热门标签
热门文章
- 1自然语言处理-词向量模型-Word2Vec
- 2springboot整合ratelimiter+redis+lua实现限流_redis lua protobuf
- 3【SpringBoot3+Vue3】一【基础篇】_springboot+vue
- 4Docker容器安装指定jdk_docker 设置 tomcat jdk版本 ~/jdk/
- 5Linux中SSH配置与使用:安全的远程访问方式_linux启动ssh服务
- 6【分布式文件存储】MinIO部署及实现文件上传下载_minio文件下载
- 7PCL-python调用科学计算包(scripy库)_c++ 科学计算包
- 8【操作指南】银河麒麟高级服务器操作系统内核升级——基于4.19.90-17升级
- 9SpringBoot 实现数据加密脱敏(注解 + 反射 + AOP)_springboot字段加密解密
- 10Android工程师进阶第九课 Android构建、MVP架构和日志管理_gradle.kts 打日志
当前位置: article > 正文
OpenUI在windows下部署&使用_openui怎么使用
作者:花生_TL007 | 2024-05-18 13:38:44
赞
踩
openui怎么使用
OpenUI
OpenUI是一个基于Python的AI对话平台,支持接入多种AI模型。
通过聊天的方式来进行UI设计,你可以通过文字来描述你想要的UI界面,OpenUI可以帮你实时进行渲染出效果
安装OpenUI
这里预设你的电脑上已安装git、Python和pip,如果没有安装,请先安装。
# 拉取代码
git clone https://github.com/wandb/openui
# 进入backend目录
cd openui/backend
# 安装依赖
pip install .
# 这里必须设置OPENAI_API_KEY;
# 如果你要使用OpenAI的模型,可以从https://platform.openai.com/api-keys 获取密钥
# 如果是要使用其他模型(电脑内存要大于16G),OPENAI_API_KEY可以设置为:xxx
export OPENAI_API_KEY=xxx
# 启动服务
python -m openui
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
启动后,访问 http://localhost:7878/ 即可使用。

在上面的步骤中,我们已经安装好了OpenUI,但是如果我们要使用其他模型,
如:llava、gemma等,我们接下来我们来安装&使用Ollama吧。
Ollama
ollama是一个旨在简化大型语言模型本地部署和运行过程的工具。
它提供了一个轻量级、易于扩展的框架,让开发者能够在本地机器上轻松构建和管理LLMs。
通过ollama,开发者可以访问和运行一系列预构建的模型,或者导入和定制自己的模型,无需关注复杂的底层实现细节。
安装llava模型
安装ollama后,打开命令行,输入:
ollama pull llava
- 1
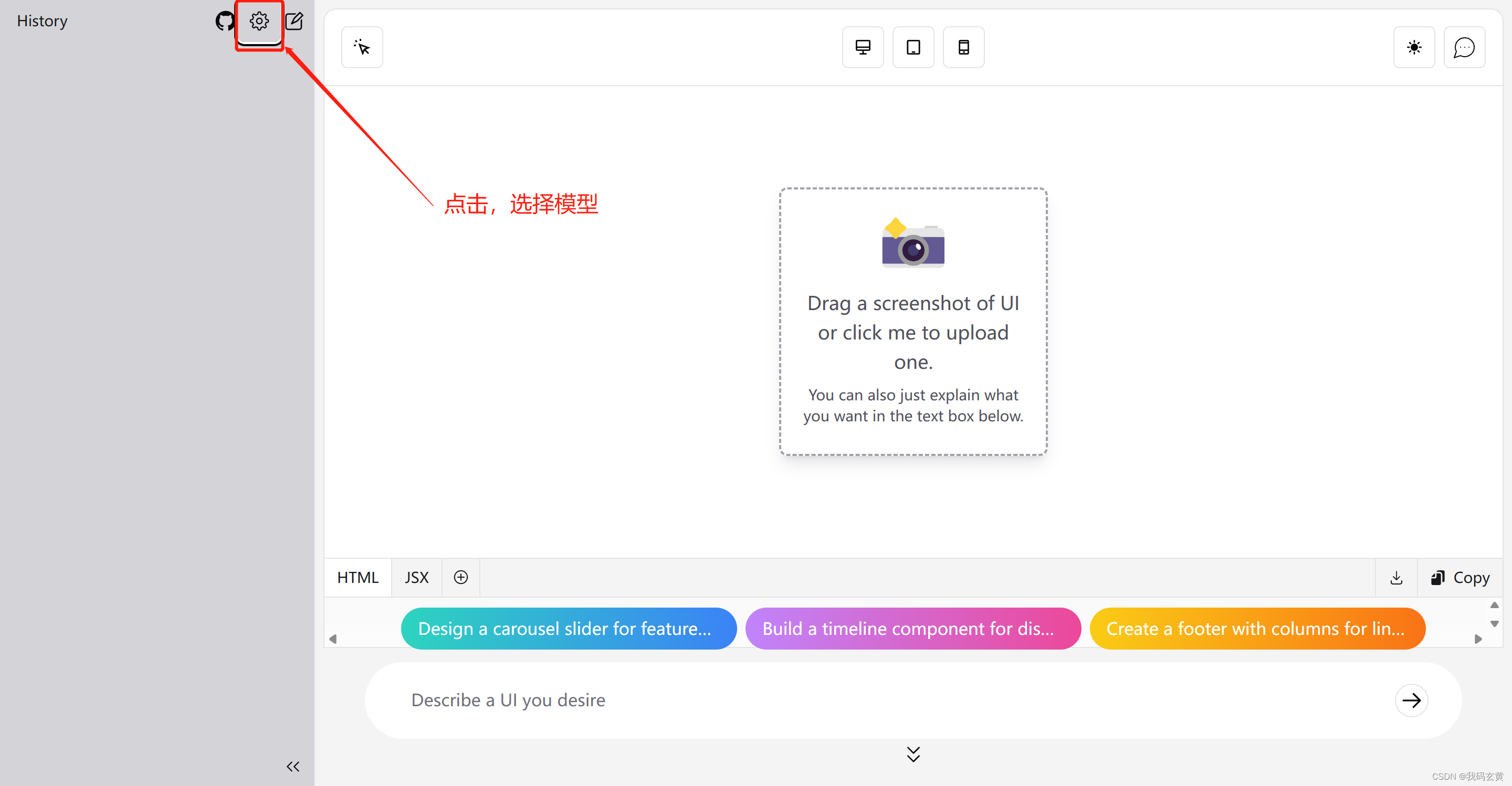
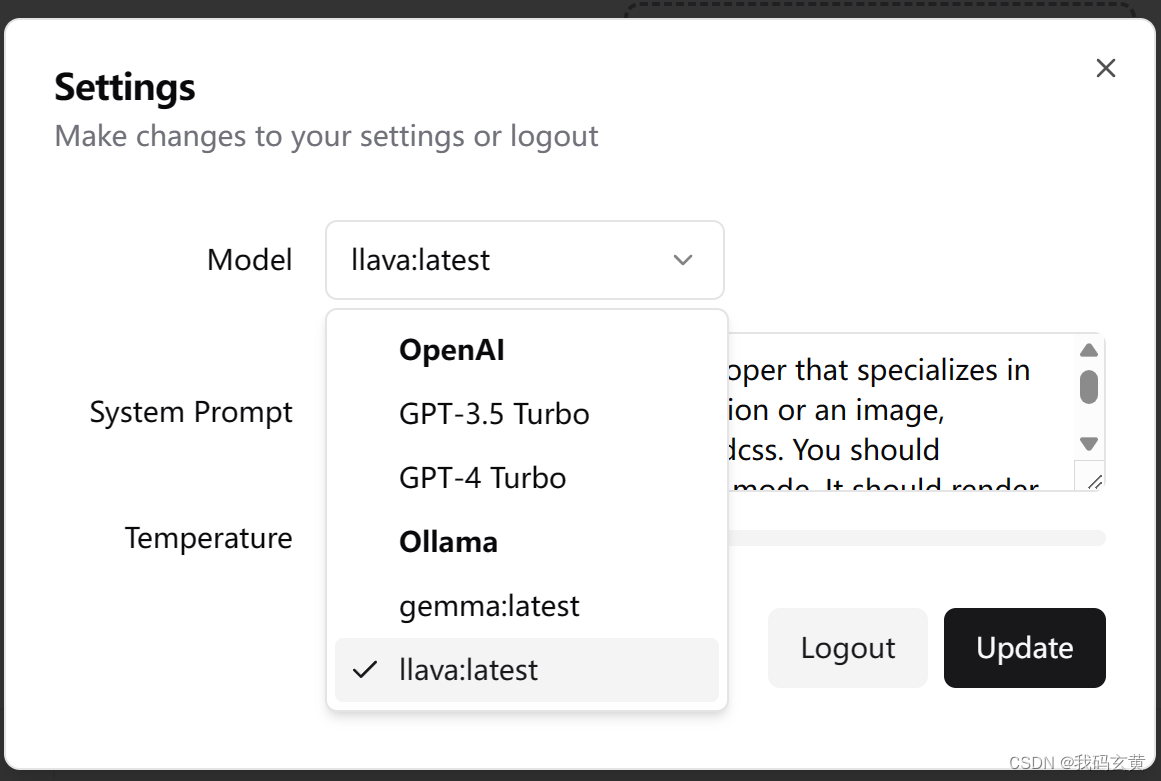
安装llava后,在OpenUI中更改使用的模型,可以通过点击左上角的模型选择来切换模型。


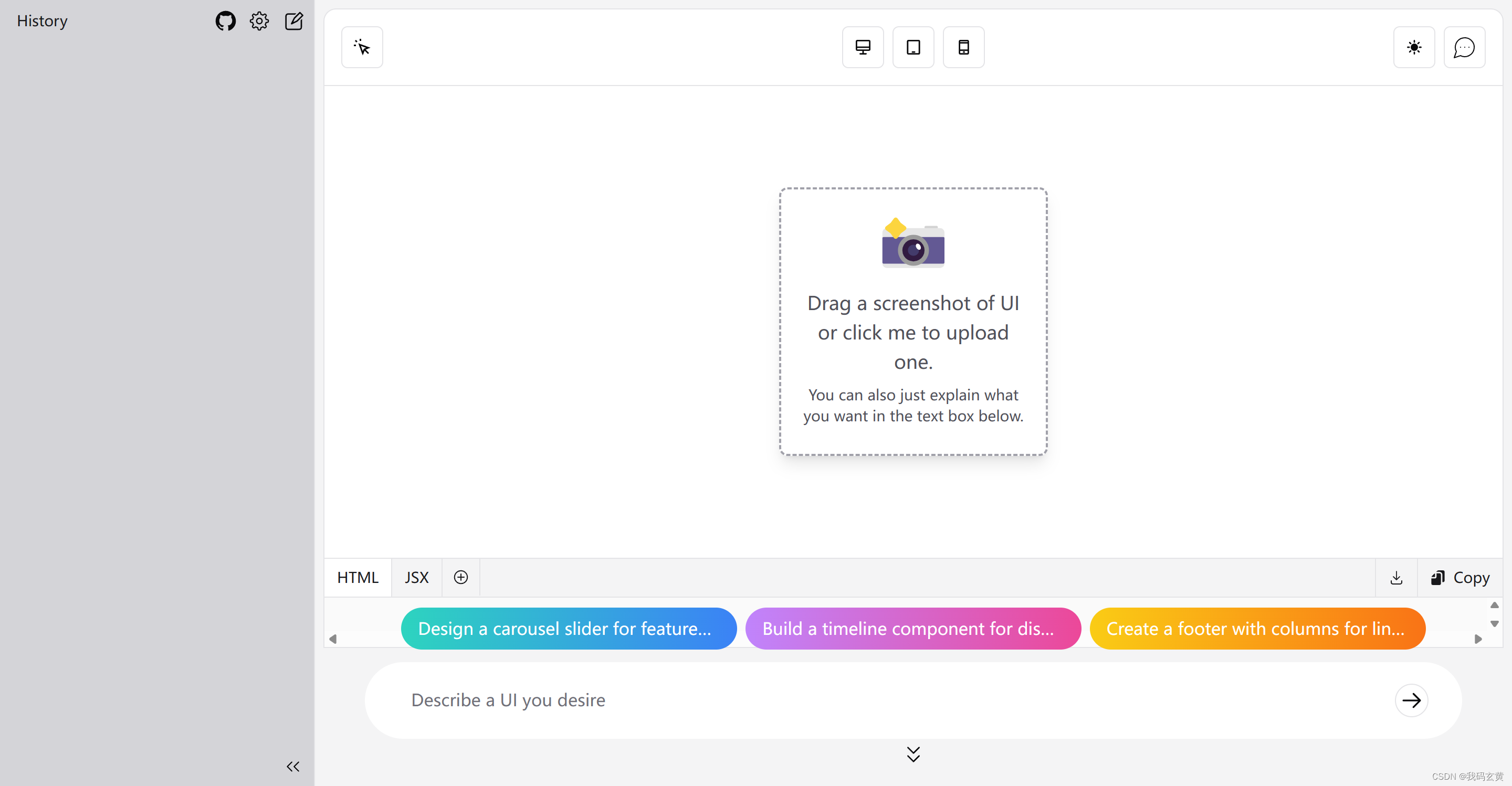
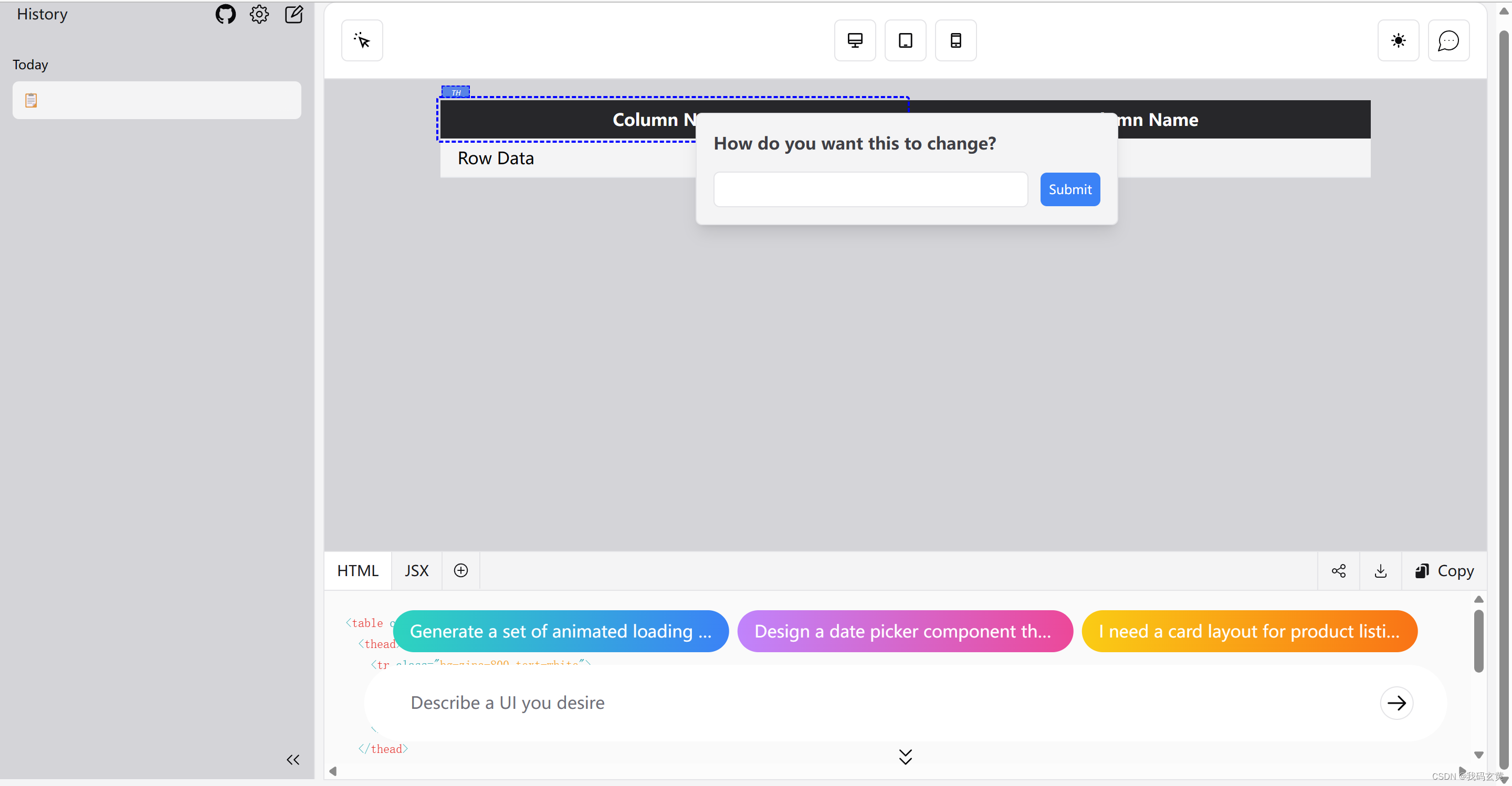
OpenUI使用
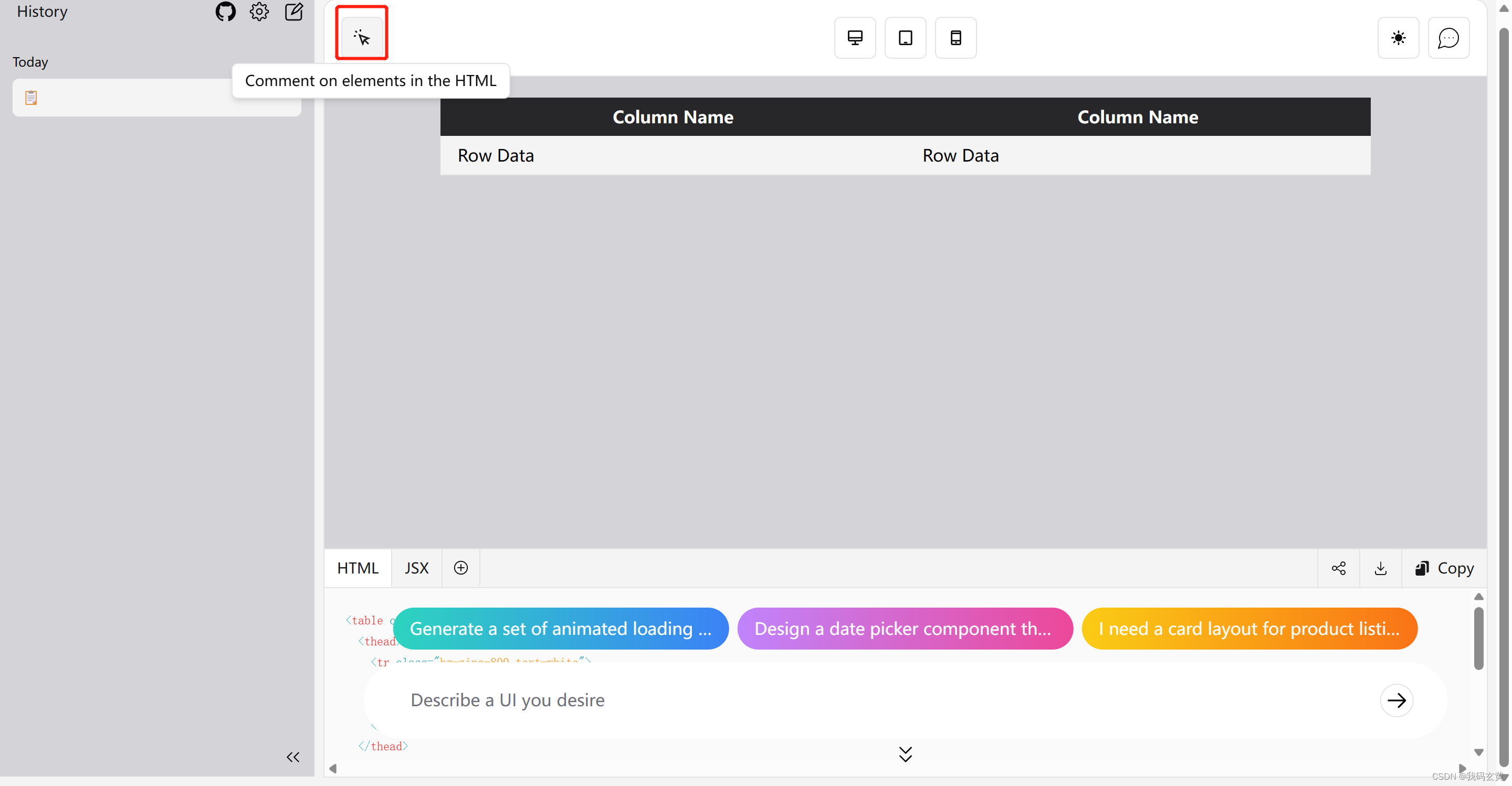
在AI聊天窗口中,你可以输入你的需求,OpenUI会实时渲染出效果。
生成以后如果对页面不满意,还可以对指定页面元素进行单独修改


最后对生成好的页面,点击"复制/下载"按钮,即可保存代码
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/588515
推荐阅读
相关标签


