热门标签
热门文章
- 1Java 内存分析工具 Arthas 介绍与示例讲解
- 2【常用传感器】DS18B20温度传感器原理详解及例程代码_ds18b20温度传感器工作原理
- 3算法学习笔记(一):时间复杂度、冒泡排序、选择排序和二分排序_二分算法 冒泡算法时间复杂度、
- 4el-table-column列表中展示图片_el-table-column 图片
- 5【网络与系统安全实验】拒绝服务攻击及防御_拒绝服务攻击对象
- 6Django | 基于pycharm的django配置52张全流程截图,红星给你一步一步的男妈妈式教学_给下载的项目配置django
- 7Dockerfile构建镜像详解与案例_docker制作镜像经典案例
- 8基于java+springboot+vue实现的民宿租赁系统(文末源码+Lw)23-182_java 民宿 百度网盘
- 9【人工智能】大模型平台新贵——文心千帆_通用人工智能大模型平台 是什么意思
- 10使用Python操作excel单元格——在单元格中插入公式_python怎么向excel表格插入公式
当前位置: article > 正文
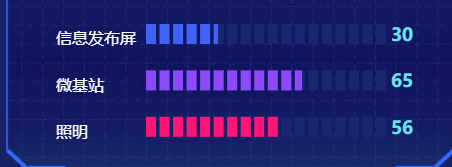
EChart横向图表_l-echart横向
作者:花生_TL007 | 2024-05-23 11:20:46
赞
踩
l-echart横向

let myChart = this.$echarts.init(document.getElementById('deviceAlarmStatus')) myChart.setOption({ // tooltip: {}, title: { text: '昨日用电量65kw/h', textStyle: { color: '#fff', fontSize: 14, fontWeight: 100, fontSize: 22, }, x: 'center', // y:"center", top: '40%', left: '20%', }, xAxis: { max: 100, splitLine: { show: false }, offset: 10, axisTick: { show: false }, axisLine: { show: false }, axisLabel: { show: false } }, yAxis: [{ type: "category", inverse: false, data: ['照明', '微基站', '信息发布屏'], position: 'left', axisLine: { show: false }, axisTick: { show: false }, axisLabel: { show: false } }, ], grid: { top: '20%', left: 120, right: 50, bottom: 20 }, series: [{ // current data type: 'pictorialBar', symbol: 'rect', symbolRepeat: 'fixed', symbolMargin: '20%', symbolClip: true, symbolSize: [10, 20], symbolBoundingData: 100, label: { normal: { show: true, position: 'right', offset: [0, 0], textStyle: { color: '#66e7f9', fontSize: 18, fontWeight: 'bold', } } }, data: [{ "value": 56, "itemStyle": { "normal": { "color": "#ff1578" } } }, { "value": 65, "itemStyle": { "normal": { "color": "#8e49ff" } } }, { "value": 30, "itemStyle": { "normal": { "color": "#4261f9" } } }, ], z: 99999999, animationEasing: 'elasticOut', animationDelay: function(dataIndex, params) { return params.index * 30; } }, { // full data type: 'pictorialBar', itemStyle: { normal: { color: '#192670' } }, label: { normal: { show: true, position: 'right', offset: [10, 0], textStyle: { color: 'darkorange', fontSize: 16 } } }, animationDuration: 0, symbolRepeat: 'fixed', symbolMargin: '20%', symbol: 'rect', symbolSize: [10, 20], symbolBoundingData: 100, data: [{ "value": 100, label: { normal: { show: true, position: [-100, 15], formatter: '{b}', offset: [10, 0], textStyle: { color: '#fff', fontSize: 16 } } } }, { "value": 100, label: { normal: { show: true, position: [-100, 15], formatter: '{b}', offset: [10, 0], textStyle: { color: '#fff', fontSize: 16 } } } }, { "value": 100, label: { normal: { show: true, position: [-100, 15], formatter: '{b}', offset: [10, 0], textStyle: { color: '#fff', fontSize: 16 } } } } ], z: 99999, animationEasing: 'elasticOut', animationDelay: function(dataIndex, params) { return params.index * 30; } }] });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/612615
推荐阅读
相关标签



