- 1【机器学习】决策树特征选择准则 信息增益、信息增益率、基尼系数的计算及其python实现_机器学习增益率计算题
- 2Git 中强行拉取,覆盖本地修改_git强制将远程覆盖到本地
- 3图像处理ASIC设计方法 笔记18 轮廓跟踪算法的硬件加速方案
- 4【深入浅出Spring原理及实战】「Web请求读取系列」如何构建一个可重复读取的Request的流机制_javaweb 请求流重复读取
- 5面向中文大模型价值观的评估与对齐研究:给AI的100瓶毒药
- 6uni.app开发小程序如何获取当前经纬度、位置信息以及如何重新发起授权定位_uniapp获取当前经纬度
- 7VHDL仿真ModelSim使用简介_modelsim vhdl
- 8mvc控制器html返回json,asp.net-mvc – 如何从MVC控制器返回Json对象到视图
- 9Meta 新推出的实时语音翻译模型 Seamless_seamless expressive
- 10华纳云:ubuntu中fdisk找不到硬盘怎么解决?
Jenkins自动布署Vue项目_jenkins部署前端vue项目
赞
踩
Jenkins自动布署Vue项目
目标:
本地push代码到Gitee,Webhook自动触发jenkins上的构建动作,完成安装node插件并且打包,然后通过Publish Over SSH插件,将打包出来的文件,部署到目标服务器上。
准备:
- gitee 账号和项目
- centos 服务器
- 服务器安装 Java SDK
- 服务器安装 nginx并启动
- 服务器安装jenkins并启动
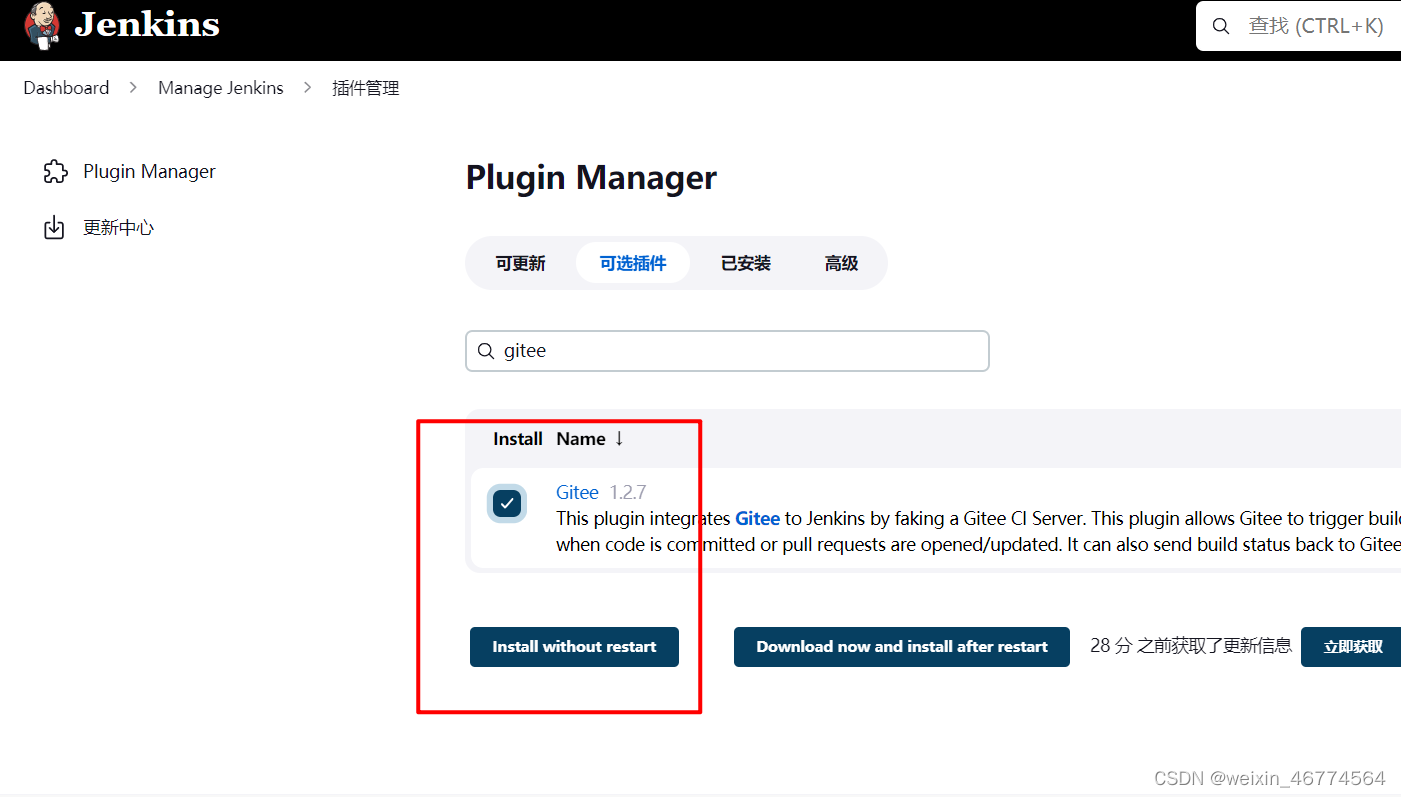
安装Jenkins插件:
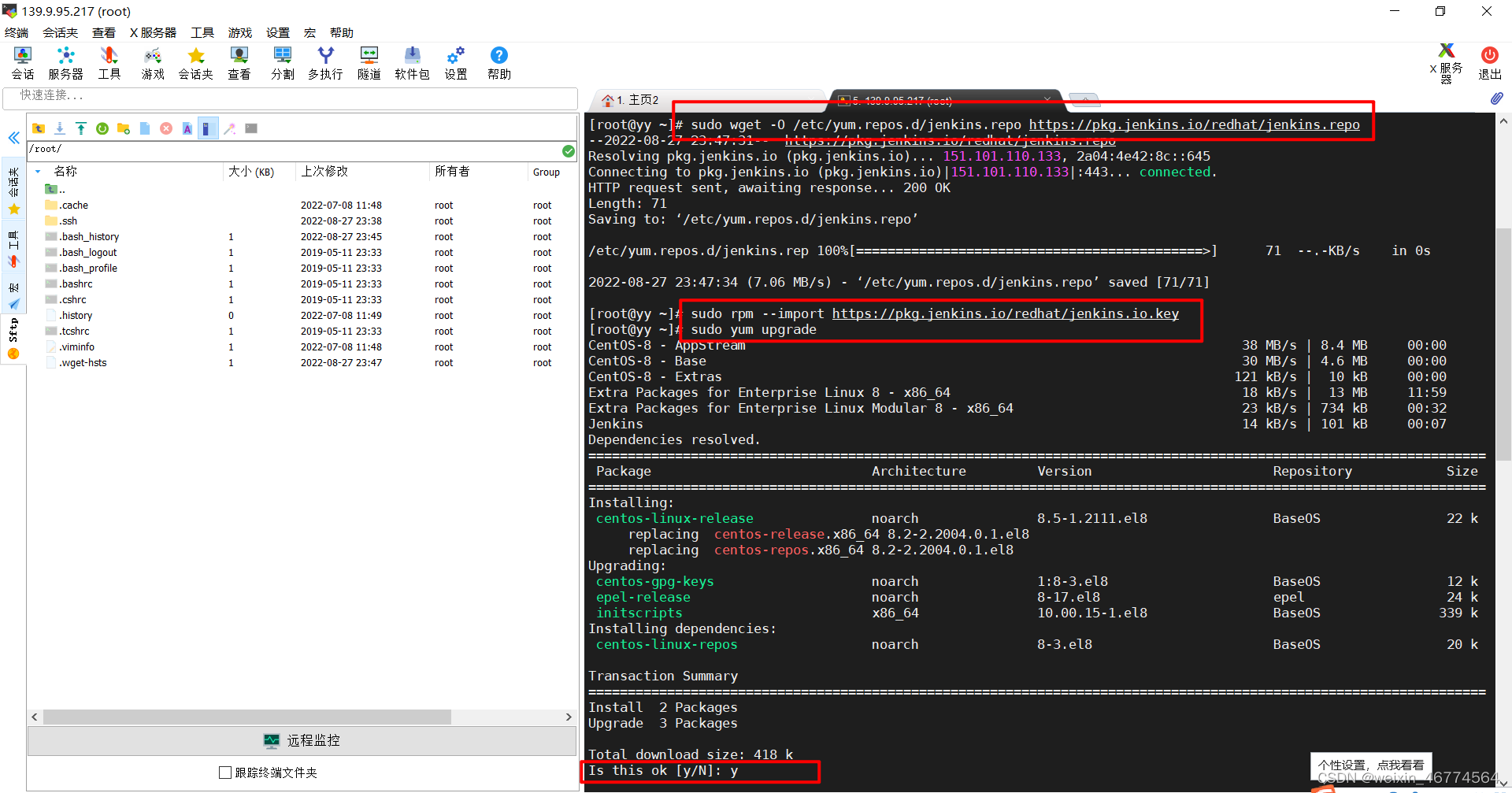
下载 Jenkins 资源
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
获取并导入信任 的包制作者的秘钥
sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
升级 yum 源中的所有包
sudo yum upgrade
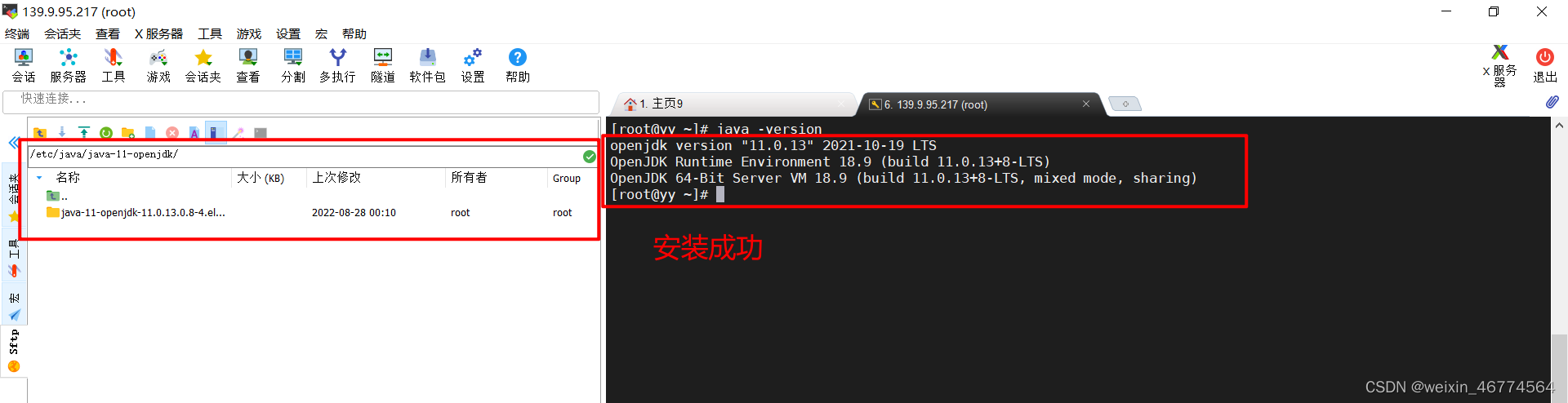
Jenkins 依赖于 java 所以需要安装 JDK
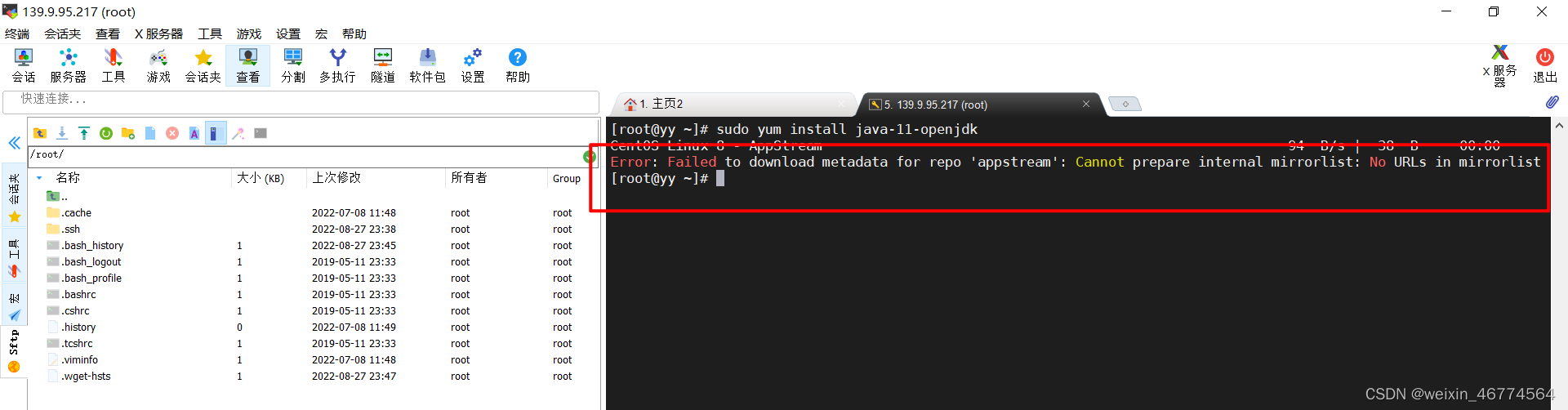
sudo yum install java-11-openjdk
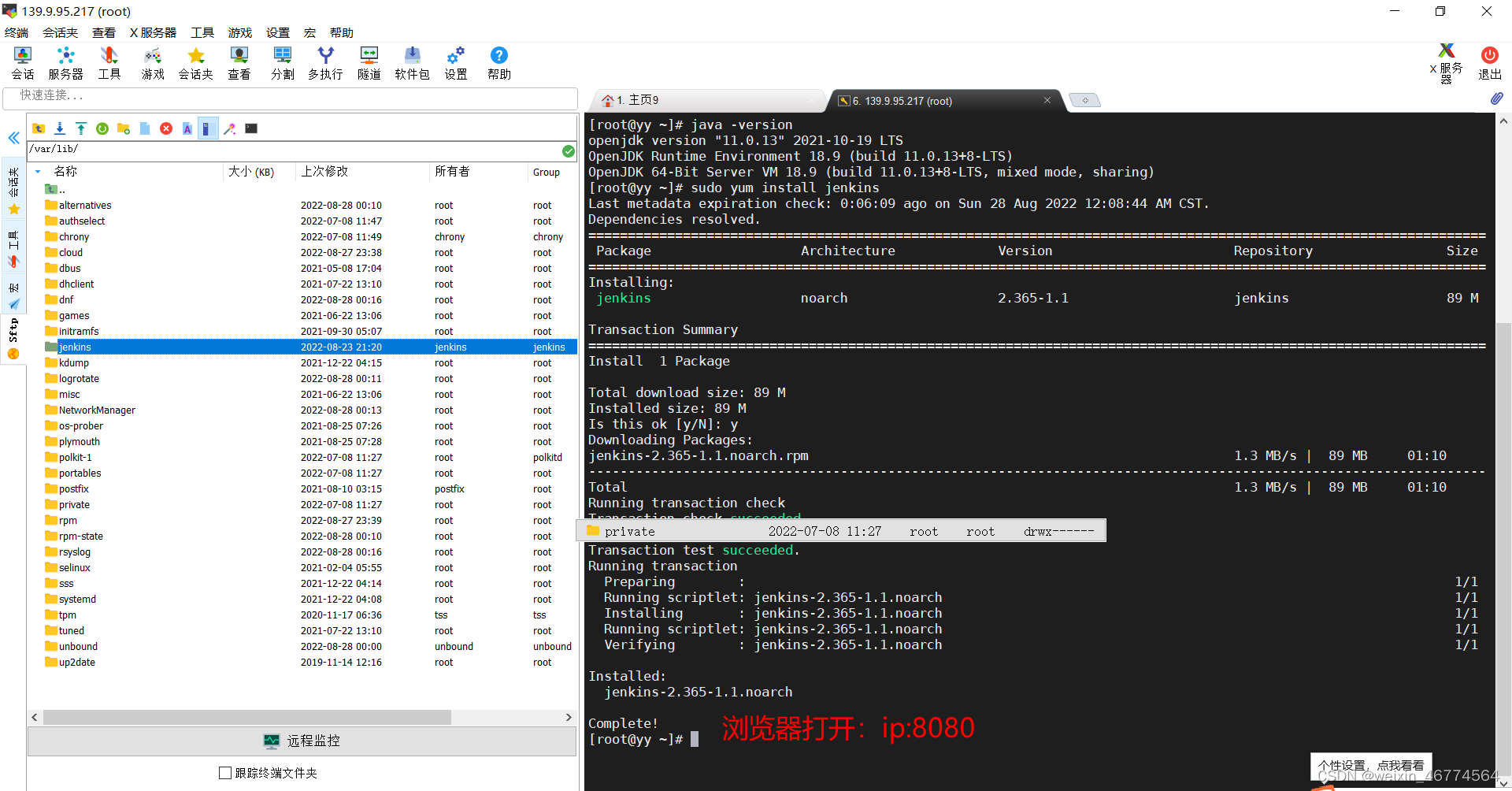
安装 Jenkins
sudo yum install Jenkins
启动 Jenkins 服务
systemctl start jenkins
重启 Jenkins 服务
systemctl restart jenkins
停止 Jenkins 服务
systemctl stop jenkins
查看 Jenkins 服务状态
systemctl status jenkins
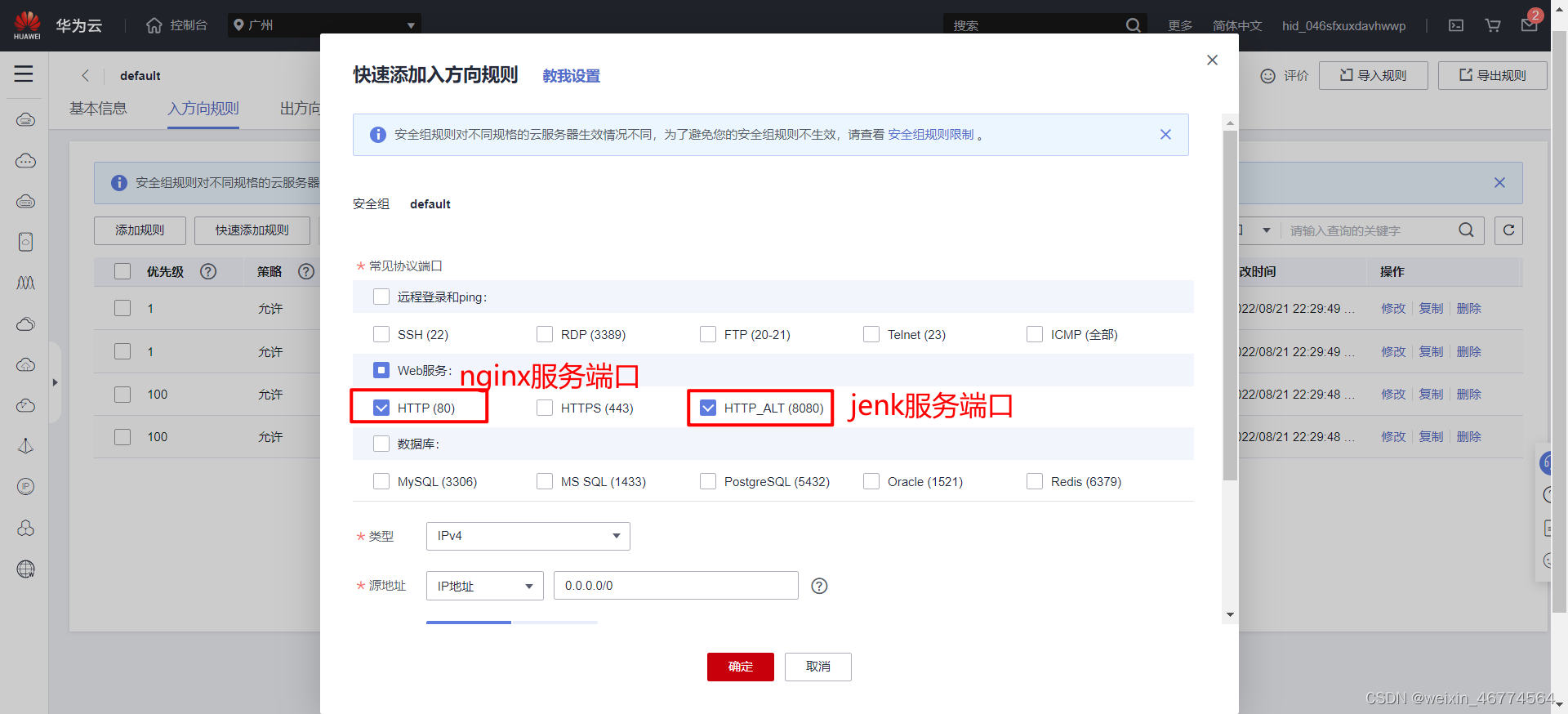
服务器添加可访问端口:

服务器操作:


https://blog.csdn.net/weixin_43252521/article/details/124409151 可解决



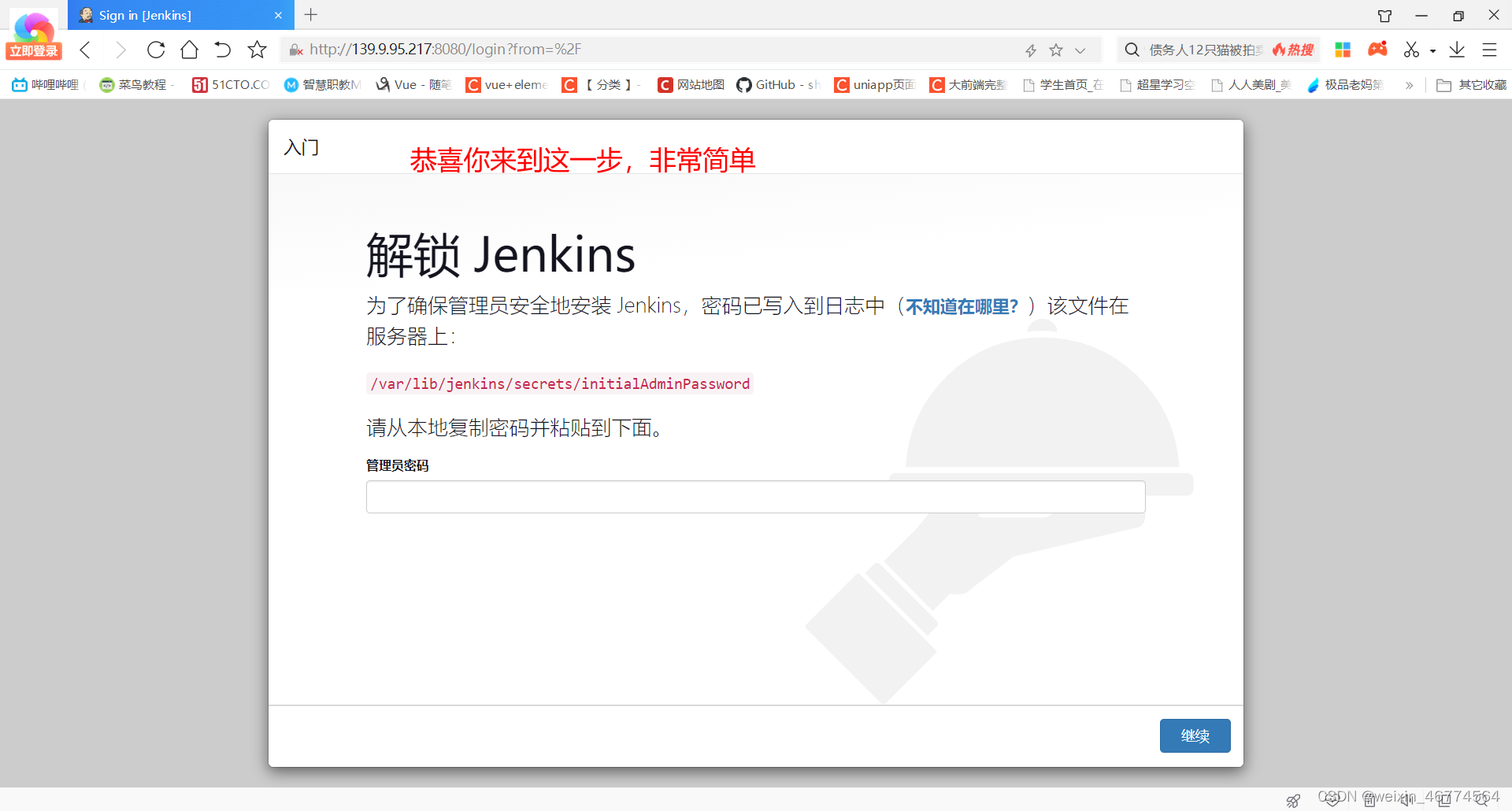
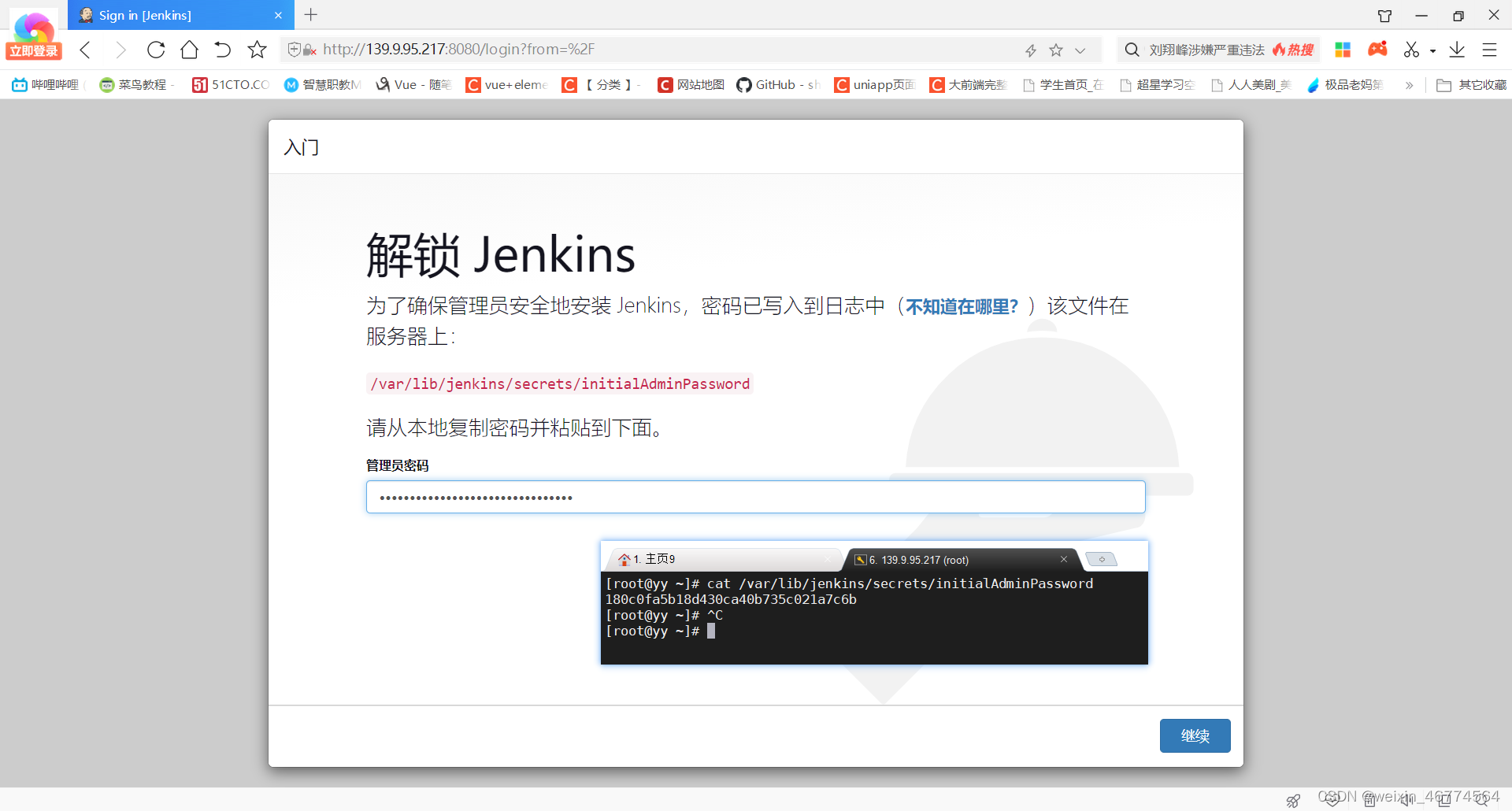
启动 Jenkins 服务
systemctl start Jenkins
浏览器输入ip:8080





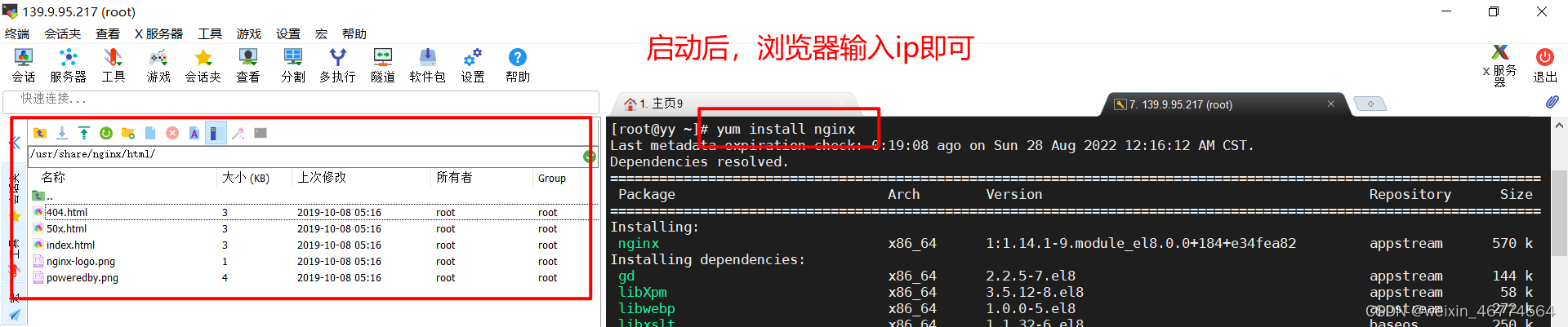
安装nginx:
yum install nginx
目录在:/usr/share/nginx/html/
启动:systemctl start nginx


服务器安装git:
yum install git

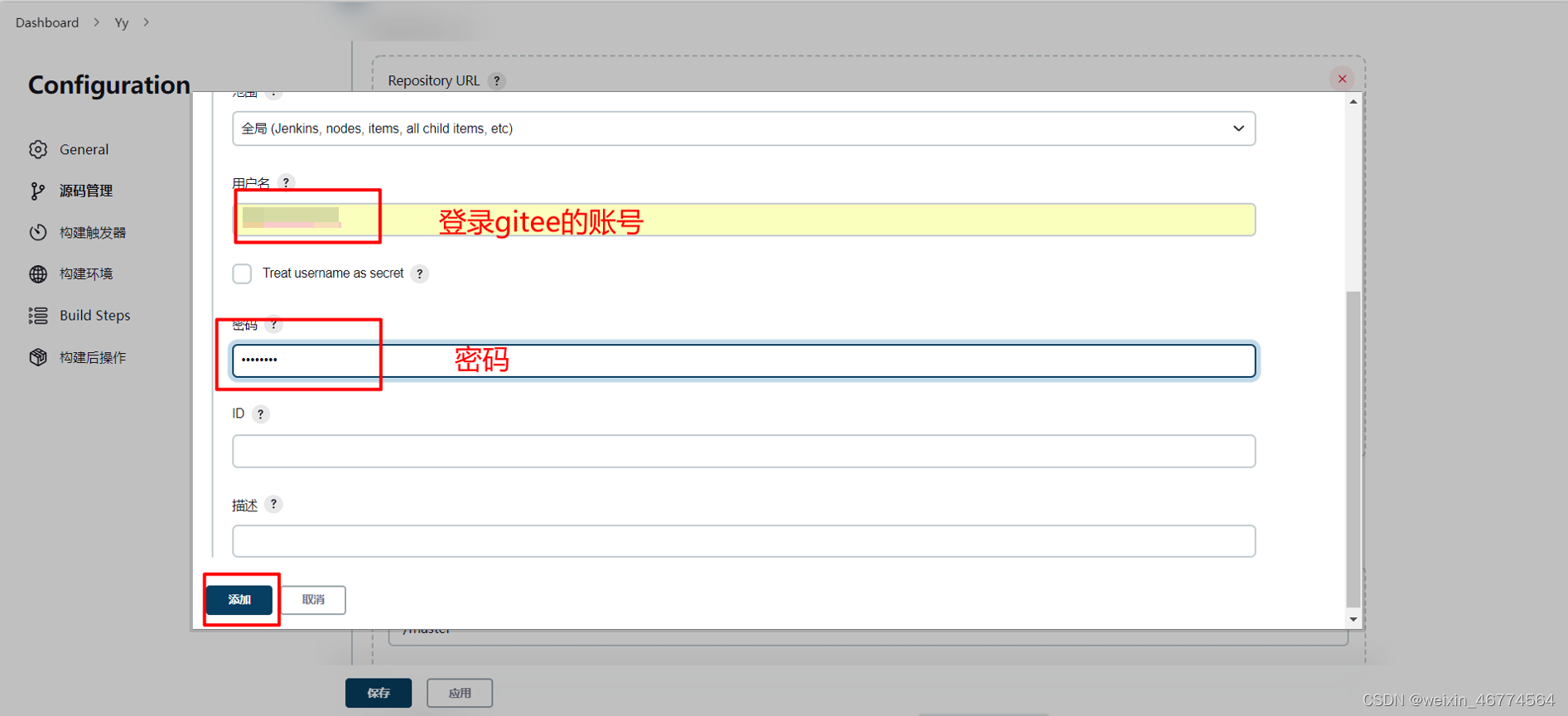
Gitee(用于webHook进行自动构建)
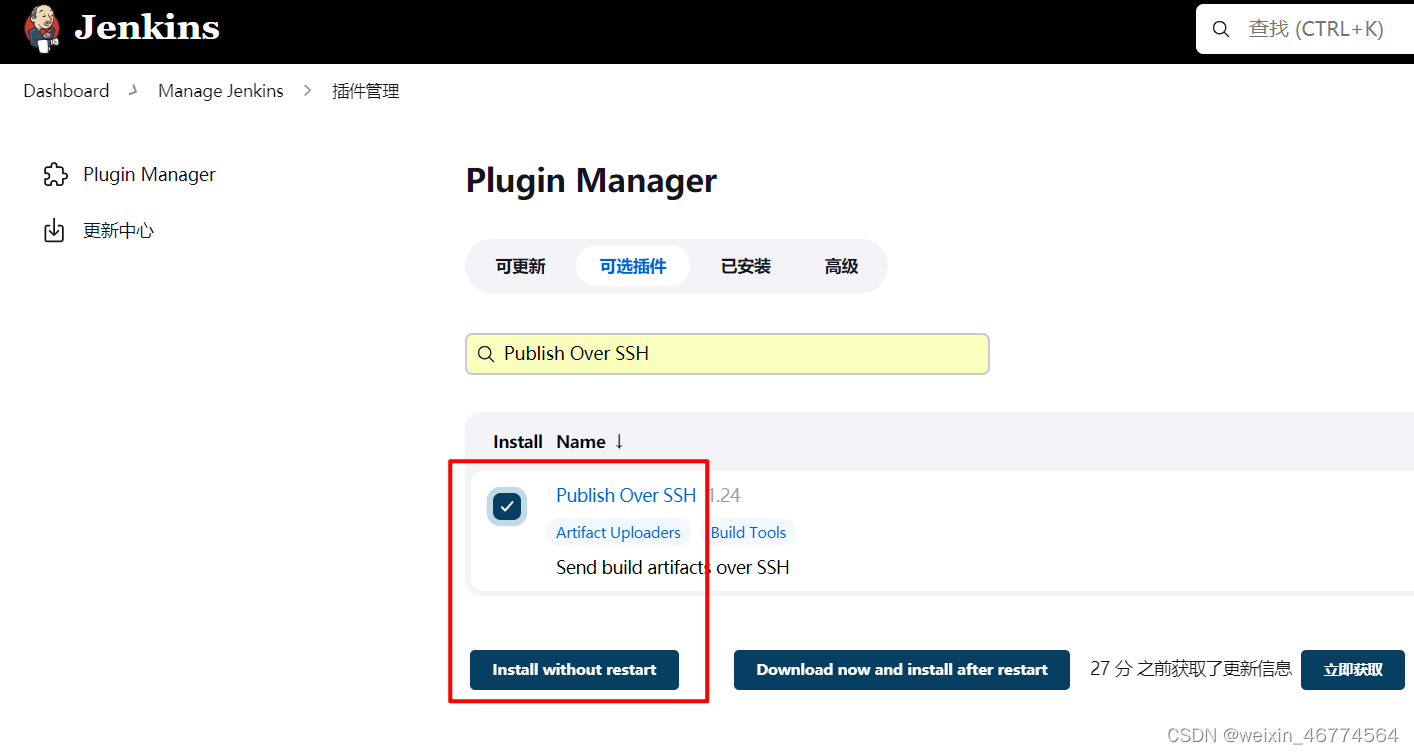
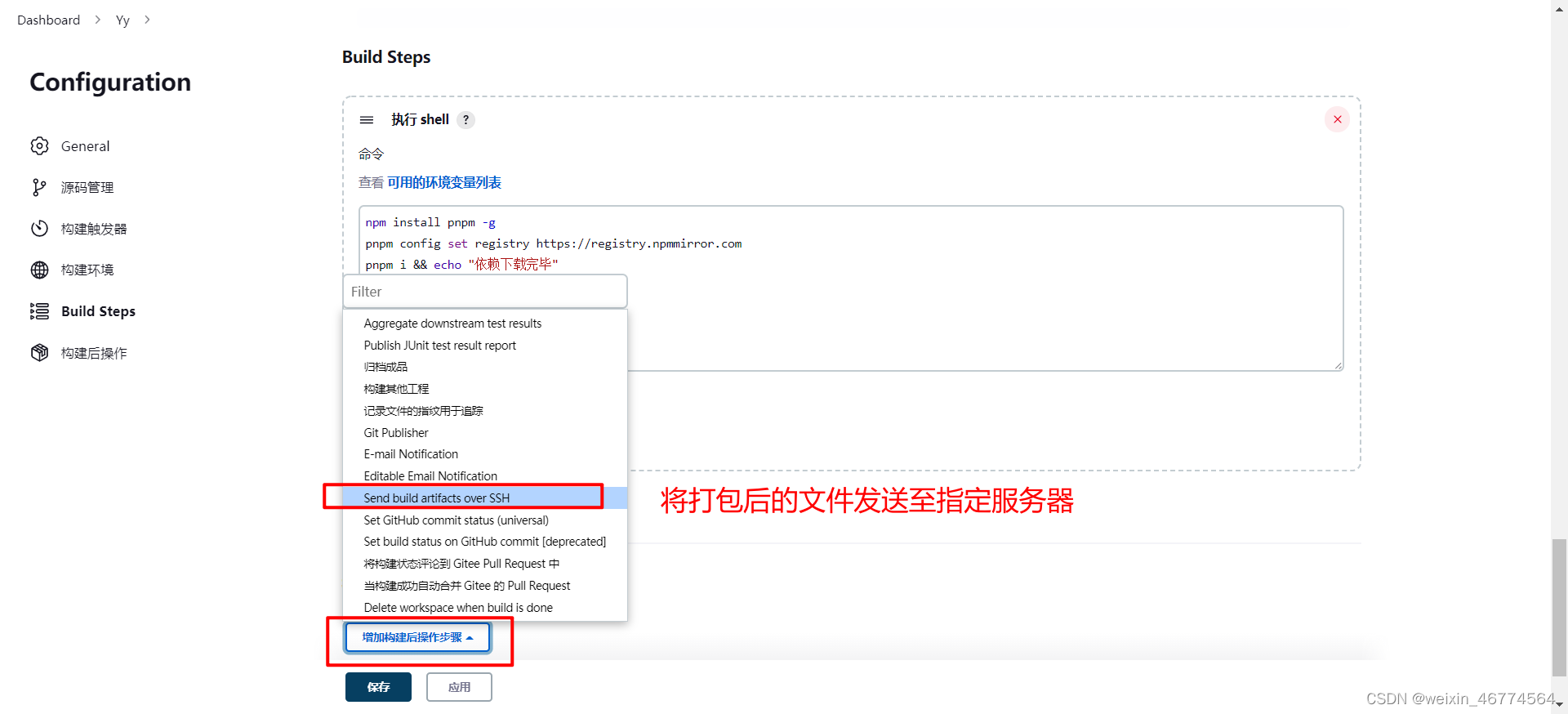
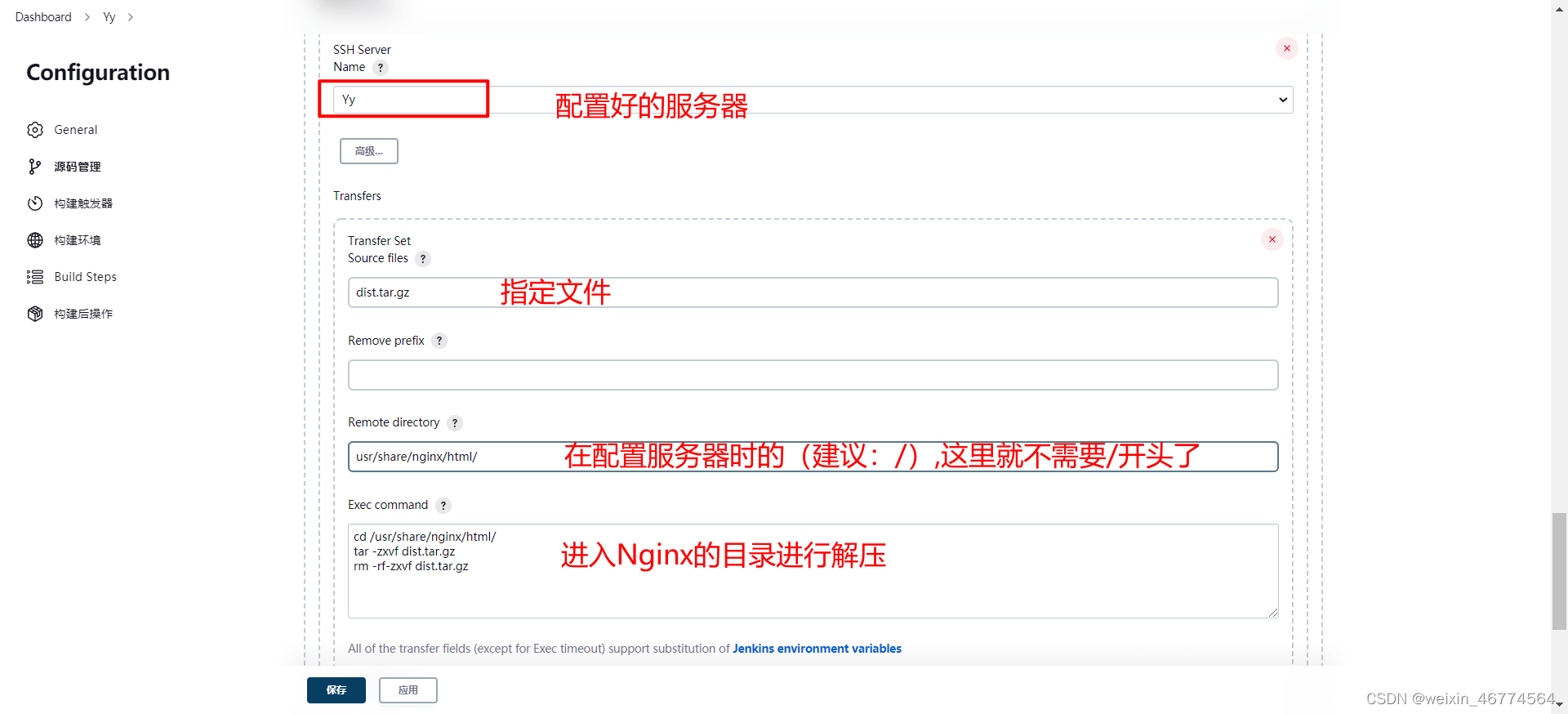
Publish Over SSH(远程连接服务器,将打包后的文件部署至服务器)
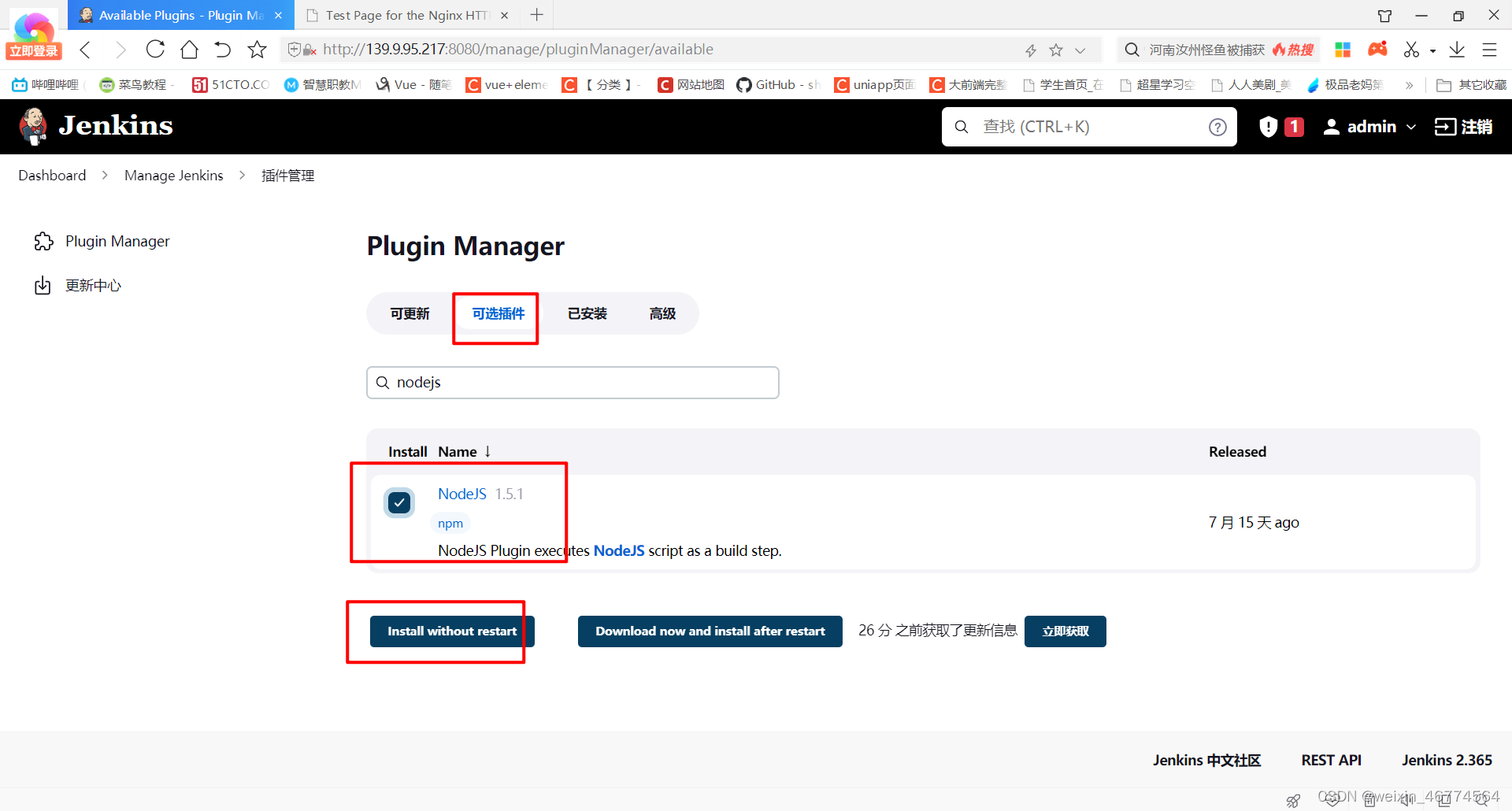
NodeJS Plugin(前端资源构建)



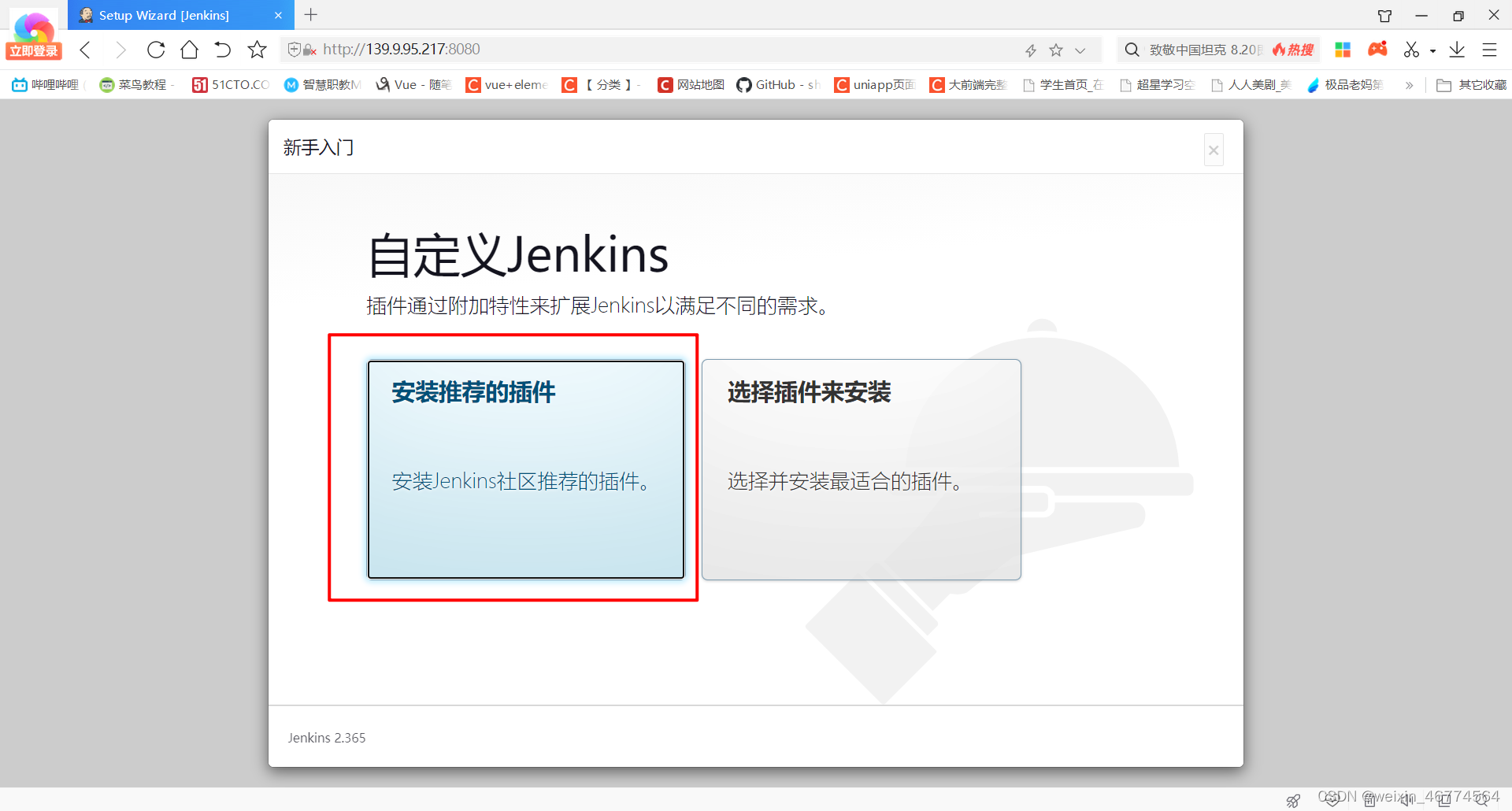
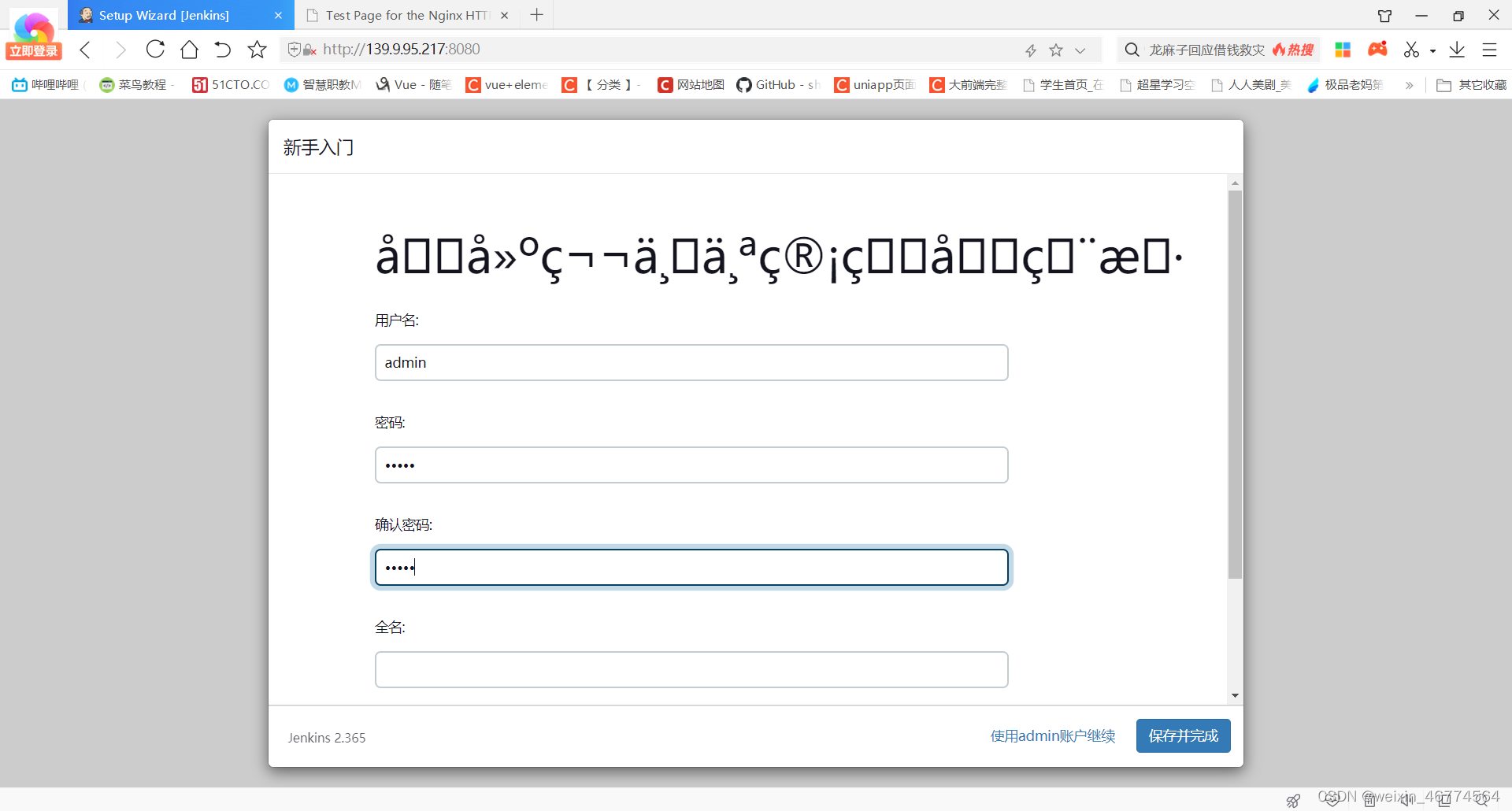
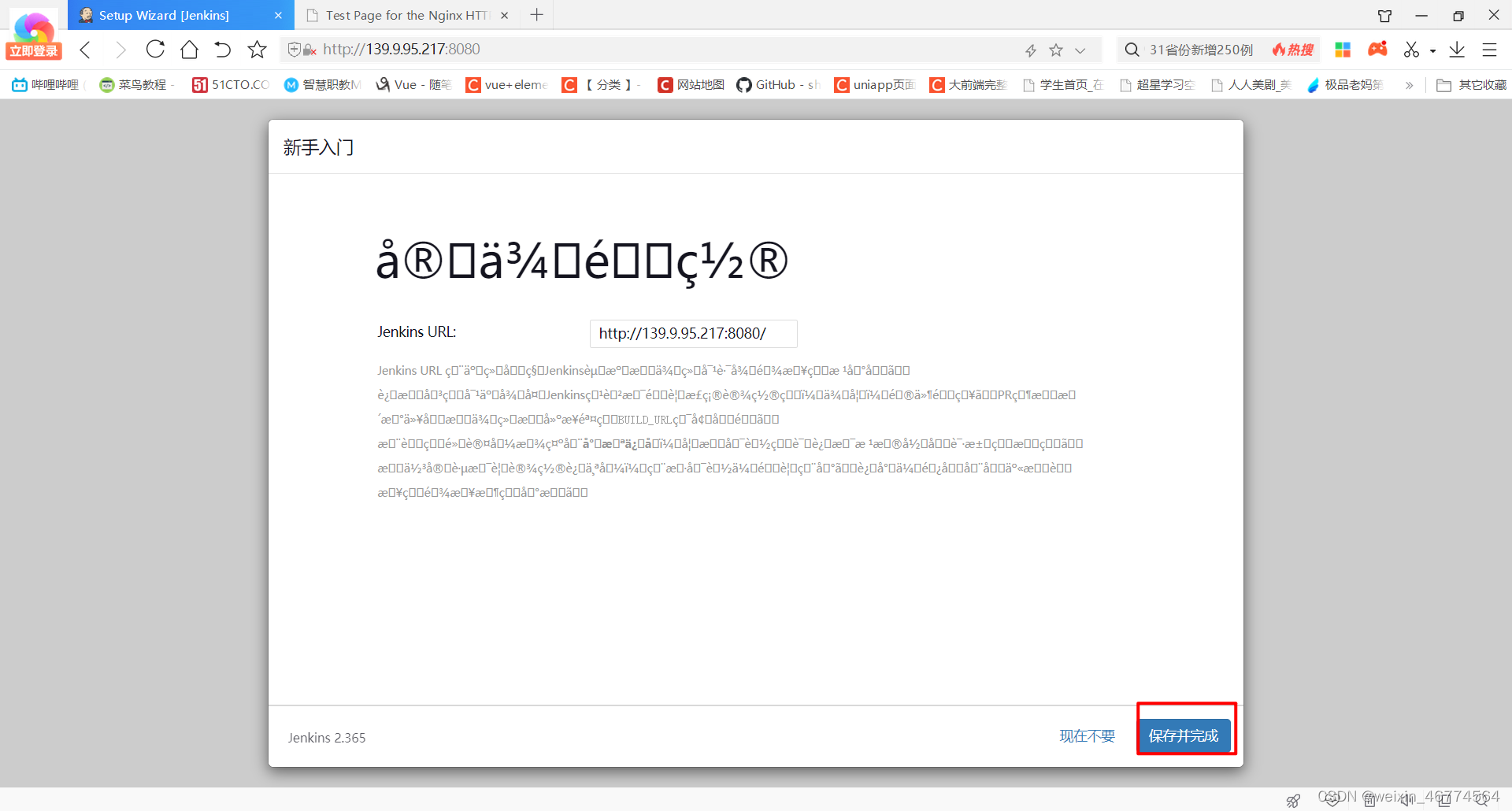
重启 Jenkins 服务,插件即可生效,刷新浏览器,再次登录
systemctl restart Jenkins
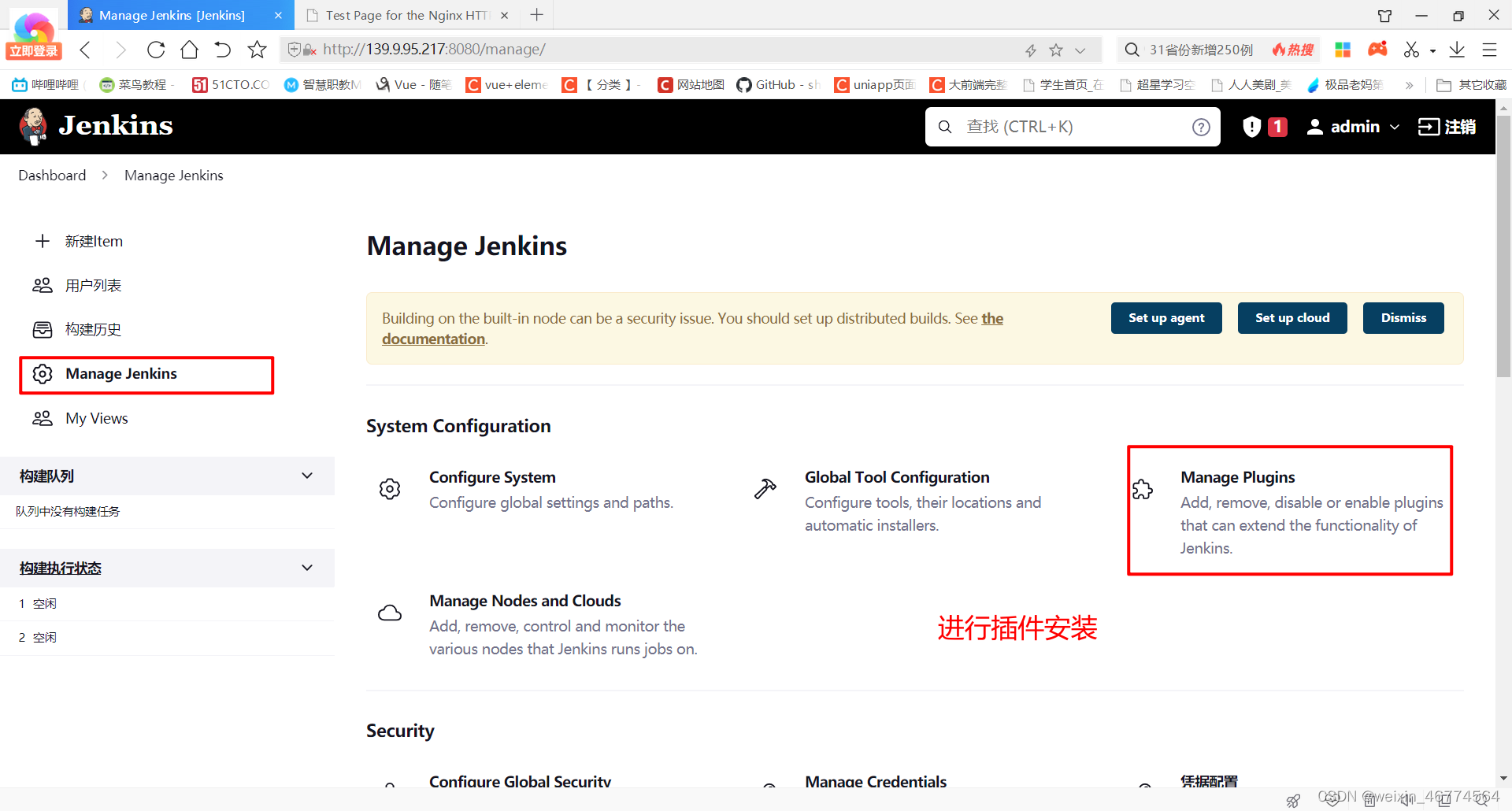
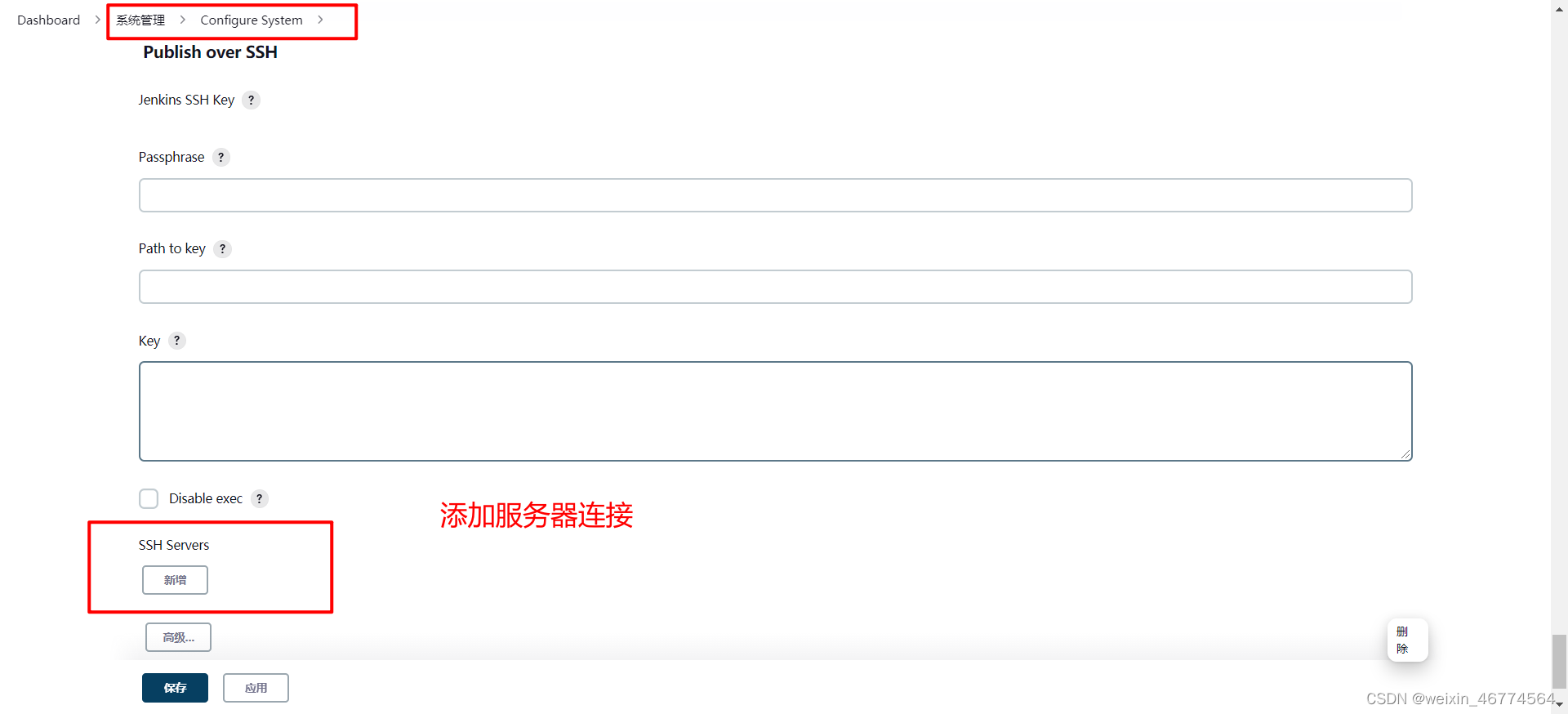
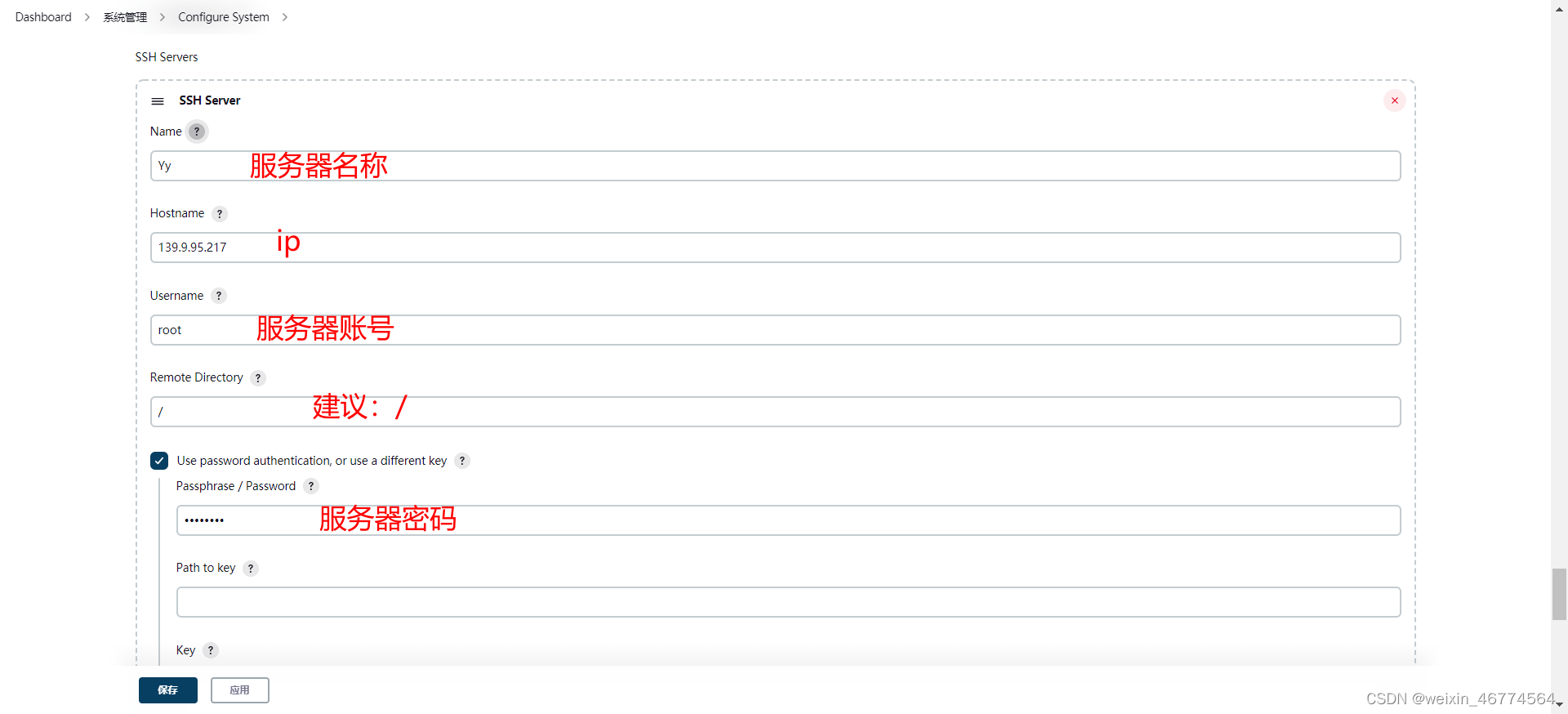
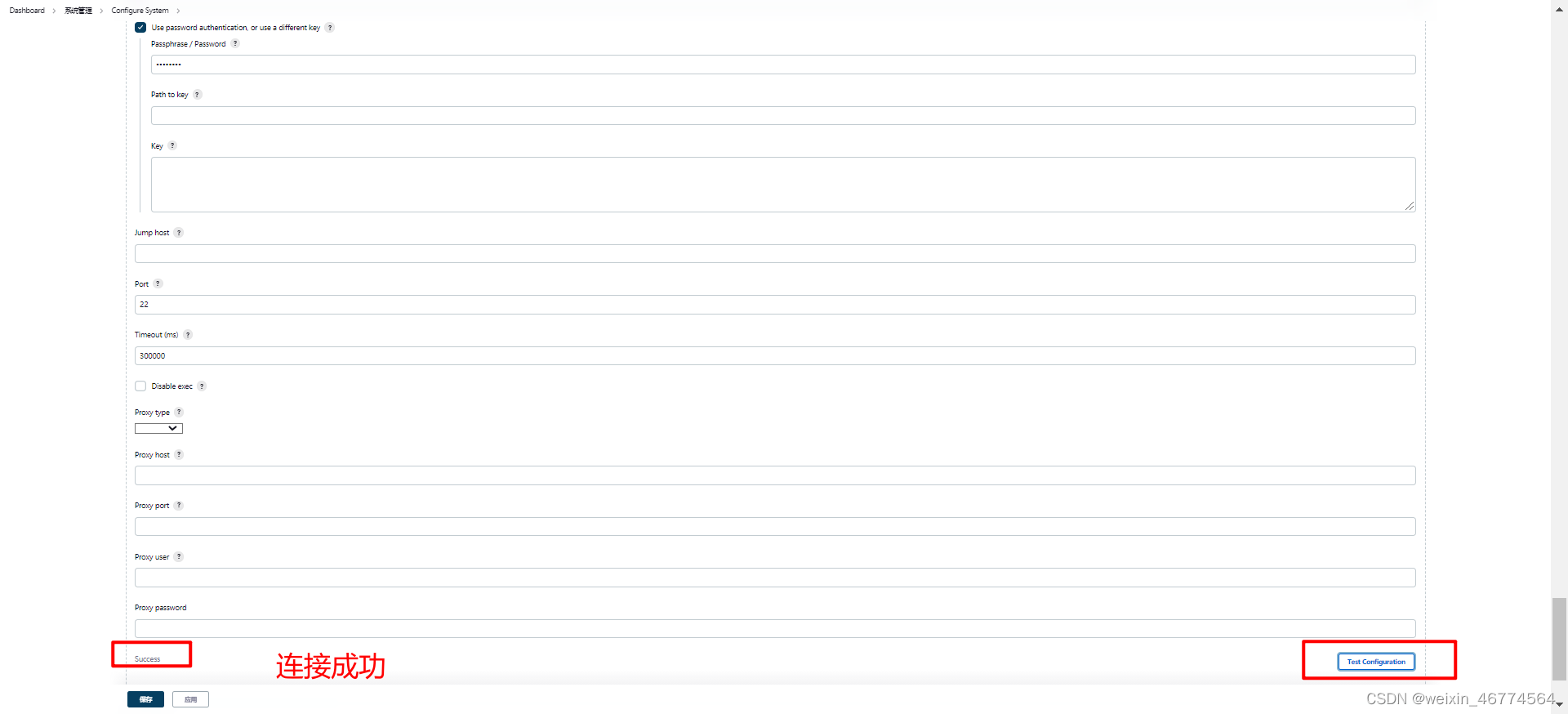
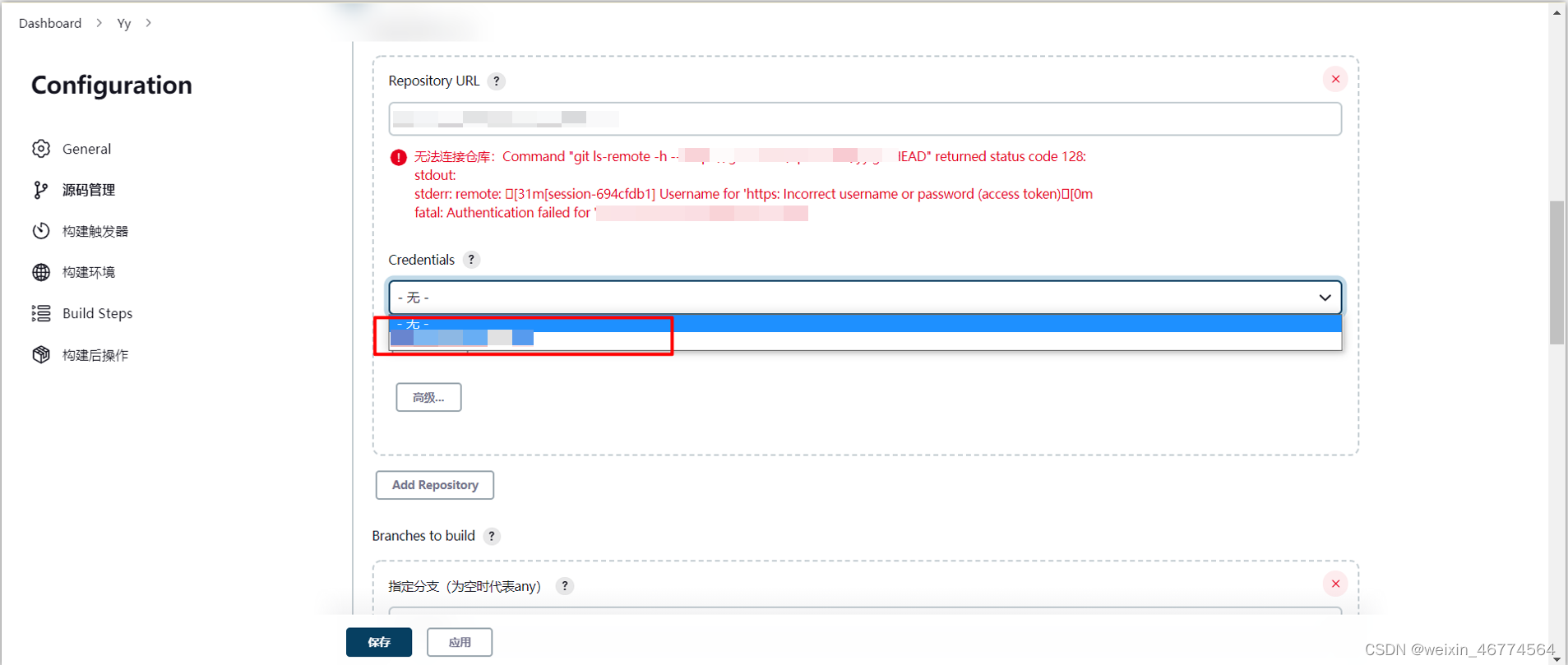
系统管理 => 系统配置


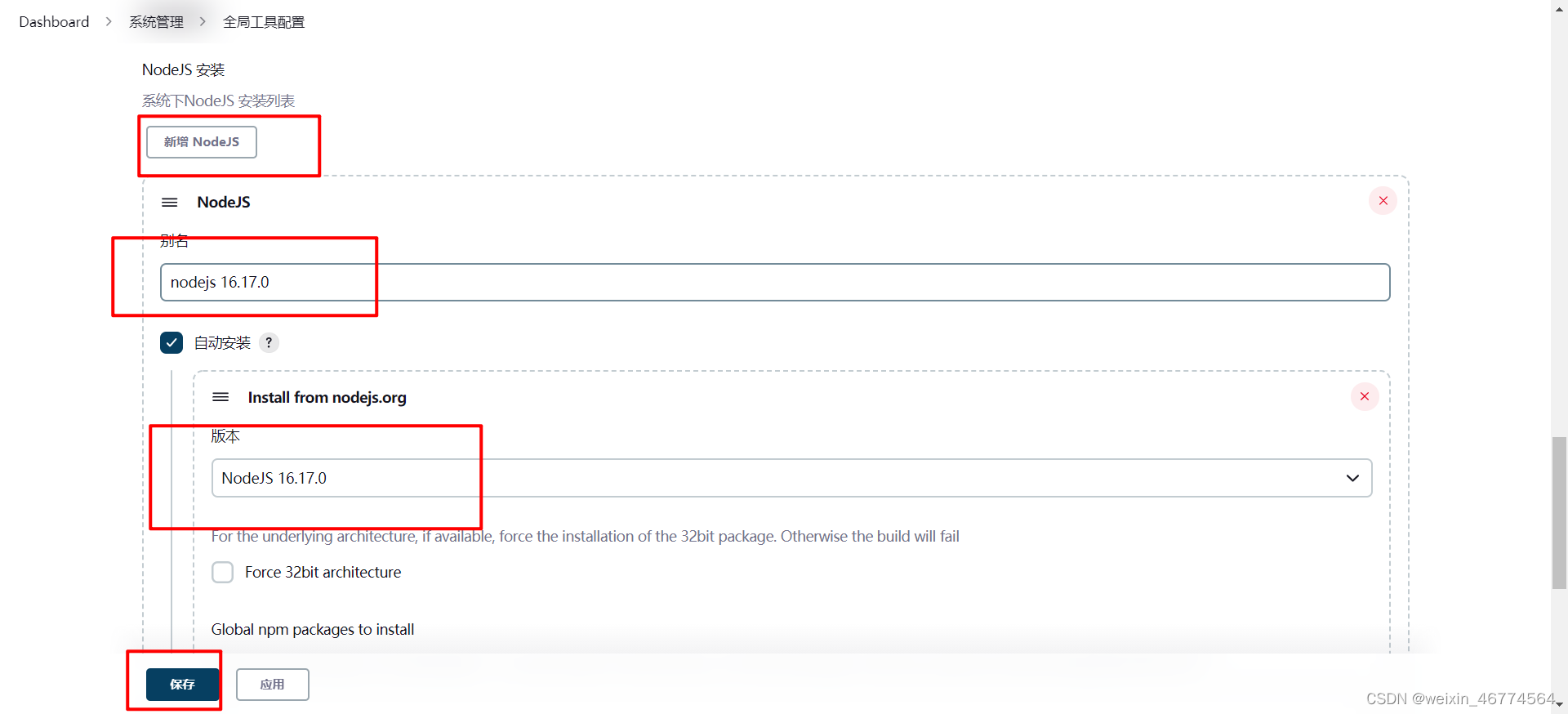
系统管理 => 全局工具配置











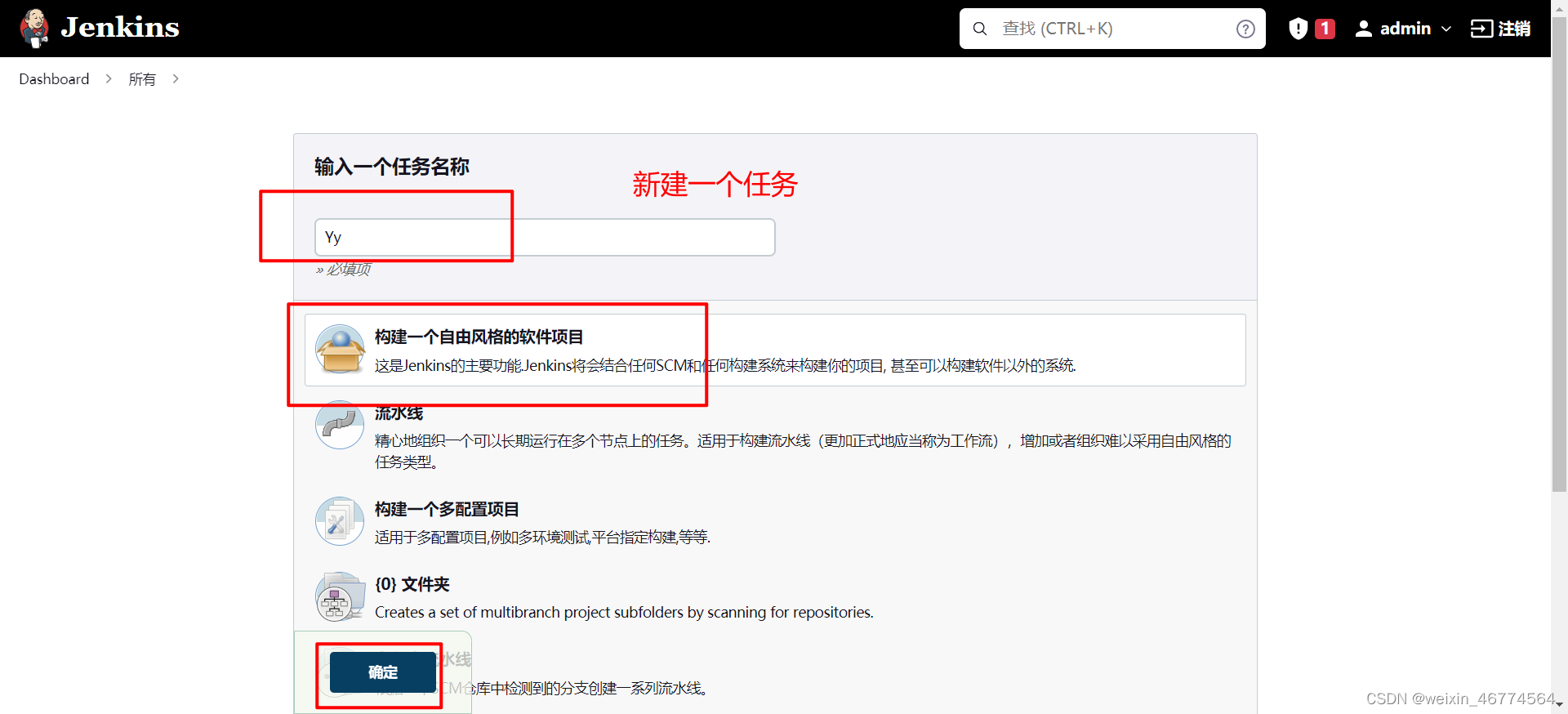
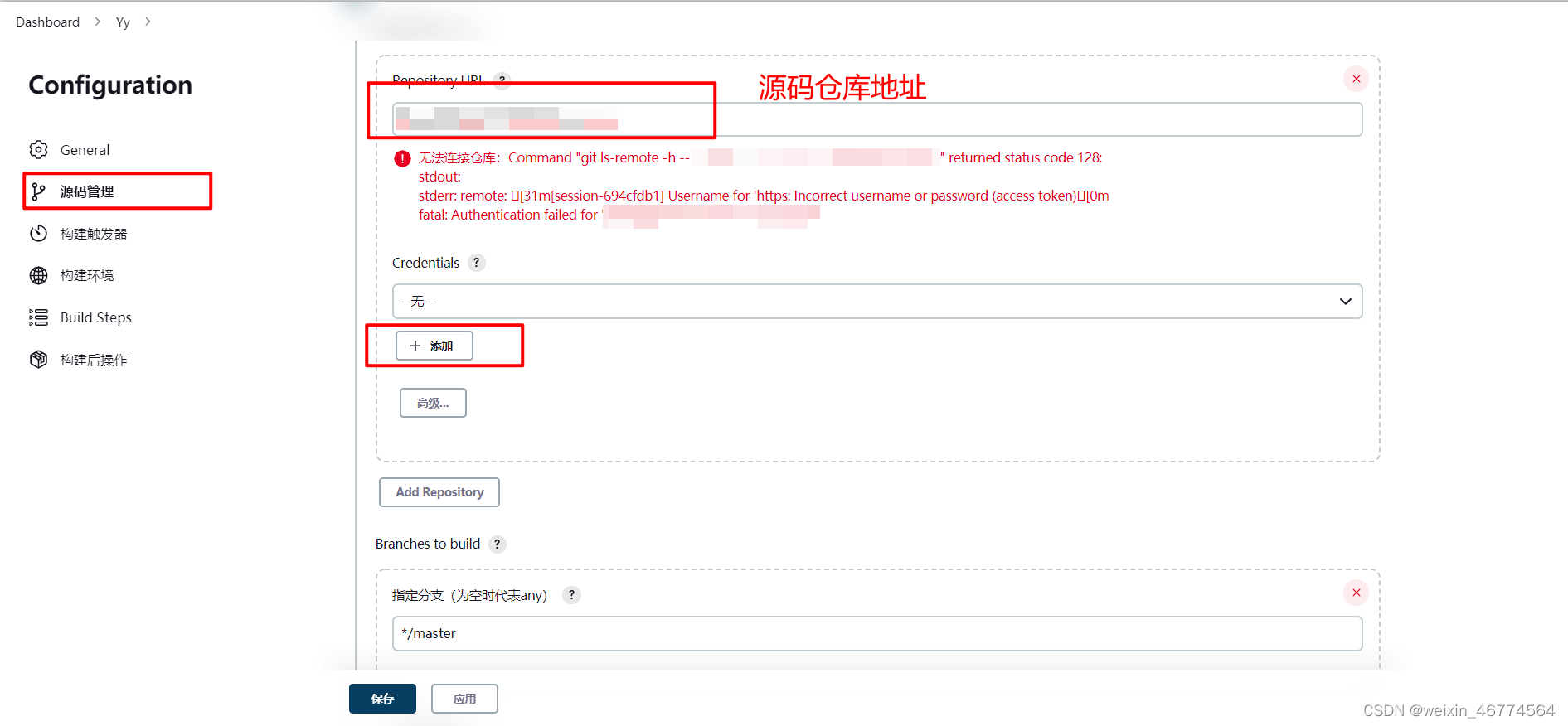
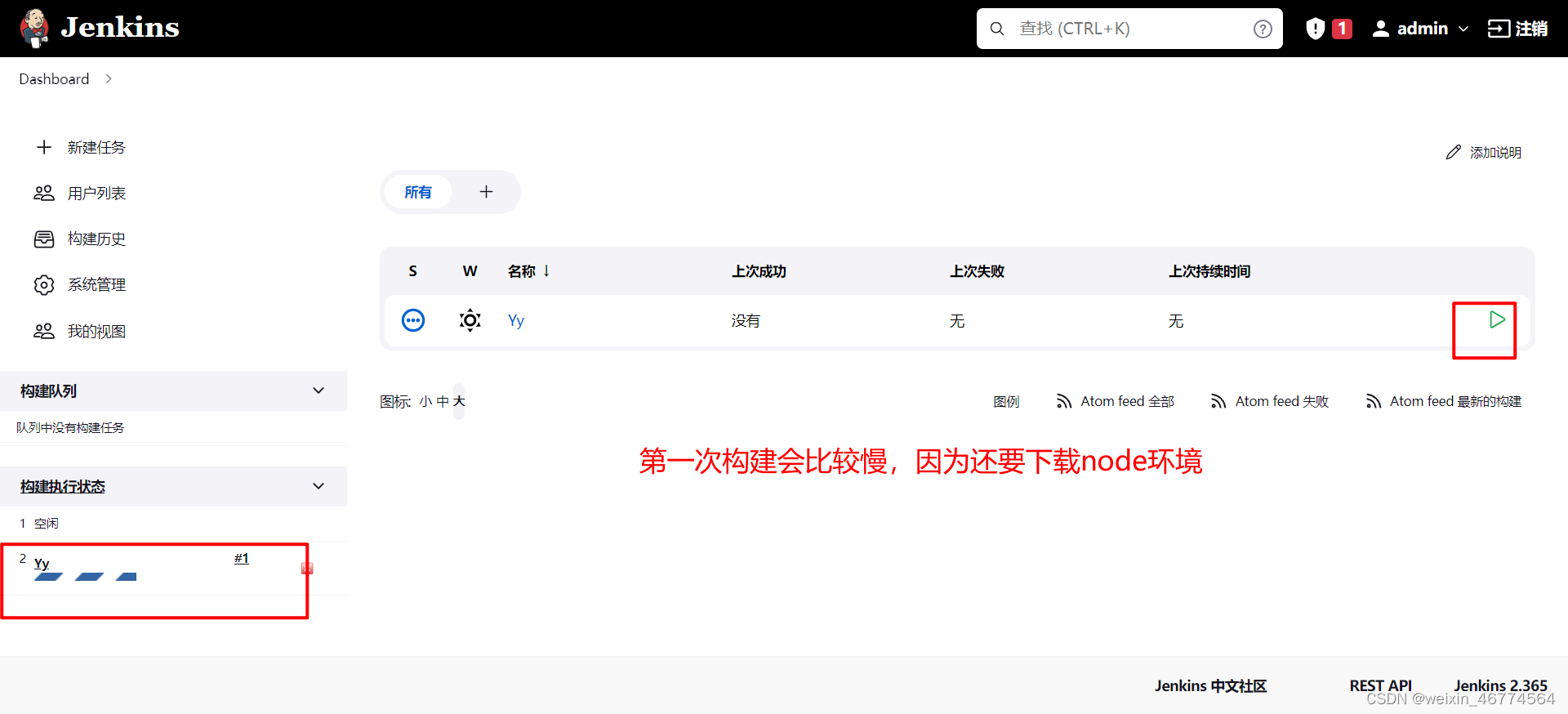
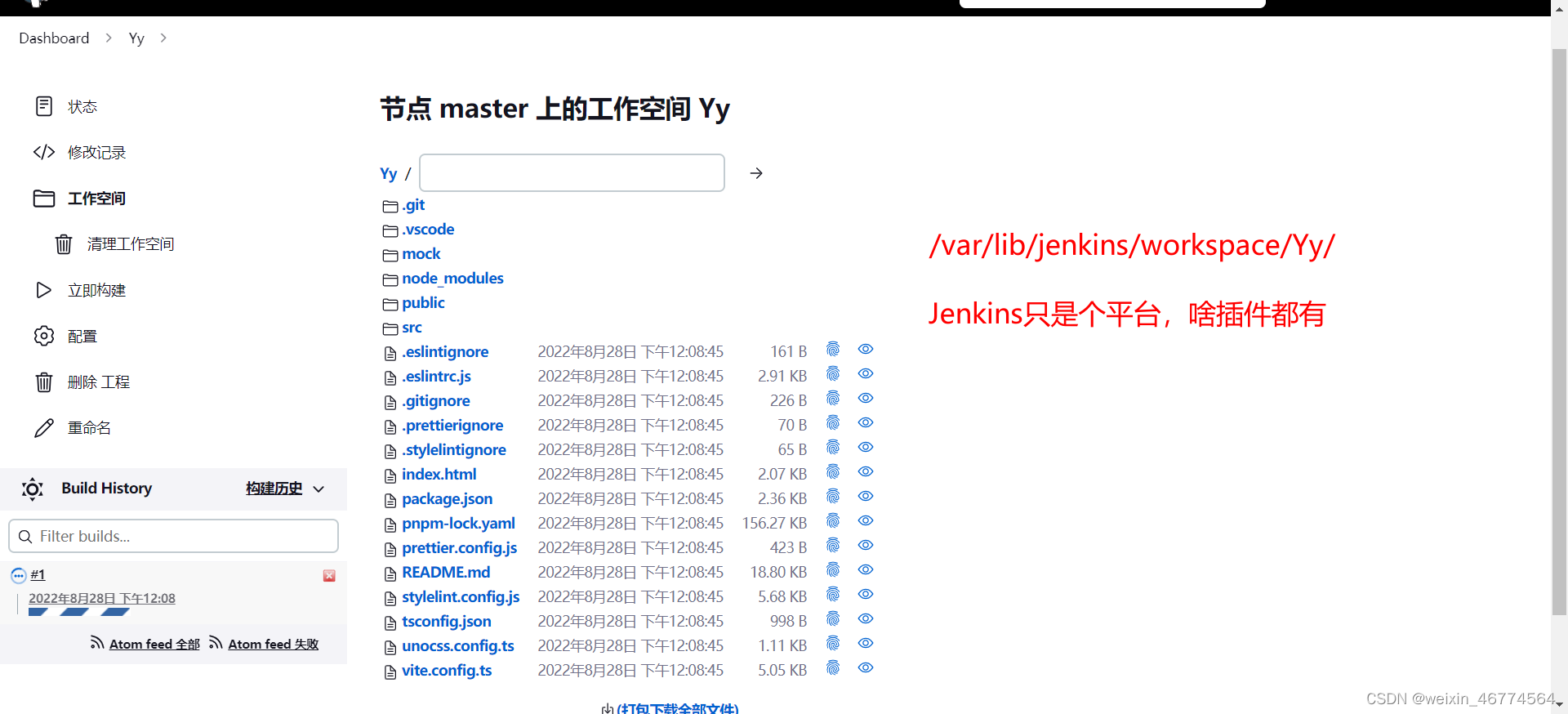
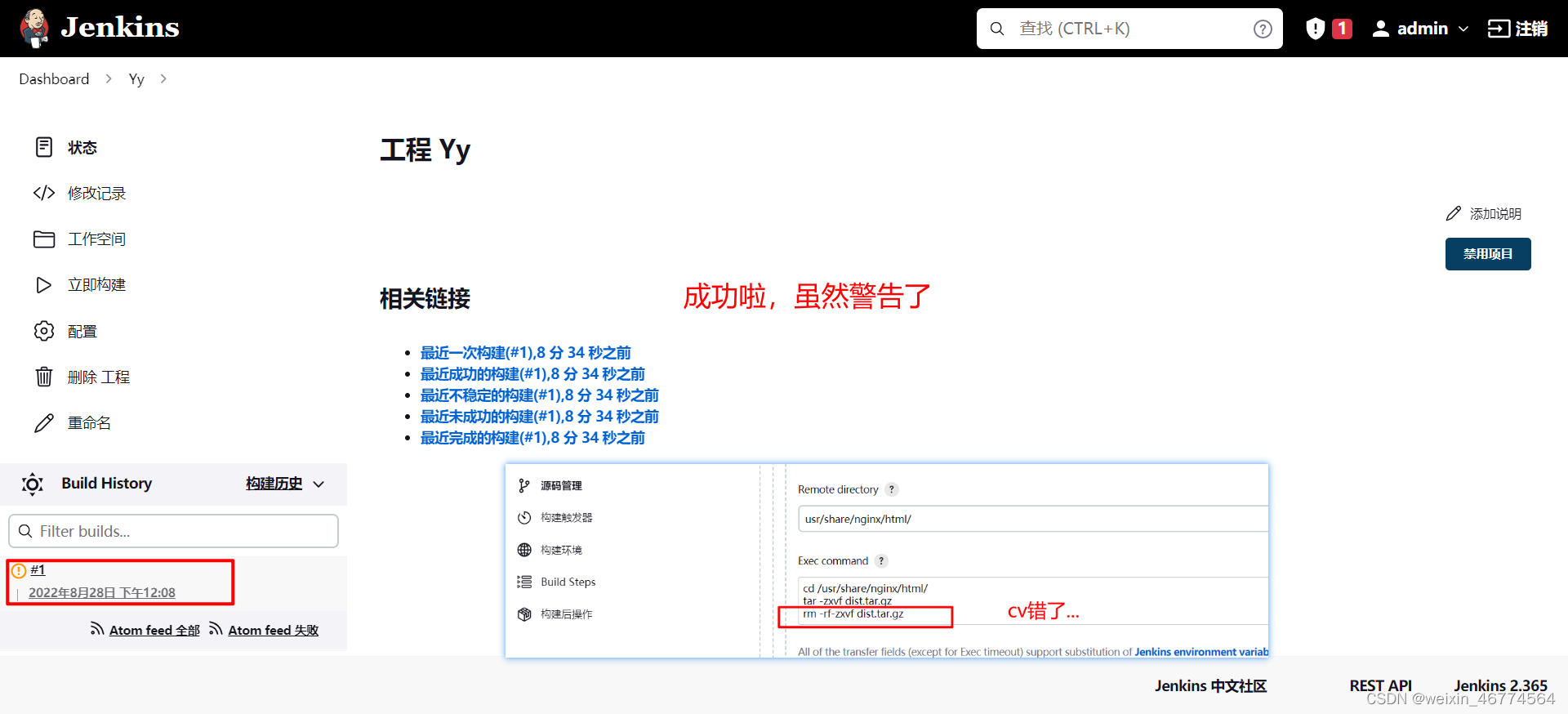
保存。开始构建吧,希望一次过。



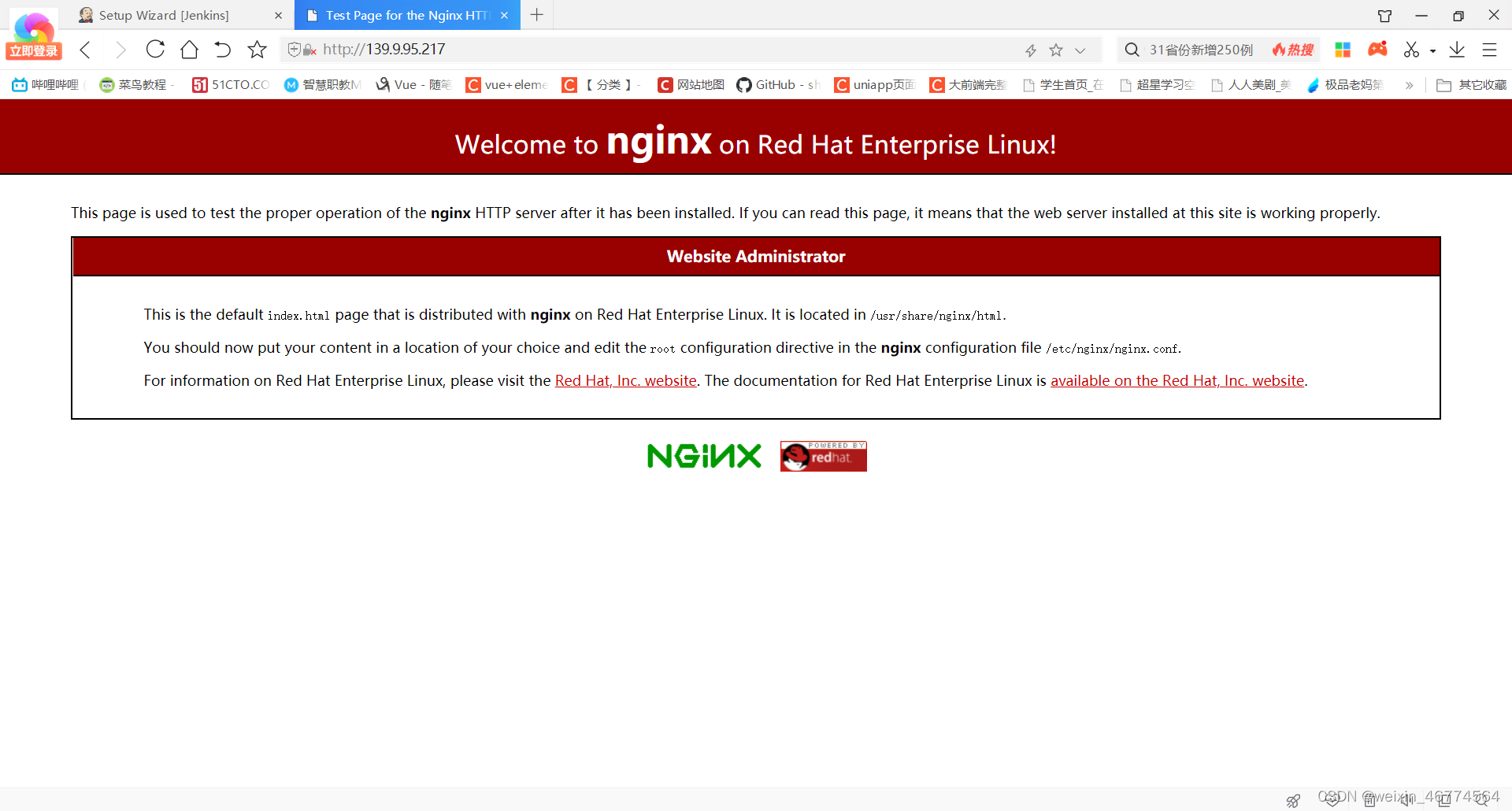
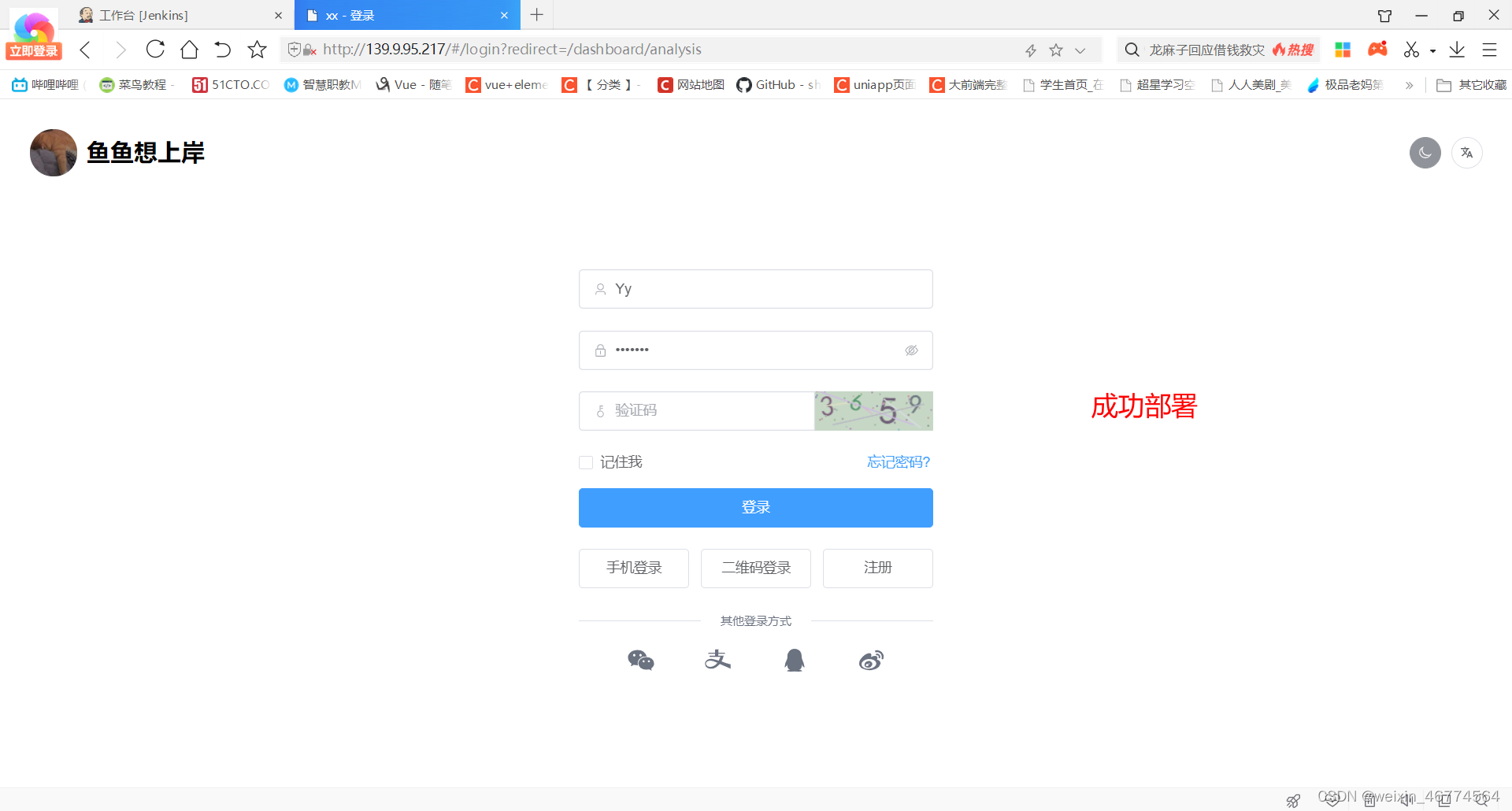
浏览器输入ip查看究竟有没部署成功

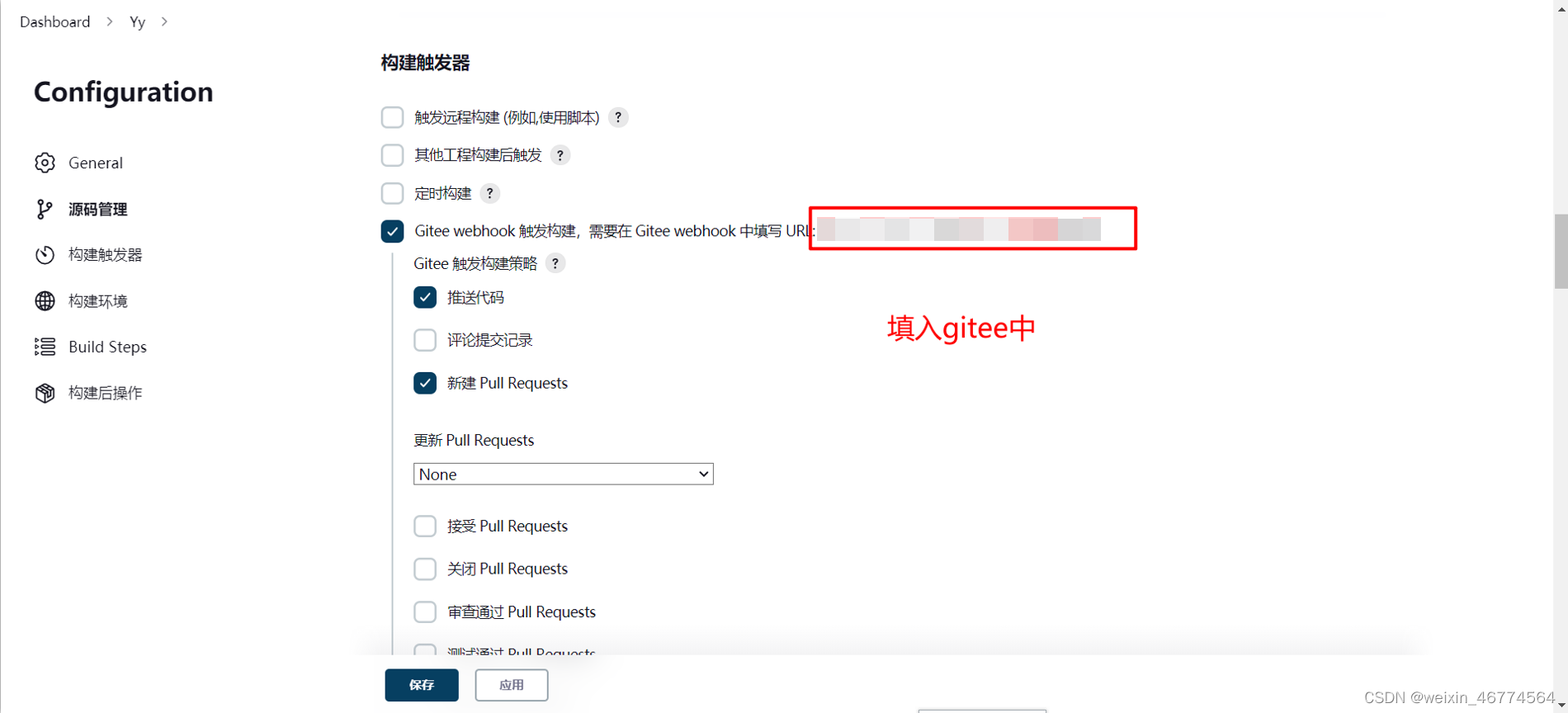
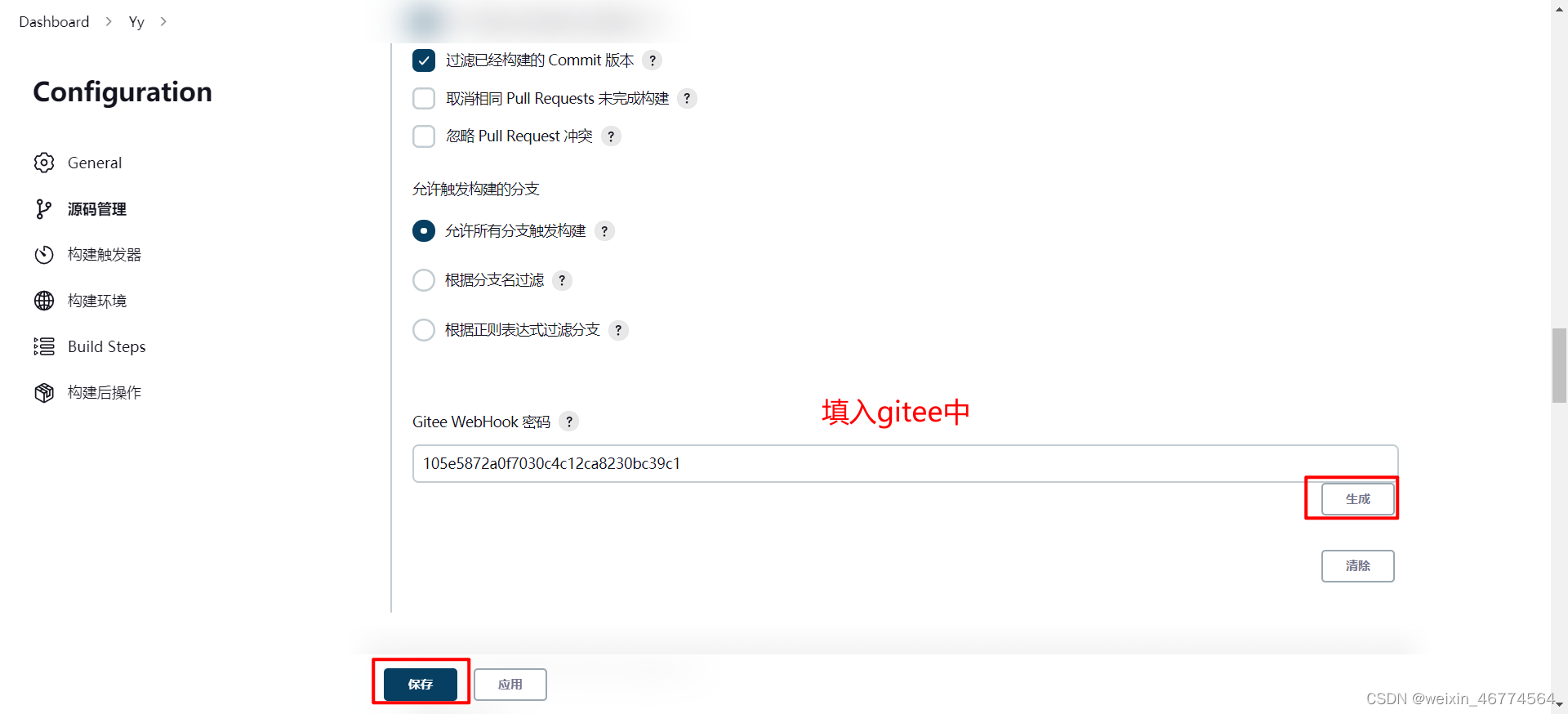
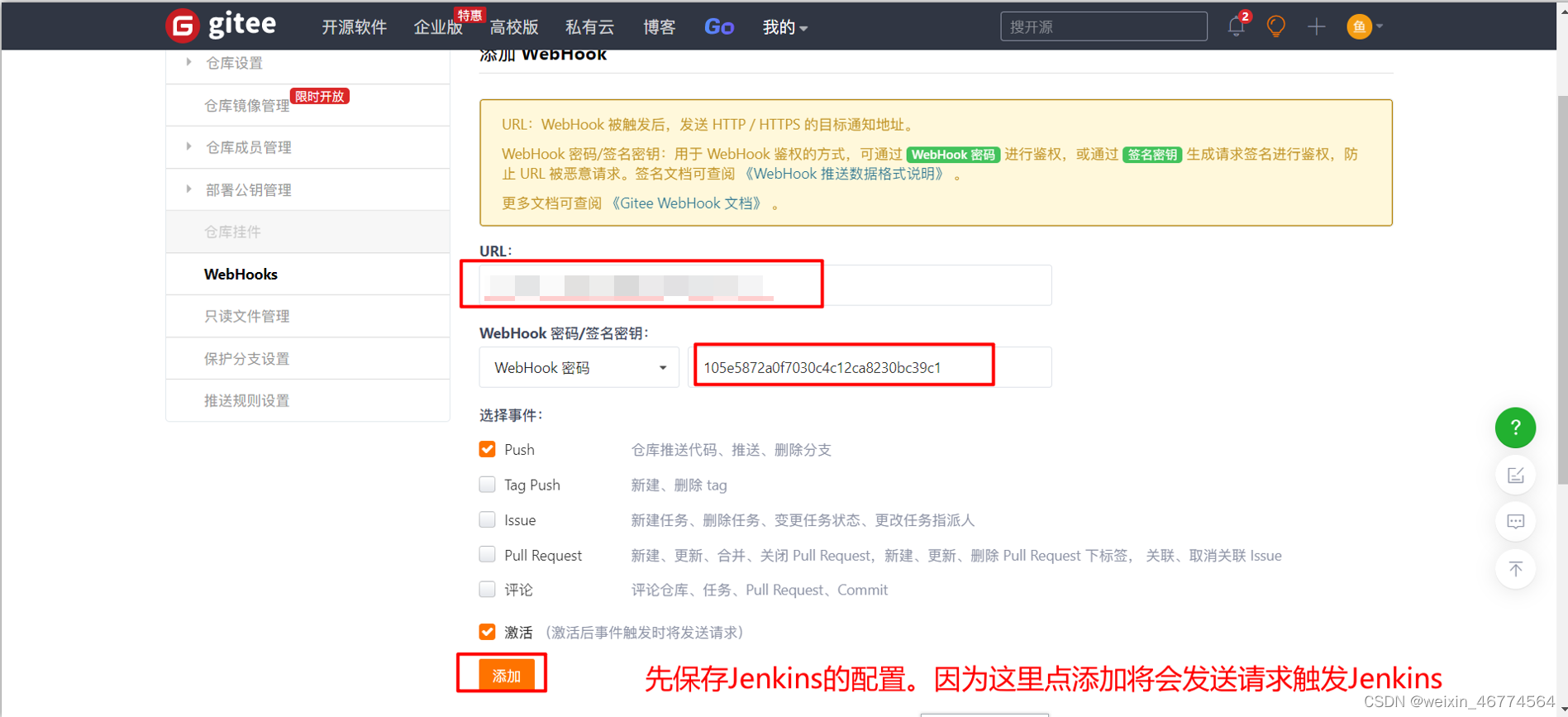
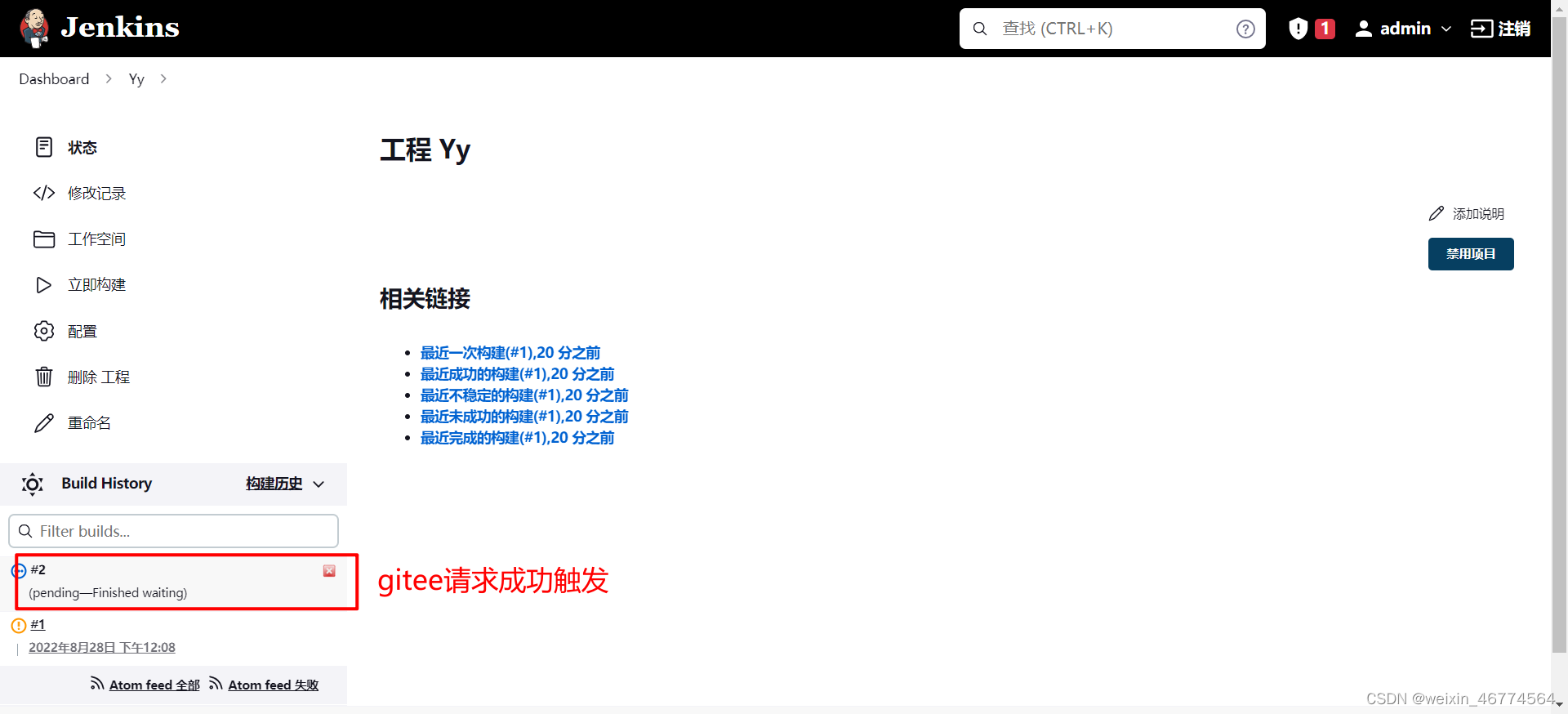
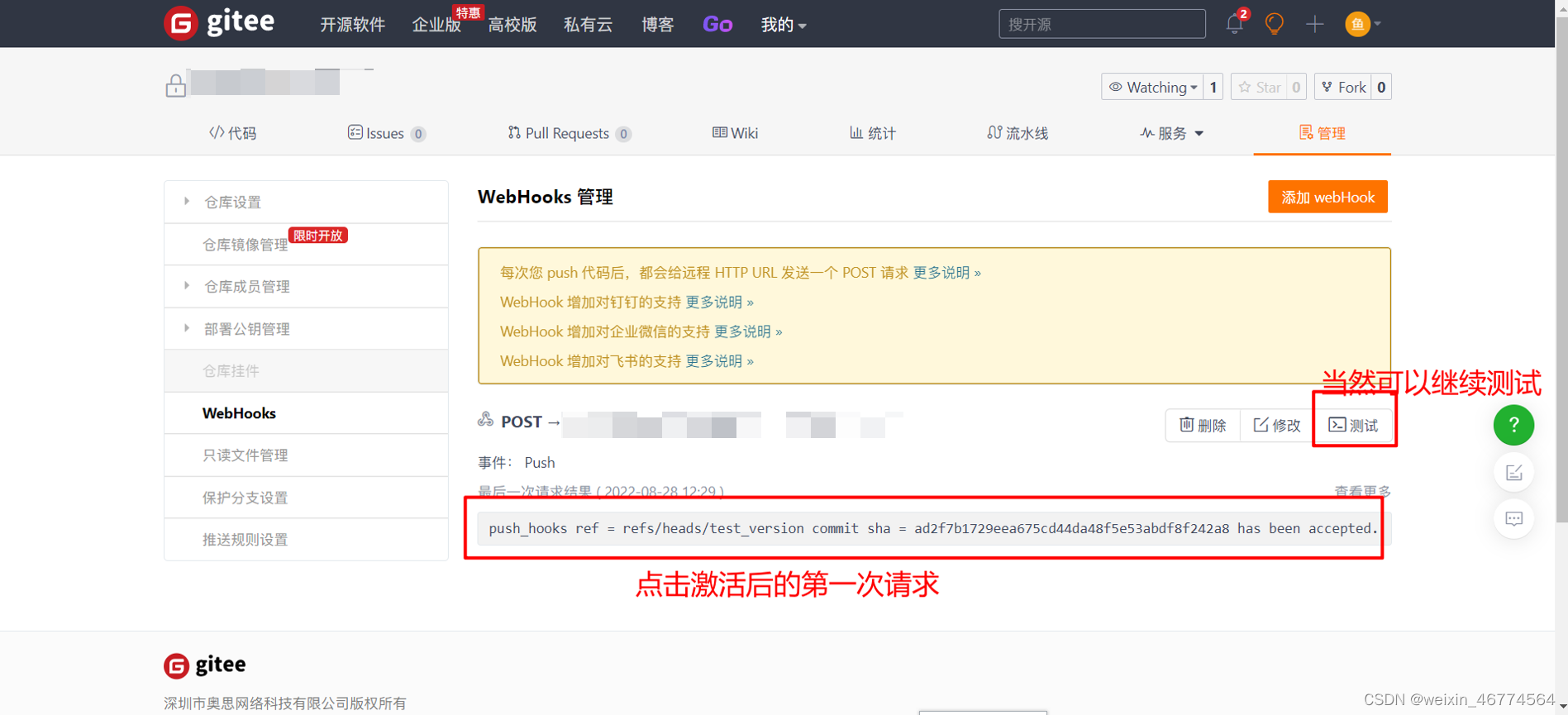
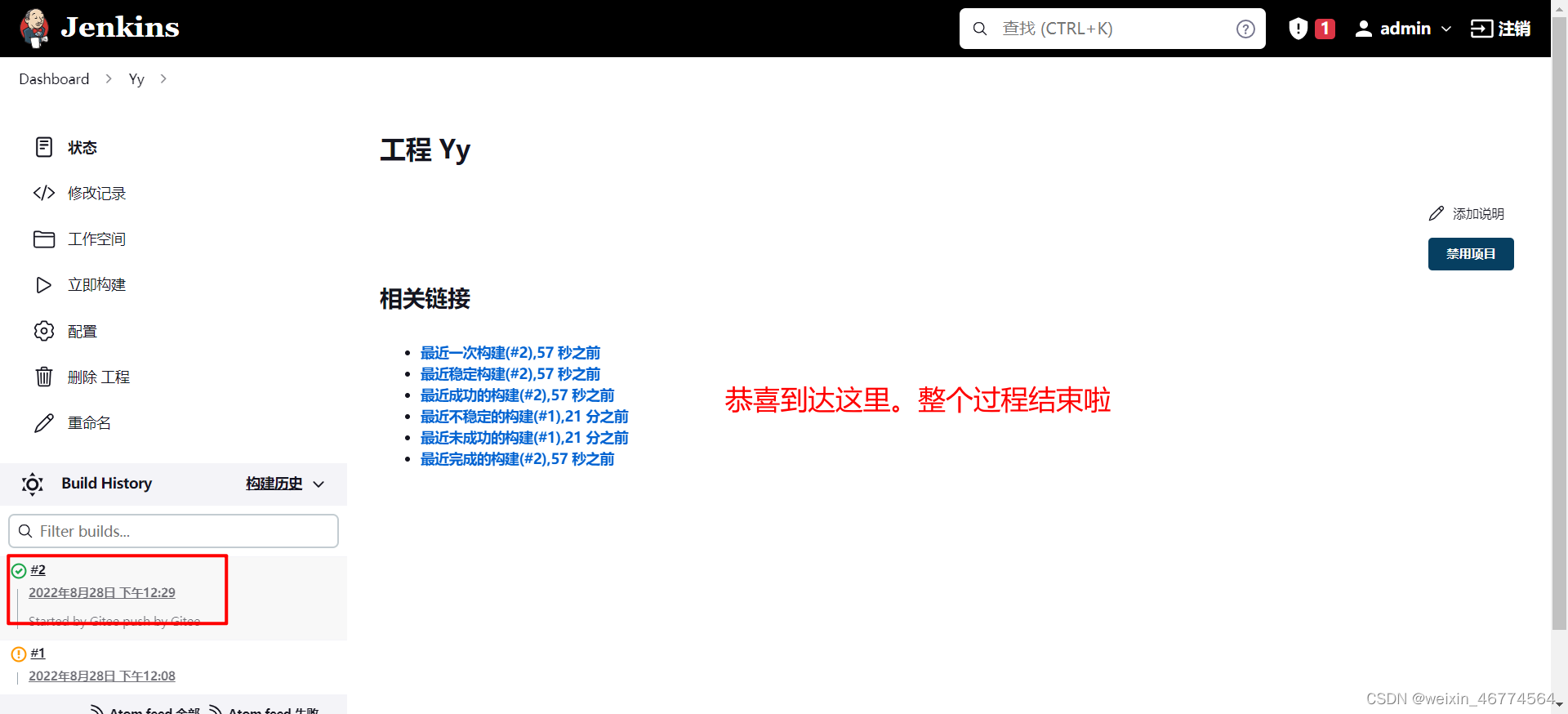
ok,手动的构建已完成。接下来进行当gitee文件更新时自动构建






sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
sudo yum upgrade
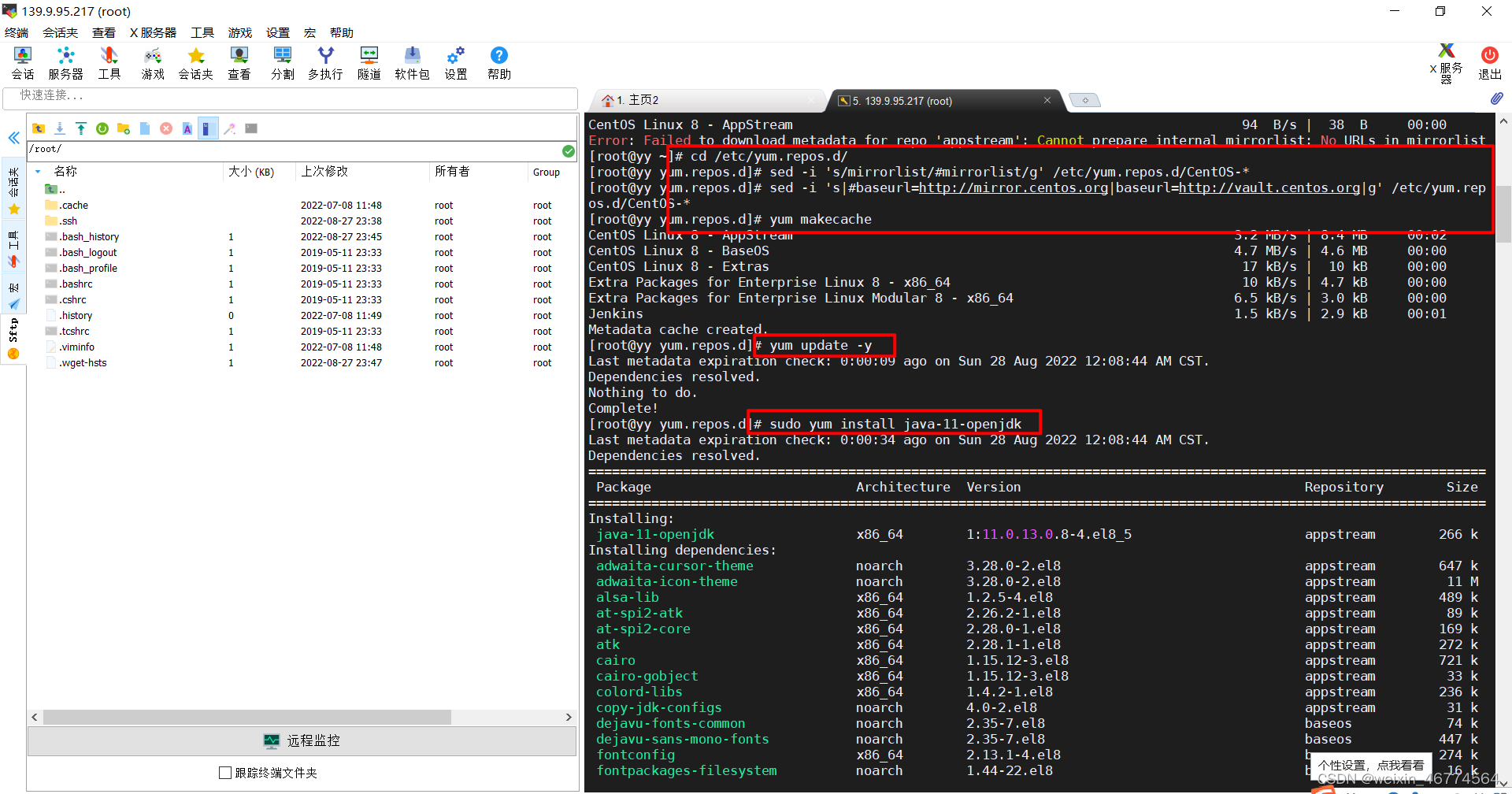
cd /etc/yum.repos.d/
sed -i ‘s/mirrorlist/#mirrorlist/g’ /etc/yum.repos.d/CentOS-*
sed -i ‘s|#baseurl=http://mirror.centos.org|baseurl=http://vault.centos.org|g’ /etc/yum.repos.d/CentOS-*
yum makecache
yum update -y
sudo yum install java-11-openjdk
sudo yum install jenkins
systemctl start jenkins
cat /var/lib/jenkins/secrets/initialAdminPassword
yum install git
yum install nginx
systemctl start nginx
安装完3个插件,重启jenkins
systemctl restart jenkins
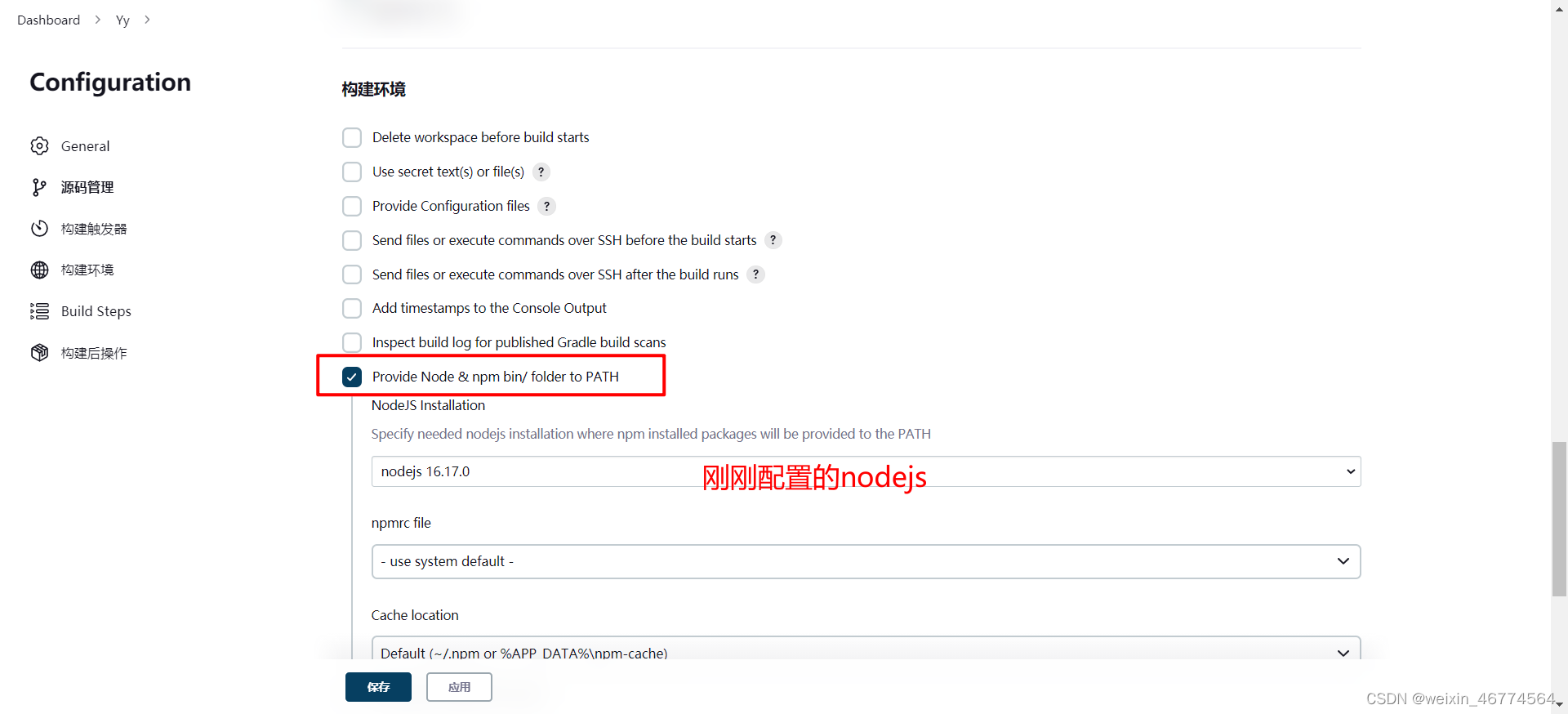
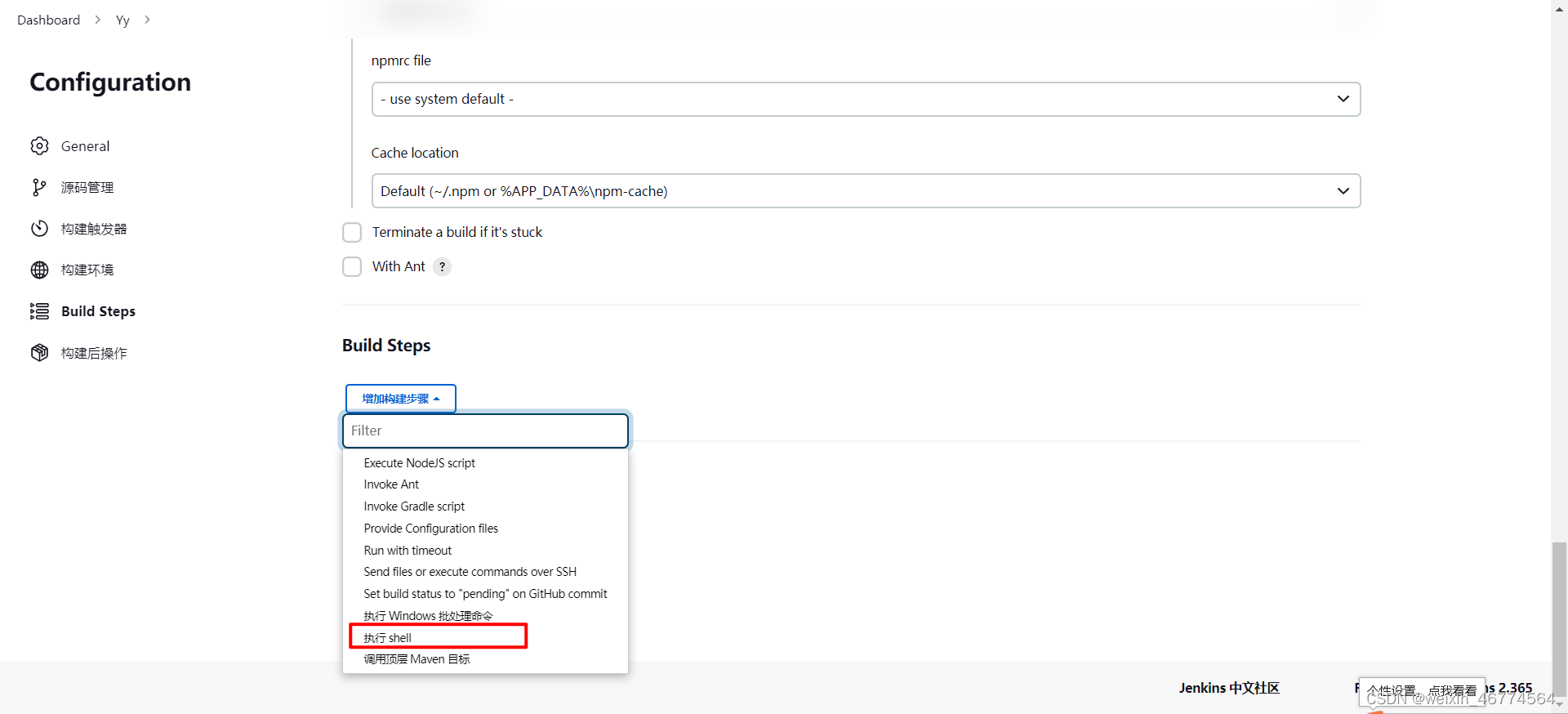
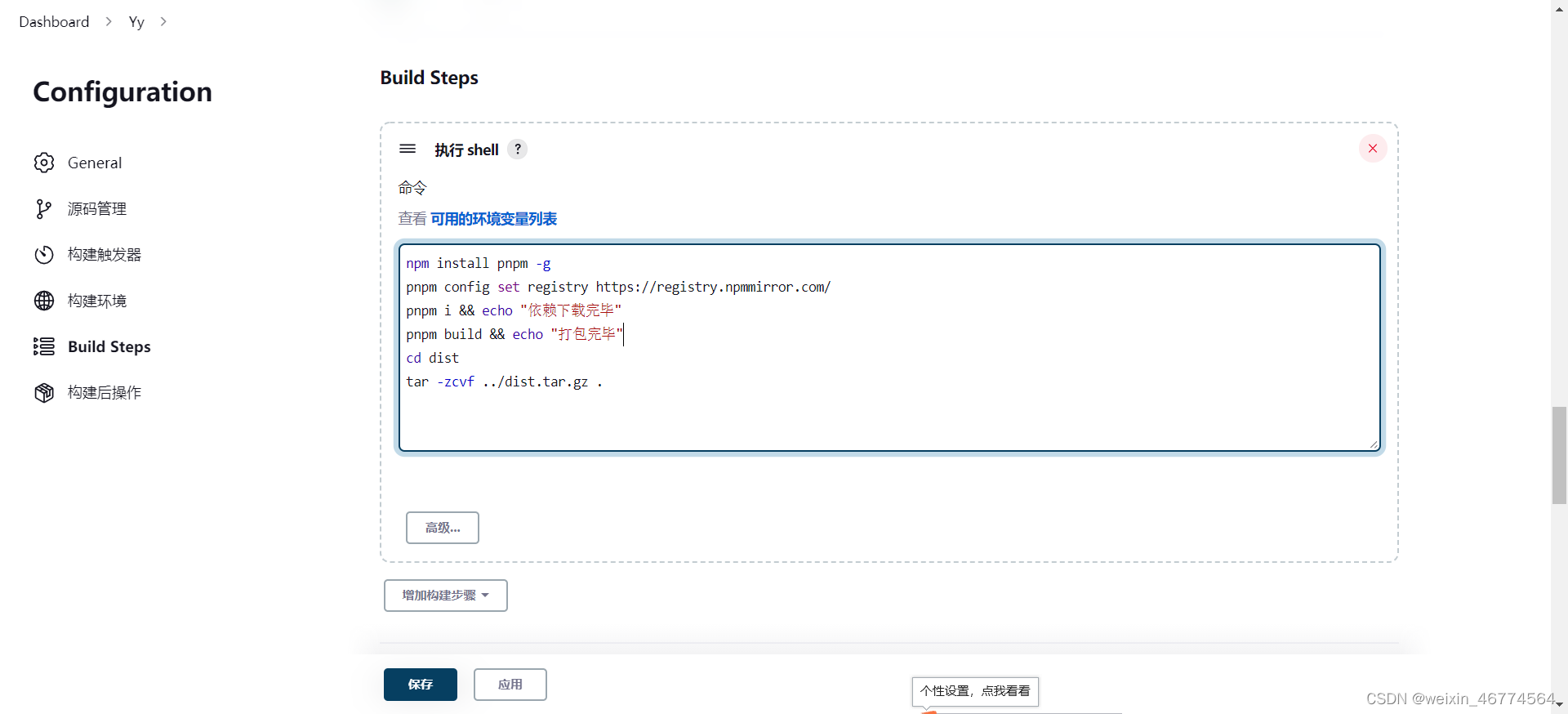
jenkins配置服务器和node
npm install pnpm -g
pnpm config set registry https://registry.npmmirror.com
pnpm i && echo “依赖下载完毕”
pnpm build && echo “打包完毕”
cd dist
tar -zcvf …/dist.tar.gz .
usr/share/nginx/html/
cd /usr/share/nginx/html/
tar -zxvf dist.tar.gz
rm -rf dist.tar.gz


