热门标签
热门文章
- 1RabbitMq介绍 docker-compose安装 springboot整合_docker-compose rabbitmq
- 2uniapp 使用命令行创建项目及使用命令行打包H5_uniapp项目怎么用命令打包
- 3Python-VBA函数之旅-len函数_len函数vba
- 4富格林:细节决定能否安全出金
- 5Stable Diffusion【应用篇】【艺术写真】:AI写真看过来,轻松换脸
- 6基于Spring Boot的宠物领养系统的设计与实现_基于springboot的宠物寄养
- 7refusing to merge unrelated histories
- 8[附源码]Python计算机毕业设计Django仓库管理系统_仓库管理系统django
- 9万界星空科技商业开源MES+项目合作+商业开源低代码平台
- 10【无标题】AttributeError: ‘TransposedFont‘ object has no attribute ‘getbbox‘_transposedfont' object has no attribute 'getbbox
当前位置: article > 正文
WPF-常见集合控件(ItemsControl、ListView、DataGrid、TreeView、TabControl.......)_wpf groupbox
作者:花生_TL007 | 2024-05-17 09:12:29
赞
踩
wpf groupbox
目录
一、ItemsControl
基类Control
1、常用依赖属性
- ItemSource:获取或设置用于生成ItemsControl内容的集合;
- ItemTemplete:获取或设置用来显示每个项的DataTemplate;
- DisplayMemberPath:获取或设置源对象上的值的路径,以用作对象的可视表示形式;
2、常用标签
- ItemsPanel:获取或设置对项的布局进行控制的面板;
- ItemContainerStyle :获取或设置应用于为每个项生成的容器元素的Style;
- Template:可通过模板给无ScrollViewer功能的容器添加ScrollViewer
1、ScrollViewer控件:封装了水平、垂直ScrollBar和一个内容容器
2、ItemsPresenter:itemsControl不负责呈现控件,通过子元素ItemsPresenter负责,放在模板内部,该子元素会检测其父元素是否为集合控件,若是则添至视觉树中
二、ListBox列表控件
基类Selector
1、常用属性
- ItemSource:获取或设置用于生成ItemsControl内容的集合;
- ItemTemplete:获取或设置用来显示每个项的DataTemplate;
- SelectionMode:指定选择模式;
Single 用户一次只能选择一项。 Multiple 用户可以选择多个项而无需按下修改键。 Extended 用户可以选择多个连续项,同时按住 SHIFT 键或非连续项,方法是按住 Ctrl 键并单击项。 - DisplayMemberPath:获取或设置源对象上的值的路径,以用作对象的可视表示形式;
- SelectedValue:获取或设置通过使用SelectedItem而获取的SelectedValuePath的值
- SelectedItem:获取或设置当前选择中的第一项,如果选择为空,则返回 null;
- SelectedValuePath:获取或设置用于从SelectedValue获取SelectedItem 的路径;
2、常用路由事件
- SelectionChanged:当Selector的选择更改(选择项更改)时发生;
示例代码:
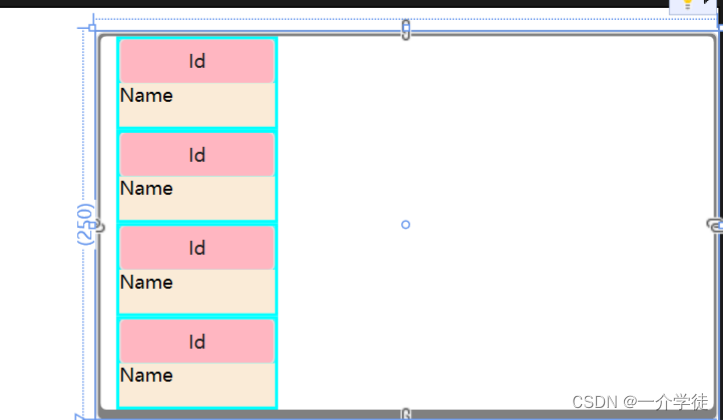
- <ListBox Width="NaN"
- Height="250"
- Margin="0,0,0,0"
- Background="Gray">
- <ItemsControl d:ItemsSource="{d:SampleData ItemCount=4}" ItemTemplate="{StaticResource mydatatem}">
- </ItemsControl>
- </ListBox>

三、ListView列表视图控件
基类ListBox
1、常用依赖属性
- View:获取或设置一个对象(通常用GridView),用于定义如何在ListView控件中设置数据样式和组织数据;
- ItemSource:获取或设置用于生成ItemsControl内容的集合;
- ItemTemplete:获取或设置用来显示每个项的DataTemplate;
- SelectionMode:指定选择模式;
| Single | 用户一次只能选择一项。 |
| Multiple | 用户可以选择多个项而无需按下修改键。 |
| Extended | 用户可以选择多个连续项,同时按住 SHIFT 键或非连续项,方法是按住 Ctrl 键并单击项。 |
2、常用标签
- ItemsPanel:获取或设置对项的布局进行控制的面板;
- ItemContainerStyle :获取或设置应用于为每个项生成的容器元素的Style;
- Template:可通过模板给无ScrollViewer功能的容器添加ScrollViewer
1、ScrollViewer控件:封装了水平、垂直ScrollBar和一个内容容器
2、ItemsPresenter:itemsControl不负责呈现控件,通过子元素ItemsPresenter负责,放在模板内部,该子元素会检测其父元素是否为集合控件,若是则添至视觉树中
3、常用路由事件
- SelectionChanged:当Selector的选择更改(选择项更改)时发生;
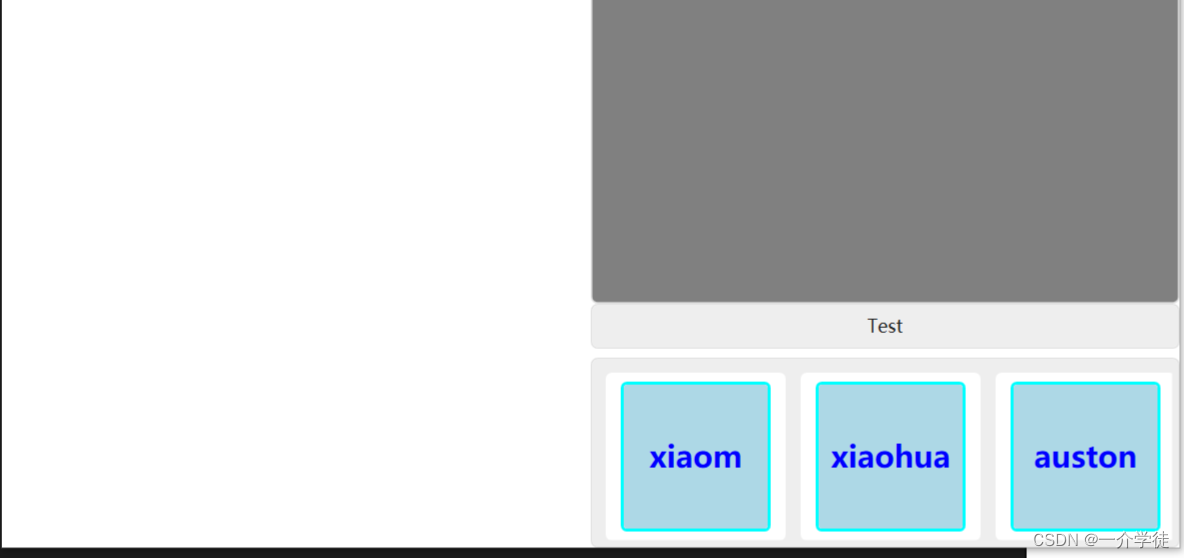
- <GroupBox Grid.Row="1" Header="Test">
- <Grid Height="NaN">
- <ListView d:ItemsSource="{d:SampleData ItemCount=4}"
- ItemTemplate="{StaticResource datatem2}"
- ItemsSource="{Binding MyStrList}"
- SelectionMode="Single">
- <ListView.ItemsPanel>
- <ItemsPanelTemplate>
- <VirtualizingStackPanel Orientation="Horizontal" />
- </ItemsPanelTemplate>
- </ListView.ItemsPanel>
- <ListView.ItemContainerStyle>
- <Style BasedOn="{StaticResource ListViewItemBaseStyle}" TargetType="ListViewItem">
- <Setter Property="Margin" Value="5" />
- </Style>
- </ListView.ItemContainerStyle>
- <ListView.Template>
- <ControlTemplate TargetType="ItemsControl">
- <ScrollViewer hc:ScrollViewerAttach.Orientation="Horizontal"
- HorizontalScrollBarVisibility="Auto"
- VerticalScrollBarVisibility="Hidden">
- <ItemsPresenter />
- </ScrollViewer>
- </ControlTemplate>
- </ListView.Template>
- </ListView>
- </Grid>
- </GroupBox>


四、DataGrid数据表格控件
基类MultiSelector
可显示和编辑来自许多不同源的数据,例如来自 SQL 数据库、LINQ 查询或任何其他可绑定数据源的数据;
| 生成的列类型 | 数据类型 |
|---|---|
| DataGridTextColumn | String |
| DataGridComboBoxColumn | Boolean |
| DataGridComboBoxColumn | Enum |
| DataGridHyperlinkColumn | Uri |
1、常用属性
- ItemSource:获取或设置用于生成ItemsControl内容的集合;
- IsReadOnly:指示用户是否可在DataGrid中编辑值;
- AutoGenerateColumns:指示是否自动创建列;
- CanUserAddRows:指示用户是否可在DataGrid中添加新行;
- CanUserDeleteRows:指示用户是否可从DataGrid中删除行;
- CanUserReorderColumns:指示用户能否通过用鼠标拖动列标题来更改列的显示顺序;
- CanUserResizeColumns:指示用户是否可使用鼠标调整列宽;
- CanUserResizeRows:指示用户是否能使用鼠标调整行的高度;
- CanUserSortColumns:指示用户能否通过单击列标题对列进行排序;
- EnableColumnVirtualization:该值指示是否启用列虚拟化;
- HeadersVisibility:获取或设置用于指定行和列标题可见性的值;
2、常用路由事件
- SelectionChanged:当Selector的选择更改(选择项更改)时发生;
五、TabControl
基类Selector
允许将不同视图放在不同选项卡页面上的控件
子项TabItem
1、子项常用属性
- Header:设置页标题;
2、常用路由事件
- SelectionChanged:当Selector的选择更改(选择项更改)时发生;
示例
- <TabControl>
- <TabItem>
- <TabItem.Header>
- <StackPanel Orientation="Horizontal">
- </StackPanel>
- </TabItem.Header>
- <StackPanel>
- <TextBlock>Enter some text</TextBlock>
- </StackPanel>
- </TabItem>
- <TabItem Header="Tab 2">
- <TextBlock Text="1111"/>
- </TabItem>
- </TabControl>
六、TreeView
基类ItemsControl
用于显示具有层次结构的数据的控件
子项TreeViewItem
1、子项常用属性
Header:设置子项标题
- <TreeView x:Name="treeView" Background="LightGray">
- <TreeViewItem x:Name="treeViewItem" Header="我的控件" />
- </TreeView>
C#添加子项: treeViewItem.Items.Add(new TreeViewItem());
七、GroupBox组控件
属于HeaderedItemsControl族,带标题
1、常用属性
- Header:设置标题;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/582896
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


