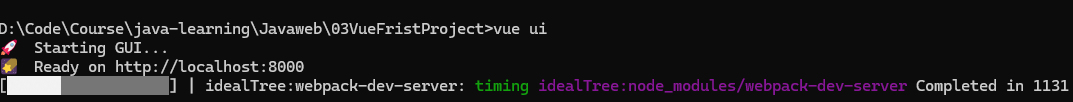
在文件的终端vue ui










本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/464643?site
推荐阅读
相关标签


