- 1UDP服务器和客户端的实现和IO多路复用_udp怎么使用io多路复用
- 2在ubuntu 24.04上安装xrdp服务器(已验证可用)
- 3【FPGA】高云FPGA之数字钟实验->HC595驱动数码管_fpga数码管
- 4FPGA实现10G万兆网TCP/IP 协议栈,服务器版本,纯VHDL代码编写 提供6套vivado工程源码和技术支持_fpga dhcp实现
- 5Android移动开发-VR全景照片简单实现,计算机应届毕业生面试题_com.google.vr.sdk.widgets.pano.vrpanoramaview
- 6php获取访客IP、UA、操作系统、浏览器等信息_php实现-浏览器ua解析获得手机、系统、浏览器等信息
- 72024最新docker部署gitlab
- 8OPENGL ES 2.0 知识串讲 (9) ——OPENGL ES 详解III(纹理)_regular 2d textures和texture arrays和a cube map arra
- 9大数据分析系统简介,什么是大数据分析系统?
- 10linux CentOS7 使用yum安装mongodb4.4数据库,以及mongodb数据库中新建用户,增删改查,和备份恢复操作_centos7 yum mongodb
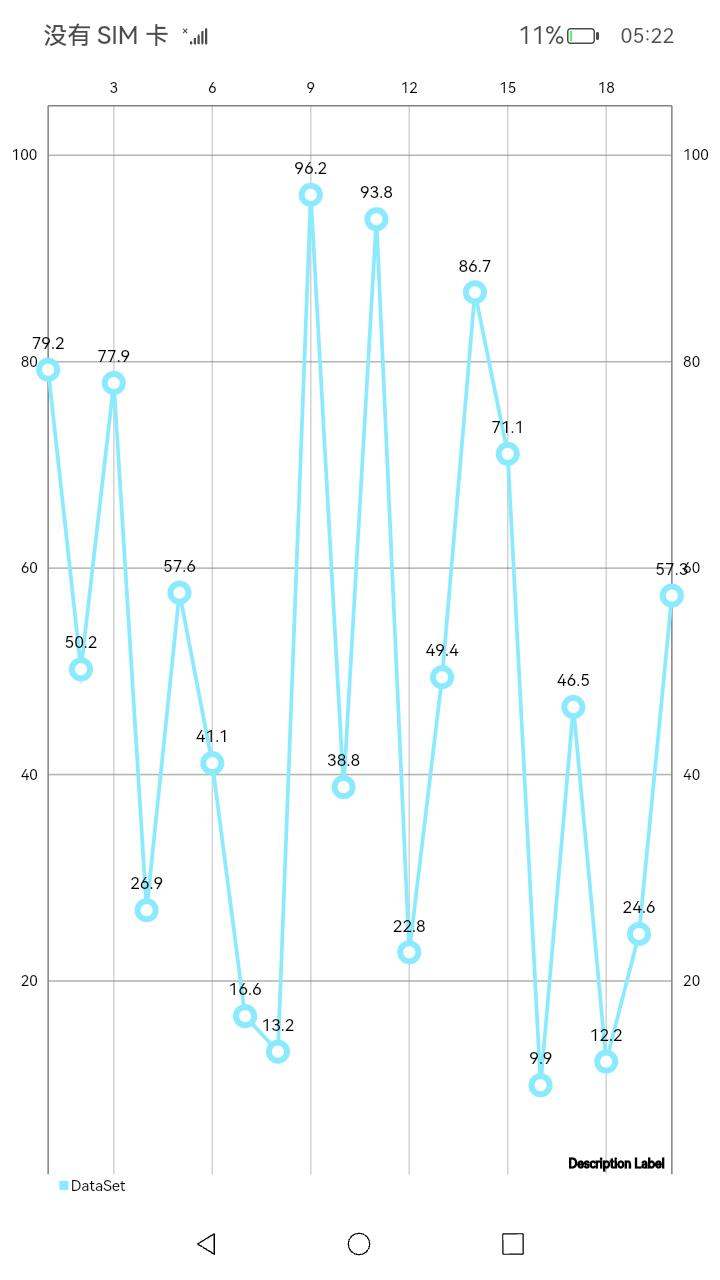
HarmonyOS-Next开源三方库 MPChart:打造出色的图表体验
赞
踩
点击下载源码![]() https://download.csdn.net/download/liuhaikang/89228765
https://download.csdn.net/download/liuhaikang/89228765
|

 特性与优势
特性与优势


